Позиціювання елементів веб-сторінки за допомогою стилів


Позиціювання елементів веб-сторінки за допомогою стилів
Розміщувати елементи на сторінці можна не лише за допомогою фреймів і таблиць –каскадні стилі надають для цього додаткові цікаві можливості.
Зокрема, можна обирати один із трьох типів позиціювання елементів на сторінці: статичне, відносне та абсолютне позиціювання. Тег визначається атрибутом POSITION, який може набувати таких значень:
- static – статичне; задане за умовчанням і передбачає розміщення чергового об’єкта на вільному місці після попереднього;
- relative – відносне; визначає розташування об’єкта відносно того місця, яке б він зайняв, якби для нього було використане статичне позиціювання;
- absolute – абсолютне; передбачає розміщення об’єкта шляхом задавання точного місця його розташування на сторінці.
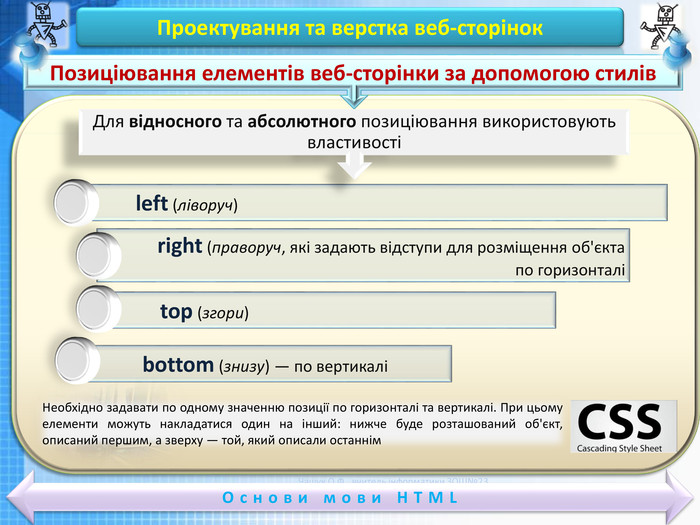
Для відносного та абсолютного позиціювання використовують чотири властивості – left (ліворуч) та right (праворуч), які задають відступи для розміщення об’єкта по горизонталі, і top (згори) та bottom (знизу) – по вертикалі. Необхідно задавати по одному значенню позиції по горизонталі та вертикалі. При цьому елементи можуть накладатися один на інший: нижче буде розташований об’єкт, описаний першим, а зверху – той, який описали останнім.
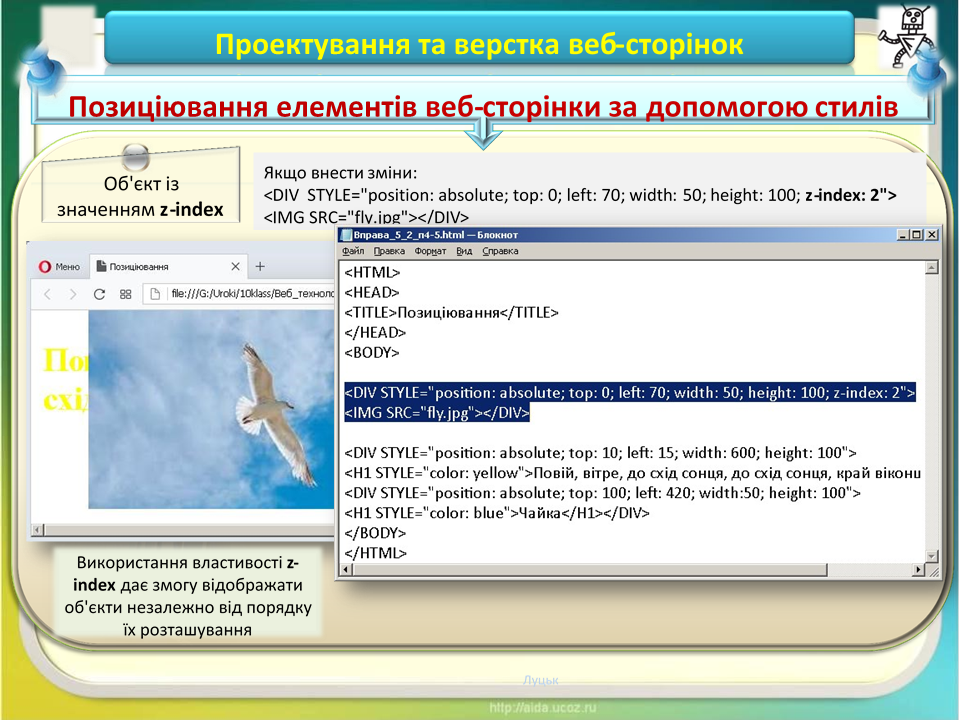
Якщо потрібна зміна стандартного порядку накладання, застосовують шари. Шар об’єкта задають за допомогою властивості z-index, значенням якої можуть бути лише ціле число та auto (за умовчанням). Об’єкт із більшим значенням z-index розміститься поверх об’єкта з меншим значенням цієї властивості, перекриваючи його. Якщо ж об’єкти матимуть однакові її значення, то зверху розташується об’єкт, описаний нижче за текстом у HTML-документі.
Вправа 1.
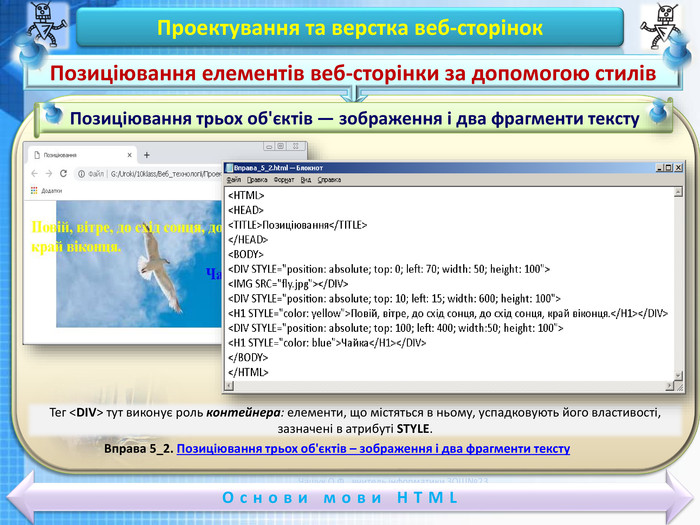
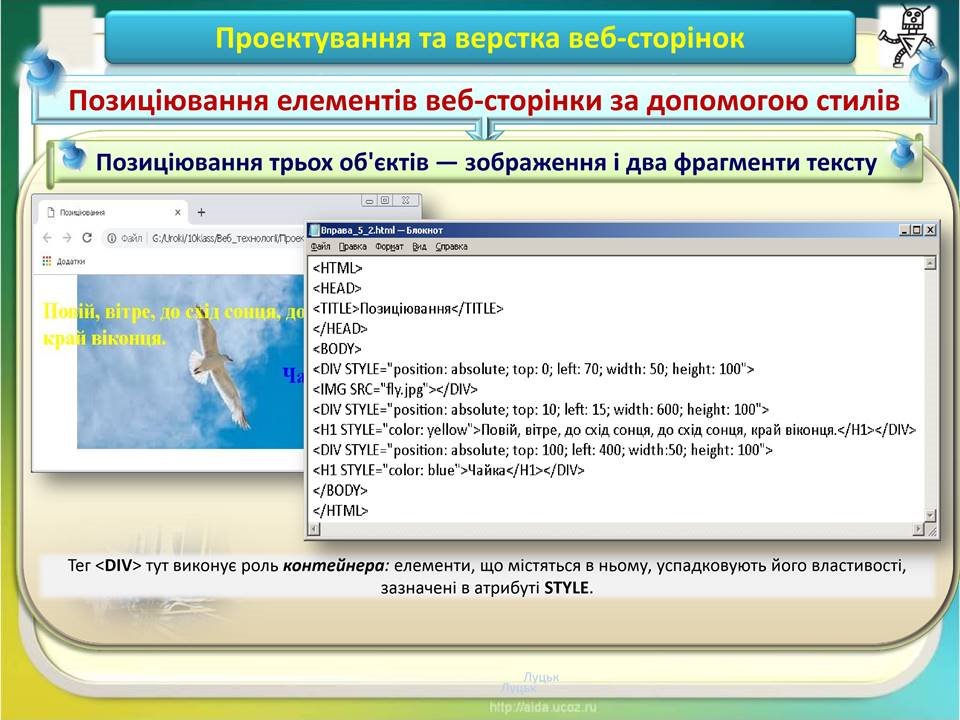
Розглянемо, як позицію вати три об’єкти-зображення і два фрагменти тексту. Координати спеціально вибрані так, щоб об’єкти перекривалися. Зауважте, що слід використовувати атрибут STYLE, а не тег <STYLE>
- У програмі Блокнот введіть такий текст веб-сторінки:
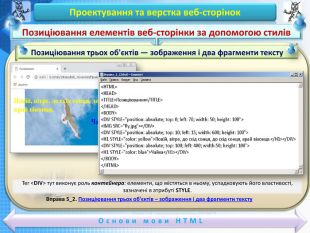
<HTML>
<HEAD>
<TITLE>Позиціювання</TITLE>
<BODY>
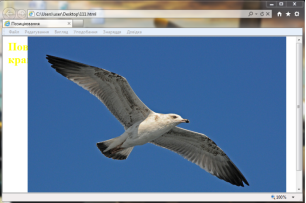
<DIV STYLE=”position: absolute; top: 0; left: 70; width: 50; height: 100”>
<IMG SRC=”1.jpg”></DIV>
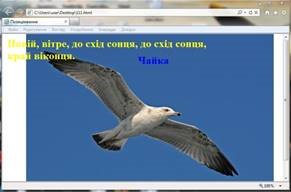
<DIV STYLE=”position: absolute; top: 10; left: 15; width: 600; height: 100”>
<H1 STYLE=”color: yellow”> Повій, вітре, до схід сонця, до схід сонця, край віконця.</H1></DIV>
<DIV STYLE=”position: absolute; top: 60; left: 400; width: 50; height: 100”>
<H1 STYLE=”color: blue”>Чайка</H1></DIV>
</BODY>
</HTML>
Тег <DIV> тут виконує роль контейнера: елементи, що містяться в ньому, успадковують його властивості, зазначені в атрибуті STYLE. Перший контейнер містить зображення, тип розташування якого є абсолютним, з нульовим відступом згори, 70 пікселів – відступ зліва; його ширина становить 50, висота – 100 пікселів і т.д.
- Збережіть цей документ у файлі з іменем pryklad2.html. Скопіюйте у папку з цим документом зображення 1.jpg.
- Продемонструйте вчителю pryklad2.html у браузері

- Внесіть зміни у текст веб-сторінки, який стосується першого контейнера (із зображенням):
<DIV STYLE=”position: absolute; top: 0; left: 70; width: 50; height: 100; z-index: 2”>
<IMG SRC=”1.jpg></DIV>
Решту документа залиште без змін. Хоча в тексті HTML-документа зображення описане першим, завдяки тому, що йому присвоєно індекс із більшим номером, воно відобразиться поверх інших об’єктів.

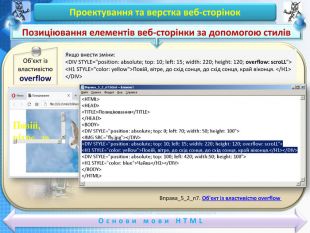
- Під час відображення сторінки може статися, що розміри елемента перевищують розміри наданого йому місця. Наприклад, текст і малюнок не вміщуються у виділений для них прямокутник. У таких випадках використовують властивість overflow (переповнення). Вона може мати три значення:
- none – якщо елемент вийде за межі наданого місця, він все одно буде показаний;
- clip – об’єкти, що виходять за межі, будуть обрізані;
- scroll – буде використано прокручування.
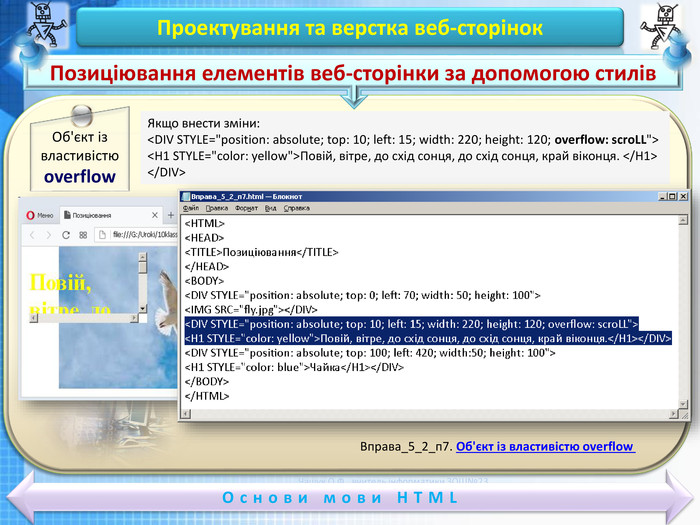
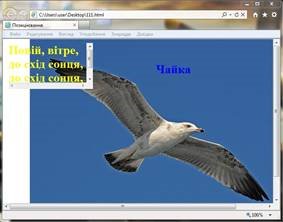
Відкрийте HTML-код сторінки та внесіть у другий контейнер, що містить текст «Повій, вітре, до схід сонця, до схід сонця, край віконця», такі зміни:
<DIV STYLE=”position: absolute; top: 10; left: 15; width: 220; height: 120; overflow: scroll”>
 <H1 STYLE=”color: yellow”> Повій, вітре, до схід сонця, до схід сонця, край віконця.</H1></DIV>
<H1 STYLE=”color: yellow”> Повій, вітре, до схід сонця, до схід сонця, край віконця.</H1></DIV>
Позиціювання елементів веб-сторінки за допомогою стилів
Розміщувати елементи на сторінці можна не лише за допомогою фреймів і таблиць –каскадні стилі надають для цього додаткові цікаві можливості.
Зокрема, можна обирати один із трьох типів позиціювання елементів на сторінці: статичне, відносне та абсолютне позиціювання. Тег визначається атрибутом POSITION, який може набувати таких значень:
• static – статичне; задане за умовчанням і передбачає розміщення чергового об’єкта на вільному місці після попереднього;
• relative – відносне; визначає розташування об’єкта відносно того місця, яке б він зайняв, якби для нього було використане статичне позиціювання;
• absolute – абсолютне; передбачає розміщення об’єкта шляхом задавання точного місця його розташування на сторінці.
Для відносного та абсолютного позиціювання використовують чотири властивості – left (ліворуч) та right (праворуч), які задають відступи для розміщення об’єкта по горизонталі, і top (згори) та bottom (знизу) – по вертикалі. Необхідно задавати по одному значенню позиції по горизонталі та вертикалі. При цьому елементи можуть накладатися один на інший: нижче буде розташований об’єкт, описаний першим, а зверху – той, який описали останнім.
Якщо потрібна зміна стандартного порядку накладання, застосовують шари. Шар об’єкта задають за допомогою властивості z-index, значенням якої можуть бути лише ціле число та auto (за умовчанням). Об’єкт із більшим значенням z-index розміститься поверх об’єкта з меншим значенням цієї властивості, перекриваючи його. Якщо ж об’єкти матимуть однакові її значення, то зверху розташується об’єкт, описаний нижче за текстом у HTMLдокументі. Вправа 1.
Розглянемо, як позицію вати три об’єкти-зображення і два фрагменти тексту. Координати спеціально вибрані так, щоб об’єкти перекривалися. Зауважте, що слід використовувати атрибут STYLE, а не тег <STYLE>
1. У програмі Блокнот введіть такий текст веб-сторінки:
<HTML>
<HEAD>
<TITLE>Позиціювання</TITLE>
<BODY>
<DIV STYLE=”position: absolute; top: 0; left: 70; width: 50; height: 100”> <IMG SRC=”1.jpg”></DIV>
<DIV STYLE=”position: absolute; top: 10; left: 15; width: 600; height: 100”>
<H1 STYLE=”color: yellow”> Повій, вітре, до схід сонця, до схід сонця, край віконця.</H1></DIV>
<DIV STYLE=”position: absolute; top: 60; left: 400; width: 50; height: 100”>
<H1 STYLE=”color: blue”>Чайка</H1></DIV>
</BODY>
</HTML>
Тег <DIV> тут виконує роль контейнера: елементи, що містяться в ньому, успадковують його властивості, зазначені в атрибуті STYLE. Перший контейнер містить зображення, тип розташування якого є абсолютним, з нульовим відступом згори, 70 пікселів – відступ зліва; його ширина становить 50, висота – 100 пікселів і т.д.
2. Збережіть цей документ у файлі з іменем pryklad2.html. Скопіюйте у папку з цим документом зображення 1.jpg.
3. Продемонструйте вчителю pryklad2.html у браузері

4. Внесіть зміни у текст веб-сторінки, який стосується першого контейнера (із зображенням): <DIV STYLE=”position: absolute; top: 0; left: 70; width: 50; height: 100; z-index: 2”> <IMG SRC=”1.jpg></DIV>
Решту документа залиште без змін. Хоча в тексті HTML-документа зображення описане першим, завдяки тому, що йому присвоєно індекс із більшим номером, воно відобразиться поверх інших об’єктів.

5. Під час відображення сторінки може статися, що розміри елемента перевищують розміри наданого йому місця. Наприклад, текст і малюнок не вміщуються у виділений для них прямокутник. У таких випадках використовують властивість overflow (переповнення). Вона може мати три значення:
none – якщо елемент вийде за межі наданого місця, він все одно буде показаний; clip – об’єкти, що виходять за межі, будуть обрізані; scroll – буде використано прокручування.
Відкрийте HTML-код сторінки та внесіть у другий контейнер, що містить текст «Повій, вітре, до схід сонця, до схід сонця, край віконця», такі зміни:
<DIV STYLE=”position: absolute; top: 10; left: 15; width: 220; height: 120; overflow: scroll”>
<H1 STYLE=”color: yellow”> Повій, вітре, до схід сонця, до схід сонця, край віконця.</H1></DIV>

Повій, вітре, до схід сонця, до схід сонця, край віконця.





Повій, вітре, до схід сонця, до схід сонця, край віконця.


про публікацію авторської розробки
Додати розробку