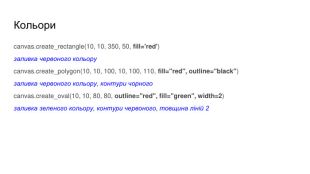
Графічні побудови Tkinter
Про матеріал
Ця презентація про ткінтер програму для програмування. Ця інформація підійде для підготування до уроку Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку