Урок "Поняття гіпертекстового документу"
- çáóñá¡¡∩_1.docx docx
- î«óá HTML.pptx pptx
Завдання
1. Зайти на https://codepen.io/pen/ (можна з мобільних пристроїв)
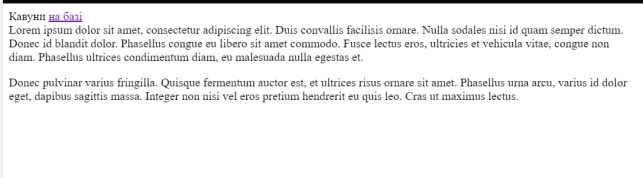
2. У розділі HTML створити розмітку за зразком на зображенні:

Посилання має бути на https://www.google.com/, текст можна скопіювати.
1 абзац:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis convallis facilisis ornare. Nulla sodales nisi id quam semper dictum. Donec id blandit dolor. Phasellus congue eu libero sit amet commodo. Fusce lectus eros, ultricies et vehicula vitae, congue non diam. Phasellus ultrices condimentum diam, eu malesuada nulla egestas et.
Donec pulvinar varius fringilla. Quisque fermentum auctor est, et ultrices risus ornare sit amet. Phasellus urna arcu, varius id dolor eget, dapibus sagittis massa. Integer non nisi vel eros pretium hendrerit eu quis leo. Cras ut maximus lectus.
Використовуйте теги: <span>, <a>, <div>, <p> або інші.
Результат надіслати у вигляді скріншоту сайту codepen з виконаним завданням (код HTML і розмітка).
P.S. Скріншот можна зробити кнопкою prtsc на клавіатурі або кнопками блокування + звуку на телефоні.













Гіпертекст – це текстовий документ, у якому містяться посилання на інші документи чи інші фрагменти цього ж документа. Термін гіпертекст був уведений американським філософом Тедом Нельсоном у 1965 р. Гіпертекстове посилання (гіперпосилання) — це об'єкт у документі, за допомогою якого можна перейти до іншого фрагмента цього ж документа або до іншого документа. Гіперпосиланням може бути фрагмент тексту або графічне зображення. Зазвичай, гіперпосилання виділяються кольором або підкресленням.
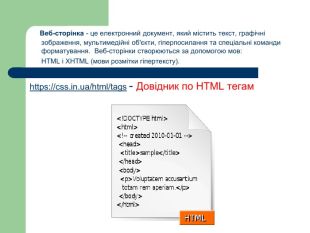
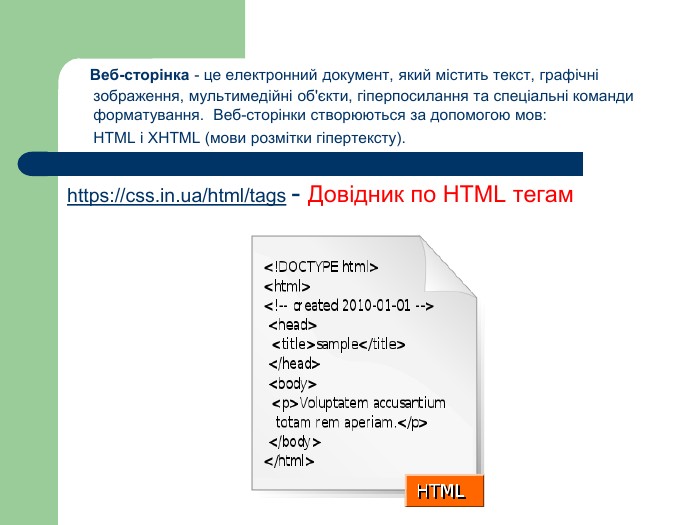
Веб-сторінка - це електронний документ, який містить текст, графічні зображення, мультимедійні об'єкти, гіперпосилання та спеціальні команди форматування. Веб-сторінки створюються за допомогою мов: HTML i XHTML (мови розмітки гіпертексту).https://css.in.ua/html/tags - Довідник по HTML тегам
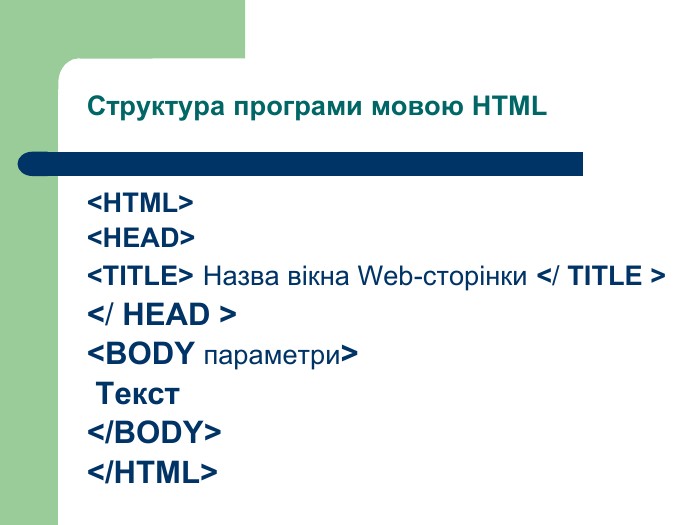
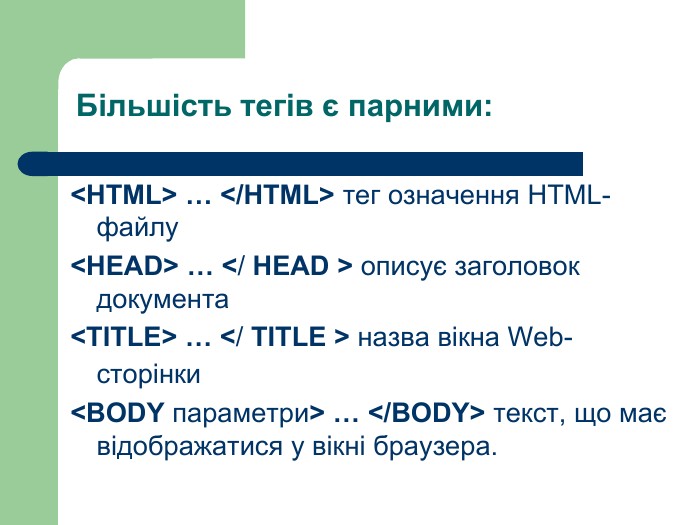
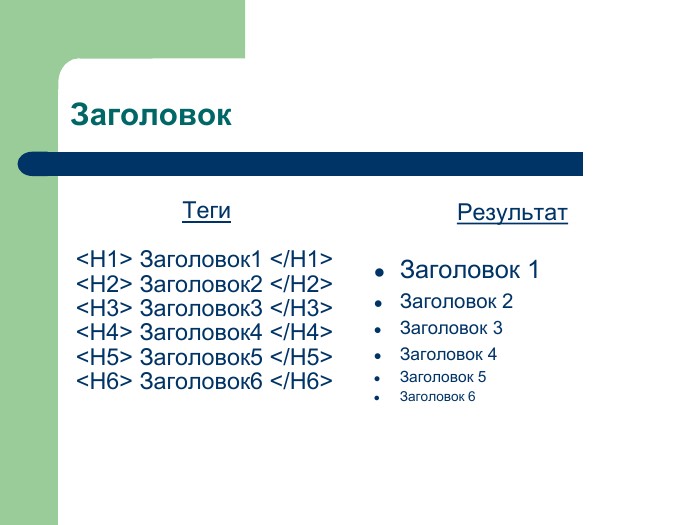
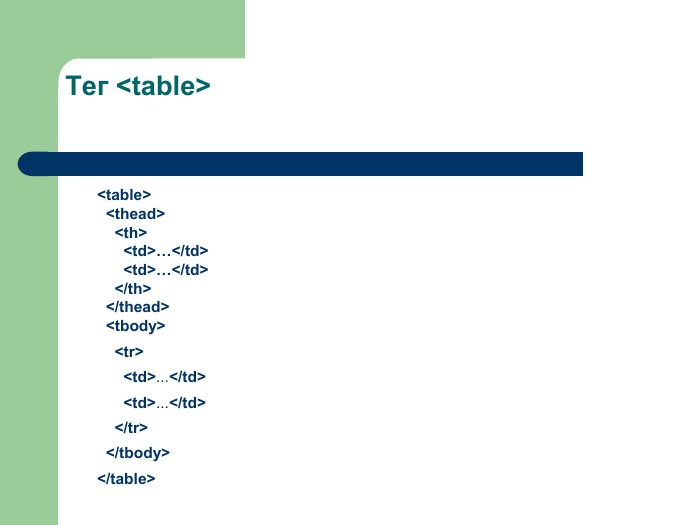
Структура програми мовою HTML