Конспект "Етапи створення веб-сайтів. Веб-конструктори".
Етапи створення веб-сторінок
Створення веб-сторінок — це складний процес, у якому немає другорядних елементів. Тут важливе все, починаючи від загального призначення сайту і закінчуючи останнім графічним елементом на сторінці зі зворотнім зв’язком. Адже користувач оцінює як загальну використовуваність сайту, так і його окремі деталі: навігацію, тип відкриття зображень чи переходу між сторінками із розділу в розділ.
Зазвичай сайти створюють за допомогою спеціальних програм веб-редакторів. За допомогою них на сторінках сайту можна задати:
- форматування тексту;
- вигляд і структуру таблиць і списків даних;
- посилання на інші документи;
- доступ до мультимедійних матеріалів.
Етапи створення веб-сторінок
1. Моніторинг та планування роботи. Перш за все потрібно визначити призначення майбутнього сайта: це буде персональний сайт або сайт організації, електронна енциклопедія чи сайт бібліотеки, сайт для дистанційного навчання чи щось інше. Доцільно визначити, буде сайт тематичним чи різні його сторінки будуть присвячені різнім темам і яким саме. Саме на цьому етапі необхідно окреслити коло робіт, які треба виконати, щоб досягти кінцевої мети.
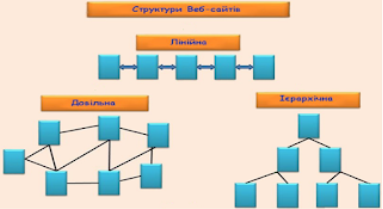
2. Розробка. Потрібно визначитися з необхідною кількістю сторінок і встановити зв'язки між ними. Розрізняють лінійну, ієрархічну та довільну структури сайтів.
Лінійна структура веб-сайту доцільна у разі послідовного представлення інформації. Наприклад, каталог товарів чи послуг або матеріали навчального посібника. Перегляд таких сайтів здійснюють послідовоно: від початкової (головної) до останньої сторінки. Кожна сторінка зазвичай має посилання лише на наступну й попередні сторінки сайту.
Довільна структура передбачає відсутність обмежень на гіперпосилання між сторінками сайту. Інколи у таких сайтах можна виділити фрагменти, які є лінійними або ієрархічними. Прикладом довільної структури сайту може бути Інтернет-енциклопедія Вікіпедія.
Ієрархічна структура передбачає використання сторінок різних рівнів. Кожна така сторінка має посилання на сторінки нижчого рівня (кілька, одну або жодної) і на одну сторінку вищого рівня. Головна сторінка містить посилання лише на сторінки нижчого рівня. Така структура найкраще підходить для каталогів, зібрань статей з різних тем або добірок послань.
На етапі розробки необхідно також здійснити добір матеріалів і вибрати програмні засоби для створення сайту.
3. Тестування — це етап, який неможливо пропустити, але можна пройти із різною швидкістю. Чим досконалішим є ресурс, тим менше часу знадобиться для того, щоб виправити можливі недоліки. На цьому етапі тестують усі можливості сайту.
4. Розміщення сайту в Iнтернеті передбачає вибір та реєстрацію доменного імені, вибір хостинг провайдера, завантаження усіх файлів на сервер. Після цього сайт починає працювати у мережі.
Хостинг — це віддалений комп’ютер-cервер (чи декілька таких комп’ютерів), на якому розташовано файли сайту.
Для ефективної роботи сайту потрібно забезпечити цілодобовий і безперебійний доступ до нього. Самотужки це зробити дуже складно: крім цілодобового підключення потрібно використати відповідне програмне забезпечення, яке вимагає налаштування й постійного нагляду. Питання з розташуванням сайту вирішують хостинг-провайдери, які здають в оренду певний дисковий простір на своїх серверах. Інколи таке розташування можна здійснити безкоштовно в обмін за розташування реклами. Для соціально значимих сайтів (наприклад, освітніх) хостинг-провайдер може погодитися на розташування сайту без такої реклами.
5. Технічний супровід та підтримка. Все залежить від типу сайту. Наприклад, сайт візитка не вимагає особливої підтримки, бо інформація на ньому оновлюється не дуже часто. Навпаки, Інтернет магазин потребує щоденного супроводу. Підтримку іноді тлумачать як неістотне вдосконалення дизайну чи технічної частини сайту. Насправді до підтримки належать і питання щодо змісту сайту після його розробки та первинного налаштування.
6. Просування (розкрутка) сайту — сукупність заходів, спрямованих на підвищення відвідуваності й цитованості веб-сайту за допомогою:
- контекстної реклами, тобто розміщення рекламної інформації, при якому рекламна інформація відповідає змісту сторінки, на якій він розташований. Рекламним матеріалом для контекстної реклами може бути і звичайне текстове оголошення, і банер — графічне зображення рекламного характеру. Найпопулярнішим різновидом контекстної реклами є пошукова реклама, розташована у пошукових системах на сторінках видачі результатів пошуку;
- медійної реклами (з використанням різних медійних засобів).
Як згадано, банери можна використовувати і в контекстній рекламі. Але цілі контекстної реклами з використанням текстового оголошення й медійної реклами різні:
- текстові оголошення контекстної реклами використовують для залучення конкретного відвідувача-клієнта на сайт;
- медійну рекламу використовують для розкрутки бренду, формування певної думки, впливу на бажання тощо.
-
оптимізації контенту:
- доборі ключових слів;
- насиченні змісту сайту заданими пошуковими запитами і легким для сприйняття текстом без спотворення змісту;
- форматуванні сторінок відповідно до стандартів WWW. Одну й ту саму сторінку можна оформити різними способами, при цьому вона може виглядати однаково при використанні певних браузерів. Але неграмотне використання засобів розмітки сторінки зазвичай веде до неправильних результатів. Правильна розмітка сторінки дозволяє пошуковій системі виділити зі сторінки найважливіші моменти, що надалі позитивно відіб'ється на рейтингу даної сторінки у видачі пошукових систем;
- додаванні перехресних посилань на сторінки сайту, які допоможуть пошуковим системам знайти і проіндексувати всі сторінки веб-сайту. Перехресні посилання є одним із чинників виділення ключових слів;
- посилальному ранжируванні — додавання зовнішніх посилань на сайт для підвищення індексів цитованості. Наприклад, за допомогою PageRank (алгоритм розрахунку авторитетності сторінки, що використовує пошукова система Google) і ТІЦ (Тематичний Індекс Цитування — засіб визначення авторитетності ресурсів, покликаний забезпечити релевантність розташування ресурсів у рубриках каталогу пошукової системи Яндекс). Кількість посилань на веб-сайт також впливає на його позицію у видачі пошукових систем.
Конструювання веб-сайтів за ступенем автоматизації поділяють на два основні методи: візуальний і програмований.
Візуальний метод дозволяє конструювати веб-сайт з високим ступенем автоматизації. Метод виник з необхідності зменшити трудомісткість створення сайту і скоротити терміни виконання робіт. Головним принципом візуального методу є принцип WYSIWYG (англійською "What you see is what you get" — «Що бачу, те й отримую»).
При створенні сайтів з використанням візуального методу необхідно вибрати інструмент — редактор візуального конструювання: Microsoft FrontPage, DreamWeaver (Macromedia), NamoWEbEditor, Adobe GoLive чи інший. Під час створення веб-сайту такий редактор забезпечує можливість працювати без безпосереднього підключення до мережі Інтернет.
Для конструювання веб-сайту можна використати систему управління вмістом (CMS, Content Management System), надану платними або безкоштовними сервісними службами. Це конструктор що дозволяє створювати сайт і супроводжувати його у подальшому. При створенні структури і навігації по сайту в системі CMS зазвичай не потрібно глибоких знань мови розмітки гіпертексту HTML.
Але для професійної роботи необхідно опанувати мовою HTML. Створення сайту виключно написанням коду називають програмованим або ручним методом конструювання. Для написання HTML-коду використовують текстовий редактор з підсвіткою і підказкою щодо службових слів. Такий редактор (наприклад, Sublime Text) істотно полегшує розробнику веб-сайту введення і редагування основних конструкцій мови HTML. Хоча все це можна зробити і напростішими текстовими редакторами без підсвітки і підказки щодо службових слів.
При потребі (наприклад, для програмування інтерактивності) крім HTML використовують інші мови програмування. Наприклад Java Script чи PHP.
Онлайн-система конструювання сайтів (конструктор сайтів) — це сервіс, розташований безпосередньо в мережі Internet, який надає можливість з готових шаблонів створити сайт.
Популярність таких програм обумовлена такими їхніми перевагами:
- немає необхідності опановувати мовою програмування веб-ресурсів;
- наявність безкоштовних конструкторів сайтів;
- наявність вже готових шаблонів;
- оперативна публікація сторінок;
- висока швидкість виконання проєкту;
- можливість редагування в режимі он-лайн;
- зручний інтерфейс.
Досвідчені фахівці знають і про недоліки таких програм:
- нерозв'язність проблеми відсутності потрібного шаблону;
- залежність сайту від сервісу: сервіс закрили — сайт зник;
- громіздка назва.
Приклади онлайн сервісів для конструювання сайтів: A5, Fo, Nethouse, Wix, uCoz, Umi — спеціалізований під інтернет-магазин.
Конструктори сайтів поділяють на три групи: конструктори початкового рівня, середнього і високого.
- Конструктори початкового рівня. До цієї групи відносять програми, які поширюють безкоштовно. З їх допомогою у клієнтів є можливість вибрати один з декількох шаблонів дизайну та структури сайту та зареєструвати ресурс з доменом третього рівня. Серед додаткових функціональних можливостей такий конструктор сайтів має модулі для налаштування гостьової книги, а також шаблон для створення прайс-листів.
- Конструктори середнього рівня. До цієї групи відносять комерційні продукти, орієнтовані на певні групи користувачів. Наприклад, з їхньою допомогою можна створювати сайти лише автомобільної або спортивної тематики, а от для інших проектів їх структура може вже не підійти. До основних ознак таких конструкторів відносять можливість детальної розробки ядра сайту, а також використання різних функціональних модулів для створення і редагування різних розділів.
- Конструктори високого рівня. Такі конструктори є самими багатофункціональними, а їх розробка потребує постійного фінансування, щоб удосконалювати можливості. В них є модулі для роботи з каталогами, формами зворотного зв'язку, картою сайту, архівом статей і новин, гостьовою книгою, бібліотекою зображень, інтернет-магазином, рекламними панелями і багато іншого.
Розглянемо приклад використання безкоштовного сервісу Google sites для створення сайту Інтернет-магазину комп'ютерних комплектуючих. При вивченні матеріалу бажано виконувати всі описані дії, використовуючи архів даних, з такими відмінностями від опису:
- текст не набирати, а копіювати;
- використовувати завантажені зображення, а не гіперпосилання на ресурси мережі.
- Створити обліковий запис Google, заповнивши реєстраційну форму (для тих, хто такого запису немає).
- Далі заходимо на головну сторінку https://www.google.com.ua.
-
Натискаємо на значок справа вверху
 .
.
-
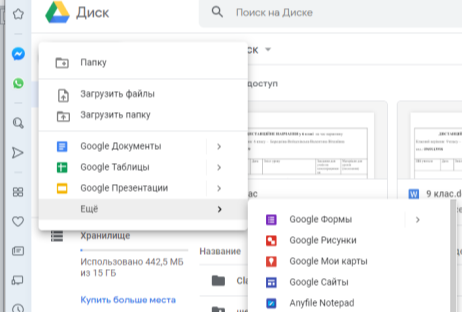
Далі вибираємо гугл диск
 , далі вибираємо
, далі вибираємо  і з переліченого вибираємо «еще», а далі «Google Сайты».
і з переліченого вибираємо «еще», а далі «Google Сайты».

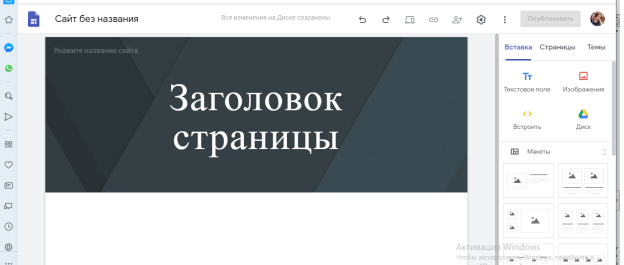
Отримаємо такий результат.

Далі спробувати самостійно заповнити назву сайту, додати кілька підсторінок, вибрати тему сайту скріншоти скинути мені на пошту borodkinavv55@gmail.com.

про публікацію авторської розробки
Додати розробку