Презентація"Графічне відображення даних засобами мови програмування. Відображення рисунків із зовнішніх файлів.
Про матеріал
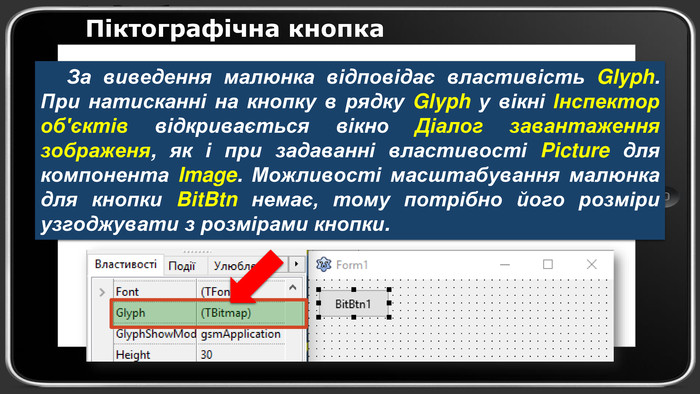
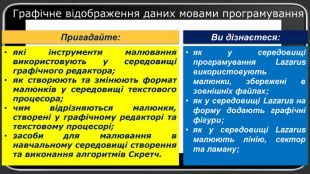
Деякі середовища програмування мають засоби, які забезпечують додавання готових зображень до програмного коду або створення й форматування малюнків у самій програмі.
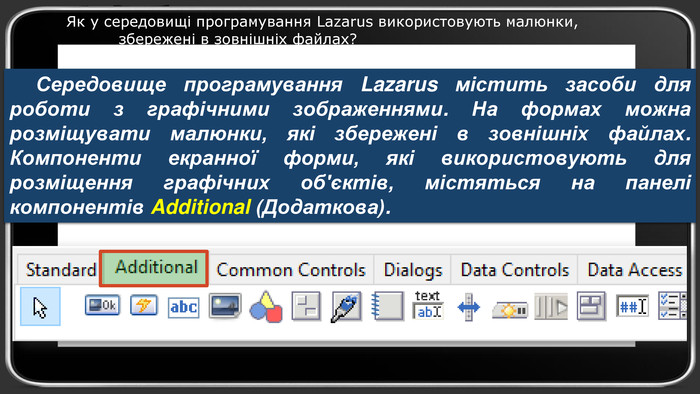
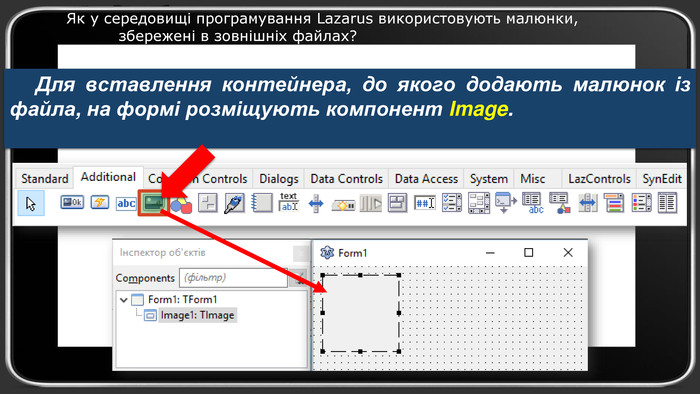
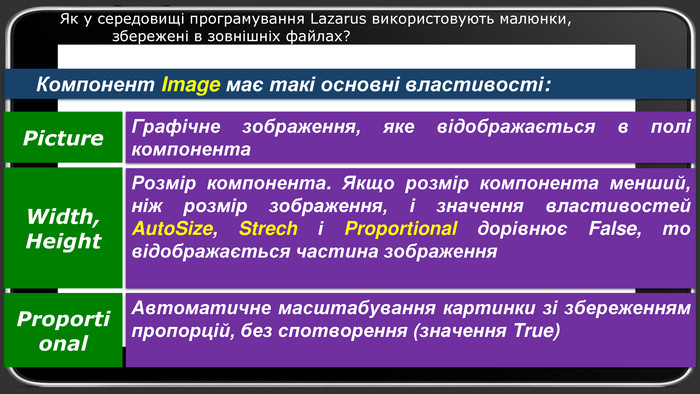
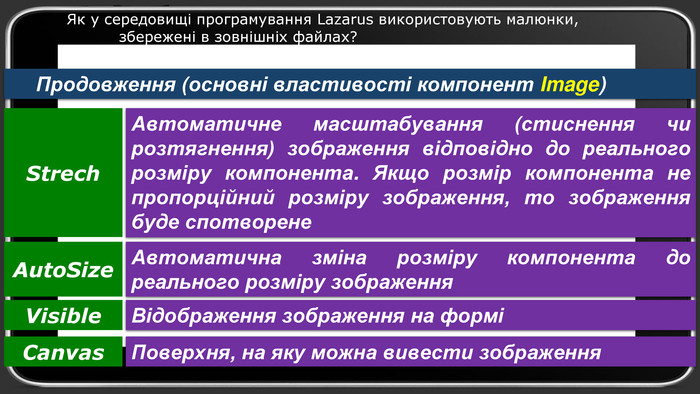
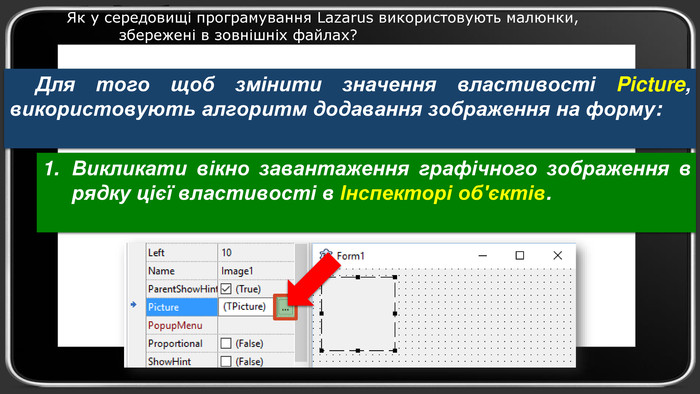
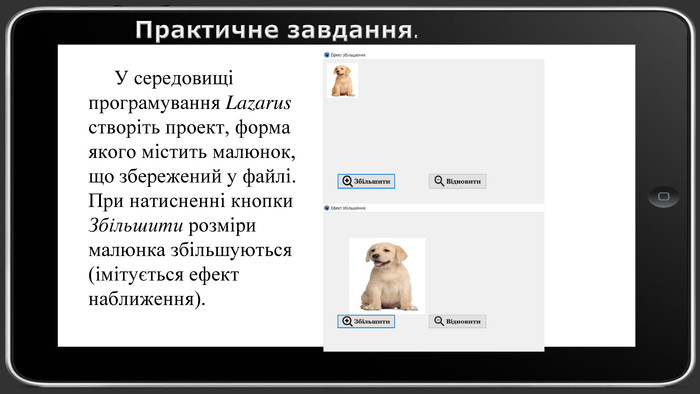
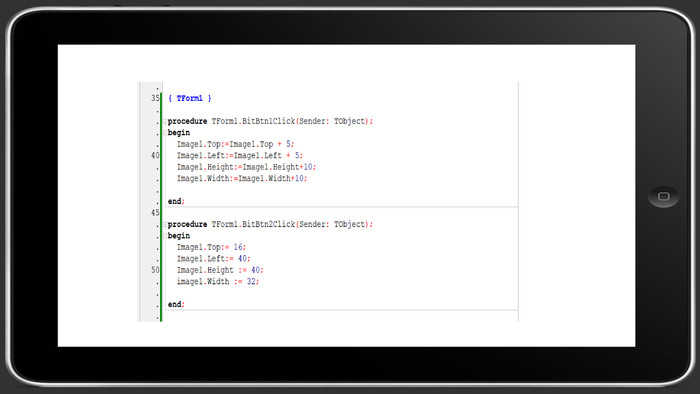
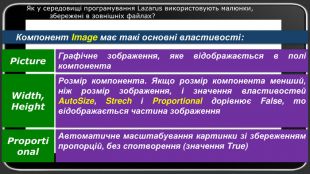
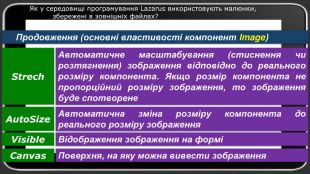
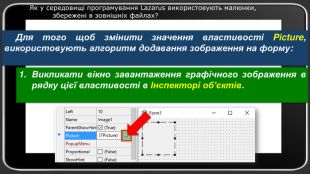
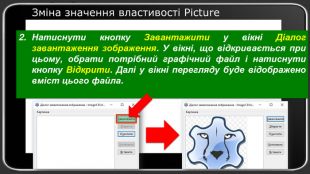
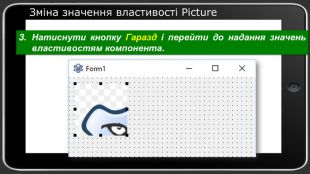
Ознайомити учнів з тим, як у середовищі програмування Lazarus використовують малюнки, збережені в зовнішніх файлах. Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку