Презентація - HTML програмування посилання та списки. Остання з 4-х презентацій по темі.
Про матеріал
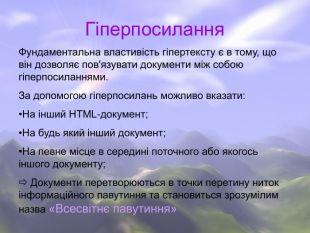
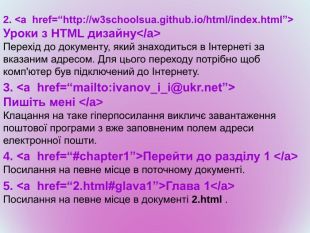
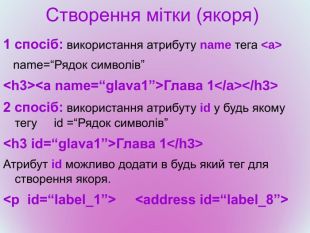
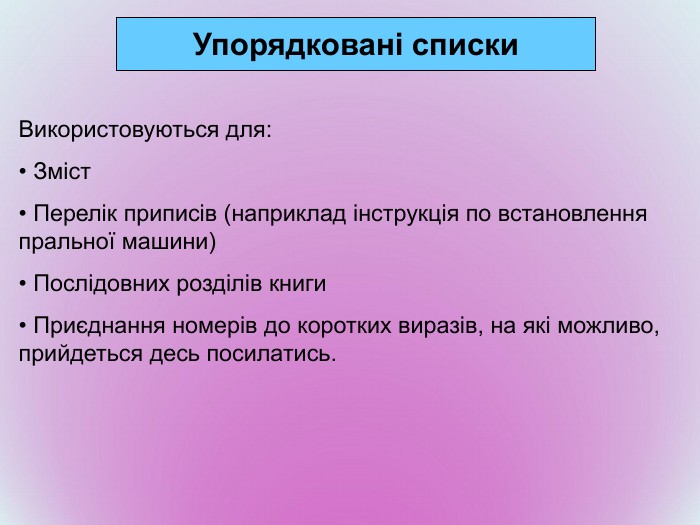
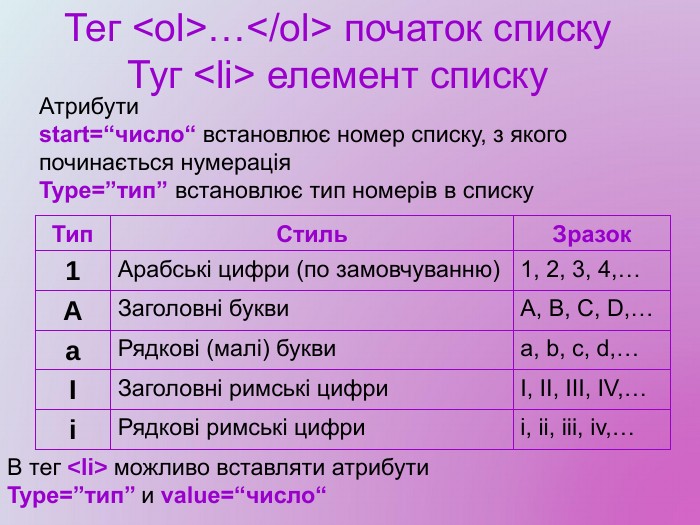
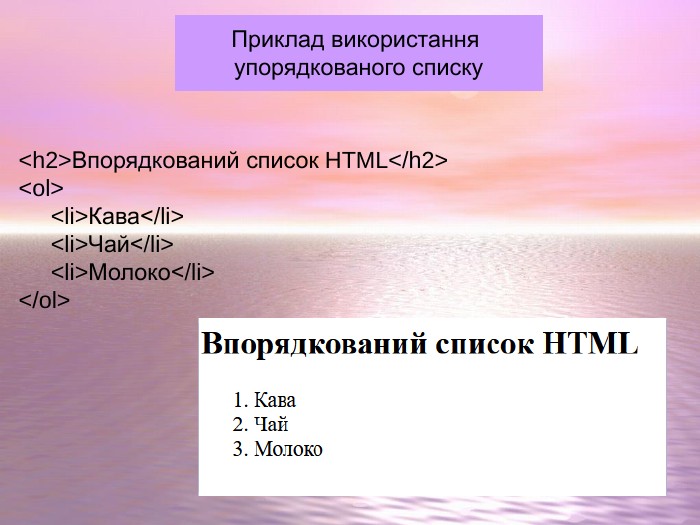
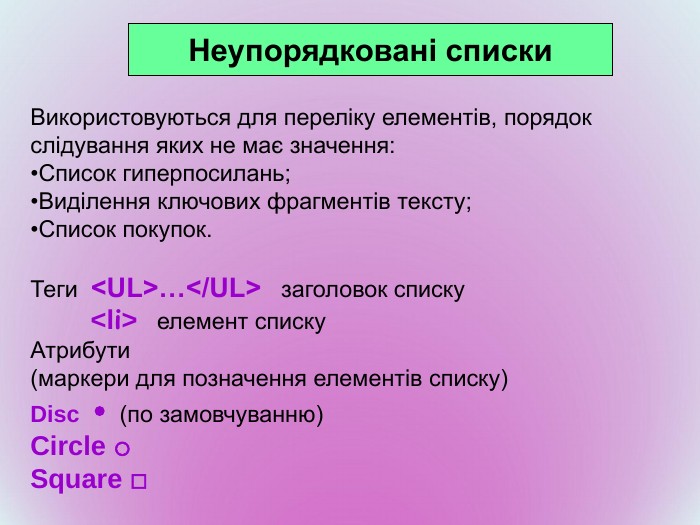
Остання з 4-х презентацій про використання HTML мови. Призначена для використання під час уроків з утворення web-сторінок. Показує як мовою HTML створювати списки та посилання. Перегляд файлу
Зміст слайдів
ppt
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку








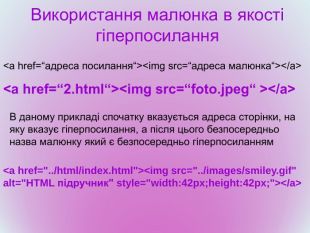
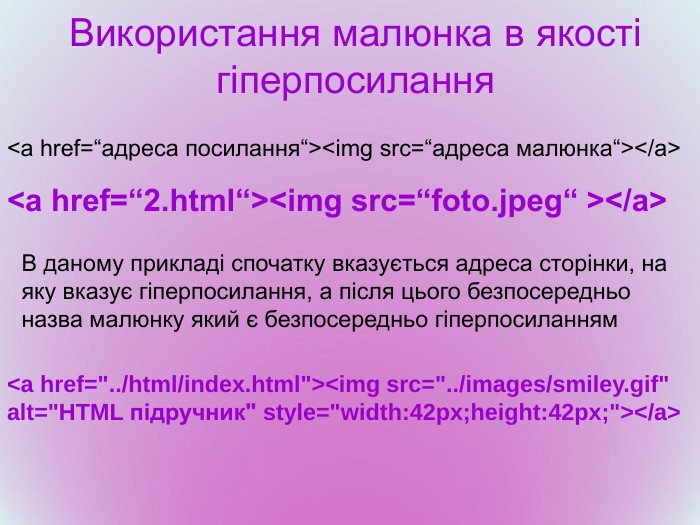
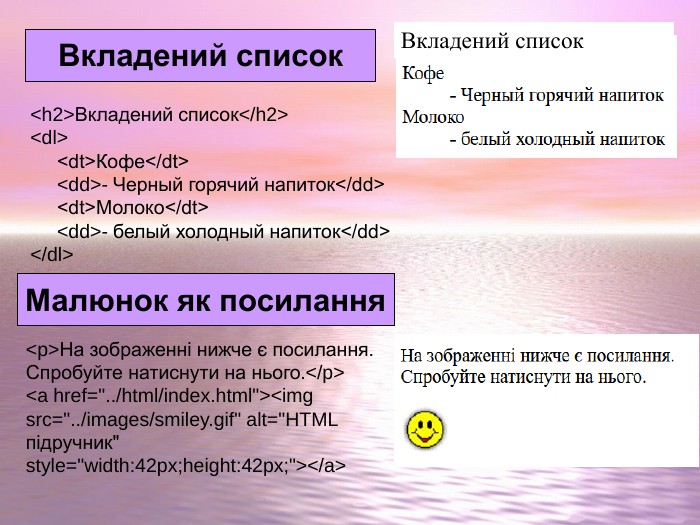
 " title="Використання малюнка в якості гіперпосилання
" title="Використання малюнка в якості гіперпосилання 








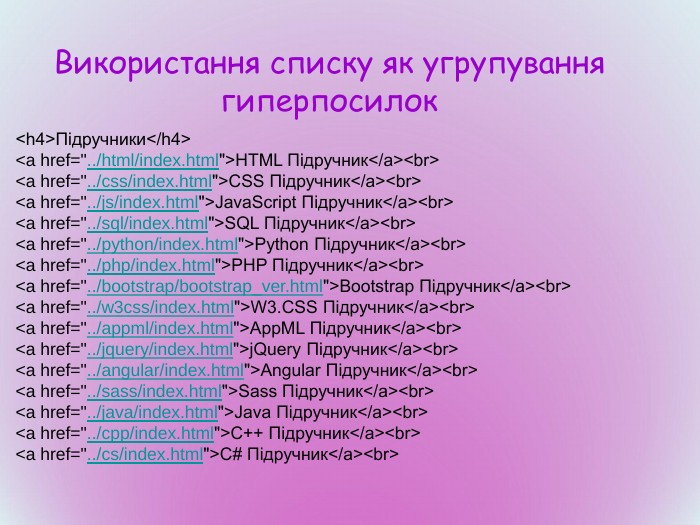
 HTML Підручник
HTML Підручник