Робота з Web-браузерами. ЛПР №4 «Відкриття та перегляд Web-сторінок»
Дата:19.02.2020
Група: 10ДП (ОКН)_19
Предмет: Основи роботи в Internet
Тема: Робота з Web-браузерами. ЛПР №4 «Відкриття та перегляд Web-сторінок». Інструктаж з БЖД
Мета:
- формування предметних компетентностей:
- закріпити знання про мережу Internet, історію її створення, безпечний Інтернет; закріпити навички роботи в браузері Google Chrome, мовою розмітки гіпертексту, сайтами;
- уміння пояснювати поняття мережі Інтернет та її призначення, програми-клієнти та програми-сервери;
- усвідомлене використання ресурсів та браузерів для виконання практичного завдання;
- формування ключових компетентностей:
- спілкування державною мовою: уміння ставити запитання і розпізнавати проблему, обговорювати проблемні питання;
- спілкування іноземними мовами: уміння належно розуміти код створення веб-сторінки іноземною мовою, швидко та безпомилково набирати текст іноземною мовою;
- математична грамотність: вміння використовувати отримані додаткові бали (біткоіни) у навчальній діяльності;
- інформаційно-цифрова компетентність: вміння застосовувати ІКТ для обробки та обміну інформацією у роботі, публічному просторі; вміння безпечно користуватись мережею Інтернет та пам’ятати про кібербезпеку;
- підприємливість: уміння самостійно приймати рішення і нести за них відповідальність;
- екологічна грамотність і здорове життя: знання правил ТБ, адекватна оцінка користі і шкоди від роботи за ПК, вміння організовувати свій час, виховувати повагу до чужої інтелектуальної праці.
Очікувані результати: учень пояснює поняття мережі Інтернет, браузера, мови розмітки гіпертексту; вміє самостійно створити веб-сторінку за допомогою мови розмітки гіпертексту, презентувати її.
Тип уроку: урок закріплення знань, умінь і навичок (урок повторення).
Обладнання: ПК з доступом до мережі Інтернет, презентація, проектор, інструкції для роботи, картки «Старт» (для рефлексії), картки «Всесвіт можливостей».
Структура уроку
|
І. Організаційна частина |
1. Привітання. |
|
|
2. Перевірка готовності до уроку, робота з картками «Старт» (на початок уроку, очікування від уроку): - Перед вами картки з різноманітними малюнками, оберіть одну картку, яка на вашу думку, відповідає на питання «Що я очікую від участі?». Учасники й учасниці презентують у колі картки та пояснюють, чому вони обрали цю картку відповідаючи на питання |
|
|
|
ІІ. Повідомлення теми та мети уроку |
1. Інструктаж - Всі сьогоднішні завдання ми виконуємо через середовище Classroom. Запис у журнал реєстрації роботи за ПК |
|
|
2. Інтерактивна вправа «Служби Інтернету та протоколи» - Щоб дізнатись тему та завдання уроку, пригадаємо служби Інтернету та протоколи через інтерактивну вправу. Для перевірки – натиснути кнопку у нижньому правому куті. Час виконання – 3 хв. 1 учень працює біля дошки |
|
|
|
3. Бесіда - Який основний ресурс будь-якої школи в мережі Інтернет? - Отже, сьогодні я пропоную вам роботу у нашому навчальному закладі, на посаді адміністратора сайту. - Тема уроку «Робота з Web-браузерами. Відкриття та перегляд Web-сторінок» |
|
|
|
ІІІ. Мотивація навчальної діяльності |
1. Картки «Всесвіт можливостей» Учням пропонується обрати одну з карток та дати відповідь на питання «Де можна використати знання, уміння та навички роботи з сайтами?» |
|
|
IV. Повторення основних понять теми, правил |
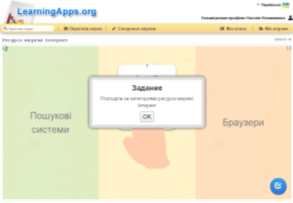
1. Інтерактивна вправа «Ресурси мережі Інтернет» - Чи однакові поняття «Пошукові системи», «Сервіси Інтернет», «Браузери»? - Щоб розмежувати їх, виконаємо вправу на сортування ресурсів мережі Інтернет. Для перевірки – натиснути кнопку у нижньому правому куті. Час виконання – 3 хв. 1 учень працює біля дошки |
|
|
2. Бесіда - Які дії потрібно виконати для створення веб-сторінки? |
|
|
|
3. Фізкультхвилинка сидячи |
|
|
|
4. Вправа «Куб слів» - Знайти та зафарбувати різним кольором слова, що пов’язані з мережею Інтернет. Час виконання – 3 хв. Демонстрація правильних відповідей |
|
|
|
V. Виконання практичних завдань |
1. Правила ТБ в НКК та за ПК. |
|
|
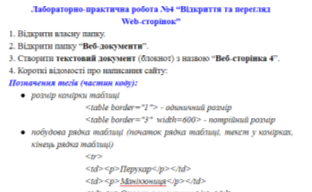
2. Створення веб-сторінки мовою розмітки гіпертексту (HTML). Час виконання – 10 хв. |
|
|
|
3. Оцінка роботи учнів: - А зараз, експерти, тобто керівний склад навчального закладу, перевірять вашу роботу. Відкрийте створену веб-сторінку через браузер для демонстрації та оцінки. Учні залишають відкритими (через браузер) розроблені власні веб-сторінки, вчитель та гості проходять і роздають учасникам (які найкраще та швидше справились із завданням) «премію» у вигляді 1 біткоіна, які у подальшому можна обмінювати на додаткові бали (1 біткоін = 1 бал) |
|
|
|
VІ. Підсумок |
1. Рефлексія, картки «Всесвіт можливостей» А)Учням пропонується обрати одну з карток та дати відповідь на питання «Яка загроза чекає в мережі Інтернет?»
Б)Учні об’єднуються у групи: загрози фізичному благополуччю, загрози психічному благополуччю, загрози соціальному благополуччю, загрози матеріальному благополуччю
В) Учням пропонується дати відповідь на питання «Які можливості сучасності в мережі Інтернет?» |
|
|
2. Перевірка очікувань від уроку, робота з картками «Старт» (на кінець уроку): - Перед вами картки з різноманітними малюнками, оберіть одну картку та дайте відповідь на питання:
Учасники й учасниці презентують у колі картки та пояснюють, чому вони обрали цю картку відповідаючи на питання |
|
|
|
3. Оцінка роботи учнів – ваші роботи будуть перевірені та оцінені у середовищі Classroom. |
|
|
|
4. Домашнє завдання – створити власну веб-сторінку, презентувати її код та готовий вигляд. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|



про публікацію авторської розробки
Додати розробку