Лекция №5. Тема: Анимация с построением промежуточных кадров (tweened motion) Автоматическая анимация движения объекта
Лекционный материал.
Анимация движения может быть автоматически построена для экземпляра символа, группы или текстового поля.
При создании анимации движения требуется установить для некоторого кадра такие атрибуты объекта, как позиция на столе, размер, угол поворота или наклона, и затем изменить значения этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов для промежуточных кадров, создавая эффект последовательного перемещения или преобразования.
Flash MX Лекция 5 Уроки 13-14-15
Анимация с построением промежуточных кадров (tweened motion)
Автоматическая анимация движения объекта
Flash может создавать два типа tweened-анимации:
- анимацию движения (motion tweening);
- анимацию трансформирования объекта (shape tweening).
Создание tweened-анимации движения
Анимация движения может быть автоматически построена для экземпляра символа, группы или текстового поля.
При создании анимации движения требуется установить для некоторого кадра такие атрибуты объекта, как позиция на столе, размер, угол поворота или наклона, и затем изменить значения этих атрибутов в другом кадре. Flash интерполирует значения изменяемых атрибутов для промежуточных кадров, создавая эффект последовательного перемещения или преобразования.
Вы можете создавать анимацию движения, используя один из двух методов:
- с помощью панели инспектора свойств кадра;
- с помощью команды Create Motion Tween (Создать анимацию движения).
Для описания обоих вариантов воспользуемся простейшим примером: предположим, что требуется «перекатить» шарик через стол слева направо.
 Итак, для анимации движения шарика с помощью инспектора свойств кадра требуется выполнить следующие действия.
Итак, для анимации движения шарика с помощью инспектора свойств кадра требуется выполнить следующие действия.
-
 Убедитесь, что панель инспектора свойств присутствует на экране (ее формат на этом шаге значения не имеет). Если она закрыта, выберите в меню Window основного окна пункт Properties.
Убедитесь, что панель инспектора свойств присутствует на экране (ее формат на этом шаге значения не имеет). Если она закрыта, выберите в меню Window основного окна пункт Properties.
-
 Включите инструмент Oval и нарисуйте шарик в левой части стола; обратите внимание, что первый кадр на временной диаграмме при этом стал помечен как ключевой.
Включите инструмент Oval и нарисуйте шарик в левой части стола; обратите внимание, что первый кадр на временной диаграмме при этом стал помечен как ключевой.
-
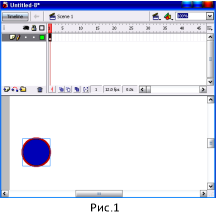
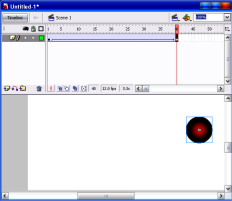
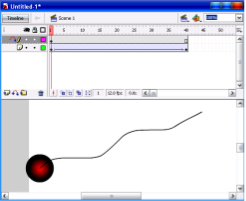
 Включите инструмент Arrow , выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды Group, входящей в меню Modify основного окна Flash; в результате шар окажется заключен в голубую выделяющую рамку (рис.1).
Включите инструмент Arrow , выберите шарик и сгруппируйте (объедините в одно целое) контур и заливку шара с помощью команды Group, входящей в меню Modify основного окна Flash; в результате шар окажется заключен в голубую выделяющую рамку (рис.1).
-
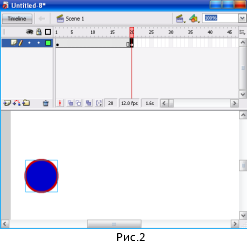
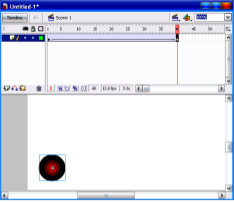
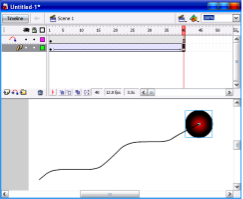
 Щелкните правой кнопкой мыши в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 20-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр); в результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров, как показано на рис. 2.
Щелкните правой кнопкой мыши в ячейке того кадра на временной диаграмме, который вы хотите сделать последним кадром анимации (например, 20-й), и в контекстном меню выберите команду Insert Keyframe (Вставить ключевой кадр); в результате промежуток между первым и последним ключевыми кадрами будет заполнен одноцветными (светло-серыми) ячейками простых кадров, как показано на рис. 2.
-

 Используя инструмент Arrow перетащите шар на новую позицию в правой части стола (рис. 2).
Используя инструмент Arrow перетащите шар на новую позицию в правой части стола (рис. 2).
-
 Щелкните левой кнопкой мыши в ячейке первого ключевого кадра; это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств: на ней будут представлены параметры выбранного (первого) кадра.
Щелкните левой кнопкой мыши в ячейке первого ключевого кадра; это приведет к одновременному выполнению двух действий: изображение шарика переместится на исходную позицию и изменится формат панели инспектора свойств: на ней будут представлены параметры выбранного (первого) кадра.
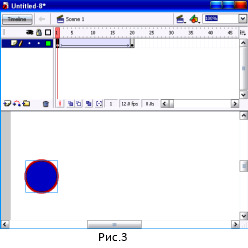
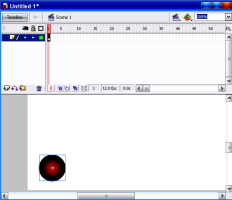
- В панели инспектора свойств выберите в раскрывающемся списке Tween пункт Motion; при этом формат панели изменится, и на ней появятся элементы интерфейса, позволяющие установить параметры анимации; пока они нас не интересуют, значительно важнее изменения, произошедшие на временной диаграмме: первый и последний ключевые кадры теперь соединены стрелкой на сиреневом фоне (рис. 3). Это говорит о том, что создание анимации успешно завершено.
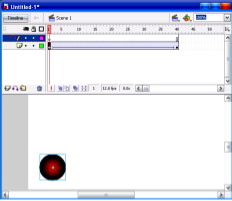
Если на панели временной диаграммы вместо стрелки появилась пунктирная линия, значит вы в чем-то ошиблись. Взгляните на панель инспектора свойств кадра: если там появилась кнопка с предупреждающим знаком (рис. 4), то Flash пытается сообщить вам об этом. Щелкните на этой кнопке, чтобы открыть окно с пояснениями по возникшей ситуации.

Рис. 4. Вид панели инспектора свойств кадра при наличии ошибки
Возможны две основные причины неудачи: либо вы пытаетесь анимировать не сгруппированные объекты (в рассматриваемом примере — контур и заливку), либо данный слой содержит более одного сгруппированного объекта или символа.
Во многих случаях оказывается достаточным удалить лишний объект, чтобы Flash выполнил анимацию. Если этого не произошло, после исправления ошибки повторите процедуру создания tweened-анимации еще раз.
Для воспроизведения «мультика» используются те же средства, что и для покадровой анимации - можно просто нажать клавишу <Enter> (предварительно лучше снять выделение с шарика, хотя это не обязательно).
 Для анимации движения шарика с помощью команды Create Motion Tween требуется выполнить следующие действия (считаем, что шарик в первом кадре уже присутствует).
Для анимации движения шарика с помощью команды Create Motion Tween требуется выполнить следующие действия (считаем, что шарик в первом кадре уже присутствует).
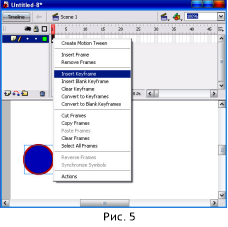
- Щелкните правой кнопкой в ячейке первого кадра и в контекстном меню выберите команду Create Motion Tween (Создать анимацию движения); при этом изображение шара будет автоматически преобразовано в графический символ с именем tween1 (визуальным признаком преобразования служит появление точки привязки в центре шара и выделяющей рамки) (Рис.5).
-
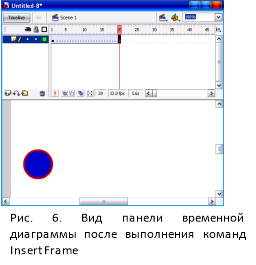
 Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 20-й) и в контекстном меню выберите команду Insert Frame (Вставить кадр); в результате между первым и последним кадрами появится пунктирная линия, как показано на рис. 6.
Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в анимационной последовательности (например, 20-й) и в контекстном меню выберите команду Insert Frame (Вставить кадр); в результате между первым и последним кадрами появится пунктирная линия, как показано на рис. 6.
-

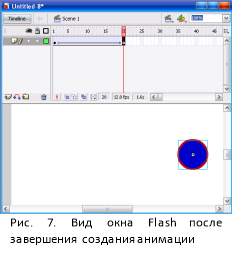
 Переместите шар на новую позицию с помощью инструмента Arrow (в правую часть стола); при этом последний кадр анимации будет автоматически преобразован в ключевой (в ячейке появится черная точка), а пунктирная линия будет заменена линией со стрелкой (рис. 7).
Переместите шар на новую позицию с помощью инструмента Arrow (в правую часть стола); при этом последний кадр анимации будет автоматически преобразован в ключевой (в ячейке появится черная точка), а пунктирная линия будет заменена линией со стрелкой (рис. 7).
Создание анимации на этом завершено. Если вы теперь взгляните на панель инспектора свойств кадра, то увидите, что в списке Tween выбран вариант Motion.
Замечание
Обратите внимание, что в результате создания tweened-анимации движения с помощью команды Create Motion Tween все кадры на временной диаграмме обозначены как tweened-анимированные, в то время как при использовании инспектора свойств последний кадр остался «просто ключевым». Наличие такого ключевого кадра обеспечивает большую гибкость при последующем редактировании фильма.
Изменение параметров tweened-анимации движения
После того, как построите с помощью Flash tweened-анимацию, вы можете скорректировать те или иные ее параметры. Редактирование параметров анимации удобнее всего выполнять с помощью панели инспектора свойств кадра. При этом следует иметь в виду следующее обстоятельство. Несмотря на то, что на временной диаграмме все кадры tweened-анимации выглядят как одно целое, вы можете выбрать любой из них в отдельности, щелкнув мышью в соответствующей позиции временной диаграммы. В результате на столе появится изображение, относящееся к данному кадру, а на панели инспектора свойств – параметры этого кадра.
Прежде, чем перейти к описанию возможных способов редактирования «мультика», необходимо сделать одно важное замечание. Все стандартные операции трансформации объекта, которые выполняются с помощью инструментов панели Tools (например, наклон, изменение размера, преобразование круга в овал и т. п.) при создании автоматической анимации не рассматриваются во Flash как операции трансформации и могут быть добавлены в качестве «сопутствующих» изменений при создании анимации движения объекта.
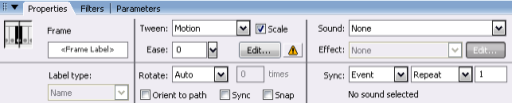
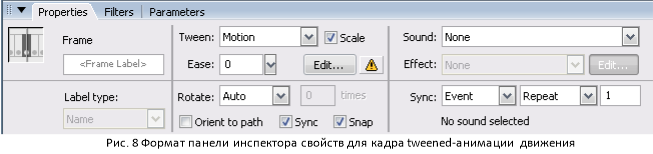
 Итак, для кадра, входящего в tweened-анимацию движения, на панели инспектора свойств могут быть установлены следующие параметры (рис. 8):
Итак, для кадра, входящего в tweened-анимацию движения, на панели инспектора свойств могут быть установлены следующие параметры (рис. 8):
- возможность масштабирования (уменьшения или увеличения) объекта; чтобы разрешить этот вариант автоматической анимации, следует установить флажок Scale (масштаб);
- скорость изменений; по умолчанию изменения протекают с постоянной скоростью, однако вы можете управлять ею, изменяя значения параметра Ease (Замедление): отрицательные значения этого параметра (от -1 до -100) означают, что изменения будут постепенно ускоряться, а положительные значения (от 1 до 100), наоборот, означают постепенное замедление изменений;
-
возможность анимации вращения объекта Rotate (Вращение); выбор, направления и длительности вращения выполняется с помощью раскрывающегося списка Rotate (Вращать) и расположенного рядом с ним текстового поля times (длительность); в списке Rotate имеются следующие варианты:
- None (Без вращения) — анимация вращения не используется (вариант установлен по умолчанию);
- Auto (Автоматическое вращение) - объект вращается в направлении, требующем наименьшего количество движения;
- CW (Clockwise - по часовой стрелке) - объект вращается по часовой стрелке; число оборотов задается в поле times;
- CCW (Counterclockwise — против часовой стрелки) — объект вращается против часовой стрелки; число оборотов задается в поле times;
- возможность задания нелинейной (произвольной) траектории движения объекта; обеспечивается установкой флажка Orient to Path (Указать маршрут); дополнительные параметры траектории корректируются с помощью флажков Sync (Synchronization — синхронизация) и Snap (Привязка); подробнее процедура описания маршрута движения объекта будет рассмотрена дальше.
Рассмотрим подробнее процедуру анимирования изменения размеров объектов. Для этого вернемся к примеру с шаром. Предположим, что, достигнув правого края стола, он должен уменьшаться. Решение задачи заключается в выполнении следующих действий:
- Щелкните правой кнопкой в ячейке последнего (20-го) кадра предыдущего участка анимации и в контекстном меню выберите команду Create Motion Tween.
- Щелкните правой кнопкой в ячейке кадра, который вы хотите сделать последним в новой анимационной последовательности (например, 40-й), и в контекстном меню выберите команду Insert Keyrame; в результате между 20-м и 40-м кадрами появится линия со стрелкой (как показано на рис. 8.17), а шар останется заключен в выделяющую рамку.
- Включите на панели Tools инструмент Free Transform и уменьшите размер шара (можете заодно его и немного «сплющить»).
Все. Процесс завершен. Осталось только протестировать результат, нажав клавишу <Enter>. Результат можно просмотреть в ролике «Шарик 1.swf»
Движение объекта по заданной траектории
![]() Итак, для начала, на первом слое нарисуем объект, который должен двигаться по заданной траектории. Пусть это будет знакомый нам уже шарик. Затем подводим курсор к первому кадру и щелкнув ПКМ на нем, в контекстном меню выбираем команду Create Motion Tween. При этом наш шарик будет преобразован в графический символ и вокруг него появится голубая рамочка (рис 9). Определим 40 кадр на временной шкале как последний кадр нашей анимации. Выделим его ЛКМ и вставим там ключевой кадр (или нажмем на клавиатуре клавишу F6. ). При этом кадры от 1 до 40 окрасятся в сиреневый цвет и между ними появится стрелочка (рис. 10). В инспекторе свойств должна стоять галочка в поле «Orient to Path». С помощью инструмента Arrow переместим наш шарик в конечное положение (рис. 11). Если на данном этапе протестировать наш ролик, то шарик будет перемещаться от одного края монтажного стола до другого по кратчайшему пути, т.е. по прямой. Но нам надо заставить его двигать по какой-то придуманной нами линии. Вот ее сейчас и создадим.
Итак, для начала, на первом слое нарисуем объект, который должен двигаться по заданной траектории. Пусть это будет знакомый нам уже шарик. Затем подводим курсор к первому кадру и щелкнув ПКМ на нем, в контекстном меню выбираем команду Create Motion Tween. При этом наш шарик будет преобразован в графический символ и вокруг него появится голубая рамочка (рис 9). Определим 40 кадр на временной шкале как последний кадр нашей анимации. Выделим его ЛКМ и вставим там ключевой кадр (или нажмем на клавиатуре клавишу F6. ). При этом кадры от 1 до 40 окрасятся в сиреневый цвет и между ними появится стрелочка (рис. 10). В инспекторе свойств должна стоять галочка в поле «Orient to Path». С помощью инструмента Arrow переместим наш шарик в конечное положение (рис. 11). Если на данном этапе протестировать наш ролик, то шарик будет перемещаться от одного края монтажного стола до другого по кратчайшему пути, т.е. по прямой. Но нам надо заставить его двигать по какой-то придуманной нами линии. Вот ее сейчас и создадим.
![]()





![]()
![]()
![]()
Внизу панели слоёв выберите инструмент Add Motion Guide (добавить траекторию движения). Как только вы это сделаете, то в панели слоев, выше нашего слоя, появится дополнительный слой (рис.12).
![]()
![]()
![]()

Выберем инструмент карандаш с опцией «сглаживание» и нарисуем траекторию движения для нашего шарика. Как только вы закончите ее рисовать, ваш шарик переместится на начало этой кривой (рис. 13). После этого надо перейти в последний кадр нашей анимации и подредактировать положение шарика в конце анимации, т.е. установить его с помощью инструмента Arrow в конец нашей кривой (рис.14). Все. Процесс анимации объекта по заданной траектории готов. Протестировать наш ролик можно с помощью клавиши Enter или во флеш-плеере с помощью комбинации клавиш Ctrl+Enter (результат - Движение по траектории.swf).
![]()
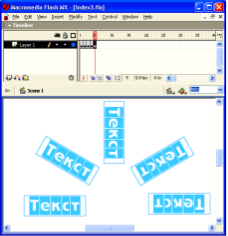
 В завершении приведем еще один небольшой пример, иллюстрирующий особенности применения tweened-анимации движения для текстовых блоков. В этом примере движения как такового нет — просто в качестве заключительного кадра анимации используется зеркальное отражение текста, полученное с помощью инструмента Free Transformation.
В завершении приведем еще один небольшой пример, иллюстрирующий особенности применения tweened-анимации движения для текстовых блоков. В этом примере движения как такового нет — просто в качестве заключительного кадра анимации используется зеркальное отражение текста, полученное с помощью инструмента Free Transformation.
Анимация текста
![]() Для текстовых блоков можно применять анимацию движения, перемещая текстовый блок, меняя его размер вместе с кеглем шрифта, вращая и перекашивая (рис.16). Текст внутри блока при этом можно редактировать в любое время обычным образом. Однако если вы хотите плавно изменить в анимации цвет текста, то текстовый блок надо прежде превратить в символ и изменить его цвет в конечном кадре анимации. Кроме цвета, на этой панели вы можете менять прозрачность текста, то есть он может медленно проявляться на экране или исчезать. Редактировать текст в символе можно, но только в режиме редактирования символа.
Для текстовых блоков можно применять анимацию движения, перемещая текстовый блок, меняя его размер вместе с кеглем шрифта, вращая и перекашивая (рис.16). Текст внутри блока при этом можно редактировать в любое время обычным образом. Однако если вы хотите плавно изменить в анимации цвет текста, то текстовый блок надо прежде превратить в символ и изменить его цвет в конечном кадре анимации. Кроме цвета, на этой панели вы можете менять прозрачность текста, то есть он может медленно проявляться на экране или исчезать. Редактировать текст в символе можно, но только в режиме редактирования символа.
Создайте новый фильм. В первом кадре введите короткий текст черного цвета. Щелкните на текстовом блоке инструментом Arrow (Стрелка) и превратите его в графический символ, нажав клавишу F8 и включив переключатель Graphic (Графический). Создайте ключевой кадр на отметке 10. В этом ключевом кадре перетащите надпись вниз, увеличьте ее размеры и поверните под углом. Откройте панель эффектов и выберите в раскрывающемся списке режим Tint (Оттенок). Выделите первый кадр и выполните команду Insert -> Create Motion Tween (Вставить -> Создать анимацию движения). Нажмите клавишу Enter для просмотра. В случае если символы текста должны перемещаться в анимации по отдельности или должны деформироваться в процессе анимации, необходимо сначала преобразовать текст в отдельные контуры командой Modify -> Break Apart (Изменить -> Разбить). Если вы собираетесь применить анимацию движения, следует превратить все буквы в объектные символы. Впрочем, если несколько идущих подряд букв должны вести себя одинаково, их можно записать в один символ. Для анимации форм следует оставить полученные контуры как есть. В любом случае, после преобразования в контуры текст уже нельзя редактировать.
1


про публікацію авторської розробки
Додати розробку
