Робочий зошит з інформатики. 5 клас
Урок 1. Поняття інформації. Повідомлення
Інформація - _______________________________________________
_________________________________________________________
Дані – це відомості, які зафіксовані (містяться) на носіях.
Повідомлення - _____________________________________________
_________________________________________________________
Види повідомлень за способом сприйняття людиною:
|
Нюхова |
Смакова |
Візуальна |
Звукова |
Тактильна |
|
|
|
|
|
|
Завдання. Заповніть таблицю
|
Вид інформації |
Відчуття |
Орган |
|
Візуальна |
Зір |
Очі |
|
Смакова |
|
|
|
Нюхова |
|
|
|
Звукова |
|
|
|
Тактильна |
|
|
Завдання. Яке відчуття є найбільш розвинутим у тварин (з’єднайте стрілками)?
|
Орел |
Дотик |
|
Вовк |
Зір |
|
Кажан |
Нюх |
|
Дельфін |
Слух |
|
Кріт |
|

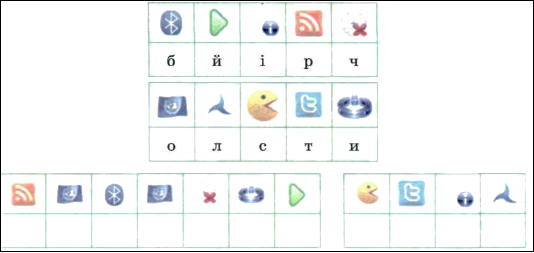
 Завдання. Визначте вид повідомлення
Завдання. Визначте вид повідомлення


Урок 2. Способи подання повідомлень
Завдання. Заповніть таблицю
|
Види повідомлень |
Приклади повідомлень |
|
Візуальні |
Малюнки, |
|
Тактильні |
Гострий ніж, |
|
Звукові |
Сміх, |
|
Нюхові |
Запах диму, |
|
Смакові |
Солодкий мед, |
Види повідомлень за способом подання:
|
Види повідомлень |
Приклади повідомлень |
|
Текстові |
Статті, реферати, проза, вірші, листи |
|
Числові |
Температура повітря, швидкість вітру, висота гори, сила землетрусу, вік людини, відстань між містами |
|
Графічні |
Графіки, діаграми, піктограми, дорожні знаки, малюнки, картини, фотографії |
|
Звукові |
Оголошення по радіо, сигнали автомобіля, шкільний дзвінок, музичні твори, сміх |
|
Спеціальні позначення |
Запис формул, рівнянь, хімічних реакцій,нотний запис, запис азбукою Морзе, шрифтом Брайля. |
|
Умовні сигнали |
Кивання головою на знак згоди, мова глухонімих, сигнали світлофора, сигнали семафорної азбуки на флоті |
|
Комбіновані |
Поєднання кількох з зазначених вище (реферат- графіки, оголошення по телебаченню, малюнки з підписами, відеокліпи). |
 Завдання. Визначте вид повідомлення
Завдання. Визначте вид повідомлення



 Урок 3. Інформаційні процеси
Урок 3. Інформаційні процеси
Основні інформаційні процеси - _________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Передача даних


![]()
![]()
Завдання. Визначте складові інформаційного процесу передачі даних
- Учень передав учениці шпаргалку на клаптику паперу.
Джерело інформації__________________________________________
Споживач інформації__________________________________________
Канал зв’язку_______________________________________________
- Вчитель розповідає учням правила поведінки.
Джерело інформації__________________________________________
Споживач інформації__________________________________________
Канал зв’язку_______________________________________________
Урок 4. Пристрої, що використовуються для роботи з даними
|
Пристрої введення інформації |
|
|
Клавіатура
|
|
|
|
|
|
|
|
|
Пристрої виведення інформації |
|
|
Монітор
|
|
|
Принтер
|
|
|
|
|
|
Пристрої для зберігання даних |
|
|
|
|
|
|
|
Урок 5. Складові комп’ютера
|
Ось на телевізор схожий На столі стоїть __________ Він в усьому допоможе, Друг дорослих і дітей. Покаже кольорові візерунки, Фільми, схеми і малюнки. Дивись уважно ти на нього, На цифри, підписи до цього. |
|
|
|
Цей блок називають __________. Важливі в ньому мікросхеми |
|
Мозок _______________ називається, Він всередині блоку ховається. Він рахує, він читає, Скільки ж слів він пам’ятає! Та біда: хоч все він знає, Вимкнеш – все він забуває. |
|
|
|
Швидко росте інформації тиск, Тому у комп’ютері є _______________,
|
|
Щоби комп’ютеру допомогти – В пам’яті його усе зберегти. Пристрій для дисків ще є ______ Містять ці диски книжок цілий том. |
|
|
|
На столі ___________________, Ось де пальцям фізкультура. Вправи треба їм робити, Щоби пальці укріпити. Раз, два, три – і все готово. На екрані видно слово. В силі тут нема потреби, Сильно тиснути не треба. |
|
Скромний сірий коробок, Довгий, тонкий проводок, Кілька кнопок на коробці – ______ це, дівчатка й хлопці! Мишу на килимок ти поклади, В сторону мишею ти проведи, І на екрані у ту ж саму мить Стрілочка чорна сама побіжить. |
|
Урок 6. Види сучасних персональних комп’ютерів
Історію сучасних персональних комп’ютерів прийнято відраховувати від 1981 року, коли було створено перший персональний комп’ютер. Саме поява цього комп’ютера дала потужний поштовх для розвитку ринку персональних комп’ютерів – комп’ютерів, що призначені для використання одним користувачем.
|
Стаціонарний комп’ютер _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________
|
|
|
Портативний комп’ютер _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________
|
|
|
Планшет _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________
|
|
|
Комунікатор _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________ _________________________________________________________
|
|
 Урок7. Правила поведінки в комп’ютерному класі.
Урок7. Правила поведінки в комп’ютерному класі.
Загальні поняття
- Грамотна експлуатація і дисциплінована поведінка дають повну гарантію безпеки при роботі на комп’ютері.
- Комп’ютер живиться від електричної мережі напругою 220В.
- Напруга, більша 36В, небезпечна для людини.
- Джерелом небезпеки в комп’ютерному класі можуть бути розетки з розбитими корпусами, проводи з пошкодженою ізоляцією, прокладені по підлозі кабелі.
Інструкція з техніки безпеки.
- Спокійно заходь в комп’ютерний зал, не штовхайся.
- Сідай за постійно закріплений за тобою комп’ютер.
-
Суворо забороняється:
- торкатися задніх стінок комп’ютера і кабелів;
- торкатися до проводів живлення і заземлення;
- торкатися екрана монітора і його задньої стінки;
- вмикати і вимикати комп’ютер без дозволу вчителя;
- класти книги, зошити на клавіатуру, „мишу” або монітор;
- працювати з мокрими руками або в мокрому одязі.
- Перед початком роботи переконайся у відсутності видимих пошкоджень.
-
Під час роботи:
- не допускай різких і грубих ударів по клавішах;
- у жодному разі не намагайся самостійно ремонтувати комп’ютер;
- не вставай, коли в клас заходять відвідувачі або керівництво школи;
- не натискай клавіші на сусідньому комп’ютері;
- не залишай комп’ютер без нагляду;
- якщо зникла напруга негайно вимкни комп’ютер.
-
Після закінчення роботи:
- коректно закінчи роботу з усіма активними програмами;
- прибери робоче місце.
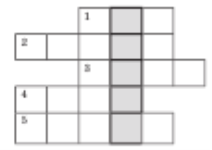
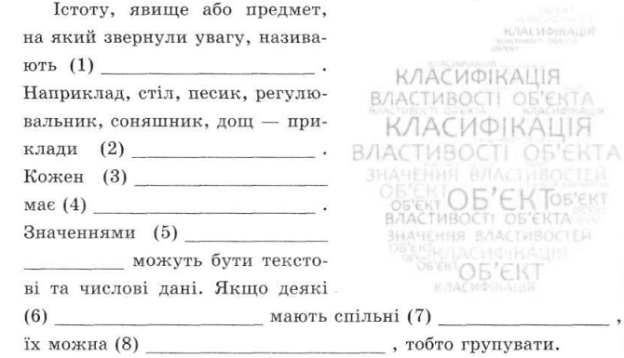
Урок 7. Об'єкти. Навколо нас

Об’єкт - _________________________________
_________________________________________
_________________________________________
_________________________________________
Властивості об’єктів – ознаки, за якими об’єкти відрізняються один від одного.
![]()
- ___________________________________________________________
- ___________________________________________________________
- ___________________________________________________________

Для зручності опрацювання, передавання та збереження даних про об'єкти люди часто об'єднують їх у певні групи – класифікують


Урок 8. Робочий стіл та його об’єкти.
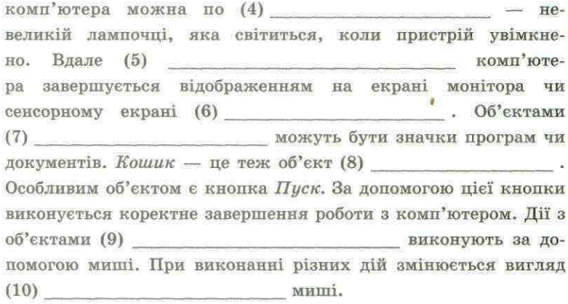
Після завантаження операційної системи на екрані монітора з’являється Робочий стіл, на якому можуть відображатися значки об’єктів операційної системи. Робочий стіл Windows — основне вікно в інтерфейсі операційної системи, яке займає весь екран та розташовується під усіма іншими вікнами. Він подібний до звичайного письмового стола, на якому замість книжок, журналів та різного канцелярського приладдя розташовано значки — стилізовані зображення системних засобів, папок, документів, програм або їхніх ярликів.
Меню - елемент інтерфейсу користувача, що дозволяє вибрати одну з декількох перерахованих опцій програми.
При роботі з Windows користувачу доступні 4 вида меню:
- Головне меню системи (або меню ПУСК);
- Контекстне меню об'єктів;
- Рядок меню вікна;
- Системне меню вікон.
Головне меню – один з основних об'єктів керування Windows.
Вправа 1.


Вправа 2.


Вправа 3.

Урок 10. Поняття про програму. Запуск програми на виконання.
Прикладна програма, застосунок — користувацька комп'ютерна програма, що дає змогу вирішувати конкретні прикладні задачі користувача.
Щоб запустити програму, наприклад WordPad, потрібно:
- Відкрити меню Пуск.
- Вибрати команду Усі програми.
- Вибрати команду Стандартні.
- Вибрати команду WordPad.
Подібну послідовність дій щодо вибору команд меню або об’єктів записують так:
Пуск Усі програми Стандартні WordPad.
Завдання.
- Щоб запустити на виконання клавіатурний тренажер потрібно виконати таку послідовність команд:
_________________________________________________________
- Щоб запустити на виконання програму Microsoft Office Word 2007 потрібно виконати таку послідовність команд:
_________________________________________________________
- Щоб запустити на виконання програму Internet Explorer потрібно виконати таку послідовність команд:
_________________________________________________________
- Щоб запустити на виконання програму Skype потрібно виконати таку послідовність команд:
_________________________________________________________
- Щоб запустити на виконання програму Paint потрібно виконати таку послідовність команд:
_________________________________________________________
Визначте властивості об’єкта


Урок 9. Вікно програми, основні об'єкти вікна. Завершення роботи з програмою. Операції над вікнами.
Вікно – це прямокутна область екрана, в межах якої користувач може виконувати різні операції над об’єктами ОС.
Типи вікон
- Програмні –______________________________________________
- Діалогові – ______________________________________________
- Інформаційні – ___________________________________________
 Елементи програмного вікна
Елементи програмного вікна
Для завершення роботи програми можна вибрати кнопку Закрити ![]() у правому верхньому куті вікна.
у правому верхньому куті вікна.
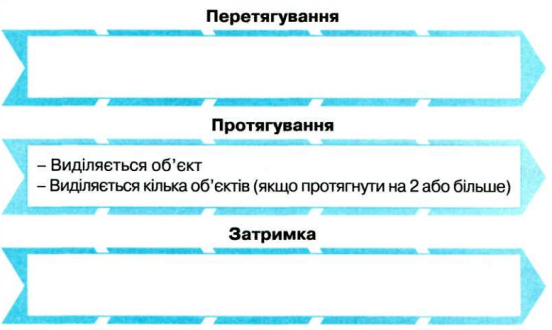
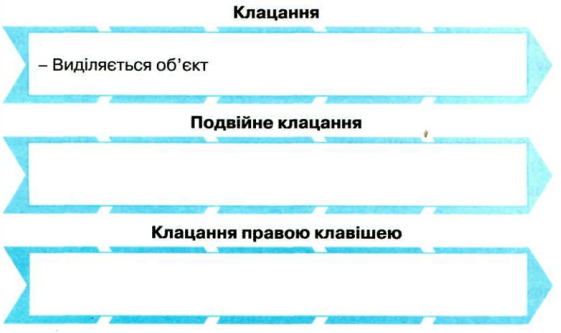
Операції над вікнами
Вікна можна активізувати, перемістити, змінити розміри, мінімізувати, розгорнути, повернути до попереднього вигляду, закрити.
|
Для зміни розміщення вікон |
|
|
Щоб активізувати вікно |
|
|
Щоб перемістити вікно |
|
|
Щоб змінити висоту вікна, |
|
|
Для мінімізації вікна потрібно |
|
Урок 12. Поняття про файл і каталог, їх імена. Перегляд списків імен файлів і папок.
Файл – це _________________________________________________
_________________________________________________________
Каталог – це _______________________________________________
_________________________________________________________
Вимоги до імен файлів:
Допустима довжина імені файла — 255 символів, включаючи пропуски. Ім'я файла може складатися з букв (маленьких і великих), цифр, пропусків, а також символів: ~!@#$% &)( _ = - + ] [ } { ; , *.
Ім'я файла = ім'я.розширення
Деякі розширення імен файлів:
|
.txt |
|
|
.jpg |
|
|
.bat |
|
|
.sys |
|
|
.doc |
|
|
.gif |
|
|
.pas |
|
|
.c |
|
 Шлях до файла
Шлях до файла
Завдання.
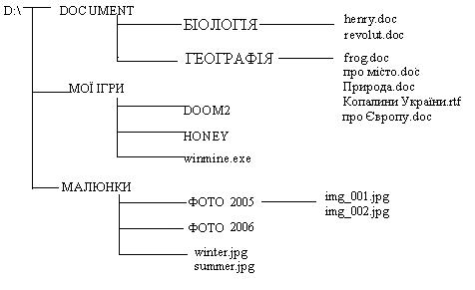
- Запишіть шлях до файла img_001.jpg
_________________________________________________________
- Запишіть шлях до файла winter.jpg
_________________________________________________________
- Запишіть шлях до файла frog.doc
_________________________________________________________
Урок 13. Практична робота № 1. Робота з вікнами та їх об'єктами.
Хід роботи
- Відкрийте вікно об'єкта "Мій комп'ютер".
Двічі клацніть над його піктограмою лівою клавішею миші.
- Розгорніть вікно на весь екран.
![]() Клацніть лівою кнопкою миші на кнопці .
Клацніть лівою кнопкою миші на кнопці .
-
 Надайте вікну попереднього вигляду .
Надайте вікну попереднього вигляду .
-
 Мінімізуйте вікно .
Мінімізуйте вікно .
- Розгорніть мінімізоване вікно.
Клацніть над кнопкою "Мій комп'ютер" у панелі задач.
-
 Закрийте вікно .
Закрийте вікно .
Закрити вікно можна одним з описаних способів.
- Знову відкрийте вікно об'єкта "Мій комп'ютер".
- Змініть розміри вікна.
Чи є у вікні смуги прокручування?
- Зменшіть розміри вікна, щоб з'явились смуги прокручування.
- Поекспериментуйте зі смугами прокручування.
![]()
![]()
![]()
![]()
![]() Перетягуйте бігунці або клацайте лівою кнопкою миші на кнопках (для вертикального або горизонтального перегляду) тощо.
Перетягуйте бігунці або клацайте лівою кнопкою миші на кнопках (для вертикального або горизонтального перегляду) тощо.
- Виберіть найоптимальніший, на вашу думку, розмір вікна.
- Активізуйте (викличте) контекстне меню робочого поля вікна.
Щоб викликати контекстне меню елемента (тут - робочого поля), треба над елементом (тут – над чистим місцем поля) клацнути правою клавішею миші.
- Розташуйте піктограми у вікні п’ятьма способами.
Є п’ять способів розташування піктограм у вікні: ескізи сторінок, плитка, значки, список, таблиця (детально). Виберіть у контекстному меню пункт Вигляд, перейдіть у його підменю і виберіть Плитка або Список. Спостерігайте за змінами у робочому полі.
- Виконайте пункти 12-13, щоб задати інші три способи розташування піктограм. Розташувавши піктограми у вигляді таблиці (пункт Таблиця), характеристики (властивості) декількох об'єктів.
- Розташуйте піктограми, вибираючи Ескізи сторінок або Значки, але тепер користуйтеся засобами основного меню вікна.
Виберіть в основному меню пункт Вигляд і потрібний підпункт. Яке розташування піктограм Вам більше до вподоби? Якщо піктограм мало, то варто вибирати Ескізи або Плитка, а якщо багато, то — Список.
- Увімкніть/вимкніть панель інструментів і рядок статусу вікна.
Скористайтеся відповідними командами пункту Вигляд основного меню. Вмикання / вимикання відбувається шляхом повторного виконання потрібної команди. Діючий режим позначений "пташкою" або кружечком.
- Змініть розташування піктограм у вікні перетягуванням.
- Відкрийте вікно диска С:, або D: або іншого. Дослідіть характеристики диска: обсяг диска, а також обсяг у байтах і відсотках вільного місця на диску.
Щоб відкрити вікно диска, двічі клацніть мишею на його піктограмі.
Дослідіть властивості диска, викликавши його контекстне меню. Для цього клацніть правою клавішею миші на чистому полі і виберіть пункт Властивості. Закрийте діалогове вікно.
- Відкрийте будь-яку папку, що є на диску.
Закрийте папку.
- Відкрийте три будь-які папки (можна на різних дисках).
Зробіть так, щоб на екрані було декілька вікон. Останнє вікно активне, інші — пасивні.
- Зробіть активними почергово інші вікна.
- Упорядкуйте вікна на екрані каскадом.
Відшукайте вільне місце на панелі задач і клацніть на ньому правою клавішею миші. Якщо вільного місця немає, то спочатку розтягніть вікно панелі задач. Виберіть у контекстному меню пункт Каскадом.
- Упорядкуйте вікна Зверху-донизу.
- Виберіть розташування вікон каскадом, зробіть активним вікно "Мій комп'ютер".
- 3горніть (мінімізуйте) усі вікна.
У контекстному меню панелі задач виконайте команду Показати робочий стіл.
- Розгорніть мінімізоване вікно "Мій комп'ютер". Зменшіть розміри вікна до квадратного вигляду і перетягніть вікно у центр екрана.
- 3акрийте вікно "Мій комп'ютер".
- 3акрийте усі мінімізовані вікна об'єктів, кнопки яких є на панелі задач.
Урок 14. Тренувальні вправи з клавіатурним тренажером.
Завдання. Завантажте клавіатурний тренажер, виконавши такі дії:
Рабочий стол Key key.exe
Вибрати рівень роботи „Первачок”.
Через 20 хв. завершити роботу, визначивши свою швидкість набору (число написане червоним кольором).
Моя швидкість набору ___ символів.
При наборі спеціальних символів і розділових знаків використовуйте таблицю:
|
Символ |
Комбінація клавіш |
Символ |
Комбінація клавіш |
|
! |
Shift + 1 |
„ |
Shift + 2 |
|
№ |
Shift + 3 |
; |
Shift + 4 |
|
% |
Shift + 5 |
: |
Shift + 6 |
|
? |
Shift + 7 |
* |
Shift + 8 |
|
( |
Shift + 9 |
) |
Shift + 0 |
|
‘ |
Alt (лівий) + 39 (цифрова клавіатура) |
||
Завдання.
- Наведіть приклади інформаційних процесів та проаналізуйте їх.
- Джерело інформації________________________________________
- Канал передачі____________________________________________
- Споживач інформації_______________________________________
- Джерело інформації________________________________________
- Канал передачі____________________________________________
- Споживач інформації_______________________________________
- Перерахуй основні інформаційні процеси
_________________________________________________________
- Назви основні види інформації. ________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Урок № 15. Поняття графічного редактора, його призначення.
Комп’ютерна графіка – ___________________________________
_________________________________________________________
_________________________________________________________
Графічний редактор – ___________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
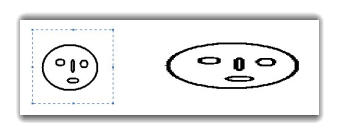
Растрові зображення складаються з мозаїки пікселів. Піксель — це однотонно зафарбований квадратик, який є найдрібнішою одиницею цифрового зображення, що її можна редагувати. Зазвичай пікселі такі малі, що зливаються на екрані, через що зображення видається цілісним, хоча в разі його збільшення добре видно зернисту структуру.
Зміст векторного зображення полягає в описі елементів зображення за допомогою математичних формул. Для цього зображення розкладають на прості об’єкти – примітиви. Примітивами є лінії, еліпси, кола, багатокутники, зірки тощо. Примітиви створюються на основі ключових крапок, а програма відтворює зображення шляхом з’єднання ключових точок.
|
|
|
|
Растрове зображення |
Векторне зображення |
|
Порівняння растрових та векторних зображень |
|
|
Векторні зображення |
Растрові зображення |
|
Складаються з об’єктів, описаних математично |
Складаються з масивів пік селів |
|
Менші обсяги файлів, які залежать не від розміру зображення, а від кількості об’єктів на ньому |
Більші обсяги файлів. Обсяг залежить від розміру зображення |
|
Можна збільшувати без погіршення якості |
У разі збільшення зображення якість погіршується |
|
Не дають змогу точно передати перехід від одного кольору до іншого |
Дають змогу отримати зображення фотографічної якості |
|
Застосовуються для зберігання креслень, ділової графіки, шрифтів, рисунків з чіткими контурами |
Застосовують для зберігання фотографій, творів живопису. Збережень елементу інтерфейсу |
Урок № 16. Середовище растрового графічного редактора.
![]()
![]() Завдання. Перерахуйте переваги та недоліки растрової та векторної графіки.
Завдання. Перерахуйте переваги та недоліки растрової та векторної графіки.


Графічний редактор Paint входить до складу стандартних програм Windows призначений для створення і обробки малюнків растрової графіки. Графічний редактор Paint дозволяє створювати чорно-білі або кольорові малюнки та зберігати файли зображень у різних форматах.
Після вибору в головному меню команди Пуск → Всі програми → Стандартні → Paint відкриється вікно програми.
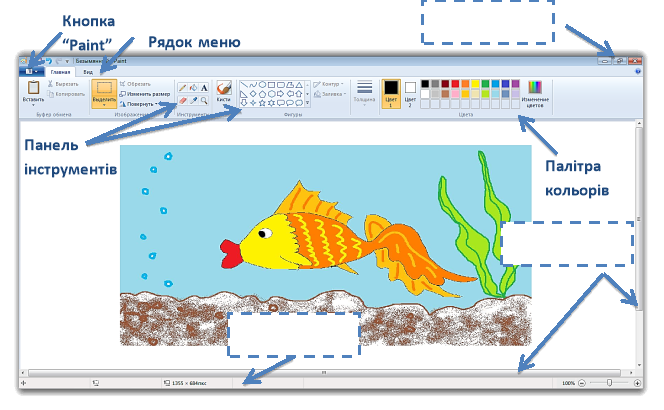
 Вікно редактора Paint містить елементи, звичайні для вікон Windows- додатків: заголовок, кнопки керування вікном, рядок меню, робочу ділянку, смуги прокручування, рядок статусу й обрамлення. Крім цього, у вікні Paint розміщені елементи, властиві саме графічним редакторам, – панель інструментів і палітра.
Вікно редактора Paint містить елементи, звичайні для вікон Windows- додатків: заголовок, кнопки керування вікном, рядок меню, робочу ділянку, смуги прокручування, рядок статусу й обрамлення. Крім цього, у вікні Paint розміщені елементи, властиві саме графічним редакторам, – панель інструментів і палітра.
![]()
Урок № 17. Відкривання збережених зображень в графічному редакторі. Графічні об’єкти та їх властивості.
Замість створення нового малюнка, в програмі Paint можна відкрити вже існуючий малюнок і внести до нього зміни.
Щоб переглянути або відредагувати малюнок, його потрібно відкрити. Для цього використовується команда «Открыть». Зробіть наступне:
- Натисніть на кнопку «Paint», а потім виберіть команду «Открыть» (можна скористатися комбінацією клавіш Ctrl + O).
- У діалоговому вікні «Открыть», пересуваючись по дереву каталогів, слід відкрити папку, яка містить потрібний файл. По замовчуванню у діалоговому вікні будуть відображенні всі файли з малюнками. Також при відкритті можна вибрати тип файлів, які потрібно відкрити. Доступні розширення: Точковий рисунок, JPEG, GIF, TIFF, PNG, ICO. Якщо ж шуканий файл має інше розширення, то слід вибрати цей тип із випадаючого списку «Тип файлов» або просто вибрати всі файли *. *.
-
 Після того, як шукане зображення буде знайдено, потрібно його виділити, клацнувши на ньому лівою кнопкою миші, його ім'я з’явиться в рядку для введення імені файлу і натиснути на кнопку «Открыть».
Після того, як шукане зображення буде знайдено, потрібно його виділити, клацнувши на ньому лівою кнопкою миші, його ім'я з’явиться в рядку для введення імені файлу і натиснути на кнопку «Открыть».
Змінити деякі властивості малюнка (розмір області малювання та кольорову схему) можна декількома способами:
- Щоб збільшити або зменшити розмір області малювання, перетягніть один із маленьких білих квадратів в кутках області малювання до установки потрібного розміру;
- Щоб змінити розмір області малювання шляхом введення певного значення, натисніть на кнопку Paint, а потім виберіть команду «Властивості» для відкриття діалогового вікна «Властивості зображення». У цьому діалоговому вікні, в полях «Ширина» та «Висота» введіть нові значення ширини та висоти, після чого натисніть на кнопку «ОК».
- Щодо роздільної здатності малюнка, то роздільна здатність зображення в Paint не змінюється і становить 96 dpi.
![]() Щоб представити зображення в збільшеному чи зменшеному вигляді, використовуйте функції збільшення і зменшення. В Paint існує кілька різних способів збільшення або зменшення масштабу, які залежать від дій, які виконуються із зображенням:
Щоб представити зображення в збільшеному чи зменшеному вигляді, використовуйте функції збільшення і зменшення. В Paint існує кілька різних способів збільшення або зменшення масштабу, які залежать від дій, які виконуються із зображенням:
- «Вид» в групі «Масштаб» виберіть «Увеличение».
- «Вид» в групі «Масштаб» виберіть «Уменьшение».
- Щоб переглянути зображення реального розміру, на вкладці «Вид» в групі «Масштаб» виберіть «100%».
Урок № 18. Інструменти для створення графічних об’єктів. Палітра кольорів.
В стандартних додатках операційної системи Windows 7 використовується стрічковий інтерфейс. Вибирати елементи для малювання стало набагато простіше. Нижче розглядається кожен з доступних елементів растрового графічного редактора.
Інструмент:
 «Заливка» - дає можливість зафарбувати замкнуту область основним кольором.
«Заливка» - дає можливість зафарбувати замкнуту область основним кольором.
«Карандаш» - дозволяет проводити тонкі, довільні лінії чи криві.
«Экранная лупа» - ___________________________________________
«Ластик» - _________________________________________________
_________________________________________________________
«Выбор цвета» - ____________________________________________
_________________________________________________________
![]() «Кисть» - _____________________________________________
«Кисть» - _____________________________________________
____________________________________________________
_________________________________________________________
 «Линия» - ____________________________________
«Линия» - ____________________________________
____________________________________________
____________________________________________
«Кривая» - ____________________________________
Для додавання фігури на малюнок необхідно на вкладці «Главная» перейти до групи «Фигуры» і з бібліотеки фігур виберати готову фігуру.
![]() «Выделить» - призначений для виділення фрагмента малюнка, який може мати прямокутну і довільну форму.
«Выделить» - призначений для виділення фрагмента малюнка, який може мати прямокутну і довільну форму.
![]()
![]() «Обрезать» - дозволяє так обрізати зображення, щоб після виконання дій відображалася тільки виділена частина.
«Обрезать» - дозволяє так обрізати зображення, щоб після виконання дій відображалася тільки виділена частина.
«Повернуть» - _____________________________________
_________________________________________________________
_________________________________________________________
![]() «Изменить размер» - може змінювати розмір всього зображення, виділеного об'єкта або фрагмента зображення.
«Изменить размер» - може змінювати розмір всього зображення, виділеного об'єкта або фрагмента зображення.
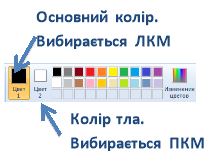
 Палітра кольорів включає 30 зафарбованих різним кольорами квадратів. З цих кольорів користувач може вибрати основний колір, яким виконуються побудови, і колір тла. Для зміни кольорів на палітрі досить натиснути кнопку «Изменение цветов» і обрати новий колір.
Палітра кольорів включає 30 зафарбованих різним кольорами квадратів. З цих кольорів користувач може вибрати основний колір, яким виконуються побудови, і колір тла. Для зміни кольорів на палітрі досить натиснути кнопку «Изменение цветов» і обрати новий колір.
Урок № 19. Збереження зображень. Розробка плану побудови зображення.
Закінчивши роботу над малюнком, збережемо створене зображення, давши йому відповідне ім'я і вказавши папку, в якій слід зберегти це зображення. Для цього зробимо наступне:
-
Натисніть на кнопку «Paint»
 і виберіть команду «Сохранить» (або скористаємося комбінацією клавіш Ctrl + S).
і виберіть команду «Сохранить» (або скористаємося комбінацією клавіш Ctrl + S).
- У діалозі «Сохранить как» слід вибрати папку, в яку повинен бути збережений файл. У полі «Тип файла» потрібно вибрати бажаний формат файлу. За замовчуванням це «PNG».
- У полі «Имя файла» введіть ім'я та натисніть на кнопку «Сохранить». Для скасування збереження потрібно натиснути на кнопку «Отмена».
- При подальшому збереженні цього файла команда «Сохранить» буде записувати змінений файл поверх старого, а щоб зберегти малюнок як новий файл потрібно в меню «Paint» вибрати команду «Сохранить как», яка відкриє діалогове вікно для збереження нової редакції під іншим ім'ям і, при необхідності, в іншій папці.
Графічний редактор Paint може зберігати зображення в наступних форматах:
|
Тип файла |
Розширення |
Характеристика |
|
Монохромный рисунок |
*.bmp, *.dib
|
Зображення і цьому форматі зберігаються у файлі попіксельно, без стиснення, тому розміри таких файлів досить великі. |
|
16-цветный рисунок |
||
|
256-цветный рисунок |
||
|
24-разрядный рисунок |
||
|
JPEG |
*.jpg, *.jpeg, *.jpe, *.jfif |
Цей формат використовує ефективні алгоритми стиснення даних, що дає змогу зменшити розмір графічних файлів. |
|
GIF |
*.gif |
Цей формат призначений для зберігання зображень, що містять до 256 кольорів (наприклад, мальовані ілюстрації), а також анімованих зображень. |
|
TIFF |
*.tiff, *.tif |
Файли цього формату зберігають зображення з високою якістю і тому широко використовуються в поліграфії, при скануванні зображень. |
|
PNG |
*.png |
Універсальний формат графічних файлів, який має високий ступінь стиснення даних у файлі без їх втрати. Підтримує прозорий фон. |
План побудови зображення:
Вибрати інструмент → встановити ширину лінії, форму пензля або тип прямокутника → вибрати колір зображення - натиснути ЛКМ по квадратику з потрібним кольором в палітрі → вибрати колір тла (фону) - натиснути ПКМ по квадратику з потрібним кольором в палітрі → малюйте!
Урок № 20. Створення зображень в середовищі графічного редактора за розробленим планом. Поняття буфера обміну.
Редактор Paint дає можливість виділяти, переміщувати, копіювати та розтягувати фрагменти малюнку. За допомогою інструменту «Выделить» можна виділити прямокутний або довільний фрагмент малюнку. Виділений фрагмент можна переміщувати або змінювати його розміри.

![]()
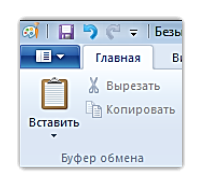
 У програмі Paint операції копіювання, вирізання і вставки виконуються за допомогою буферу обміну. Для цього, виділивши потрібний фрагмент малюнку, необхідно виконати команду меню «Главная» «Буфер обмена» «Копировать». В результаті фрагмент буде скопійований в буфер. Виконавши після цього команду меню «Главная» «Буфер обмена» «Вставить», одержимо копію фрагменту, яку можна перемістити в потрібне місце, а також змінити його розміри. Вставку із буфера обміну можна виконувати необмежену кількість разів.
У програмі Paint операції копіювання, вирізання і вставки виконуються за допомогою буферу обміну. Для цього, виділивши потрібний фрагмент малюнку, необхідно виконати команду меню «Главная» «Буфер обмена» «Копировать». В результаті фрагмент буде скопійований в буфер. Виконавши після цього команду меню «Главная» «Буфер обмена» «Вставить», одержимо копію фрагменту, яку можна перемістити в потрібне місце, а також змінити його розміри. Вставку із буфера обміну можна виконувати необмежену кількість разів.


 Для ознайомлення з основними прийомами створення графічних зображень за розробленим планом створимо малюнок прапора нашої держави:
Для ознайомлення з основними прийомами створення графічних зображень за розробленим планом створимо малюнок прапора нашої держави:
Виберемо інструмент «Фигуры» → «Прямоугольник» → встановимо ширину лінії та потрібний тип прямокутника → виберемо колір зображення - натиснули ЛКМ по квадратику спочатку відповідно з блакитним потім з жовтим і коричневими кольорами в палітрі → виберемо колір тла - білий - клацнули ПКМ по квадратику з потрібним кольором в палітрі → малюємо!
Урок № 21. Додавання тексту. Основні елементи формату символів: шрифт, накреслення, колір, розмір.
![]() У графічному редакторі Paint можна додавати текст або повідомлення до будь-якого зображення. Для цих цілей призначений інструмент «Надпись». Щоб скористатися цим інструментом, виконайте такі дії:
У графічному редакторі Paint можна додавати текст або повідомлення до будь-якого зображення. Для цих цілей призначений інструмент «Надпись». Щоб скористатися цим інструментом, виконайте такі дії:
- На вкладці «Главная» перейдіть до групи «Инструменты» та виберіть інструмент «Надпись».
- Перетягніть курсор миші на ту область малювання, де повинен знаходитися текст.
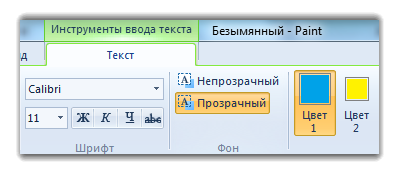
- В групі «Инструменты ввода текста», на вкладці «Текст», за допомогою списку «Семейство шрифтов» та «Размер шрифта» можна вибрати шрифт і його розмір. Кнопки «Полужирный», «Курсив», «Подчеркнутый» і «Зачеркнутый» відповідають за накреслення тексту. У групі «Фон» можна зробити текст прозорим.
-
 У групі «Цвета» виберіть «Цвет1», а потім виберіть той колір, який потрібен для тексту.
У групі «Цвета» виберіть «Цвет1», а потім виберіть той колір, який потрібен для тексту.
- У полі, що з’явиться введіть текст, який потрібно додати.


Урок № 22. Практична робота №3. Опрацювання зображень, створених раніше.
Мета. Навчитися працювати із зображеннями, які було створено раніше. Створити графічний фотомонтаж використовуючи можливості програми Paint.
Хід роботи.
- Повторити правила т/б у комп’ютерному класі.
- Завантажте програму Paint.
- Натисніть на кнопку «Paint», а потім виберіть команду «Открыть» (можна скористатися комбінацією клавіш Ctrl + O).
- У діалоговому вікні «Открыть», пересуваючись по дереву каталогів, слід відкрити папку «Зображення» і знайти в ній файл з назвою «Ваза».
- Після того, як шукане зображення будло знайдено, потрібно його виділити, клацнувши на ньому лівою кнопкою миші, його ім'я з’явиться в рядку для введення імені файлу і натиснути на кнопку «Открыть».
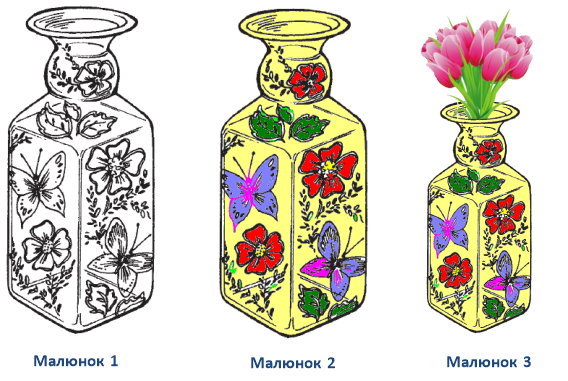
- Відкриється «Малюнок 1». Використовуючи палітру кольорів та інструмент «Кисть» розфарбуйте довільними кольорами зображення. Приклад на «Малюнку 2».
- Користуючись будь-якими інструментами намалюйте зображення букету квітів та розмістіть його так, як показано на «Малюнку 3».
- Збережіть ваш малюнок в папці «Мои документы» з назвою «Ваза2» з розширенням *.jpg.
- Коректно завершіть роботу за комп’ютером.

Урок № 23. Практична робота №4. Створення графічних зображень за поданим планом.
Мета. Навчитися створювати зображення метелика в графічному редакторі Paint за поданим планом.
Хід роботи.
- Повторити правила т/б у комп’ютерному класі.
- Запустіть програму Paint.
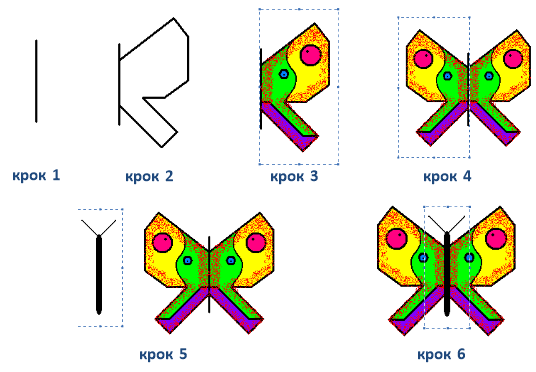
- Намалюйте пряму вертикальну лінію – вісь симетрії майбутнього метелика (крок 1).
- Використовуючи інструмент «Многоугольник» зобразіть контур крила метелика (крок2).
- За допомогою інструментів «Элипс», «Кривая», «Прямая», «Заливка», «Распылитель», «Кисть» оформіть крило метелика за власним смаком (крок 3).
- Користуючись командами з буферу обміну «Копировать», «Вставить» та «Повернуть» виконайте крок 4.
- Інструментами «Линия» та «Скругленный прямоугольник» намалюйте тулуб метелика (крок5).
- Пересуньте зображення тулуба на вісь метелика (крок 6).
- Використовуючи зображення створеного вами метелика, створіть групу метеликів.
- Збережіть ваш малюнок в папці «Мои документы» з назвою «Метелик» з розширенням *.png.
- Коректно завершіть роботу за комп’ютером.

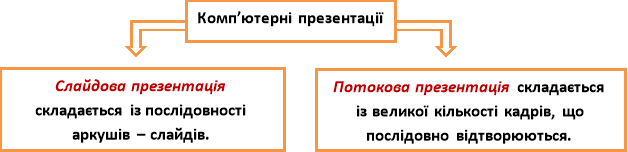
Урок № 24. Поняття презентації. Комп’ютерна презентація, її об’єкти.
Презента́ція (від лат. praesentatio ) —_____________________________
_________________________________________________________
 Прикладом презентації є форма інформування населення про нові товари та послуги. Основними складовими такої презентації є усне повідомлення та використання графічних зображень, які його доповнюють.
Прикладом презентації є форма інформування населення про нові товари та послуги. Основними складовими такої презентації є усне повідомлення та використання графічних зображень, які його доповнюють.
З появою та розвитком комп'ютерної та проекторної техніки виникла можливість створення комп'ютерних презентацій.
Презентація є послідовним представленням зорової та звукової інформації.

Комп’ютерна презентація – ____________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________

Для створення і демонстрування слайдової презентації призначена програма Microsoft Office PowerPoint.
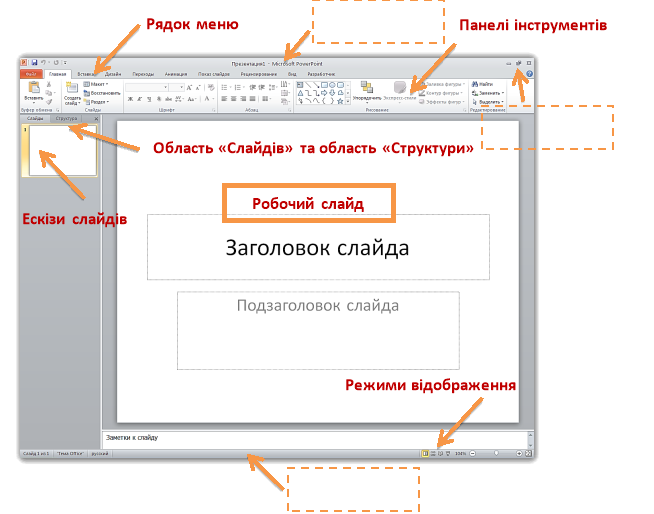
Урок № 25. Середовище редактора презентацій. Відкривання презентації та її перегляд.
Microsoft Office PowerPoint – програма, що дозволяє створювати файли презентацій, які включають демонстраційні слайди, структуру, нотатки доповідача та роздаткові матеріали для слухачів.
Для запуску програми досить натиснути:
Пуск → Всі програми → Microsoft Office → Microsoft Office PowerPoint 2010
Після запуску програми відкривається вікно, що містить набір меню, панелей інструментів та інших елементів, характерних для всіх програм Microsoft Office. А також ряд компонентів, властивих тільки PowerPoint.

Для відкриття вже існуючої презентації необхідно виконати таку дію:
«Файл» → «Открыть» → вибрати файл → «Открыть»
Для перегляду презентації треба використати один з наступних способів:
____________________________________________________
____________________________________________________
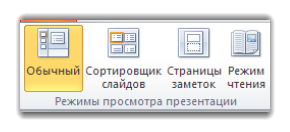
Урок № 26. Режими роботи в середовищі редактора презентацій.
Розрізняють такі режими перегляду презентацій:

![]()
Характерний для даної програми інтерфейс лінійки «Вид»:

Існує три режими роботи з презентацією:
Звичайний – використовується для редагування вмісту окремих слайдів. У звичайному режимі можна перемикатися між панелями:
- Структура
- Слайди
Сторінки заміток – це режим зручний для перегляду заміток доповідача. Їх можна редагувати. Для кожного слайду створюється окрема сторінка заміток. Текстовий блок і графічні зображення можна переміщати по сторінці, але не можна змінювати вміст слайду.
Сортувальник слайдів – дозволяє переглядати всі слайди одночасно.
Презентацію можна створити такими способами:
- вручну, як нову презентацію: «Файл»→ «Создать…» → «Новая презентация»;
- за допомогою зразків типових презентацій: «Файл»→ «Создать…» → «Образцы шаблонов»;
- за допомогою колекції шаблонів Office.com: «Файл»→ «Создать…» → «Шаблоны Office.com»;
- змінити вже існуючу презентацію.
Для створення нового слайда скористаємося такими способами:
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Урок № 27. Тестові та графічні об’єкти слайдів. Вставляння зображень. Змінення значень їх властивостей.
Кожен слайд PowerPoint складається з трьох основних шарів:
Шар оформлення - ___________________________________________
_________________________________________________________
Шар розмітки -______________________________________________
_________________________________________________________
Шар слайда -_______________________________________________
_________________________________________________________

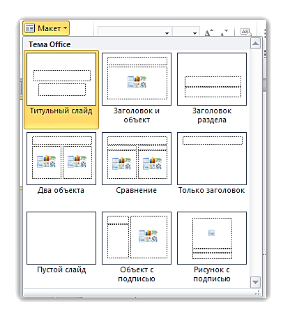
Розмітка слайда може бути різною: титульний слайд, тільки заголовок, заголовок і текст, заголовок і текст у дві колонки, пустий слайд, слайд із об’єктом, слайд із заголовоком і об’єктом тощо. Тобто кожен слайд може мати свою структуру.
 Для того, щоб змінити шар розмітки слайда, необхідно викликати меню «Главная» → «Макет» – вибрати необхідну розмітку слайда.
Для того, щоб змінити шар розмітки слайда, необхідно викликати меню «Главная» → «Макет» – вибрати необхідну розмітку слайда.
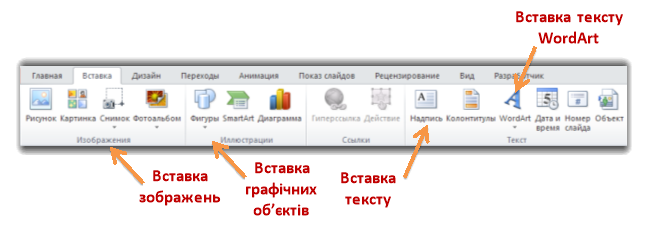
Вставити текст до презентації можна так: _______________________
_________________________________________________________
_________________________________________________________
Щоб вставити малюнок: ___________________________________
_________________________________________________________
_________________________________________________________
Для вставки графічних об’єктів: ______________________________
_________________________________________________________
_________________________________________________________
Щоб змінити значення властивостей текстових та графічних об’єктів досить натиснути ПКМ на виділеному об’єкті → «Формат фигуры».
Урок № 28. Введення та редагування тексту. Форматування текстових об’єктів. Збереження презентацій.
 В презентаціях текст є основним інформаційним об’єктом. Так як саме він несе основне смислове навантаження в процесі подання інформації. І хоча графіка більш інформативна, вона потребує ще процесу вивчення та аналізування зображення, а тому не може повністю замінити текстове повідомлення.
В презентаціях текст є основним інформаційним об’єктом. Так як саме він несе основне смислове навантаження в процесі подання інформації. І хоча графіка більш інформативна, вона потребує ще процесу вивчення та аналізування зображення, а тому не може повністю замінити текстове повідомлення.
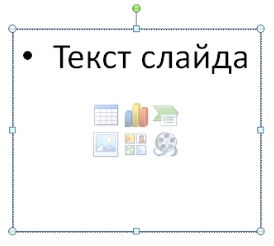
Автори презентаційної програми відвели під текст спеціальне місце - рамку, що з’являється після вибору відповідного макета слайда.

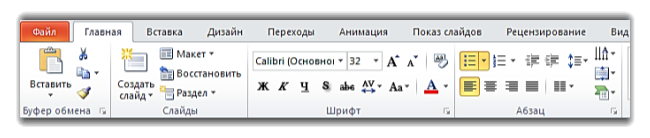
 Для форматування тексту_____________________________________
Для форматування тексту_____________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
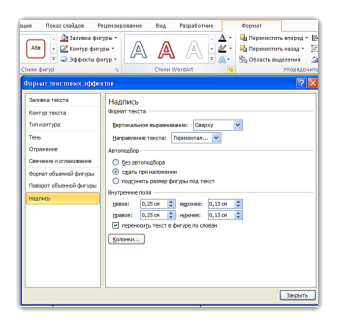
Для форматування текстового об’єкту використовуються можливості меню «Формат» → «Стили WordArt». Відкриється вікно «Формат текстових эффектов» де можна змінити колір заливки, колір лінії, тип лінії, тип штриха, тінь та об’єм.
Щоб зберегти прості зміни у презентації потрібно натиснути на значок швидкого збереження ![]() (Ctrl+s). Або використати пункт меню «Файл» → «Сохранить».
(Ctrl+s). Або використати пункт меню «Файл» → «Сохранить».
Для збереження файлу презентації: _______________________________
_________________________________________________________
Урок № 29. Розробка плану створення презентації: визначення мети, сценарію та структури презентації.
Комп'ютерна презентація допомагає чітко структурувати, ілюструвати та професійно представити ваші ідеї чи досягнення.
Перш за все потрібно визначити конкретну мету презентації одним реченням. Щоб Ви хотіли, аби зробили слухачі після завершення презентації?
Будь-яка презентація створюється у кілька етапів:
- Планування — ____________________________________________
- Розробка — _____________________________________________
- Створення — _____________________________________________
- Репетиція — _____________________________________________
 Планування презентації:
Планування презентації:
- Мінімальна кількість слайдів
- Правильний вибір шрифту
- Чітка структура тексту
- Використання графічних зображень
- Ясні і конкретні написи на діаграмах
- Контрастуючи кольори фону і тексту

Під час розробки презентації:
- Не заповнюйте слайд занадто великим обсягом інформації.
- Використовуйте короткі речення.
- Орієнтовна кількість рядків тексту на слайді — до десяти, кількість слів у рядку — до восьми.
- Для виділення найважливішої інформації використовуйте рамки, границі, заливку, різні розміри та кольори шрифтів тощо.
- Фон слайда й анімаційні ефекти не повинні відволікати увагу від змісту.
- Текст слайда повинен добре читатися.
- Підпис до ілюстрації бажано розмішувати під малюнком.
Пам’ятай, що презентація не повинна замінити виступаючого, а лише доповнити його!
Урок № 30. Поняття шаблону презентації. Створення презентацій на основі шаблону.
PowerPoint містить два типи професійно розроблених шаблонів: шаблони оформлення і шаблони вмісту (Шаблони Office.com).
Шаблон оформлення ____________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
При застосуванні шаблону оформлення до презентації відбувається автоматичне оновлення стилів тексту і графічних об'єктів на зразку слайдів, а також приймається одна з колірних схем нового шаблону оформлення. У одній презентації може бути задіяне один або декілька шаблонів оформлення.
Шаблони вмісту (Шаблони Office.com) включають таке ж форматування і колірні схеми, як і шаблони оформлення, плюс слайди з текстом на певні теми. Шаблони вмісту використовуються при створенні нової презентації.
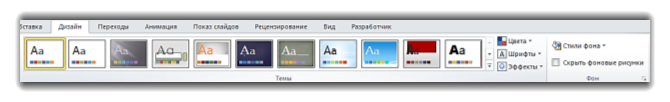
 Для того, щоб додати до презентації шаблон оформлення досить використати можливості меню «Дизайн». Із зразків шаблонів, що є на вкладці «Тема», виберіть той, який підходить до вашої презентації найкраще.
Для того, щоб додати до презентації шаблон оформлення досить використати можливості меню «Дизайн». Із зразків шаблонів, що є на вкладці «Тема», виберіть той, який підходить до вашої презентації найкраще.
По замовчуванню вибраний шаблон застосовується для всіх слайдів презентації. Якщо ви хочете застосувати шаблон лише до одному або декількох слайдів, то виділіть їх в лівій частині вікна на вкладці «Слайды», а потім натисніть ПКМ на виділеному шаблоні слайда і виберіть рядок «Применить к выделенным слайдам».
Після внесення змін до шаблону слайда, ви можете зберегти його для подальшого використання. Для цього натисніть «Дизайн» → «Тема» → «Сохранить текущую тему…».
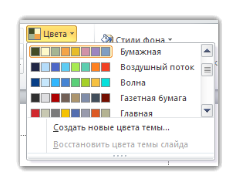
 Щоб використати для слайдів існуючу кольорову схему, треба:
Щоб використати для слайдів існуючу кольорову схему, треба:
- Вибрати меню «Дизайн» → «Цветовая схема».
- Виділити хоча б один слайд.
- Навести вказівник на зразок потрібної кольорової схеми, натиснути на ньому.
Урок № 31. Практична робота №5. Створення презентації, зокрема фотоальбому.
Мета. Навчитися створювати презентації, зокрема створити фотоальбом «Мої улюблені мультфільми».
Хід роботи.
- Повторити правила т/б у комп’ютерному класі.
- Запустіть програму PowerPoint.
-
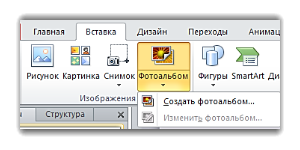
 Виконати такі дії: пункт меню «Вставка» → «Изображения» → «Фотоальбом» → «Создать фотоальбом…».
Виконати такі дії: пункт меню «Вставка» → «Изображения» → «Фотоальбом» → «Создать фотоальбом…».
-
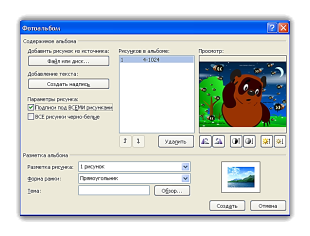
 У вікні «Фотоальбом», що відкриється, послідовно виконати такі дії:
У вікні «Фотоальбом», що відкриється, послідовно виконати такі дії:
- Натиснути на кнопку «Файл или диск…» → «Рабочий стол» → папка «Мультфільми» → тримаючи натиснутою кнопку Ctrl, виділити всі файли в папці → кнопка «Вставить».
- В полі «Разметка рисунка:» із спливаючого списку вибрати «1 рисунок».
- Поставити галочку білю пункту «Подписи под ВСЕМИ рисунками».
- Вибрати рамку для фотографій в полі «Форма рамки».
- Натиснути кнопку «Создать».
- Змінити всі підписи фотографій на назви відповідних мультфільмів.
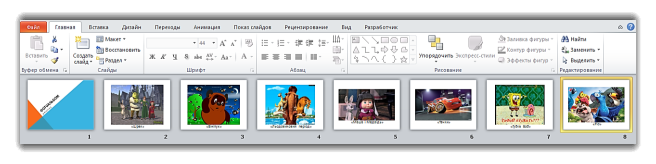
- Надати фотоальбому привабливого вигляду, користуючись знаннями, які були отримані на попередніх уроках.
- Зберегти презентацію на робочий стіл з назвою «Мої улюблені мультфільми».

Урок № 32. Практична робота №6. Створення презентації на основі шаблону за наведеним планом.
Мета. Навчитися створювати презентації на основі шаблону оформлення за наведеним планом, зокрема створити фотоальбом «Моя майбутня професія».
Хід роботи.
- Повторити правила т/б у комп’ютерному класі.
- Запустіть програму PowerPoint.
- Спроектуйте на папері презентацію «Моя майбутня професія».
- Відповідно до створеного проекту створіть у середовищі програми MS PowerPoint структуру презентації із назвами слайдів та місцем розміщення об’єктів із призначенням. Збережіть її у папці «Проект» на робочому столі.
- Для створеної презентації «Моя майбутня професія» доберіть дизайн, який допоможе найкращим чином сприйняти її особливості.
- Наповніть змістом презентацію. Для цього на слайдах розмістіть різні текстові та графічні об’єкти.
- Знайдіть в папці «Професії», що знаходиться на робочому столі потрібні для презентації зображення та збережіть їх у папці «Проект. Використовуйте їх при наповненні слайдів інформацією.
- На останніх слайдах розмістіть фотоальбом «Моя майбутня професія».
-
 Збережи презентацію.
Збережи презентацію.



Питання для самоконтролю
- Що таке презентація?
- Як запустити PowerPoint?
- Які режими роботи із слайдами має PowerPoint?
- Що таке область задач?
- Як створити нову презентацію? Як зберегти презентацію у власній папці?
- Як помістити на слайд малюнок?
- З якою метою використовуються шаблони оформлення?
- Що таке кольорова схема слайдів?
Для нотаток
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Для нотаток
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Для нотаток
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Для нотаток
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
_________________________________________________________
Список використаних джерел
- Інформатика. Програми для загальноосвітніх навчальних закладів. - Запоріжжя: Прем'єр, 2003. – 304с.
- Інформатика: 9 кл.: підруч. для загальноосвіт. навч. закл. / Й.Я. Ривкінд, Т.І. Лисенко, Л.А. Чернікова, В.В. Шакотько; за заг. ред. М.З. Згуровського. – К.: Генеза, 2009. – 296 с.: іл.
- Мануйлов В. Г. Мультимедійні компоненти презентацій Power Point XP, Інформатика і освіта № 12 - 2004, № 1, № 2, № 5 - 2005.
- Морзе Н.В. Методика навчання інформатики. Навч.посіб.: У 3 ч. / За ред.. акад.. М.І. Жалдака. – К.: Навчальна книга, 2004. - Ч.1. Загальна методика навчання інформатики. – 256 с.
- Морзе Н.В. Методика навчання інформатики. Навч.посіб.: У 3 ч. / За ред.. акад.. М.І. Жалдака. – К.: Навчальна книга, 2004. - Ч.2. Методика навчання інформаційних технологій. – 288 с.
- Новосьолов, А. С. Новизна та критерії новизни в педагогічних розробках / А. С. Новосьолов / / Шкільні технології. - 2003.
- Руденко В.Д., Макарчик О.М., Патланжоглу М.О. Практичний курс інформатики. – К.: Фенікс 2000.
- Шестопалов Є.А.Інформатика. Короткий курс. У 2-х частинах (навчальний посібник), Шепетівка: Аспект, 2005.
- http://do.znate.ru
- http://lyceum.nstu.ru
- http://www.lessons-tva.info
- http://www.slideshare.net
-
Надзвичайно корисний та цікавий для дітей зошит!!! Дякуємо)))


про публікацію авторської розробки
Додати розробку









 Маніпулятори
Маніпулятори

 Сканер
Сканер



 Колонки
Колонки

 Диски
Диски
 Флеш-пам’ять
Флеш-пам’ять












