Додавання до веб-сторінки гіпертекстових елементів
Про матеріал
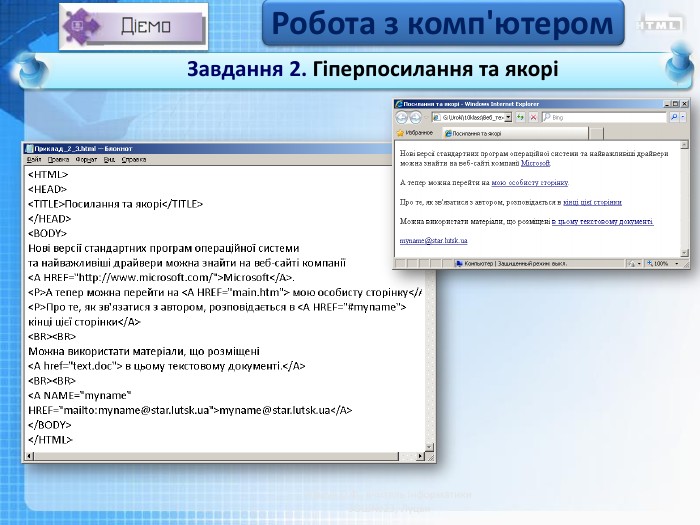
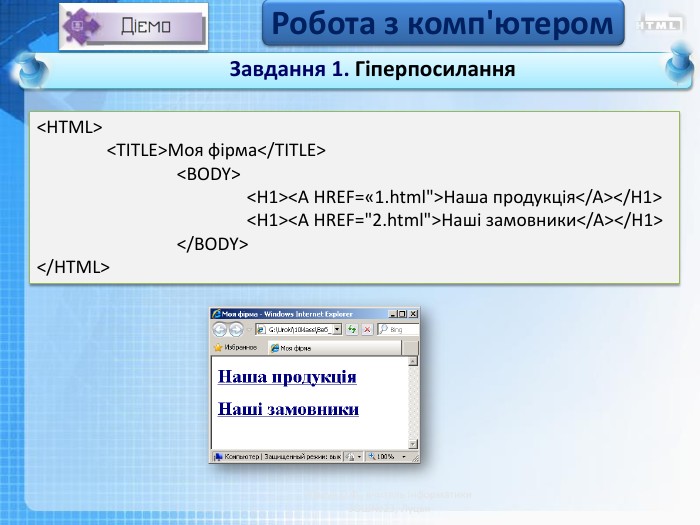
Який вигляд має код розмітки вебсторінки мовою HTML
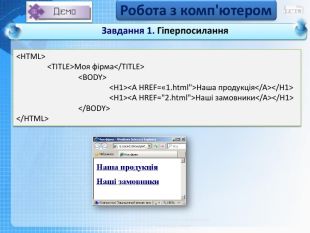
Як створити простий HTML-документ
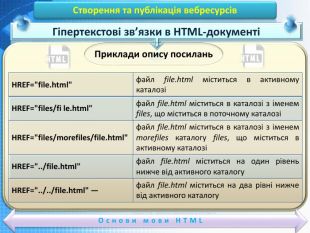
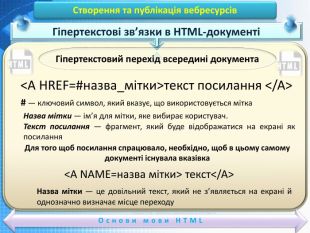
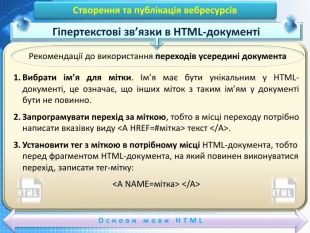
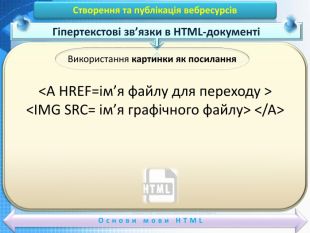
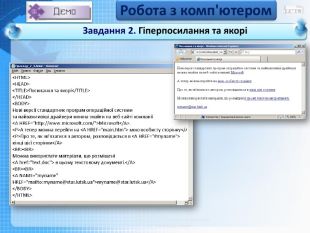
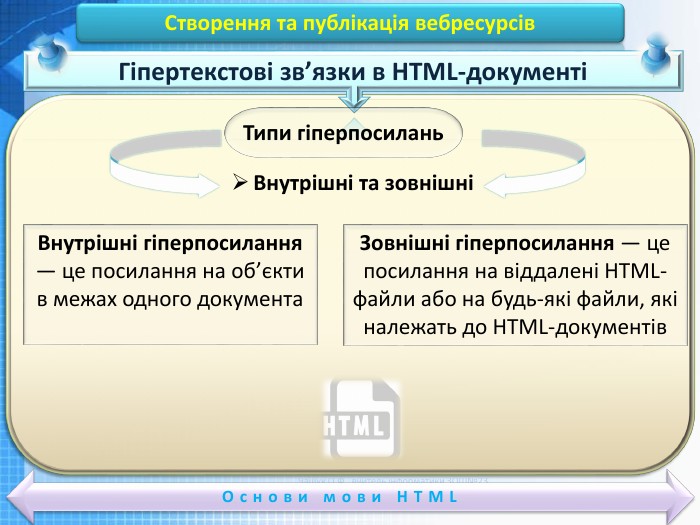
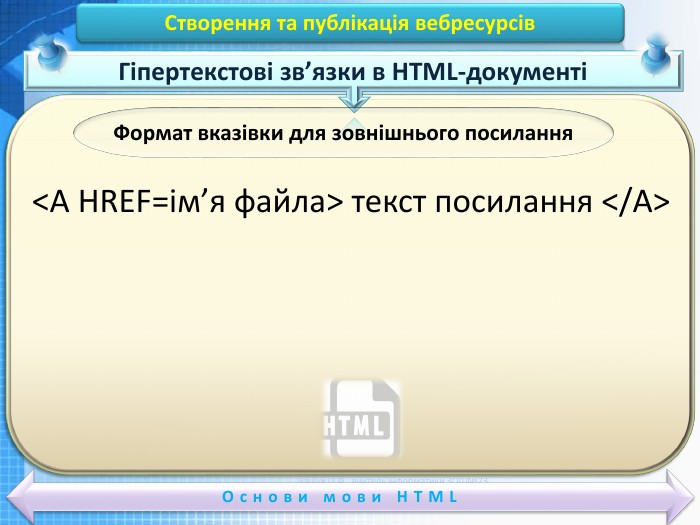
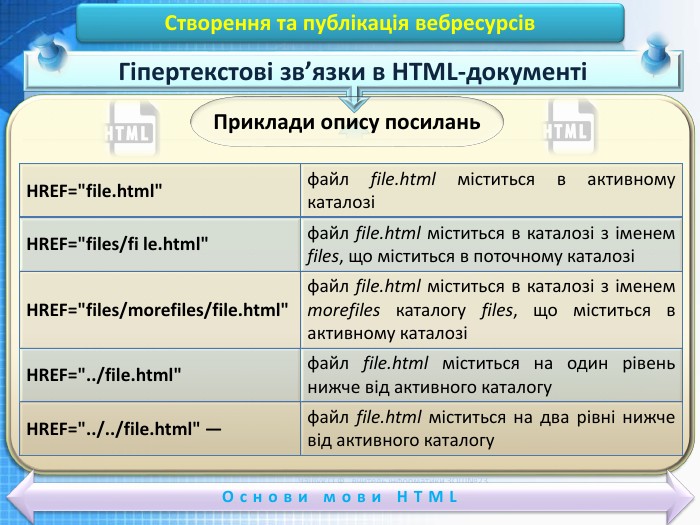
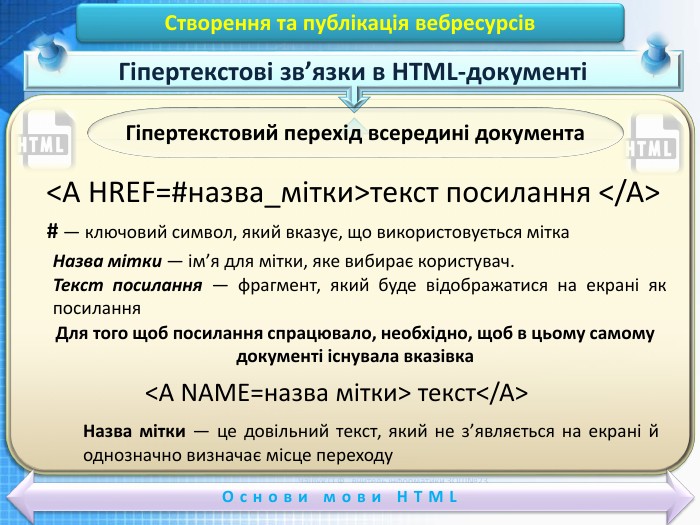
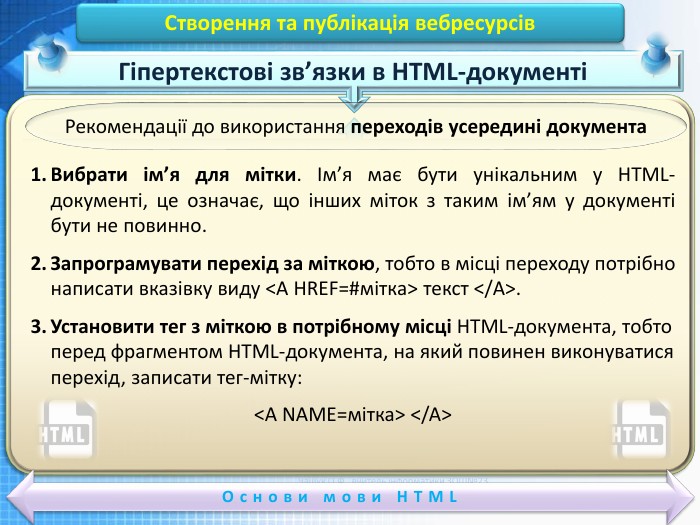
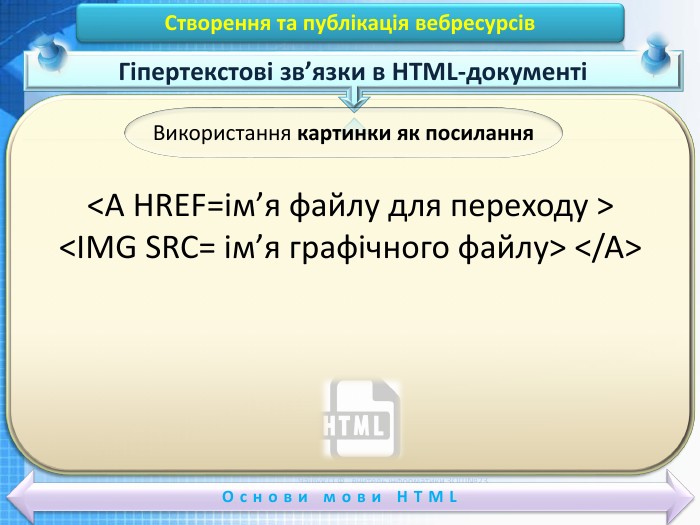
Як побудувати гіпертекстові зв’язки в HTML-документі
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку













 Наша продукція
Наша продукція