Кристалічні лед-дисплеї. Ардуїно - матеріал до уроку Інформатики в 7 класі
 |
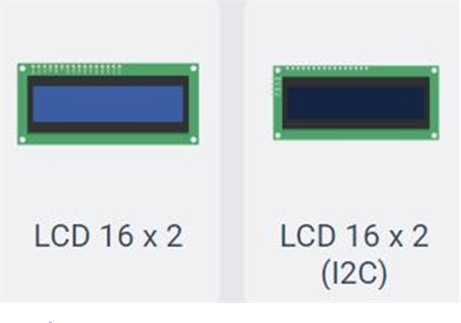
Різновиди ЛЕД-дисплеїв.
•  В Ардуїно можна запрограмувати лише дисплеї ЛЕД різновиду ЛЦД розміру 16х2. Доступний кристалічний дисплей і рідкокристалічний дисплей стандарту І2С.
В Ардуїно можна запрограмувати лише дисплеї ЛЕД різновиду ЛЦД розміру 16х2. Доступний кристалічний дисплей і рідкокристалічний дисплей стандарту І2С.
• Ми будемо працювати з кристалічним варіантом.
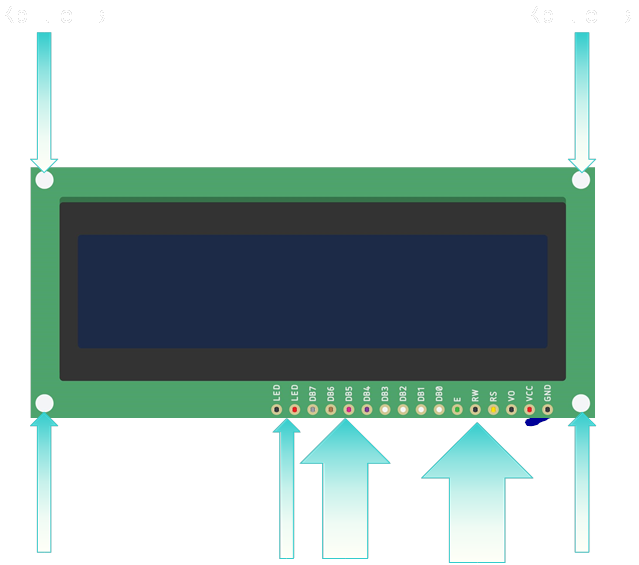
Кристалічний дисплей. Коннектори.

Кріплення Конектори КоннекториКонектори Кріплення кристалів латині живлення
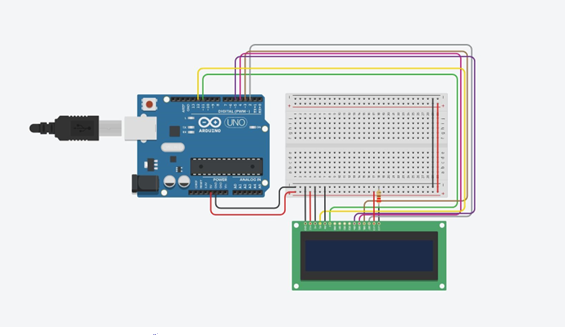
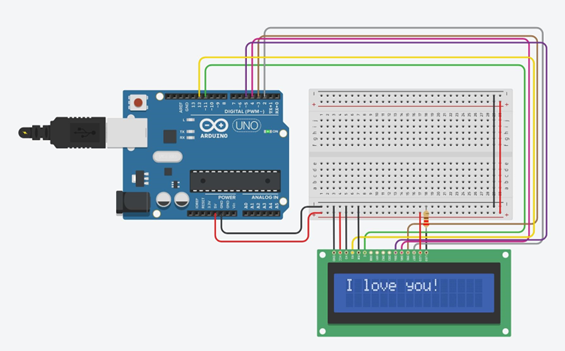
Складаємо схему
• Необхідні компоненти:
1.  Плата Arduino UNO R3 (1)
Плата Arduino UNO R3 (1)
2. Макетна дошка маленька (1) 3. Порти (6 + 1 5В + 1 ГНД)
4. Кристалічний 16х2 дисплей
(1)
•  Перейдіть в режим тексту і видаліть лишній код. Працює ця програма на базі відкритого вихідного коду С++. В наступних слайдах, ми навчимось виводити текст на екран, попередньо налаштувавши кристали дисплея.
Перейдіть в режим тексту і видаліть лишній код. Працює ця програма на базі відкритого вихідного коду С++. В наступних слайдах, ми навчимось виводити текст на екран, попередньо налаштувавши кристали дисплея.
• Описова частина (налаштування кристалів, модулів, змінних):
#include <LiquidCrystal.h>
#define L_R 0
#define L_B1 6
#define L_B2 7
#define L_B3 8
#define L_B4 9
#define L_B5 10
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); int myPins[] = {L_R, L_B1, L_B2, L_B3,
L_B4, L_B5}; int pin = 0;
• Схема роботи плати (void setup):
void setup() { lcd.begin(16,2); for (int i = 0; i < (sizeof(myPins) / sizeof(myPins[0])); i++) { pinMode(myPins[i], OUTPUT);
 digitalWrite(myPins[i], LOW);
digitalWrite(myPins[i], LOW);
}
}
![]()
• Логіка роботи (void loop):
void loop() { lcd.display(); lcd.clear(); lcd.setCursor(0, 0); lcd.print("I love you!"); lcd.setCursor(7, 0); delay(700);
}
• На виході мав вийти такий код:
#include <LiquidCrystal.h>
#define L_R 0
#define L_B1 6
#define L_B2 7
#define L_B3 8
#define L_B4 9
#define L_B5 10
LiquidCrystal lcd(12, 11, 5, 4, 3, 2); int myPins[] = {L_R, L_B1, L_B2, L_B3, L_B4, L_B5}; int pin = 0;
void setup() { lcd.begin(16,2);
for (int i = 0; i < (sizeof(myPins) / sizeof(myPins[0])); i++) {
pinMode(myPins[i], OUTPUT);
digitalWrite(myPins[i], LOW);
}
} 
void loop() { lcd.display(); lcd.clear(); lcd.setCursor(0, 0); ![]() lcd.print("I love you!"); lcd.setCursor(7, 0); delay(700);
lcd.print("I love you!"); lcd.setCursor(7, 0); delay(700);
}
Результат роботи
 • В результаті на екран виводиться фраза ’’I love you!’’
• В результаті на екран виводиться фраза ’’I love you!’’
Додаткові запитання
Група 1
• На що діє команда delay у програмі з кристалічними дисплеями?
• Що таке ASCII таблиця сегментів? Як вона діє на кристали дисплеїв?
• Скільки сегментів у дисплеї 16х2?
Група 2
• На що діє команда sizeof у роботі з кристалічними дисплеями?
• ![]() Що таке ASCII таблиця сегментів
Що таке ASCII таблиця сегментів? Як вона діє на кристали дисплеїв?
• Скільки кристалів у одному сегменті?
Удачного тестування!
![]()
До зустрічі на екзамені!
Обов’язково гарно підготуйтесь!
![]()


про публікацію авторської розробки
Додати розробку
