Урок "Поняття та властивості CSS"
Про матеріал
Презентація та завдання до уроку з теми "Поняття та основні властивості CSS" Зміст архіву
- Å«¡∩ΓΓ∩ CSS.pptx pptx
- çáóñá¡¡∩_2.docx docx
Перегляд файлу
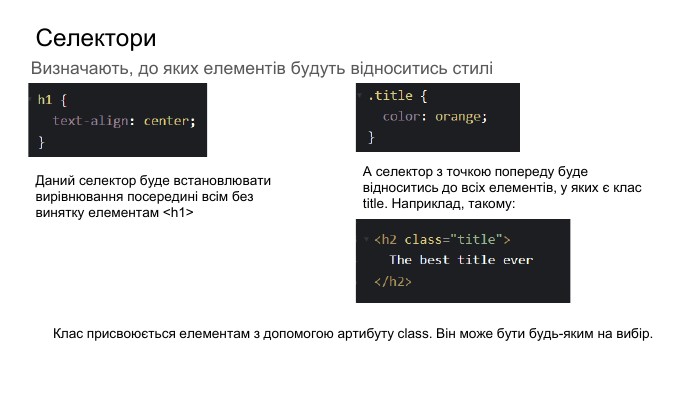
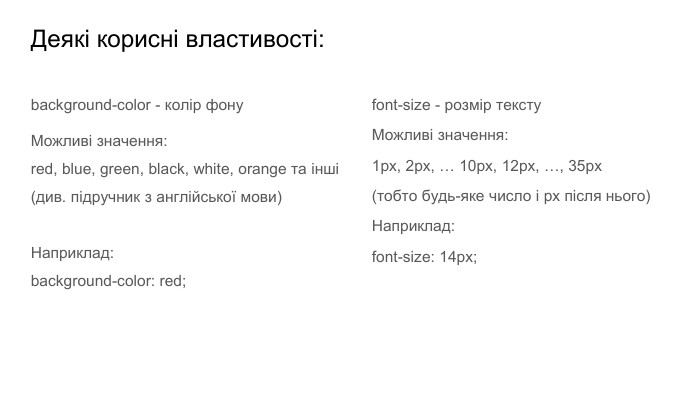
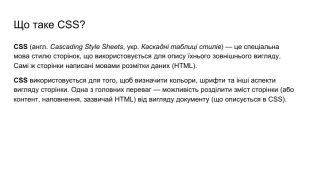
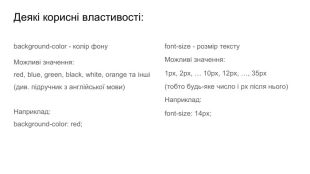
Зміст слайдів
Перегляд файлу
Завдання
1. Зайти на https://codepen.io/pen/ (можна з мобільних пристроїв)
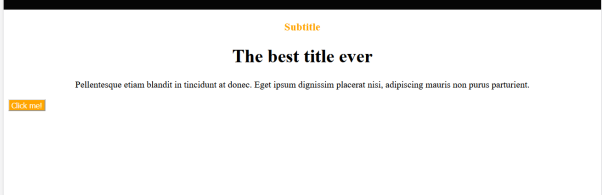
2. У розділі HTML та CSS створити розмітку, щоб результат був як на картинці:

Уся необхідна інформація щодо CSS міститься у презентації. Кнопка створюється з допомогою тегу <button>...</button>
Текст потрібно додати свій, інший ніж на зразку. Головне, щоб був оранжевий підзаголовок, заголовок і опис по центру. А також оранжева (orange) кнопка з білим текстом.
Результат надіслати у вигляді скріншоту сайту codepen з виконаним завданням (код HTML і розмітка).
P.S. ЗВЕРНІТЬ УВАГУ! Скріншот можна зробити кнопкою prtsc на клавіатурі або кнопками блокування + звуку на телефоні.
zip
До підручника
Інформатика (рівень стандарту) 10 клас (Морзе Н.В., Вембер В.П., Кузьмінська О.Г.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку