Графічне відображення даних засобами мови програмування. Відображення рисунків із зовнішніх файлів

Графічне відображення даних засобами мови програмування. Відображення рисунків із зовнішніх файлів.
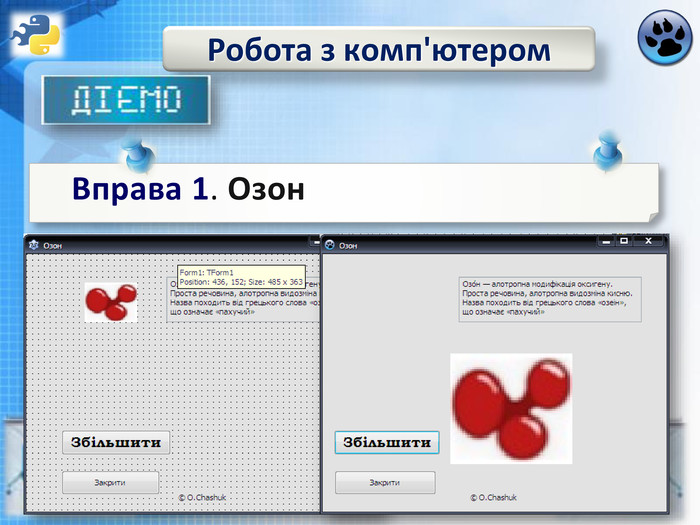
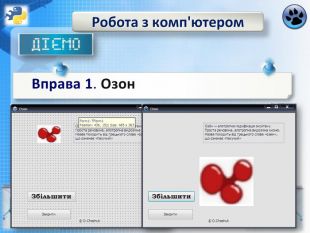
Завдання 1. Озон
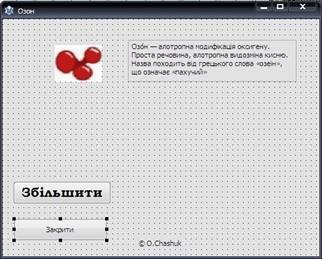
У середовищі програмування Lazarus створіть проект, форма якого містить малюнок, що збережений у файлі Ozon.jpg. При натисненні кнопки Збільшити розміри малюнка збільшуються (імітується ефект наближення).
Вказівки:
1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям:

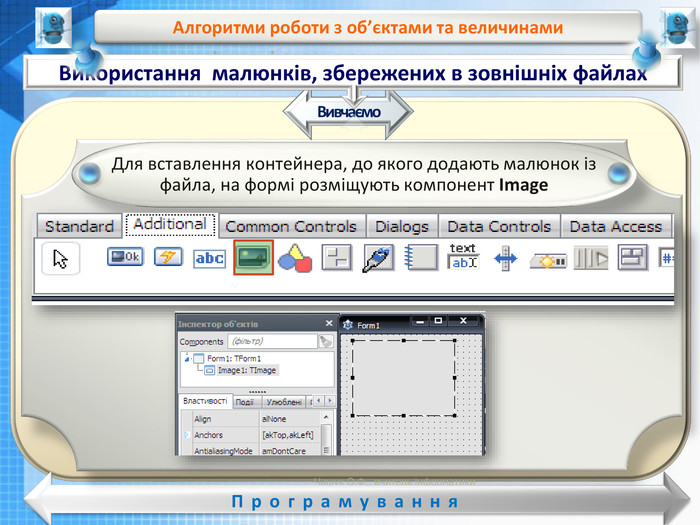
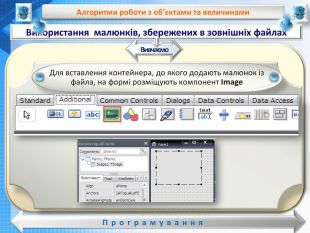
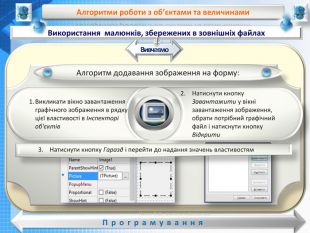
3. Для додавання на форму зображення скористайтеся компонентом Image:

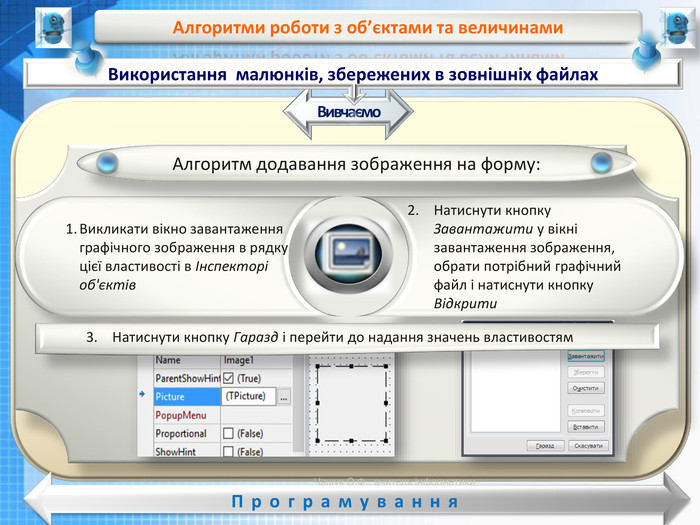
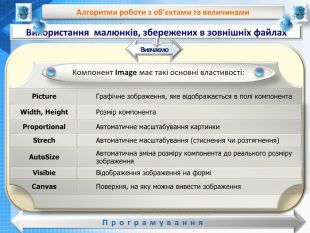
4. У вікні Інспектора об'єктів встановіть властивості для зображення:

1 (Picture) - завантаження зображення, 2 (Stretch) - автоматичне масштабування (стиснення чи розтягнення).
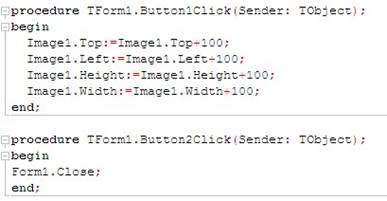
5. Створіть процедури опрацювання події натиснення кнопки Збільшити, Закрити і введіть команди у вікні редактора коду для переміщення малюнка та збільшення його:

6. Запустіть проект на виконання. Перевірте, чи отримали ви потрібний результат.
7. Завершіть роботу з проектом і середовищем програмування.
Додаткове завдання. Полюси магнітів
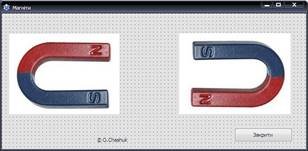
У середовищі програмування Lazarus створіть проект Полюси магнітів, який містить два малюнки магнітів, розташовані один напроти другого. Потрібні зображення збережені у файлах magnit1.jpg, magnit2.jpg. Коли натиснути мишею на лівому малюнку, вони обидва наближаються один до одного, а на правому – віддаляються.
Рекомендації:
1. Завантажте середовище Lazarus і створіть новий проект.
2. Змініть значення властивостей об'єкта Form1, розмістіть на формі об'єкти, як на зразку, та надайте значень їх властивостям:

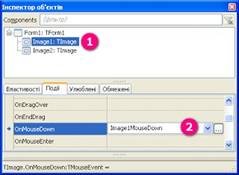
3. Створіть процедуру опрацювання події натиснули кнопкою миші. Для цього оберіть у вікні
Інспектора об'єктів компонент Іmage1, на вкладці Події двічі натисніть у клітинці праворуч (...) від OnMouseDown

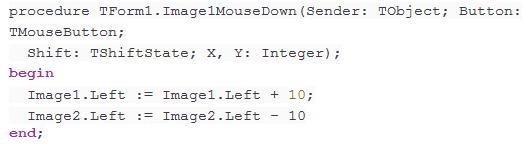
і введіть команди у вікні редактора коду для переміщення малюнка:

4. Виконайте аналогічні дії для компонента Image2, врахувавши зміни у програмному коді.
5. Запустіть проект на виконання. Перевірте, чи отримали ви потрібний результат.
6. Завершіть роботу з проектом і середовищем програмування.


про публікацію авторської розробки
Додати розробку