Лекция №6. Тема: Анимация формы (Морфинг). Инструмент Text
Лекционный материал.
Мы уже знаем, что такое анимация Движения. Этот вид анимации безусловно является лидером Flash-анимации. Но во Flash мы можем не только двигать объекты, но и изменить их форму. Таким образом, к примеру, волк может стать зайцем, а заяц медведем. Такую трансформацию мы можем осуществлять с помощью анимации Формы, или как еще ее называют, морфинг или перекатывание.
Flash MX Лекция 6 Уроки 16-17-18
Анимация формы (Морфинг). Инструмент Text
Мы уже знаем, что такое анимация Движения. Этот вид анимации безусловно является лидером Flash-анимации. Но во Flash мы можем не только двигать объекты, но и изменить их форму. Таким образом, к примеру, волк может стать зацем, а заяц медведем. Такую трансформацию мы можем осуществлять с помощью анимации Формы, или как еще ее называют, морфинг или перекатывание.
Морфинг, или анимация формы
Анимация формы позволяет, задав два ключевых кадра с различными рисунками, получить плавный переход (перетекание) от одного изображения к другому, из одной формы во вторую. Кроме того, можно осуществить плавный переход от одного цвета, размера, места расположения к другому. Мы уже использовали это вид анимации при создании вспышки. А теперь нам предстоит сделать из волка зайца, из зайца слона, из слона медведя, а медведя сделать котом.
Создание морфинга
Для создания анимации мы создадим ключевые кадры — начало и конец анимации, наполним их содержимым, зададим параметры. А остальное дело техники.

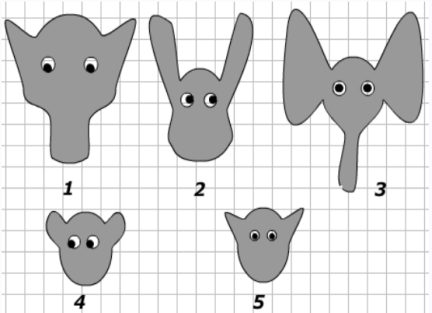
Для рисования зверей воспользуемся инструментами рисования и создадим подобие того, что изображено на рисунке.

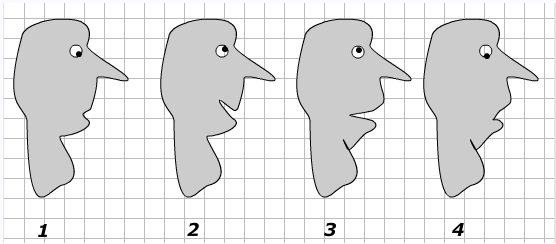
А здесь мы нарисуем зрителя.
При создании нового объекта из старого используйте инструменты Спецвыделение и Перо.
Мы завершили подготовительную работу. Теперь займемся преобразованием формы.
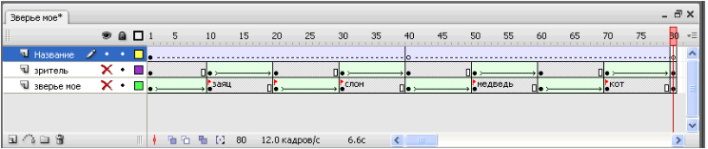
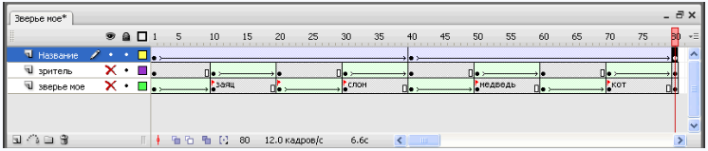
1. Для этого создадим два слоя зверье мое и зритель. На них, нажимая клавишу <F6>, создадим через каждые 10 фреймов ключевые кадры.

2. Предлагается следующий сценарий: в то время как зверь меняет облик, зритель неподвижен, затем наступает его очередь менять выражение лица, а зверя быть неподвижным. И так несколько раз. Смена сюжетов происходит четыре раза.
3. Теперь, когда у нас имеется серия ключевых кадров, вставим заготовленных ранее животных на слой зверье мое следующим образом: на первый ключевой кадр поместим волка, на второй и третий — зайца, на четвертый и пятый — слона, на шестой и седьмой медведя и на восьмой — кота.
![]()
![]()

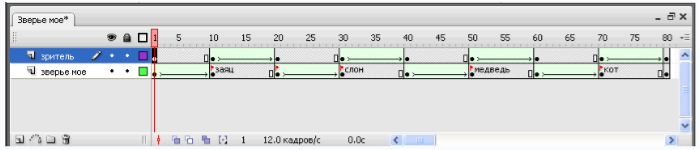
4. Для слоя зверье мое на панели Свойства выберем тип Анимации — Форма(Shape) для следующих ключевых кадров: 1(первый фрейм), 3(20 фрейм), 5(40 фрейм), 7(60 фрейм). В итоге этих действий кадры окрасились в зеленый цвет, и между ними протянулась стрелка.
![]() Протестируем клип, нажав сочетание клавиш <Ctrl>+<Enter>.
Протестируем клип, нажав сочетание клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК (см. файл zveri.swf) .
Проблемы морфинга: Если в ходе тестирования ролика, что-то пошло не так, как планировалось, форма не подчинилась вашему замыслу, а расползается по экрану, то вот несколько правил, которые в дальнейшем позволят избежать подобных ошибок.
Не злоупотребляйте хитросплетениями формы, особенно при наличии разнообразных цветов, мелких деталей, которые будут трансформироваться по известным только им алгоритмам, игнорируя ваши пожелания.
При организации движения используйте контрольные точки формы (это будет рассмотрено позднее). Но даже с установленными контрольными точками при сложной форме объектов морфинг может пойти не так.
Если без сложных форм не обойтись, то создайте ключевые кадры с промежуточными фигурами.
Анимация формы возможна только в том случае, если объекты разгруппированы. Для разгруппирования объектов используйте клавиши <Ctrl>+<B>.
Параметры морфинга
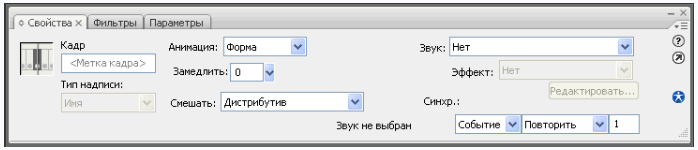
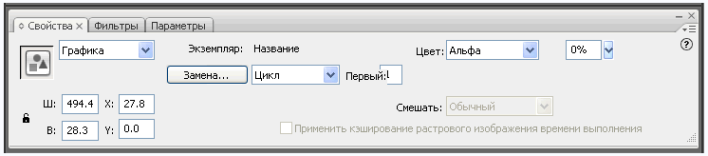
Если мы выделим любой промежуточный кадр морфинга, в панели Свойства появится группа элементов управления (см. рис. вверху). С их помощью мы можем задать некоторые параметры созданного нами морфинга.
Большинство этих элементов нам уже знакомо. Поэтому речь пойдет только об элементах управления, задающих специфические для морфинга параметры.
Такой элемент один — это раскрывающейся список Смешать. В этом списке два пункта:
Дистрибутив — задан по умолчанию и позволяет сглаживать промежуточные фигуры между начальным и конечным ключевыми кадрами. Объекты во фреймах, которые Flash генерирует самостоятельно, получаются гладкими.
Угловой — алгоритм противоположный Дистрибутив, предназначен для того, чтобы промежуточные фигуры выходили более упрощенными: угловатыми, стремящиеся к использованию прямых линий. Лучше всего применять, когда мы имеем дело с фигурами, состоящими из прямых линий.
Маркеры морфинга и их использование
Когда мы создаем морфинг, эта своевольная программы часто творит, что хочет, игнорируя наши творческие замыслы. Одним из средств заставить Flash делать то, что мы хотим являются маркеры. Маркер морфинга позволяет нам выбрать точку на анимируемом фрагменте и жестко задать ее местоположение в начале и конце анимации. Таких маркеров можно создать до 26 штук. Каждый маркер при этом помечается маленькой латинской буквой от a до z. На начальном ключевом кадре маркеры морфинга окрашены в желтый цвет, а на конечном в зеленый. Красный цвет означает, что контрольная точка не находится в данный момент на кривой.
Пометим глаза наших животных, что позволит не смешивать их с общей анимацией.
Перейдем на первый ключевой кадр слоя зверье мое. Откроем меню Изменить (Modify) -> Форма (Shape)-> Добавить контрольную точку (Add Shape Hint) или нажмем комбинацию клавиш <Ctrl>+<Shift>+<H>.
На волке, который соответствует первому кадру, появится начальная контрольная точка в виде красного кружочка с буквой а. Передвиньте этот кружок на глаз волку, и вы увидите, что маркер поменял цвет на желтый.
Выделите второй ключевой кадр с изображением зайца. Обратите внимание, что появился конечный маркер на глазе зайца в виде зеленого кружочка с тойже буквой а.
Повторите вышеописанное, для второго глаза волка-зайца и для глаз животных других ключевых кадров, где используется движение Форма.
Протестируйте клип, нажав сочетание клавиш <Ctrl>+<Enter>.
Примечание. Чтобы маркеры морфинга были всегда видны, выделите ключевой кадр, где они находятся, и выберите меню Просмотр (View)-> Показать контрольные точки (Show shape hints). Для удаления маркера перетащите его за пределы сцены. Чтобы удалить все маркеры формы, воспользуйтесь меню Modify(Изменить) -> Shape(Форма) -> Remove All Hints(Удалить все контрольные точки).
Если что-то получилось не так, обратите внимание на следующее:
Например, если при работе с глазами, правому глазу одного зверя установлена контрольная точка с буквой а, то и правому глазу второго зверя должна соответствовать та же буква, а не буква в.
Лучше всего размещать контрольный точки против часовой стрелки, начиная с левого верхнего угла.
Метка на слое
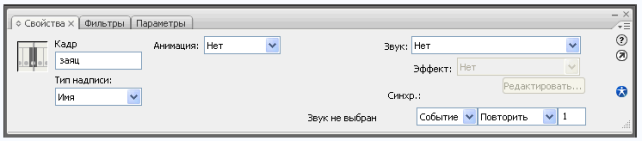
Вы заметили, что на Слоях появился текст, расположенный прямо на фреймах. Это имена кадров. В верхнем левом углу панели Свойства находится поле ввода Frame(Кадр). С его помощью можно создать уникальное имя или примечание, для какого-либо кадра. Имя кадра будет, в основном, полезно для программирования сценария и некоторых других возможностей. Кадр, содержащий имя, помечен красным флажком. Кадр, содержащий примечание, имеет два зеленых символа «—/» . Примечание не экспортируется в результирующий файл Shockwave/Flash, поэтому его можно сделать достаточно развернутым, и эти примечания не влияют на размер файла.

Под полем ввода Кадр находится раскрывающейся список Тип надписи. В нем задается тип значения в поле ввода Кадр: Имя кадра, Примечание, Привязка (Якорь).
Что такое Якорь? Так называется кадр, являющейся своего рода зацепкой для проигрывателя Flash. Если фильм воспроизводится в окне веб-браузера, пользователь может воспользоваться кнопками Вперед и Назад этой программы, пользователь может прыгать от одного якоря к другому. Якорь обозначен желтым значком.
Инструмент Текст
Текст — такая же незаменимая часть ролика, как и движение. Часто бывает так, что лучше написать пару слов, чем рисовать мегабайты хитроумной графики. Текст часто является составной частью изображения, заголовка сайта или названия фильма. Без текста не создать веб-сайта, полностью сделанного на Flash.
Для создания текста в программе предусмотрен инструмент Текст. Во многом принципы работы с текстом совпадают с работой в любой другой программы, например, с Adobe Fireworks.

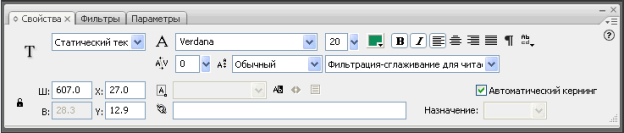
Прежде чем редактировать ролик дальше, рассмотрим основные возможности работы со статичным текстом во Flash. Ниже приведены основные параметры панели Свойства текста. Для появления панели, выделим текстовой блок.
Параметры тестового блока:
Шрифт (А) — окно для выбора гарнитуры шрифта.
Размер шрифта — устанавливает размер шрифта.
Цвет текста — окно для выбора цвета текста. Доступен сплошной цвет заливки. Подбор цвета осуществляется открытого селектора цвета.
Полужирный стиль (В) — придает тексту полужирное начертание.
Курсив (I) — придает наклонное начертание тексту.
Выравнивание — производит выравнивание текста по одному из выбранных алгоритмов.
Изменить ориентацию текста — позволяет менять ориентацию текста, выбрав из выпадающего списка один из пунктов: По горизонтали, По вертикали слева направо, По вертикали справа налево.
Межбуквенный интервал — окно для установки параметров трекинга (увеличение или уменьшение межбуквенных расстояний).
Позиция символа — помогает установить положение символа на строке: Обычный, Надстрочный индекс, Подстрочный индекс.
Метод сглаживания шрифта — из выпадающего списка выбирается один из алгоритмов сглаживания текста.
Автоматический кернинг — галочка включает режим автокернинга, который позволяет уравнивать межбуквенные расстояния.
Нашей задачей является создание статических надписей. Остальные возможности работы с текстом будут более подробно рассмотрены позже. И напоследок, создадим надпись на созданном ролике.
Flash-аниматоры, как начинающие, так и опытные любят такой эффект: какой-либо фрагмент изображения постепенно исчезает, или наоборот появляется на экране. Для создания этого эффекта будем использовать анимацию Движение. Анимация будет включать в себя не только движение, но и трансформацию, а также цветовые эффекты. С помощью задания цветового эффекта прозрачности наш текст будет исчезать с экрана.
И так приступаем. Создаем новый слой и присваиваем ему имя — Название. Пишем текст текстового блока — "Зверье мое — удивительные превращения" и выводим его за пределы рабочего листа (на серое поле).
Здесь возникает небольшая проблема. Дело в том, что задавать цветовые эффекты можно только для экземпляров. А у нас обычный текстовой блок.

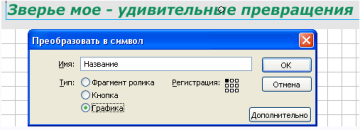
Выделим первый ключевой кадр слоя Название и преобразуем текстовой блок в образец. Для этого нажмем клавишу <F8> или Modify-Convert to symbol. В появившемся диалоговом окне дадим имя образцу — Название и присвоим тип "Графика"
После этого Flash создаст образец и преобразует текстовой блок в его экземпляр (символ)

Теперь на 40 фрейме создадим второй ключевой кадр, а на 80 фрейме третий ключевой кадр и зададим между ними анимацию движения. Выделим второй ключевой кадр и удалим текстовой блок. Растянутый ключевой кадр примет вид как на рисунке, стрелка, обозначающая анимацию, превратиться в пунктирную линию. Это значит, что наша анимация теперь не имеет второго ключевого кадра (оборванная анимация), и Flash не знает, как ее закончить.
Чтобы положить этому конец, нужно поместить на лист второго ключевого кадра экземпляр созданного образца Название. Выроним его по центру рабочего листа.

Теперь заставим название исчезнуть с экрана. Выделим третий ключевой кадр и поместим на рабочем листе экземпляр созданного образца Название. Панель Timeline примет следующий вид.
Теперь выделим 3 кадр (80 фрейм). На панели Свойства и в раскрывающемся списке Цвет выберем пункт Альфа. В поле ввода с регулятором, расположенном правее списка, введем значение 0% — полная прозрачность. Название Ролика стало невидимым.

Протестируем клип, нажав сочетание клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК (см. файл zveri1.swf).
Практическая работа.
Создайте анимацию трансформации цифр от 0 до 9.
1


про публікацію авторської розробки
Додати розробку
