Текстові елементи веб-сторінки, теги та їх атрибути. Гіперпосилання
Завдання уроку:
• Познайомитися з деякими засобами мови HTML форматування тексту;
• Навчитися використовувати відповідні теги для зміни вигляду;
• Доповнити та відформатувати власну веб-сторінку.



















Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Проектування та верстка веб-сторінок. Основи мови HTMLБазові конструкції мови HTMLГіпертекст — це текст, у який вбудовані спеціальні коди, що задають форматування тексту, наявність у ньому ілюстрацій, мультимедійних вставок та гіперпосилань. HTMLHyper Text Markup Language Мова гіпертекстової розмітки. Процес вставляння в текст кодів HTML називають розміткою
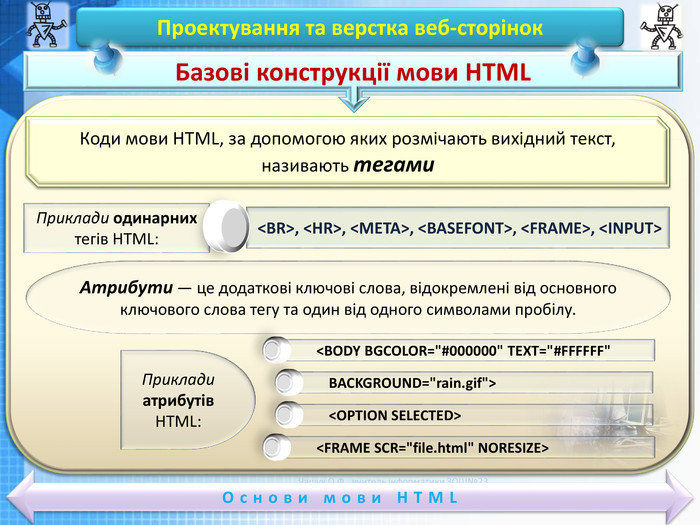
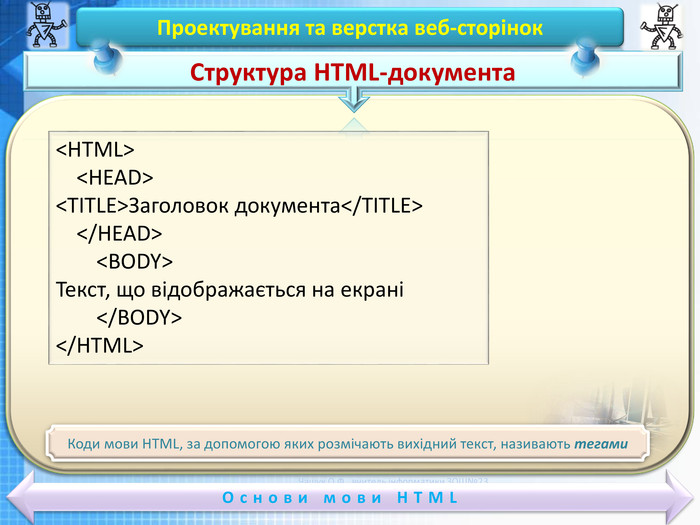
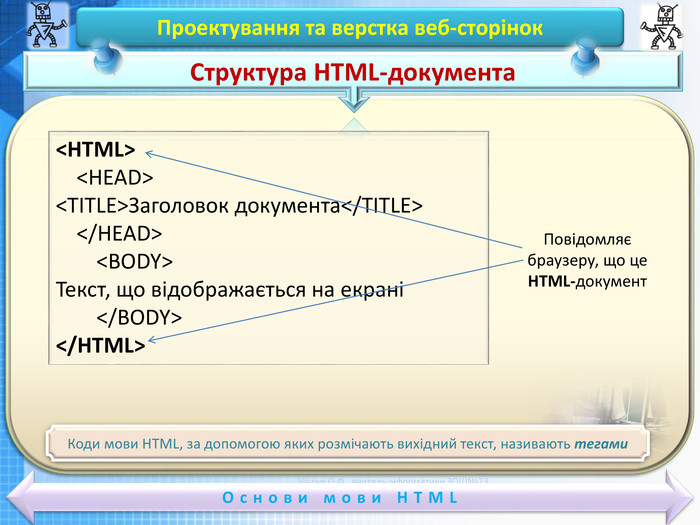
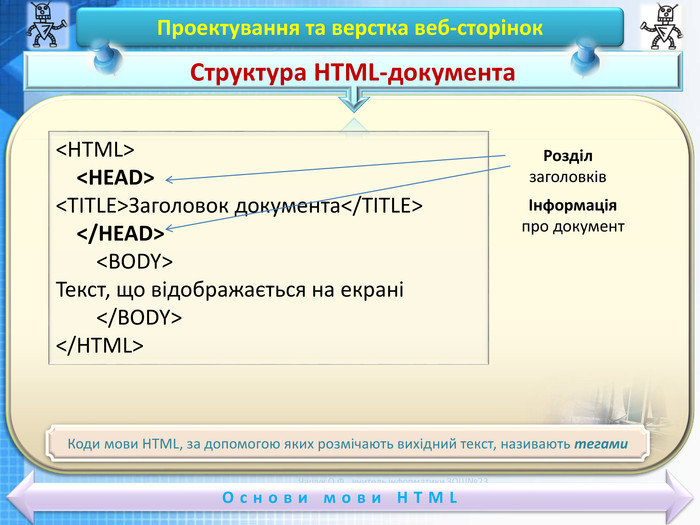
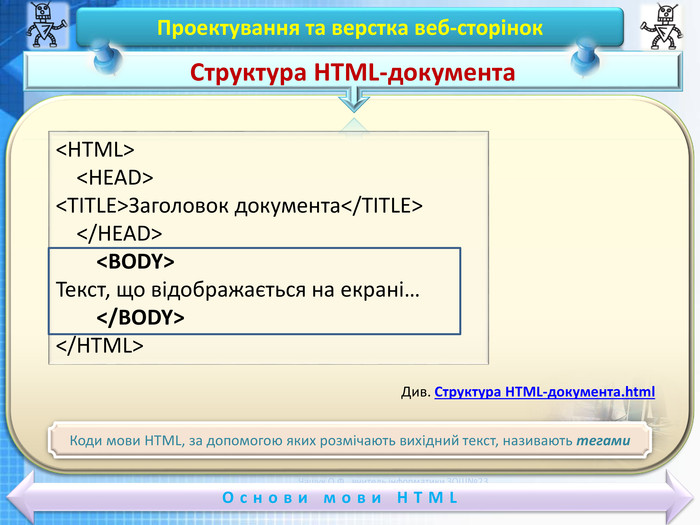
Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Чашук О. Ф., вчитель інформатики ЗОШ№23, Луцьк. Проектування та верстка веб-сторінок. Основи мови HTMLПоняття тегу. Коди мови HTML, за допомогою яких розмічають вихідний текст, називають тегами. Приклади тегів HTML: