Урок "Поняття гіпертекстового документа"
Урок №28
Поняття гіпертекстового документа
Введення в HTML
Що таке HTML?
HTML - це стандартна мова розмітки для створення веб-сторінок.
- HTML означає мову розмітки гіпертексту
- HTML описує структуру веб-сторінок за допомогою розмітки
- HTML-елементи є будівельними блоками HTML-сторінок
- Елементи HTML представлені тегами
- Теги HTML містять елементи вмісту, такі як "заголовок", "параграф", "таблиця" тощо
- Браузери не показують теги HTML, але використовують їх для відтворення вмісту сторінки
Простий документ HTML
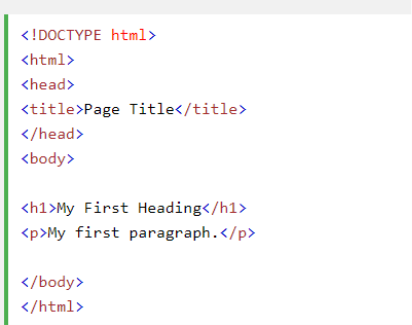
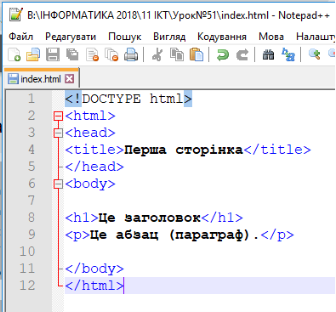
Приклад 1

Приклад пояснений
- <!DOCTYPE html> Декларація визначає цей документ, щоб бути HTML5
- <html> - є кореневим елементом HTML сторінки
- <head> - (голова) містить мета - інформацію про документ (заголовки, стилі, шрифти)
- <title> - визначає заголовок для документа
- <body> - містить видимий вміст сторінки
- <h1> - визначає великий заголовок
- <p> - визначає азац.
HTML Теги
Теги HTML - це елементи імен, оточені кутовими дужками:
<tagname> зміст іде тут ... </ tagname>
- Теги HTML зазвичай входять у пари, як <p>і</p>
- Перший тег у парі - початковий тег, другий тег - це кінцевий тег
- Кінцевий тег записується як початковий тег, але перед назвою тегу вставлена пряма коса риска
Порада . Початковий тег також називається відкритим тегом , а кінцевий тег - закриваючим тегом .
Веб-браузери
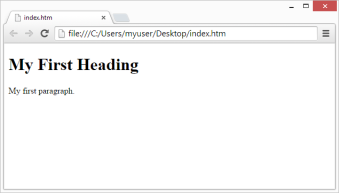
Метою веб-браузера (Chrome, IE, Firefox, Safari) є читання документів HTML та їх відображення.
Браузер не відображає теги HTML, але використовує їх для визначення способу відображення документа:

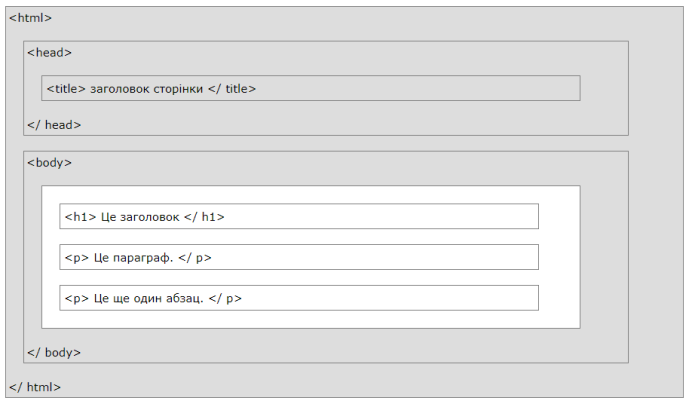
Структура HTML-сторінки
Нижче наведено візуалізацію структури HTML-сторінки.

Примітка . У веб-переглядачі відображається лише вміст всередині розділу <body> (біла область вище).
Декларація <! DOCTYPE>
<!DOCTYPE>Декларація являє собою тип документа, а також допомагає браузери коректно відображати веб - сторінки.
Він має з'являтися лише один раз у верхній частині сторінки (перед будь-якими тегами HTML).
<!DOCTYPE>Декларація не чутлива до регістру.
<!DOCTYPE>Декларація HTML5:
<!DOCTYPE html>
Заголовки HTML
HTML заголовки визначаються з <h1>в <h6>тегах.
<h1>визначає найважливіший заголовок. <h6>визначає найменш важливий заголовок:
Приклад 2
<h1>Це заголовок 1</h1>
<h2>Це заголовок 2</h2>
<h3>Це заголовок 3</h3>
Параметри HTML
Параграф HTML визначаються <p>тегом:
Приклад 3
<p>Це параграф(абзац).</p>
<p>Це інший параграф(абзац)</p>
Посилання HTML
HTML-посилання визначаються за допомогою <a>тегу:
Приклад 4
<a href="https://google.com">Це посилання</a>
Адреса призначення вказано в href атрибуті.
Атрибути використовуються для надання додаткової інформації про елементи HTML.
HTML-зображення
HTML-зображення визначаються <img>тегом.
Вихідний файл - src;
альтернативний текст - alt;
width - ширина зображення;
height - надаються як атрибути:
Приклад 5
<img src="мал.jpg" alt="малюнок" width="104" height="142">
Кнопки HTML
Кнопки HTML визначаються <button>тегом:
Приклад 6
<button>Кнопка</button>
Практична частина
Завдання 1
- Скачати і встановити (якщо не встановлено) Notepad++.
- Створити у своїй папці папку Урок№27.
- Відкрити Notepad++.
- Створити новий документ

5. Зберегти даний документ з іменем index.html до папки Урок№51.

6. Ввести текст для створення базової веб сторінки

7. Збережіть документ та перегляньте результат, відкривши його з допомогою браузера.
Завдання 2
- Завантажте зображення портрета Т.Г.Шевченка із мережі Інтернет і збережіть його до своєї папки Урок№27 з іменем ріс.jpg
-
Змініть документ index.html:
-
заголовок сторінки на “Заповіт”

-
Додайте в документ рядок-заголовок, який відображатиме “Т.Г.Шевченка” та розмістіть його по центру (скористайтеся тегом <center>)

-
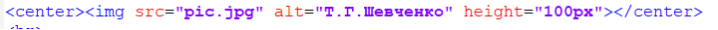
Додайте портрет Т.Г.Шевченка та розмістіть його по центру

- Додайте рядок заголовок “Заповіт”.
-
заголовок сторінки на “Заповіт”
- Збережіть документ та перегляньте результат, відкривши його з допомогою браузера.

Завдання 3
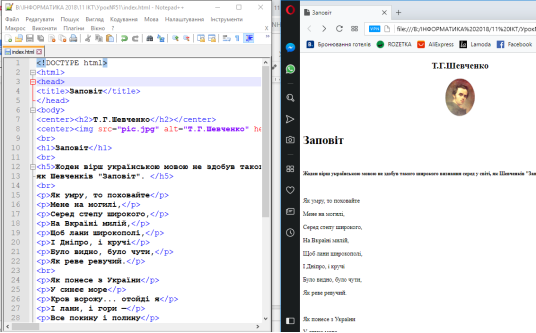
- Доповніть документ створений при виконанні попереднього завдання текстом вірша “Заповіт”, згідно представленого нижче зразка



2. Додайте гіперпосилання на сайт з віршами Т.Г.Шевченка.
![]()
3. Збережіть документ та перегляньте результат, відкривши його з допомогою браузера.
Завдання 4
- Додойте кнопку до створеної сторінки.
![]()



про публікацію авторської розробки
Додати розробку