Масиви в мові програмування JavaScript
Масиви - це фундаментальна структура даних в програмуванні, яка використовується для зберігання колекції елементів одного типу. Їх можна використовувати для представлення різних типів даних, таких як числа, рядки, об'єкти та навіть інші масиви. Знання роботи з масивами є важливим для будь-якого програміста на JavaScript.
Лекція
Тема: Масиви. Одновимірні та багатовимірні масиви.
План
- Оголошення. Методи.
- Внутрішня структура масивів. Продуктивність.
- Багатовимірні масиви.
Список рекомендованих джерел
- Босько В.В., Константинова Л.В., Марченко К.М., Улічев О.С. Web-програмування. Частина 1 (frontend) : навч. посіб. Кропивницький: ЦНТУ, 2022. 208 с.
- Двірничук К.В., Вацек Д.О. Д. Веб-програмування та веб-дизайн : навч. посіб. Чернівці : Чернівец. нац. ун-т ім. Ю. Федьковича, 2022. 472 с.
- Мова програмування JavaScript. URL: https://uk.javascript.info/js/
- Цеслів О.В. Основи програмування та веб-дизайн: Навч. посіб. Київ, 2020. 149с.
Зміст лекції
Об’єкти дозволяють зберігати набори значень з ключами. Це чудово. Але досить часто ми розуміємо, що нам необхідна впорядкована колекція даних, яка складається з 1-го, 2-го, 3-го і т.д. елементів. Наприклад, така колекція може знадобитись для зберігання списку користувачів, товарів, HTML елементів та ін.
Використовувати об’єкти в такому випадку не зручно, тому що вони не надають методів управління порядком елементів. Ми не можемо вставити нову властивість “між” існуючих. Об’єкти просто не призначені для цього.
Для зберігання впорядкованих колекцій існує інший тип даних, який має назву масив, Array.
Існує два типи синтаксу для створення порожнього масиву:
let arr = new Array();
let arr = [];
Майже завжди використовують другий тип синтаксису. Ми можемо вказати початкові елементи масиву у квадратних дужках:
let fruits = ["Apple", "Orange", "Plum"];
Елементи масиву нумеруються починаючи з нуля.
Ми можемо отримати елемент масиву, вказавши його номер в квадратних дужках:
let fruits = ["Apple", "Orange", "Plum"];
alert( fruits[0] ); // Apple
alert( fruits[1] ); // Orange
alert( fruits[2] ); // Plum
Можемо замінити елемент:
fruits[2] = 'Pear'; // тепер ["Apple", "Orange", "Pear"]
…Або додати новий:
fruits[3] = 'Lemon'; // тепер ["Apple", "Orange", "Pear", "Lemon"]
Загальна кількість елементів масиву зберігається у його властивості length:
let fruits = ["Apple", "Orange", "Plum"];
alert( fruits.length ); // 3
Ми можемо переглянути масив цілком за допомогою alert
let fruits = ["Apple", "Orange", "Plum"];
alert( fruits ); // Apple,Orange,Plum
У масивах можуть зберігатись елементи будь-якого типу.
Наприклад:
// різні типи значень
let arr = [ 'Apple', { name: 'John' }, true, function() { alert('hello'); } ];
// отримати елемент з індексом 1 (об’єкт) та вивести його властивість name
alert( arr[1].name ); // John
// отримати елемент з індексом 3 (функція) та виконати її
arr[3](); // hello
Кома в кінці
Список елементів масиву, як і список елементів об’єкту може закінчуватись комою:
let fruits = [
"Apple",
"Orange",
"Plum",
];
Кома в кінці спрощує процес додавання/видалення елементів, тому що всі рядки стають однотипними.
Отримати останні елементи за допомогою “at”
Скажімо, нам потрібен останній елемент масиву. Деякі мови програмування дозволяють використовувати негативні індекси з цією ж метою, наприклад,
fruits[-1].
Хоча в JavaScript це не працюватиме. Результат буде undefined, оскільки індекс у квадратних дужках трактується буквально.
Ми можемо явно обчислити індекс останнього елемента, а потім отримати до нього доступ: fruits[fruits.length - 1].
let fruits = ["Apple", "Orange", "Plum"];
alert( fruits[fruits.length-1] ); // Plum
Трохи громіздко, чи не так? Нам потрібно двічі написати ім’я змінної.
На щастя, є коротший синтаксис: fruits.at(-1):
let fruits = ["Apple", "Orange", "Plum"];
// те ж саме що й fruits[fruits.length-1]
alert( fruits.at(-1) ); // Plum
Іншими словами, arr.at(i):
- те ж саме що й arr[i], якщо i >= 0.
- для негативних значень i він шукає елемент відступаючи від кінця масиву.
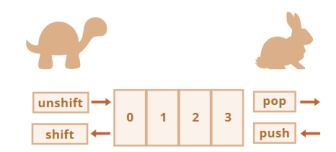
Методи pop/push, shift/unshift
Черга — один з найбільш популярних варіантів використання об’єкту. У ком’ютерних науках так позначають колекцію елементів, яка підтримує дві операції:
- push додає елемент у кінець списку.
- shift видаляє елемент на початку, зміщчуючи чергу, таким чином, що 2-й елемент стає 1-м.
Масиви підтримують обидві операції.
На практиці це дуже часто стає у нагоді. Наприклад, черга з повідомлень, які необхідно показувати на екрані.
Існує також інший варіант використання масивів – структура даних, яка називається стек.
Вона підтримує два типи операцій:
- push додає елементи в кінець.
- pop видаляє елемент з кінця.
Таким чином нові елементи завжди додаються або видаляються з “кінця”.
Хорошим прикладом стеку є колода карт: нові карти кладуться на верх і беруться теж зверху:
У стеках останній доданий елемент повертається першим, цей принцип також називають LIFO (з англ. Last-In-First-Out, “останій прийшов – перший пішов”). Для черг ми використовуємо принцип FIFO (з англ. First-In-First-Out, “перший прийшов – перший пішов”).
Масиви в JavaScript можуть працювати як стеки і як черги. Ми можемо додавати/видаляти елементи як на початку так і у кінці масиву.
В комп’ютерних науках структури даних, які дозволяють це робити, мають назву двобічна черга.
Методи, які працюють з кінцем масиву:
pop
Видаляє останній елемент масиву та повертає його:
let fruits = ["Apple", "Orange", "Pear"];
alert( fruits.pop() ); // видаляємо "Pear" та виводимо його
alert( fruits ); // Apple, Orange
І fruits.pop(), і fruits.at(-1) повертають останній елемент масиву, але fruits.pop() також
змінює масив, видаляючи його.
push
Додає елемент в кінець масиву:
let fruits = ["Apple", "Orange"];
fruits.push("Pear");
alert( fruits ); // Apple, Orange, Pear
Виклик fruits.push(...) рівнозначний fruits[fruits.length] = ....
Методи, які працюють з початком масиву:
shift
Видаляє перший елемент з масиву та повертає його:
let fruits = ["Apple", "Orange", "Pear"];
alert( fruits.shift() ); // видаляємо Apple та виводимо його
alert( fruits ); // Orange, Pear
unshift
Додає елемент в початок масиву:
let fruits = ["Orange", "Pear"];
fruits.unshift('Apple');
alert( fruits ); // Apple, Orange, Pear
Методи push та unshift можуть додавати одразу декілька елементів:
let fruits = ["Apple"];
fruits.push("Orange", "Peach");
fruits.unshift("Pineapple", "Lemon");
// ["Pineapple", "Lemon", "Apple", "Orange", "Peach"]
alert( fruits );
2. Внутрішня структура масивів
Масив – це спеціальний вид об’єктів. Квадратні дужки використовують для доступу до властивості arr[0], що в свою чергу прийшло з синтаксису об’єктів. Це теж саме, що доступ до властивості об’єкта obj[key], де arr це об’єкт в якому числа використовуються як ключі.
Масиви розширюють функціональність об’єкта тим, що надають можливість працювати з упорядкованими колекціями даних, а також надають доступ до властивості length. Але в основі це досі об’єкт.
Запам’ятайте, JavaScript містить лише 8 базових типів даних. Масив – це об’єкт, який поводить себе як об’єкт.
Наприклад, копіюється за посиланням:
let fruits = ["Banana"]
let arr = fruits; // копіюється за посиланням (дві змінні посилаються на один масив)
alert( arr === fruits ); // true
arr.push("Pear"); // зміна масиву за посиланням
alert( fruits ); // Banana, Pear - наразі два елемента
Але те, що робить масиви дійсно особливими – це їх внутрішнє представлення. Рушій JavaScript намагається зберігати елементи масиву у неперервній області пам’яті, один за одним, як це представлено на ілюстраціях в цьому розділі, а також застосовує інші способи оптимізації, що дозволяють масивам працювати дуже швидко.
Проте масиви втратять всю свою ефективність, якщо ми перестанемо працювати з ними як з “упорядкованою колекцією даних” і почнемо використовувати як звичайний об’єкт.
Наприклад, технічно ми можемо виконати наступне:
let fruits = []; // створюємо масив
fruits[99999] = 5; // створюємо властивість, індекс якої набагато перевищує довжину масиву
fruits.age = 25; // створюємо властивість з довільним ім’ям
Це можливо тому, що в основі масивів — об’єкти. Ми можемо додати будь-які властивості до них.
Але рушій зрозуміє, що ми використувуємо масиви, як звичайні об’єкти. Методи оптимізації, які використовуються для масивів в цьому випадку не підходять, тому будуть відключені і не принесуть ніякої користі.
Варіанти неправильного використання масивів:
- Додавання нечислових властивостей, таких як arr.test = 5.
- Створення “дірок”, наприклад: arr[0] а за ним arr[1000] (та нічого між цими елементами).
- Заповнення масиву в зворотньому порядку, наприклад: arr[1000], arr[999] і т. д.
Будь ласка, думайте про масиви як про особливі структури для роботи з впорядкованими даними. Вони надають спеціальні методи для цього. Масиви дуже ретельно налаштовані на роботу з неперервними впорядкованими даними, тому використовуйте їх саме таким чином. Тому, якщо вам необхідні довільні ключі, дуже ймовірно, що вам більше підійдуть звичайні об’єкти {}.
Методи push/pop працюють швидко, на відміну від методів shift/unshift, які працюють повільно.

Чому працювати з кінцем масиву швидше, ніж з початком? Давайте переглянемо, що відбувається під час виконання:
fruits.shift(); // видалити один елемент з початку
Але недостатньо просто взяти та видалити елемент з номером 0. Всі інші елементи також необхідно пронумерувати ще раз.
Операція shift має виконати 3 дії:
- Видалити елемент з індексом 0.
- Пересунути всі елементи вліво змінивши в них нумерацію – індекс 1 на 0, 2 на 1 і так далі.
- Оновити властивість length.

Чим більше елементів у масиві, тим більше часу необхідно для того, щоб пересунути їх, більше операцій з пам’яттю.
Теж саме відбувається з методом unshift: для того, щоб додати елемент в початок масиву, необхідно спочатку перемістити всі елементи масиву вправо збільшуючи їх індекси.
А як щодо методів push/pop? Вони нічого не переміщують. Для видалення елементу з кінця масиву метод pop очищає індекс та скорочує властивість length.
Дії при операції pop:
fruits.pop(); // видаляємо один елемент з кінця масиву
Метод pop не переміщує нічого, адже кожен елемент зберігає свій індекс. Саме тому цей метод так швидко працює.
Метод push працює аналогічно.
Один з найстаріших методів перебору елементів масиву – це цикл for по індексах:
let arr = ["Apple", "Orange", "Pear"];
for (let i = 0; i < arr.length; i++) {
alert( arr[i] );
}
Але для масивів можливий інший варіант циклу, for..of:
let fruits = ["Apple", "Orange", "Plum"];
// ітерується по елементам масиву
for (let fruit of fruits) {
alert( fruit );
}
Цикл for..of не надає доступу до індексу поточного елементу, тільки до його значення, але у більшості випадків цього достатньо. До того ж, це коротше.
Технічно, так як масив це об’єкт, ми можемо використовувати цикл for..in:
let arr = ["Apple", "Orange", "Pear"];
for (let key in arr) {
alert( arr[key] ); // Apple, Orange, Pear
}
Але насправді це погана ідея. Існують потеційні проблеми:
- Цикл for..in ітерується по всіх властивостях, не тільки по числових.
У браузерах та різних програмних середовищах існують масивоподібні об’єкти, які виглядають як масив. Тобто вони мають властивість length та індекси, проте вони також містять інші нечислові властивості і методи, які нам часто не потрібні. Цикл for..in відобразить і їх. Тому, коли нам необхідно працювати з масивами, ці “екстра” властивості можуть стати проблемою.
- Цикл for..in оптимізований для довільних об’єктів, не для масивів, і тому в 10-100 разів повільніше. Звісно, це все одно дуже швидко. Збільшення швидкості виконання має значення лише у вузьких місцях. Але ми все одно повинні бути обережні з відмінностями.
Словом, не варто використовувати цикл for..in для масивів.
Властивість length оновлюється автоматично, коли масив змінився. Якщо бути точнішим, то length відображає не кількість елементів в масиві, а індекс останнього елементу плюс один.
Наприклад, один елемент з великим індексом дасть велику довжину:
let fruits = [];
fruits[123] = "Apple";
alert( fruits.length ); // 124
Зверніть увагу, що зазвичай ми не використовуємо масив подібним чином.
Інший цікавий момент стосовно властивості length – її можна перезаписати.
Якщо ми вручну збільшимо length, нічого цікавого не відбудеться. Але якщо зменшимо, масив стане коротшим. Цей процес незворотній, наприклад:
let arr = [1, 2, 3, 4, 5];
arr.length = 2; // скорочуємо до двох елементів
alert( arr ); // [1, 2]
arr.length = 5; // повертаємо попередню довжину ...
alert( arr[3] ); // undefined: ..., а видалені значення не повертаються
Отож, найпростіший метод очистки масиву це: arr.length = 0;.
Існує ще один варіант створення масиву:
let arr = new Array("Apple", "Pear", "etc");
Він використовується рідше, адже квадратні дужки коротші []. А також має певну особливість.
Якщо new Array викликається з одним аргументом, а саме числом, він створить порожній масив з довжиною, яка дорівнює цьому числу.
Подивімось, як можна завдати собі ведмежої послуги:
let arr = new Array(2); // чи створиться масив [2] ?
alert( arr[0] ); // undefined! елементи відсутні.
alert( arr.length ); // довжина 2
Для того, щоб позбутись таких сюрпризів, як правило, ми використовуємо квадратні дужки [], якщо тільки ми дійсно не маємо причини для використання методу new Array.
Масиви можуть містити елементи, які своєю чергою теж є масивами. Ми можемо використовувати це для створення багатовимірних масивів, наприклад, для зберігання матриць:
let matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
alert( matrix[1][1] ); // 5, центральний елемент
Масиви по-своєму реалізують метод toString, який повертає список елементів розділених комою.
Наприклад:
let arr = [1, 2, 3];
alert( arr ); // 1,2,3
alert( String(arr) === '1,2,3' ); // true
Спробуймо це:
alert( [] + 1 ); // "1"
alert( [1] + 1 ); // "11"
alert( [1,2] + 1 ); // "1,21"
Масиви не мають Symbol.toPrimitive, або функціонуючого valueOf, вони реалізують лише метод toString таким чином, що [] стає порожнім рядком, [1] стає "1" або [1,2] стає "1,2".
Коли бінарний оператор "+" додає щось до рядка, це конвертується в рядок та виглядає наступним чином:
alert( "" + 1 ); // "1"
alert( "1" + 1 ); // "11"
alert( "1,2" + 1 ); // "1,21"
Не порівнюйте масиви за допомогою ==
На відміну від інших мов програмування, масиви в JavaScript не варто порівнювати за допомогою оператора ==.
Цей оператор не має спеціальних методів для опрацювання масивів, тому він працює з ними, як з об’єктами.
Давайте згадаємо правила:
- Два об’єкти рівні == лише коли вони посилаються на один об’єкт.
- Якщо один з аргументів оператора == об’єкт, а інший — примітив, тоді об’єкт конвертується в примітив. Це пояснюється в розділі Перетворення об’єктів в примітиви.
- …Лише два виключення — це null та undefined, які рівні == один одному та нічому більше.
Строге порівняння === ще простіше, тому що не конвертує типи.
Тому, якщо ми порівнюємо масиви оператором ==, то вони ніколи не будуть однаковими, за виключенням, коли ми порівнюємо дві змінні, які посилаються на один масив.
Наприклад:
alert( [] == [] ); // false
alert( [0] == [0] ); // false
Технічно ці масиви, це різні об’єкти. Тому вони не рівні. Оператор == не порівнює елемент за елементом.
Порівняння масиву з примітивами теж може дати досить цікаві результати:
alert( 0 == [] ); // true
alert('0' == [] ); // false
В обох випадках ми порівнювали примітиви з масивом. Масив [] задля порівняння конвертується в примітив і стає порожнім рядком ''.
Далі відбувається порівняння примітивів. Логіка такого порівняння описана в розділі Перетворення типу:
// після того, як [] було сконвертовано в ''
alert( 0 == '' ); // true, тому що '' конвертується в число 0
alert('0' == '' ); // false, тут немає конвертації типів; це різні рядки
Тож, як порівнювати масиви?
Все просто: не використовуйте оператор ==. Натомість, порівнюйте їх в циклі, елемент за елементом. Також можна використати методи перебору, про які написано в наступному розділі.
Масив – це особливий вид об’єкту, створений для зберігання та бробки впорядкованих елементів.
Оголошення массиву:
// квадратні дужки (як правило)
let arr = [item1, item2...];
// new Array (набагато рідше)
let arr = new Array(item1, item2...);
Виклик new Array(number) створює масив з заданою довжиною, але без елементів.
- Властивість length демонструє довжину масиву або, якщо точніше, останній цифровий індекс масиву плюс один. Це виконується автоматично методами масиву.
- Якщо ми вручну скорочуємо length, масив зменшується (нагадаємо, що ця операція незворотня).
Отримання елементів:
- ми можемо отримати елемент за його індексом, ось так arr[0]
- також ми можемо використати метод at(i), який допускає негативні індекси. Для негативних значень i він відступає від кінця масиву. Якщо i >= 0, він працює так само, як arr[i].
Ми можемо використовувати масив як двосторонню чергу за допомогою наступних операцій:
- push(...items) додає items в кінець масиву.
- pop() видаляє елемент з кінця масиву та повертає його.
- shift() видаляє елемент з початку масиву та повертає його.
- unshift(...items) додає items в початок масиву.
Для того, щоб пройтись циклом по елементах масиву:
- for (let i=0; i<arr.length; i++) — працює швидше, сумісний зі старими браузерами.
- for (let item of arr) — новий синтаксис, лише для значень елементів (відсутній доступ до індексів масиву).
- for (let i in arr) — ніколи не використовуйте!
Для порівняння масивів, не використовуйте оператор == (так само, як >, < та інші), тому що в них немає спеціальних методів для порівнювання масивів. Ці оператори працюють з масивами як з об’єктами, а це не те, що нам потрібно.
Натомість, для порівняння масивів використовуйте цикл for..of, щоб порівнювати елемент за елементом.
- Чи скопійовано масив? Що продемонструє наступний код?
let fruits = ["Apples", "Pear", "Orange"];
// додаємо нове значення в "копію"
let shoppingCart = fruits;
shoppingCart.push("Banana");
// Що в fruits?
alert( fruits.length ); // ?
Давайте спробуємо 5 операцій з масивом.
- Створіть масив styles з елементами “Jazz” та “Blues”.
- Додайте “Rock-n-Roll” в кінець масиву.
- Замініть значення в середині масиву на “Classics”. Ваш код для пошуку медіанного елемента має працювати для будь-яких масивів непарної довжини.
- Видаліть перший елемент масиву та покажіть його.
- Вставте Rap та Reggae на початок масиву.
Вигляд масиву по ходу виконання операцій:
Jazz, Blues
Jazz, Blues, Rock-n-Roll
Jazz, Classics, Rock-n-Roll
Classics, Rock-n-Roll
Rap, Reggae, Classics, Rock-n-Roll
Яким буде результат? Чому?
let arr = ["a", "b"];
arr.push(function() {
alert( this );
});
arr[2](); // ?
Напишіть функцію sumInput() яка:
- Просить користувача ввести дані за допомогою prompt та зберігає їх в масив.
- Закінчує робити запити в користувача після того, як введено не числове значення, порожня строка або натиснуто “відмінити”.
- Підраховує та повертає суму елементів масиву.
P.S. Нуль 0 це – валідне число, будь ласка, не зупиняйте функцію при введені 0.
На вході масив чисел, наприклад arr = [1, -2, 3, 4, -9, 6].
Завдання: знайти неперервний підмасив arr з максимальною сумою елементів.
Написати функцію getMaxSubSum(arr) яка повертає таку суму.
Наприклад:
getMaxSubSum([-1, 2, 3, -9]) == 5 (the sum of highlighted items)
getMaxSubSum([2, -1, 2, 3, -9]) == 6
getMaxSubSum([-1, 2, 3, -9, 11]) == 11
getMaxSubSum([-2, -1, 1, 2]) == 3
getMaxSubSum([100, -9, 2, -3, 5]) == 100
getMaxSubSum([1, 2, 3]) == 6 (take all)
Якщо всі елементи менші нуля, нічого не беремо, це означає, що підмасив пустий, а сума рівна нулю:
getMaxSubSum([-1, -2, -3]) = 0
Будь ласка, подумайте над швидким рішенням: O(n2) або навіть над рішенням O(n), якщо зможете.
Питання для самоконтролю
- Що таке масив в JavaScript? Як оголосити масив в JavaScript?
- Як отримати доступ до елементів масиву?
- Як змінити значення елементів масиву? Як додати елементи до масиву?
- Як видалити елементи з масиву? Які методи існують для роботи з масивами в JavaScript?
- Яка різниця між масивом і об'єктом в JavaScript?
- Як перетворити рядок в масив? Як перетворити масив в рядок?
- Як ітератувати по масиву за допомогою циклу for?
- Як розбити масив на підмасиви за допомогою методу slice()?
1


про публікацію авторської розробки
Додати розробку
