Поняття мови розмітки гіпертексту
Тема: Поняття мови розмітки гіпертексту.
Мета:
- навчальна: ознайомити учнів з мовою розмітки гіпертексту;
- розвиваюча: розвивати логічне й алгоритмічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки;
- виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Обладнання: комп’ютери кабінету з виходом в мережу Інтернет, мультимедійний проектор, презентація уроку, електронні матеріали
Тип уроку: урок засвоєння нового матеріалу.
ХІД УРОКУ
І. Організація класу до уроку
1) Привітання із класом
2) Повідомлення теми і мети уроку
ІІ. Актуалізація опорних знань учнів
Пригадай:
- З яких етапів складається процес створення сайта?
- Чи є процес «розкрутки» сайта обов’язковим?
- Які розрізняють види внутрішньої структури веб-сторінок?
III. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовується проектор, та матеріал підручника)
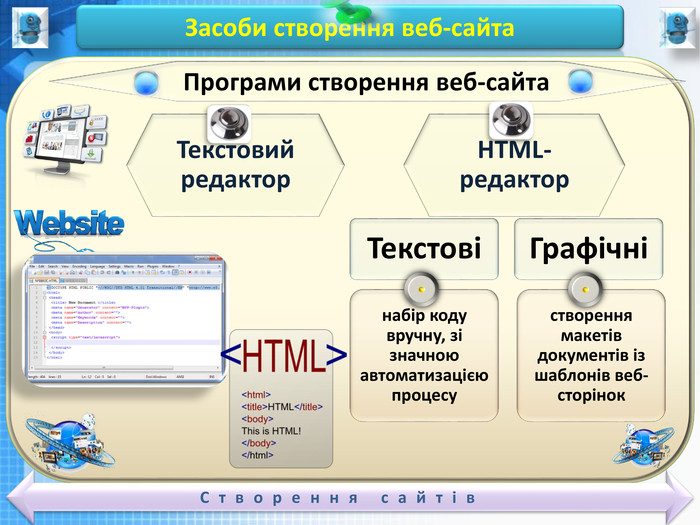
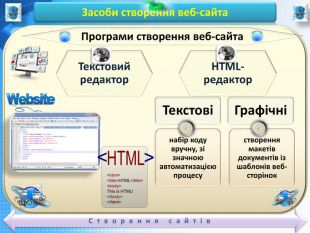
Які засоби використовують для створення веб-сайта?
Створювати веб-сторінки можна за допомогою звичайного текстового редактора або спеціального HTML-редактора.

Усі HTML-редактори можна поділити на дві категорії: текстові й графічні.
Текстові передбачають набір коду вручну, хоча й зі значною автоматизацією цього процесу. Їхні інструменти дають змогу автоматизовано вставляти до документа потрібні теги його розмітки.
У графічних HTML-редакторах веб-сторінки формуються приблизно в такий самий спосіб, як і під час створення макетів звичайних документів, коли користувач може обрати потрібний йому шаблон веб-сторінки, а потім поступового його заповнювати контентом.
- Формування практичних умінь і навичок
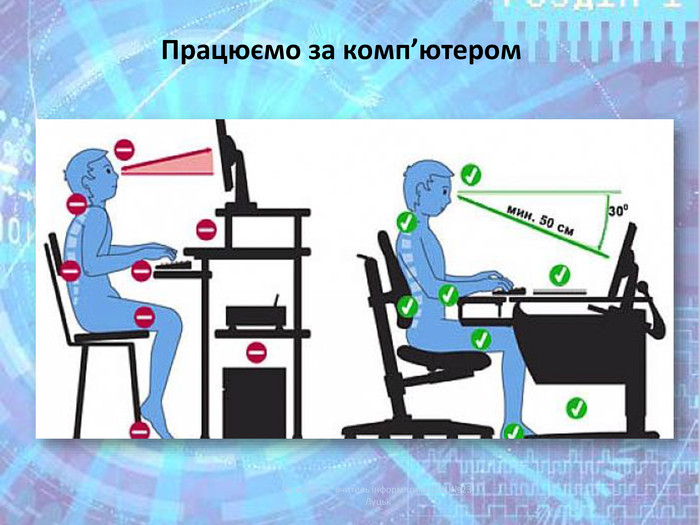
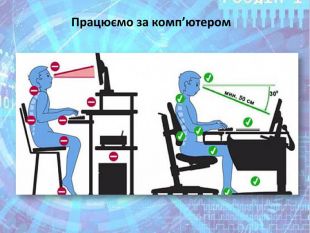
Увага! Під час роботи з комп’ютером дотримуйтеся правил безпеки та санітарно-гігієнічних норм. (Інструктаж з правил техніки безпеки)
Вправа 1. Створення простої веб-сторінки на основі наявної
Створіть веб-сторінку своєї вулиці за допомогою редагування наявної веб-сторінки Вулиця.htm, що зберігається у відповідному файлі.
Завдання на с. 199 підручника
Завдання 4. Працюємо в парах
Чи можна стверджувати, що у користувача, який володіє прийомами роботи із сайтом, наприклад, www.site.pryklad.com, буде достатньо навичок для роботи із сайтом www.karta.pryklad.com? Аргументуйте відповідь. Обговоріть у парах.
Завдання на с. 203 підручника
Завдання 5. Працюємо в парах
Чому різні сайти відвідує різна кількість користувачів? Чи завжди популярний сайт є корисним для користувачів? Сплануйте, які відомості ви б хотіли розмістити на персональному сайті. Обговоріть у парах, чи користуватиметься такий сайт популярністю та на яку аудиторію він буде розрахований.
Завдання на с. 203 підручника
- Підсумок уроку
Обговорюємо
- Які розрізняють види внутрішньої структури веб-сторінок?
- Яким чином можна встановити, хто має авторські права на дизайн сайта?
- Як структура веб-сторінки впливає на її сприйняття користувачем?
Рефлексія
- Що нового сьогодні дізналися?
- Чого навчилися?
- Що сподобалось на уроці, а що ні?
- Чи виникали труднощі?
- Домашнє завдання Опрацювати п.29.6


про публікацію авторської розробки
Додати розробку