Майстерність викладача у використанні онлайн-ресурсів та платформ для забезпечення якісного дистанційного навчання
Дана робота присвячена дослідженню майстерності викладача у використанні онлайн-ресурсів та платформ для забезпечення високої якості дистанційного навчання. Акцент роботи робиться на важливості використання сучасних технологій у викладанні, зокрема створенні освітнього сайту, впровадженні вебквестів та використанні google форм.
У методичній розробці розглядаються методи та інструменти, які викладач може використовувати для створення інтерактивного та ефективного дистанційного навчання. Спеціальна увага приділяється створенню освітнього сайту як засобу надання доступу до матеріалів та ресурсів для учнів. Використання вебквестів та google форм з отриманням сертифіката розглядається, як засіб підвищення зацікавленості та взаємодії з учнями.
Робота висвітлює потребу в адаптації викладача до вимог сучасного навчання, підкреслюючи, що володіння цифровими технологіями стає ключовою компетенцією для ефективної освітньої практики. Це також є основою для розробки методичних матеріалів з впровадженням інновацій у дистанційному навчанні для викладачів.


![]()
АНОТАЦІЯ
Дана робота присвячена дослідженню майстерності викладача у використанні онлайн-ресурсів та платформ для забезпечення високої якості дистанційного навчання. Акцент роботи робиться на важливості використання сучасних технологій у викладанні, зокрема створенні освітнього сайту, впровадженні вебквестів та використанні google форм.
У методичній розробці розглядаються методи та інструменти, які викладач може використовувати для створення інтерактивного та ефективного дистанційного навчання. Спеціальна увага приділяється створенню освітнього сайту як засобу надання доступу до матеріалів та ресурсів для учнів. Використання вебквестів та google форм з отриманням сертифіката розглядається, як засіб підвищення зацікавленості та взаємодії з учнями.
Робота висвітлює потребу в адаптації викладача до вимог сучасного навчання, підкреслюючи, що володіння цифровими технологіями стає ключовою компетенцією для ефективної освітньої практики. Це також є основою для розробки методичних матеріалів з впровадженням інновацій у дистанційному навчанні для викладачів.
Переглянути роботу можна за посиланням: https://testportalua.com/load/programi/majsternist_vikladacha_u_vikoristanni_onlajn_resursiv_ta_platform_dlja_zabezpechennja_jakisnogo_distancijnogo_navchannja/3-1-0-2755
Зміст
|
Вступ ……………………………………………………………………… 1. Сайт чи блог: що вибрати? ..................................................................... 2. Вибір платформи для створення сайту ……………………………..... 3. Створення сайту за допомогою платформи SimDif ………………… 3.1. Створення сайту за допомогою програми SimDif (продовження) 4. Створення та налаштування власного вебквесту ……………………. 5. Створення google форми з отриманням сертифіката ………………... Висновок ………………………………………………………………. Список використаних джерел ………………………………………
|
4 5 6 7 10 12 15 20 21 |
ВСТУП
Сучасна освітня парадигма зазнала суттєвих змін, зумовлених технологічним розвитком та суспільними викликами. Один із ключових напрямків, який впливає на процеси навчання, – це дистанційне навчання та використання онлайн-ресурсів та платформ. У світлі змін, повʼязаних з глобальною пандемією, воєнним станом в Україні та швидким цифровим розвитком, майстерність педагога у використанні цих інструментів стає критично важливою для забезпечення якісної та доступної освіти.
Дистанційне навчання вимагає від викладачів адаптації до нових методів та технологій, а також розвитку навичок у використанні різноманітних онлайн-ресурсів та платформ. Освітні заклади відчувають необхідність підготовки своїх педагогів до цього виклику, тому тема «Майстерність викладача у використанні онлайн-ресурсів та платформ для забезпечення якісного дистанційного навчання» стає більш сучасною і актуальною.
Ця методична розробка спрямована на створення ефективної стратегії для викладачів, які бажають вдосконалити свої навички у використанні онлайн-середовища для навчання та покращити якість дистанційного навчання. Вона орієнтована на практичне освоєння концепцій, створення персонального педагога-організатора та використання інтерактивних інструментів для забезпечення зацікавленості та ефективності навчання.
Обрана тема є відповіддю на сучасні вимоги освітнього процесу та дозволяє викладачам не лише адаптуватися до нових реалій, а й активно впроваджувати інноваційні підходи в свою педагогічну діяльність.
Отже, дана методична розробка стає ключовим фактором у визначенні успішності освітнього процесу та задоволення потреб сучасного учня.
1. Сайт чи блог: що вибрати?
Сайт і блог – це два різних види вебресурсів, і вони мають свої відмінності в структурі, функціональності та меті використання. Ось кілька основних різниць між сайтом і блогом:
Структура та організація:
Сайт: зазвичай має складну структуру з декількома сторінками, розділами та підрозділами. Може включати різноманітні секції, такі як «Головна сторінка», «Про нас», «Контакти» тощо.
Блог: організується в хронологічному порядку, де нові статті розміщаються вгорі, а старіші внизу. Зазвичай має одну сторінку з постами, які можна сортувати за категоріями чи тегами.
Тип вмісту:
Сайт: може містити різноманітні типи вмісту, такі як текст, графіка, відео, аудіо, форми зворотного звʼязку тощо. Має різноманітні функції та цілі.
Блог: зазвичай орієнтований на текстовий контент у вигляді постів. Головний акцент робиться на публікаціях та їхньому поновленні.
Мета:
Сайт: може мати широкий спектр цілей, включаючи представлення компанії, інформаційний ресурс, освітній портал тощо.
Блог: зазвичай орієнтований на надання інформації, вираження думок, обговорення тем та взаємодію з читачами.
Спільнота та взаємодія:
Сайт: може включати розділи для взаємодії, але не обовʼязково має механізми коментування для кожної сторінки.
Блог: зазвичай вбудована система коментарів, яка сприяє взаємодії з читачами та обговоренню публікацій.
Частота оновлень:
Сайт: може оновлюватися менш регулярно, орієнтуючись на стабільний та сталий вміст.
Блог: зазвичай має регулярні поновлення, оскільки нові пости додаються періодично.
Обидва типи вебресурсів мають свої унікальні переваги та використання, і вибір між сайтом і блогом залежить від конкретних потреб та цілей власника.
2. Вибір платформи для створення сайту
Вибір платформи для створення сайту залежить від конкретних потреб, навичок та вимог користувача.
Таблиця 1. Платформи, з допомогою яких можна створювати сайти
|
Назва платформи |
Переваги |
Для кого |
|
WordPress |
Широкий вибір тем і плагінів, велика спільнота, підтримка багатьох функцій |
Від початківців до досвідчених веброзробників |
|
Wix |
Простий візуальний конструктор, гнучкість у дизайні, безкоштовний план доступу |
Початківці, малі бізнеси, ті, хто цінує естетику |
|
Google сайти |
Безкоштовність, інтеграція з іншими google-сервісами, простий інтерфейс |
Освітні проекти, малий бізнес, ті, хто вже користується google-екосистемою |
|
SimDif |
Простий використання, інтеграція з google диском, безкоштовна версія доступу, можливість створювати багатосторінкові сайти |
Початківці, освітні проекти, ті, хто шукає швидке рішення |
Перед вибором рекомендується чітко визначити потреби та ресурси, щоб обрати платформу, яка найкраще відповідає вимогам користувача.
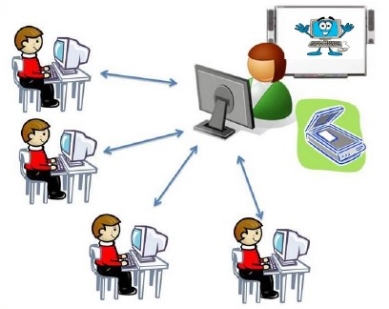
3. Створення сайту за допомогою платформи SimDif
![]()
![]()
![]() (інструкція-зразок створення сайту з інформатики)
(інструкція-зразок створення сайту з інформатики)
- Завантажити у свою папку картинки
- Відкрити програму SimDif. Для цього необхідно виконати такі дії: у google ввести назву SimDif → пошук; обрати (натиснути) Створіть безкоштовний вебсайт – SimDif Website Builder.
- Натиснути «Створіть свій безплатний сайт».

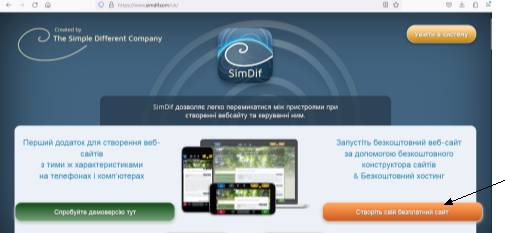
- Зареєструватися: ввести свою електронну пошту та пароль, натиснути внизу праворуч Зареєструватися.

- Ознайомитися з інструментами програми.
- Натиснути «Старт».
- Обрати всі сторінки Тематична сторінка, Сторінка блогу, Сторінка галереї, Сторінка розташування, Сторінка про нас → Далі.
-
 Вибрати тему (колір, пізніше можна створити свою картинку, додати її, змінивши тему) → Далі.
Вибрати тему (колір, пізніше можна створити свою картинку, додати її, змінивши тему) → Далі.
-
 Натиснути та видалити сторінки Сторінка блогу, Сторінка про нас, Сторінка розташування. Натиснути на .
Натиснути та видалити сторінки Сторінка блогу, Сторінка про нас, Сторінка розташування. Натиснути на .
- Натиснути Домашня сторінка → у вікні написати Головна сторінка → Застосувати. Змінити решту сторінок Тематична сторінка → Графіка для вебсередовища, Сторінка галереї → Графічні елементи на вебсторінках, Сторінка контактів → Контакти.
- Натиснути вгорі (ліворуч) Встановіть адресу для цього сайту → у вікно записати англійськими буквами sitesпрізвище (без пропусків або щось своє) → перевірити чи вільна адреса → якщо вільна, натиснути Застосувати → ОК.
- Натиснути Назва цього вебсайту → у вікні, що зʼявиться написати Інформатика → виділити слово → натиснути В (напівжирний) → змінити колір заголовка сайту (застосувати) → збільшити розмір символів 250 (зберегти).
- Натиснути на Головна сторінка та перейти до її вмісту. Натиснути на Про що цей сайт? → у вікні, що зʼявиться написати Створення сайту за допомогою програми SimDif → виділити речення → натиснути В (напівжирний) → по центру → Зберегти.
-
 Натиснути на місце зображення → Активне → Виберіть зображення → знайти картинку → змінити параметри налаштування картинки → в Описі зображення написати SimDif → включити бігунок Показати → Зберегти.
Натиснути на місце зображення → Активне → Виберіть зображення → знайти картинку → змінити параметри налаштування картинки → в Описі зображення написати SimDif → включити бігунок Показати → Зберегти.
- Натиснути на Назва для цього блоку → записати SimDif – конструктор вебсайтів → виділити речення → натиснути В (напівжирний) → по центру → Зберегти.
-

 Натиснути на текст … → набрати текст SimDif – один з небагатьох повнофункціональних конструкторів вебсайтів, що мають однаковий набір функцій на телефоні, компʼютері й планшеті. → SimDif (зробити курсивом І, далі звичайний текст, розмістити за шириною ) → Зберегти.
Натиснути на текст … → набрати текст SimDif – один з небагатьох повнофункціональних конструкторів вебсайтів, що мають однаковий набір функцій на телефоні, компʼютері й планшеті. → SimDif (зробити курсивом І, далі звичайний текст, розмістити за шириною ) → Зберегти.
- Натиснути на та видалити всі мегакнопки нижче. Натиснути .
- Натиснути на вкладку Графіка для вебсередовища.
- Натиснути на Про що ця сторінка → у текстовому полі написати Графіка для вебсередовища → провести відповідні налаштування → Зберегти.
-
 Натиснути на місце зображення → Активне → Виберіть зображення → знайти картинку → змінити параметри налаштування картинки → в Описі зображення написати Дизайн → включити бігунок Показати → Зберегти.
Натиснути на місце зображення → Активне → Виберіть зображення → знайти картинку → змінити параметри налаштування картинки → в Описі зображення написати Дизайн → включити бігунок Показати → Зберегти.
- Натиснути на Назва для цього блоку → записати Графічні формати webсторінок → провести відповідні налаштування → Зберегти.
- Натиснути на текст … → набрати текст Основними форматами рисунків, що відображаються програмами браузерів, є GIF (графічний формат обміну) і JPEG (об’єднана група експертів фотографії). Перевагою GIF-формату є можливість використання анімації. Перевагою JPEG-формату є компактність файлів і достатня якість передачі кольорів. → провести відповідні налаштування тексту → Зберегти.
- Натиснути на місце зображення → Активне → Виберіть зображення → знайти картинку (будь-яку) у своєму компʼютері → змінити параметри налаштування картинки → в Описі зображення написати Дизайн → включити бігунок Показати → Зберегти.
- Зображення 2 і 3 додати самостійно зі свого компʼютера (за пунктом 23).
- Натиснути Додати новий блок → обрати Маленьке зображення зліва + великий текс праворуч → Зберегти.
-
 Самостійно (див. пункт 21-23) записати Назва для цього блоку → Основний синтаксис додавання зображень на сторінку.
Самостійно (див. пункт 21-23) записати Назва для цього блоку → Основний синтаксис додавання зображень на сторінку.
Додати картинку .
Записати текст:
<img> – непарний тег, і «src» – обов’язковий атрибут з адресою зображення.
“title” – текст, який буде показано, при наведенні вказівника миші на картинку.
“width” – довжина зображення.
“height” – висота зображення.
- Натиснути на вкладку Графічні елементи на вебсторінках.
- Самостійно записати назву вкладки Графічні елементи на вебсторінках → назву блоку Традиційні варіанти застосування графіки → набрати текст:
- графічні роздільники;
- кнопки;
- маркери списків;
- буквиці.
![]() Застосувати маркований список до тексту.
Застосувати маркований список до тексту.
![]()
![]() Вставити три картинки зі свого компʼютера на відповідні місця (бігунок Показати відключити, замість назви картинки поставити будь-яку літеру). Решту картинок та мегакнопку видалити за допомогою .
Вставити три картинки зі свого компʼютера на відповідні місця (бігунок Показати відключити, замість назви картинки поставити будь-яку літеру). Решту картинок та мегакнопку видалити за допомогою .
![]() Натиснути .
Натиснути .
-
 Натиснути на перегляд (внизу екрану) і переглянути створений вебсайт.
Натиснути на перегляд (внизу екрану) і переглянути створений вебсайт.
- Натиснути на (внизу екрану), перейти до редагування сайту.
- Натиснути на вкладку Контакти.
Самостійно записати назву вкладки Контакти → за бажанням написати автора сайту.
- Натиснути на перегляд сайту. Натиснути на редагування сайту.
- Натиснути внизу сторінки Опублікувати.
3.1. Створення сайту за допомогою програми SimDif (продовження)
- Відкрити програму SimDif. Увійти в систему (електронна пошта, пароль).
- Додати нову сторінку → Сторінка блогу → змінити назву на Гіпертекстові елементи на вебсторінках.
-
 Додану сторінку перемістити перед сторінкою Контакти, за допомогою .
Додану сторінку перемістити перед сторінкою Контакти, за допомогою .
- Натиснути на назву Про що цей блог → змінити на Гіпертекстові елементи на вебсторінках → провести налаштування тексту → Зберегти.
- Потрібно закрити бігунок Показати дату (якщо бажаєте, можна залишити, щоб показувало дату створення блоку).
- Натиснути на Назва для цього блоку → змінити на Гіперпосилання в тексті.
- Натиснути на текст … → набрати текст:
Гіперпосилання – активний (виділеним кольором) текст, зображення чи кнопка на вебсторінці, натиснення на яку (активізація гіперпосилання) викликає перехід на іншу сторінку чи іншу частину поточної сторінки.
Гіперпосилання – адреса іншого мережевого інформаційного ресурсу у форматі URL, який тематично, логічно або будь-яким іншим способом повʼязаний з документом, у якому це посилання визначене.
- Провести відповідні налаштування тексту. Додати будь-яку картинку з компʼютера → Зберегти.
-
 Натиснути Додати новий блок → вибрати Маленьке зображення зліва + великий текст праворуч → натиснути → Зберегти.
Натиснути Додати новий блок → вибрати Маленьке зображення зліва + великий текст праворуч → натиснути → Зберегти.
- Перемістити новий блок вниз за допомогою . Повернутися в режим редагування.
- Натиснути на картинку → Unsplash → ввести у вікно слово youtube → Пошук → натиснути на картинку → Вибрати → Зберегти. (якщо через Unsplash не виходить завантажити картинку, то це можна зробити через Активне, попередньо завантаживши її на компʼютер).
- Натиснути на Назва для цього блоку → змінити на Мультфільми в youtube.
- Натиснути на текст … → набрати текст:
- Пес Патрон і зруйнований міст
- Кролик Петрик
- Фіксики
- В youtube знайти ці мультфільми за назвою та скопіювати посилання (для кожного).
-
 Для того, щоб зробити текст активним (гіпертекст), необхідно: виділити текст → натиснути → вставити скопійоване посилання → обрати Відкрити в новому вікні → Зберегти.
Для того, щоб зробити текст активним (гіпертекст), необхідно: виділити текст → натиснути → вставити скопійоване посилання → обрати Відкрити в новому вікні → Зберегти.
-
 Виконати таким чином для всіх назв мультфільмів → Зберегти.
Виконати таким чином для всіх назв мультфільмів → Зберегти.
- Перейти в режим перегляду та переглянути відповідні мультфільми.
-
 Перейти в режим редагування та натиснути Опублікувати.
Перейти в режим редагування та натиснути Опублікувати.
Примітка: адреса вашого сайту (ліворуч вгорі під ).
Як приклад: власний сайт (https://siteswykladacza.simdif.com/), на якому розміщую власні електронні освітні ресурси та реалізую зворотній звʼязок.
 Просканувавши QR-код, ви матимете змогу перейти на мій особистий сайт.
Просканувавши QR-код, ви матимете змогу перейти на мій особистий сайт.
4. Створення та налаштування власного вебквесту
1. Зареєструватися на платформі «Всеосвіта» (якщо не зареєстровані).
2. Обрати Освітні сервіси → Вебквести. (можна переглянути вебквести, які створювали інші викладачі)
3. Натиснути Створити вебквест.
4. Обрати шаблон, натиснути на нього.
5. Перейти на вкладку 1. Налаштування гри. У полі Привітання на початку гри → написати привітання до учнів.
6. Праворуч зазначити галочками:
– Обмежити час за який потрібно виконати всі завдання → вказати час у хвилинах;
– Обмежити загальну кількість невдалих спроб введення ключа (як вважаєте за потрібне – 2, 3, 4, …);
– Видати сертифікат по закінченню гри (за бажанням). Для цього потрібно: натиснути Редактор сертифікатів → Створити шаблон сертифікату → Обрати шаблон → обрати, який до вподоби та провести відповідні налаштування (додати текст, додати зображення, додати або видалити мітку (наприклад: дата – перетягти прямокутник на відповідне місце (буде встановлюватися автоматично, коли учень виконує квест); змінити розмір, колір, тип шрифту, натиснувши на прямокутник з текстом) → натиснути Створити новий шаблон (шаблону буде присвоєний номер, цей номер потрібно записати до редактора вебквестів.
– Відмітити галочкою одне із Всі обʼєкти активні, похитуються при наведенні, а курсор змінюється на вказівний палець або Всі обʼєкти неактивні, при наведенні жодним чином не виказують себе.
2. Перейти до 2. Налаштування рівнів.
8. Потрібно назвати рівень (відображає назву шаблона) Назва рівня (вказати як навивається ваш квест).
9. Потрібно обрати будь-який предмет, натиснути на нього. Нижче з’явиться поле Завдання, підказка або повідомлення при кліку на обʼєкт → вписати запитання (можна додавати зображення, аудіо- та відео-питання, користуючись панеллю інструментів).
10. У Додаткових налаштуваннях (праворуч) обрати Обʼєкт буде активним при наведенні курсору, Для перегляду цієї підказки учню потрібно ввести відповідь. У пункті Варіанти правильної відповіді написати правильну відповідь.
11. Нижче в полі Повідомлення або підказка після введення правильної відповіді написати відповідний текст (наприклад, Чудово! Вірно! Тощо) або додати зображення.
12. Повернутися до шаблону та натиснути на предмет, який виділений.
13. Перейти до іншого предмету та виконати пункти 8-11. Таких питань повинно бути не менше 10 (можна створювати 2, 3 рівня (шаблони для питань) до одного квесту, але сумарно не менше 10 питань (якщо менше, то програма не збереже і не опублікує ваш вебквест)).
14. Для виходу з вебквесту потрібно праворуч натиснути Вихід з рівня та обрати одну з умов Умова для виходу з рівня. Провести відповідні дії.
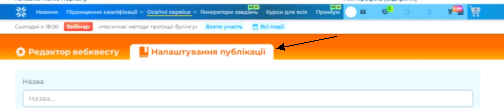
15. Перейти на вкладку Налаштування публікації (вгорі).

16. Провести відповідні дії: вписати назву квесту, обрати предмет, клас/курс, додати зображення відповідно до вашого квесту, зробити невеликий опис вашої роботи.
17. Внизу натиснути Зберегти.
18. Натиснути Опублікувати в бібліотеці.
 19. Перейти на вкладку Мої вебквести → обрати квест, натиснувши на назві. Провести налаштування (закритий, відкритий або з обмеженим доступом), зберегти зміни.
19. Перейти на вкладку Мої вебквести → обрати квест, натиснувши на назві. Провести налаштування (закритий, відкритий або з обмеженим доступом), зберегти зміни.
 20. Скопіювати посилання вебквесту та завантажити до classroom або до свого сайту, зробивши гіпертекст.
20. Скопіювати посилання вебквесту та завантажити до classroom або до свого сайту, зробивши гіпертекст.
 Приклади власних вебквестів
Приклади власних вебквестів
- Вебквест з хімії – Металевий лабіринт: таємниці та властивості
(https://vseosvita.ua/webquest/start/s/24456/27155-a992cbfe)
-
Вебквест з хімії –
 Дрімотна мережа «Вплив полімерних матеріалів на здоровʼя людини та довкілля»
Дрімотна мережа «Вплив полімерних матеріалів на здоровʼя людини та довкілля»
(https://vseosvita.ua/webquest/start/s/24907/27155-6c9cbc03)
-
Вебквест з цивільного захисту –
 Основи безпечного життя
Основи безпечного життя
(https://vseosvita.ua/webquest/start/s/24618/27155-68d74fe8)
-
Вебквест з основ медичних знань –
 Глибини медичної мудрості
Глибини медичної мудрості
(https://vseosvita.ua/webquest/start/s/24643/27155-ce3844cb)
-
 Вебквест з ПДР – Загальні положення, терміни та визначення
Вебквест з ПДР – Загальні положення, терміни та визначення
(https://vseosvita.ua/webquest/start/s/23874/27155-df4d1b85)

5. Створення google форми з отриманням сертифіката
-
 Відкрити свою електронну пошту gmail або зайти у свій акаунт.
Відкрити свою електронну пошту gmail або зайти у свій акаунт.
-
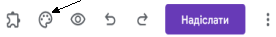
 Вибрати та натиснути в правому верхньому куті.
Вибрати та натиснути в правому верхньому куті.
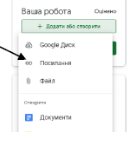
- Вибрати та натиснути Диск
- Ліворуч натиснути Створити → Google форми.
- Дати назву формі.
- Заповнити google форму (написати запитання, відповіді, вказати правильні відповіді).
-
 Налаштувати google форму (увімкнути/вимкнути оцінки (щоб працювала як тест), налаштувати тему (колір, зображення, шрифт (тип, розмір), за допомогою вкладки Налаштування тему ).
Налаштувати google форму (увімкнути/вимкнути оцінки (щоб працювала як тест), налаштувати тему (колір, зображення, шрифт (тип, розмір), за допомогою вкладки Налаштування тему ).
- Налаштувати google форму для отримання сертифіката. Для цього необхідно:
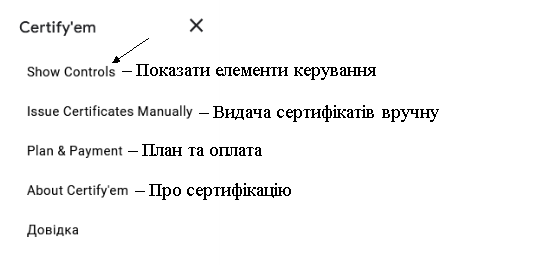
– натиснути на вкладку Доповнення → Certify’em (Сертифікуйте їх);
![]()
 – у відкритому вікні обрати Show Controls (Показати елементи керування);
– у відкритому вікні обрати Show Controls (Показати елементи керування);
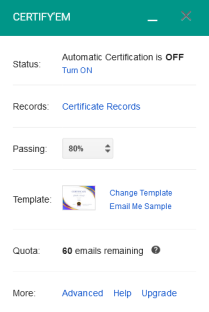
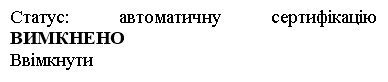
– у відкритому вікні провести налаштування:

![]()

![]()
![]()
![]()


– у вкладці Status натиснути на Turn ON – ввімкнути;
– у вкладці Passing (проходження) задати відсотковий критерій для успішного завершення тесту (скільки відсотків необхідно набрати, щоб отримати сертифікат);
– у вкладці Template обрати шаблон сертифіката із запропонованих (але можна зробити свій власний шаблон).
9. Для створення власного шаблону сертифіката необхідно:
– відкрити Google диск → Створити → Google презентації (презентації створені у PowerPoint працювати не будуть);
– дати назву презентації (наприклад: Шаблон сертифіката);
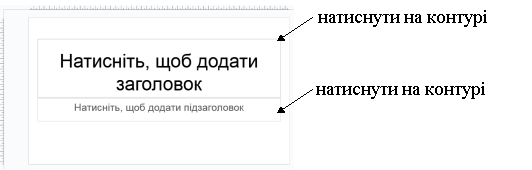
– видалити прямокутники для заголовка і підзаголовка (для цього потрібно натиснути мишкою на контур прямокутника і натиснути Delete);

 – вставити власний фон (шаблон) для сертифіката (можна скачати з інтернету) та розтягти на весь слайд;
– вставити власний фон (шаблон) для сертифіката (можна скачати з інтернету) та розтягти на весь слайд;
– написати відповідний текст, як приклад (провести налаштування тексту):
СЕРТИФІКАТ
виданий
{{full name}} – (прізвище та імʼя буде вписуватись автоматично)
про те, що він(вона) виконав(ла)
{{title}} – (назва тесту вписується автоматично)
з результатом: {{percent}} – (кількість відсотків)
{{data}} – (дата проходження тесту)
{{certificate id}} – (номер сертифіката)

 Приклади google форм
Приклади google форм
- Вікторина «Знавець інформатики»
(https://forms.gle/GoHFgub6d719zCZa9)

-
 Конкурс «Вода є життя»
Конкурс «Вода є життя»
https://forms.gle/KW6sop5Kc1hhMsUj8

ВИСНОВОК
У результаті використання онлайн-ресурсів та платформ для дистанційного навчання, а саме: створення власного сайту (для забезпечення доступу до навчального матеріалу), вебквестів (для підвищення зацікавленості учнів) та google форм з отриманням сертифіката (для ефективного збору інформації), підкреслюють важливість та необхідність майстерності викладача у сфері сучасних технологій.
Ці інструменти не лише сприяють створенню цікавого навчального процесу, але й розвивають навички учнів у використанні сучасних технологій та роблять процес навчання більш доступним та гнучким. Викладачі, які успішно впроваджують ці інновації, демонструють високий рівень адаптації до нових умов, активно взаємодіють із сучасними технологіями та сприяють розвитку компетентностей учнів у цифровому середовищі.
Окрім того, важливим елементом успішного дистанційного навчання є створення мотиваційної атмосфери для учнів, і викладачі, які вміло використовують різноманітні онлайн-ресурси та платформи, відіграють ключову роль у створенні стимулюючого навчального середовища.
Таким чином, майстерність викладача у використанні сучасних технологій для забезпечення якісного дистанційного навчання є необхідністю для успішного впровадження сучасного освітнього процесу.
СПИСОК ВИКОРИСТАНИХ ДЖЕРЕЛ
1. 22 кращих конструктора сайтів https://hostiq.ua/blog/ukr/site-builders/
2. Генератор Qr-кодів https://www.websiteplanet.com/uk/webtools/free-qr-code-generator/
3. Google форми, google презентації
4. ChatGPT https://chat.openai.com/
5. Конструктор сайтів SimDif https://www.simdif.com/uk/
6. Створення вебквестів на платформі «Всеосвіта» https://vseosvita.ua/webquest
7. Чим відрізняється блог від сайту https://moyaosvita.com.ua/internet/chim-vidriznyayetsya-blog-vid-sajtu/
1


про публікацію авторської розробки
Додати розробку