Презентація "Графічне зображення. Пошук зображень. Генерування зображень. Кодування графічних даних."
































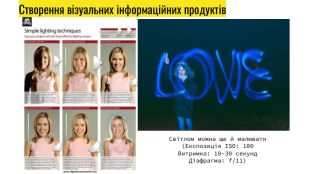
Графічне зображення. Це може бути будь-яке зображення чи малюнок, що Ви бачите на екрані комп’ютера, аркуші паперу, на екрані смартфона чи будь-якому іншому носії. Графічні зображення можуть бути створені або зафіксовані з використанням різних технік, такихяк малювання, фотографія, комп’ютерна графіка, векторна графіка тощо. Графічні зображення використовуються у різних галузях, таких як графічний дизайн, веброзробка, реклама, друковані матеріали, ігри та інші сфери, де важлива візуальна представленість.
Графічне зображення. Онлайн-платформи або ресурси, які надають користувачам доступ до різноманітних графічних ресурсів, таких як фотографії, вектори, ілюстрації, відео та інші візуальні елементи, можуть пропонувати як безкоштовний, так і платний контент, а також різні типи ліцензій для використання зображень та іншого матеріалу. Unsplash є платформою для обміну високоякісними фотографіями, які доступні для використання безкоштовно. Фотографії на Unsplash мають високий стандарт та часто використовуються у вебдизайні, маркетингу та інших проєктах. Користувачі можуть завантажувати свої фотографії та використовувати зображення з сайту без обмежень.https://unsplash.com/
Графічне зображення. Pixabay є іншою платформою для безкоштовних високоякісних зображень та відеороликів. Як і Unsplash, Pixabay також має ліцензію від Creative Commons Zero, що дозволяє використовувати зображення без обмежень. Крім фотографій, на Pixabay можна знайти ілюстрації, вектори, аудіо файли та відео. Сайт має широкий спектр категорій та зручний пошук, що полегшує знаходження потрібного контенту. Adobe Stock — це платформа для придбання високоякісних фотографій, ілюстрацій, векторів та відео. Вона інтегрована з продуктами Adobe, такими як Photoshop та Illustrator, що спрощує редагування та використання контенту безпосередньо в програмах Adobe. Adobe Stock пропонує як безкоштовні, так і платні зображення високої якості. Вартість контенту може варіюватися залежно від типу ліцензії та використання.
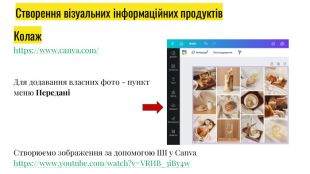
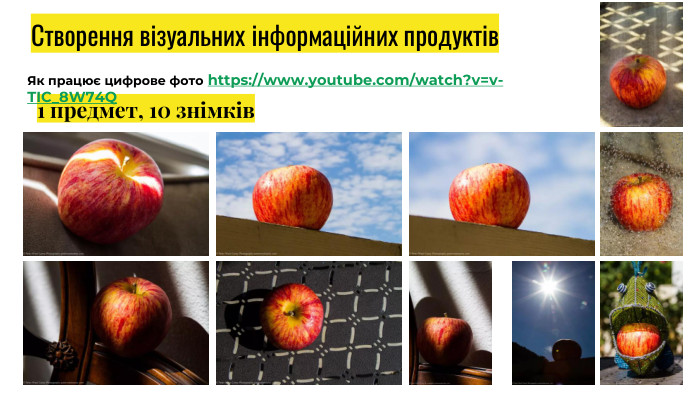
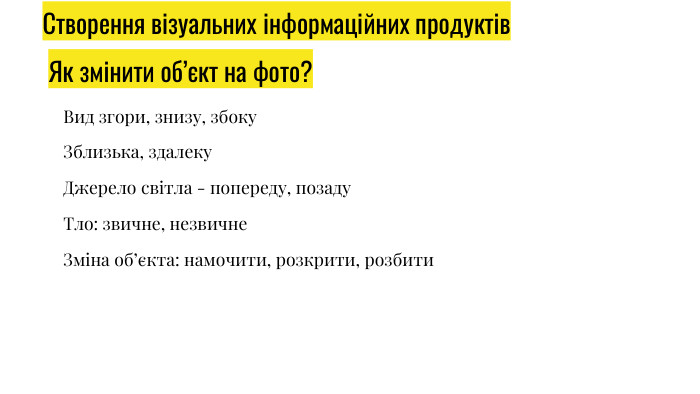
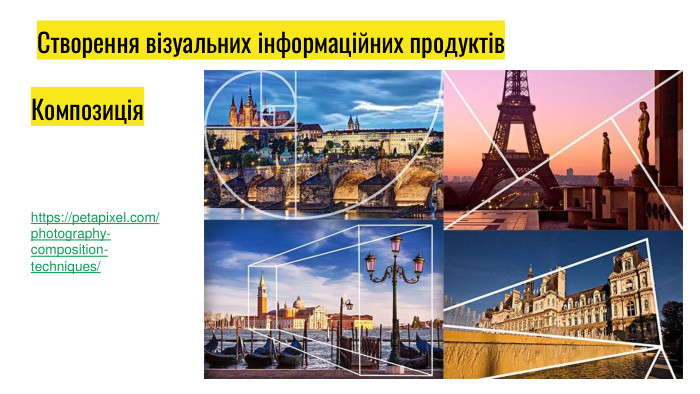
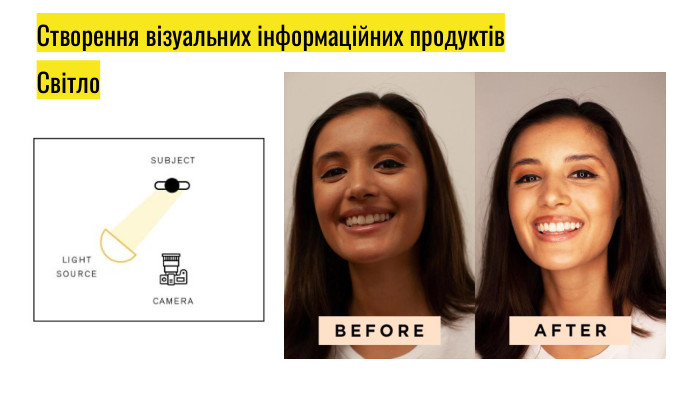
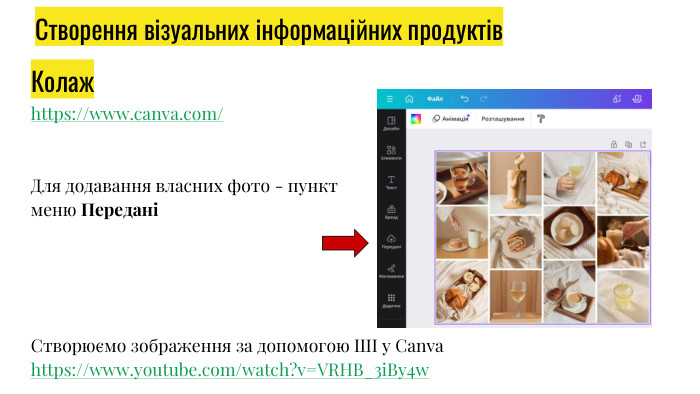
Лайфхаки для крутих фотокhttps://designtalk.club/yak-robyty-kruti-fotky-za-dopomogoyu-smartfona-chastyna-1/ https://designtalk.club/yak-robyty-kruti-fotky-za-dopomogoyu-smartfona-chastyna-2/ https://designtalk.club/yak-robyty-kruti-fotky-za-dopomogoyu-smartfona-chastyna-3/ Створення візуальних інформаційних продуктів
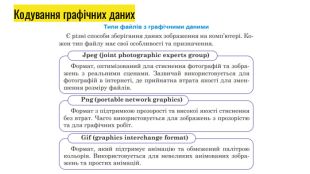
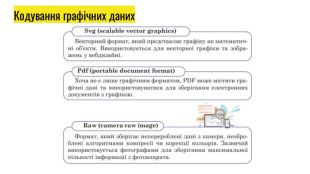
Кодування графічних даних. Растрове кодування використовує набір пікселів (крапок) для представлення зображення. Кожен піксель має свої координати (x, y) та колір. Розмір зображення визначається кількістю пікселів по горизонталі та вертикалі. Що більше пікселів, то вища роздільна здатність зображення, а отже, й краща якість. Векторне кодування використовує геометричні об’єкти для представлення зображення. Об’єкти можуть бути лініями, кривими, фігурами та іншими елементами. Кожний об’єкт має свої координати, розміри, колір та інші властивості.
Графічний дизайн. Простота у використанні. Canva має простий у використанні інтерфейс, який дозволяє користувачам створювати професійні дизайни без необхідності мати навички дизайну. Широкий вибір шаблонів. Canva пропонує широкий вибір шаблонів для різних типів дизайнів, що робить його ідеальним вибором для користувачів, які не хочуть починати з нуля. Доступність. Canva має доступний онлайн, що означає, що Ви можете використовувати його з будь-якого пристрою з доступом до інтернету.


про публікацію авторської розробки
Додати розробку