Лекция №4. Тема: Понятие анимации во флеш. Покадровая анимация
Лекционный материал.
Во Flash очень интересно рисовать. Этот векторный редактор не похож ни на один из существующих. Мы уже познакомились с инструментами рисования, научились творить карандашом, кистью, заливкой. Самый хороший способ чему-то научится - практика при каком-то количестве теории. В качестве практики просто поэкспериментируйте с различными инструментами, а в качестве теории можете прочитать про это в книгах или в Сети.
Flash MX Лекция 4 Уроки 10-11-12
Понятие анимации во флеш. Покадровая анимация
Во Flash очень интересно рисовать. Этот векторный редактор не похож ни на один из существующих. Мы
уже познакомились с инструментами рисования, научились творить карандашом, кистью, заливкой. Самый
хороший способ чему-то научится - практика при каком-то количестве теории. В качестве практики просто по-
экспериментируйте с различными инструментами, а в качестве теории можете прочитать про это в книгах или в
Сети.
Странички (файлы, анимации - как хотите) Flash принято называть фильмами (Movie), хотя мне больше
нравится слово "мультик". Наверное, это оттого, что во Flash имеется шкала времени и, хоть вы и обладаете
безграничными возможностями по использованию этой шкалы, ваше творение все равно будет упорядоченно
выполнятся во времени. На самом деле, вы можете останавливать, вновь запускать мультик, прыгать с одного
кадра на другой, загружать другие мультики и много еще чего.
Процесс создания состоит в следующем. Вы создаете так называемый "авторский файл", который имеет
расширение .fia, а затем он транслируется в результирующий .swf файл, который уже может быть просмотрен в
браузере, обрамлен с помощью HTML, и т.д. Кстати, Flash может записать ваше творение в отдельный исполняемый .ехе файл, сгенерировать java-код. И даже сохранить в виде статического GIF изображения.
Итак, анимация. В нашем случае это слово означает последовательность сменяющихся изображений
(кадров), в результате чего возникает иллюзия движения. В Macromedia Flash существует два принципиально
разных способа анимировать что-либо. Первый – прорисовывать каждый кадр самому, используя Flash только в
качестве средства, позволяющего быстро пролистывать ваши изображения, и второй – заставить Flash автома-
тически просчитывать промежуточные кадры.
Для людей незнакомых с базовыми приемами компьютерной анимации (или просто - чтобы было понят-
нее) поясню на примере. Скажем, у вас есть зеленый квадрат, который нужно переместить из левой части эк-
рана в правую. И сделать это надо в течение 25 кадров. В случае первого "покадрового" способа анимации вам
придется нарисовать все двадцать пять кадров, и в каждом последующем кадре чуть-чуть сдвигать ваш квад-
рат, чтобы он оказался справа на 25-м кадре. А если вам нужно будет сделать так, чтобы квадрат потихоньку
исчезал, двигаясь вправо? А если вдруг понадобится, чтобы он исчезал (увеличивался атрибут прозрачности)
экспоненциально? Что, придется все это считать вручную и присваивать нужное значение прозрачности на ка-
ждом кадре?
Вовсе нет. Для этого существует второй способ анимации - с помощью промежуточных отображений
(tweening animation). В этом случае вы только задаете ключевые кадры (keyframes), а промежуточные Flash
просчитывает автоматически. Вам понадобится только задать только 2 кадра: начальный и конечный. По умол-
чанию Flash рассчитает промежуточные кадры по линейному закону, но можно задать возрастающую или затухающую экспоненту. Это нужно, чтобы отразить какие-нибудь процессы, происходящие в реальном мире. На-
пример, движения мяча. Мы еще вернемся к этой теме.
Кадры, слои, символы, временная шкала
Мы досконально разберем все способы создания анимации, но сначала определимся с некоторыми ба-
зовыми понятиями. Этими понятиями являются кадры (frames), символы (symbols), слои (layers) и временная
шкала (timeline).
Временная шкала
Временная шкала – основной инструмент при работе с анимацией во Flash. На ней отображается инфор-
мация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash. С помощью временной шка-
лы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и
целые куски анимации. Вы очень быстро освоитесь с этим инструментом, благодаря хорошо продуманному и
удобному интерфейсу. Временную шкалу очень легко найти, даже если вы впервые работаете во Flash.
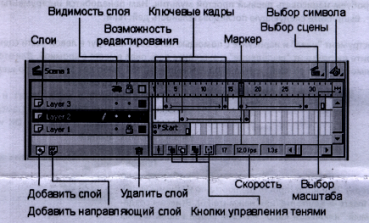
Перечислим ее основные возможности:
 – Маркер (считывающая головка) - указывает на текущий кадр, отображаемый в окне. При клике на ка-
– Маркер (считывающая головка) - указывает на текущий кадр, отображаемый в окне. При клике на ка-
кой-либо кадр, маркер автоматически перемещается на него.
– Слои - слева находится перечень слоев. Под ним существуют кнопки, позволяющие добавлять и удалять
слои. Каждый слой можно сделать невидимым и запретить его для редактирования.
– Шкала кадров - поле, где вы можете добавлять и удалять простые и ключевые кадры. Если вызвать кон-
текстное меню (нажать на правую клавишу мыши) на каком-либо кадре, вы увидите перечень действий, кото-
рые можно совершить. На шкале отображается информация о кадрах, которые являются ключевыми (такие кадры помечаются черными кружочками), содержат действия (буковка "а" над кружочком) или метку (красный
флажок, после которого идет название метки). Цвет тоже говорит о типе кадров. Серый цвет - это кадры, кото-
рые в точности повторяют ключевой кадр (keyframe). Синеватая или зеленоватая подсветка говорит о том, что
кадры сгенерированы Flash. И, наконец, белое или "пустое" полосатое пространство говорят о том, что на этих кадрах ничего нет.
– Кнопки управления тенями - это кнопки, позволяющие отображать соседние кадры как бы через кальку, чтобы видеть разницу между предыдущими и последующими кадрами. Можно задавать глубину такого отображения по обе стороны от маркера.
Вы очень быстро разберетесь со всеми функциями шкалы времени, если немножко поэкспериментируете.
Слои
В компьютерной графике этот инструмент используется очень часто. Представьте, что вы рисуете на прозрачных листах, а потом накладываете их друг на друга. То, что находится на верхних слоях, закрывает содержимое нижних слоев. Слои можно делать невидимыми и/или недоступными, чтобы облегчить редактирование сцены в целом.
Во Flash есть пара особенных типов слоев: слои, содержащие траектории движения и слои-маски. Про них мы поговорим чуть позже.
Есть достаточно большое количество приемов, в которых используются слои, но во Flash без них просто нельзя обойтись по одной важной причине: в один момент времени для каждого объекта анимации нужен отдельный слой. Объектом онимоиии считается Фигура (shape) или символ (symbol).
Кадры
Наша анимация состоит из последовательности кадров. Кадр может быть как составленным вручную, так
и сгенерированным Flash. Это относится к кадрам одного слоя. Так как сцены Flash состоят обычно из нескольких слоев, то итоговые "многослойные" кадры, могут содержать, как сгенерированные, так и "самодельные” слои.
В компьютерной анимации существует понятие - ключевые кадры (keyframes). Их название говорит само за себя. Это кадры, которые Flash не вправе изменять в процессе создания анимации. Вы задаете эти ключевые кадры, а промежуточные кадры между ними выстраивает Flash. Существует два типа промежуточных кадров – кадры, построенные на основе изменения геометрии (shape tweening) или кадры, построенные на изменении символов (motion tweening). И, конечно же, кадры могут быть пустыми, т.е. ничего не содержать.
Элементарные операции с кадрами:
Вставить пустой ключевой кадр - lnsert->Blank keyframe, F7
Ключевой кадр, повторяющий содержание предыдущего - lnsert->Keyframe, F6
Очистить ключевой кадр - lnsert->Clear keyframe, Shift-F6
Вставить обычный кадр - lnsert->Frame, F5
Удалить кадр - lnsert->Remove Frames, Shift-F5
Символы
Символы – одно из ключевых понятий во Flash. Символом может быть, как простейшая геометрия или их объединение, так и целая анимация (movie). Это позволяет использовать символы, как мощный механизм создания абстракций во Flash.
Например, можно сделать символы – колесо, корпус, стекла, антенны. Потом все это объединить в символ – автомобиль. А затем создать сцену, на которой этот автомобиль будет ехать. Другой пример. Допустим, вам нужно нарисовать падающий снег. Вы создаете символ снежинки, создаете символ, содержащий несколько анимирующихся снежинок, далее создаете символ в виде столбика падающих снежинок, затем размножаете этот столбик - и получаете падающий анимирующийся снег на всю сцену.
Существует три вида символов: анимация (movie clip), кнопка (button) и изображение (graphic):
-
Изображение (graphic), представляет собой символ, состоящий из единственного кадра. Отсюда следует
его статичное название. Если символ действительно представляет собой статичный (не анимирующийся) объ-
ект, лучше сделать его изображением (graphic). -
Кнопка (button). Во Flash есть специально приспособленный под функции кнопки вид символа. В нем
имеется 4 кадра: Up, Over, Down, Hit, которые содержат следующие состояния кнопок:
Up - обычное состояние кнопки.
Over - когда курсор мышки находится над кнопкой.
Down - когда курсор находится над кнопкой и нажата клавиша мыши.
Hit - обычное состояние, для кнопки, содержащей ссылку, которую пользователь уже посещал.
-
Анимация (movie clip). Это самый "полноценный" тип символа. В нем может быть любое количество
кадров. Символ этого типа может восприниматься как объект типа Movie в ActionScript (это встроенный язык
Flash).
Анимация
Теперь, когда вы уже знакомы с основными понятиями, необходимыми нам для создания анимации,
можно приступать к рассмотрению непосредственно предмета самой анимации.
 В начале мы определили, что существует два метода анимации – покадровый и путем создания промежуточных кадров. Итак:
В начале мы определили, что существует два метода анимации – покадровый и путем создания промежуточных кадров. Итак:
Покадровая анимация
Это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
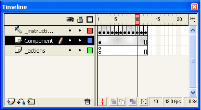
На временной шкале покадровая анимация выглядит следующим образом:
Достоинства:
Покадровая анимация дает вам, в некотором смысле, больший контроль над анимацией, и если вы опытный аниматор, вы можете выгодно ею пользоваться.
Это единственный способ организовать смену абсолютно независимых изображений - слайд шоу (например, создавая обычный баннер средствами Flash).
И все остальное, что вытекает из возможности прорисовывать каждый кадр вручную.
Недостатки:
Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры. На деле, у опытных Flasher-ов, такая ситуация практически не встречается.
Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
Для создания покадровой анимация требуется предварительно подготовить (или, по крайней мере, продумать) каждый кадр фильма. При этом необходимо учитывать следующее обстоятельство. Плавность перехода от одного кадра к другому и, соответственно, плавность и естественность движений персонажей зависят от того, насколько отличается следующий кадр от предыдущего (а не от скорости смены кадров, как иногда полагают). Другими словами, чем больше кадров содержит «мультик», тем ближе движения персонажей к естественным. Поэтому создание покадровой анимации является весьма кропотливым делом.
Можно сказать, что мультик, созданный с применением покадровой анимации, представляет собой последовательность ключевых кадров, с каждым из которых связано некоторое изображение (картинка) на столе.
При воспроизведении мультика эффект анимации достигается за счет того, что картинки на столе сменяют друг друга. Каждый покадровый мультик характеризуется двумя основными параметрами:
• количеством ключевых кадров (Keyframe);
• частотой смены кадров (во Flash она измеряется как число кадров, показанных за одну секунду – frame per second, fps).
 В общем случае оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, «превращений» и т. д.). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
В общем случае оба эти параметра влияют на создаваемый визуальный эффект (на плавность или, наоборот, дискретность движений, «превращений» и т. д.). Но все же ведущая роль здесь принадлежит первому параметру, а также тому, насколько сильно последующий ключевой кадр отличается от предыдущего.
 На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от одного кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме.
На временной диаграмме ключевые кадры изображаются серыми прямоугольничками с черной точкой внутри. При воспроизведении фильма считывающая головка перемещается от одного кадра к другому, отмечая текущий кадр. Чтобы увидеть изображение, связанное с конкретным кадром, необходимо щелкнуть мышью на значке этого кадра на временной диаграмме.
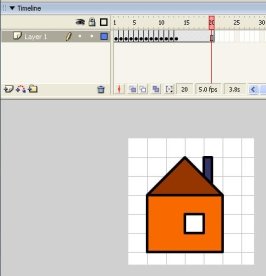
Предположим, что нам надо нарисовать домик, изображенный на рисунке.
Для выполнения этого задания необходимо выполнить следующие действия:
1. На временной диаграмме в ячейке первого кадра щелкаем правой кнопкой мыши и в контекстном меню выбираем команду Insert Keyframe(Вставить ключевой кадр).
2. Выбрать на панели инструментов инструмент «Линия» и нарисовать вертикальную линию нужного размера.
3. Щелкнем правой кнопкой мыши в ячейке второго кадра и в контекстном меню выберем команду Insert Keyframe; при этом кадр будет сразу помечен как ключевой, поскольку для него наследуется изображение из предыдущего кадра; воспользуемся им: инструментом «Линия» нарисуем нижнюю горизонтальную линию.
4. Щелкнем правой кнопкой мыши в ячейке третьего кадра и в контекстном меню выберем команду Insert Keyframe инструментом «Линия» нарисуем правую вертикальную линию.
5. Щелкнем правой кнопкой мыши в ячейке четвертого кадра и в контекстном меню выберем команду Insert Keyframe и инструментом «Линия» нарисуем верхнюю горизонтальную линию (Получился домик без крыши и без окна).
6. Далее щелкнем правой кнопкой мыши в ячейке пятого кадра и в контекстном меню выберем команду Insert Keyframe и инструментом «Линия» нарисуем наклонную линию, обозначающую крышу.
7. Снова щелкнем правой кнопкой мыши в ячейке шестого кадра и в контекстном меню выберем команду Insert Keyframe и инструментом «Линия» нарисуем вторую наклонную линию, обозначающую крышу.
8. Опять щелкнем правой кнопкой мыши в ячейке седьмого кадра и в контекстном меню выберем команду Insert Keyframe и инструментом «Линия» нарисуем вертикальную линию, обозначающую окно.
9. Выполним те же действия для 8, 9 и 10 кадров (получился домик с крышей и окном).
10. Выполняя аналогичные действия в 11, 12 и 13 кадрах нарисуем трубу-дымоход.
11. Выберем инструмент «Заливка» и в 13 кадре раскрасим наш домик, предварительно применив команду Modify – Break Apart или воспользуемся комбинацией горячих клавиш Ctrl+B
12. В 20 кадре щелкнем правой клавишей мыши и выберем команду Insert Frame. Вот что получилось.
Результат работы можно посмотреть на диске (файл HOUSE.SWF). Собственно, на этом создание первого «мультика» закончено. После завершения работы полезно проверить, все ли получилось так, как мы хотели. Чтобы воспроизвести фильм, достаточно просто нажать клавишу <Enter> (альтернативный вариант – выбрать в меню Control команду Play – «воспроизвести»). При этом считывающая головка панели временной диаграммы автоматически перемещается от текущего
к последнему ключевому кадру. Мы можем принудительно выбрать любой кадр для просмотра, 
щелкнув в соответствующей ячейке временной диаграммы левой кнопкой мыши.
Давайте попробуем сделать простенькую покадровую анимацию.
- Создайте новый файл.
-
Выберите в главном меню Modify - Document (Модифицировать - Документ). Или дважды посередине информационного поля, где указана частота фильма
 .
.
- В открывшемся окне Document Properties в строке Dimensions (Размеры) в полях Width (Ширина) и Height (Высота) задайте необходимые размеры рабочего поля и частоту кадров (Frame Rate) - 5.
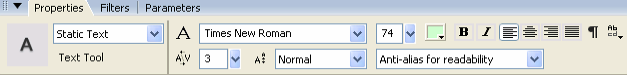
- В панели инструментов Tools (Инструменты) выберите инструмент Text (Текст), нажав на него левой клавишей мыши.
-
Установите в панели Properties в поле Font (Шрифт) любой шрифт содержащий кириллицу.

- Задайте параметры шрифта: размер шрифта, цвет, полужирный и т.д.
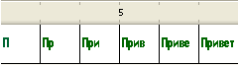
- Кликните на рабочем поле левой клавишей мыши и в возникшей пустой текстовой метке наберите текст, например, букву "П".
- Создайте следующий ключевой кадр. Для этого: выделите следующий пустой кадр в слое, щелкнув по нему левой клавишей мыши (он окрасится в синий цвет), нажмите на клавиатуре клавишу F6 или нажмите правую клавишу мыши, появится контекстное меню, выберите пункт Insert Keyframe. Содержимое предыдущего кадра полностью скопируется в следующий кадр.
- Теперь в этом же текстовом поле добавьте букву "Р". Для этого: дважды щелкните по букве "П", поставьте курсор после буквы "П", напечатайте букву "Р"
- И так далее, пока не получится слово "Привет", добавляйте последовательно ключевой кадр и новую букву к существующим.

Вот так выглядит временная шкала - кадры, при выборе отображения с предпросмотром содержимого (Preview in Context).
- Протестируйте анимацию (сочетание клавиш Ctrl-Enter или через главное меню Control-Test Movie)
- Сохраниете свою первую анимацию (File-Save).
Для самостоятельного выполнения
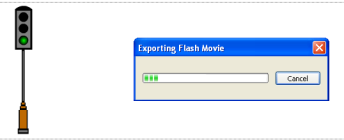
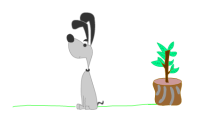
Задание №1. Создайте три покадровые анимации, изображенные на картинках: мигающий светофор и прелоадер (индикатор загрузки) и растущий цветок
Принцип построения анимации растущего цветка:
Сначала рисуем стебелек, он растет, появляются листики, потом бутон, а потом цветок распускается. Ваша анимация займет, кадров 10.
 Для светофора и прелоадера задайте продолжительность анимации самостоятельно.
Для светофора и прелоадера задайте продолжительность анимации самостоятельно.


Задании №2.
Создать покадровую анимацию самолетика, солнышка и облаков.
1


про публікацію авторської розробки
Додати розробку