Оформлення та форматування тексту, списків, гіперпосилань засобами мови HTML
1

![]()




ПЛАН УРОКУ
виробничого навчання
майстра в/н Пугач І. О.
Група 6 Курс ІІ Дата 17 лютого 2022
Професія: Оператор з обробки інформації та програмного забезпечення
Код модуля ООІ та ПЗ-2.6.1: Програмування веб-сторінок та веб-сайту мовою розмітки HTML
Тема уроку: Оформлення та форматування тексту, списків, гіперпосилань засобами мови HTML
Мета уроку
- навчальна: поглибити знання, удосконалити навички та вміння форматування тексту мовою розмітки HTML;
- розвивальна: виробити в здобувачів освіти професійні навики оператора у верстанні сайтів з використанням мови розмітки HTML при роботі на ПК з використанням усіх правил техніки безпеки та охорони праці;
- виховна: виховувати в здобувачів освіти любов до праці та повагу до обраної професії.
Очікуваний результат:
- розуміння тегів для створення структури HTML-документу;
- розуміння призначення тегів для форматування тексту мовою розмітки HTML;
- вміння налаштувати інтерільяж та абзацний відступ;
- вміння змінювати параметри шрифту;
- вміння створювати нумеровані та марковані списки;
- вміння самостійно знаходити та аналізувати інформацію;
- розвиток пізнавального інтересу;
- формування мотивації до навчальної діяльності;
- розуміння особистісного значення у суспільстві.
Тип уроку: урок вдосконалення вмінь та формування навичок
Вид уроку: виконання індивідуальних робіт
Методи: частково-пошуковий, дослідницький метод, проблемний метод (наскрізне проблемне запитання), інтерактивні методи (мозковий штурм, впізнай мене, мікрофон, так і ні, пошук інформації, незакінчене речення), ігрові методи.
Дидактичне забезпечення: роздатковий матеріал, практичне завдання, інструкційна карта
Матеріально-технічне забезпечення: ПК, проектор, мультимедійна дошка, безпровідна мишка, безпровідна клавіатура, презентація в онлайн сервісі Canva.com, онлайн-сервіси для перевірки та удосконалення знань:
- Learning.apps;
- Classtime;
- веб-сервіс Google Classroom;
- Google таблиці;
- flippity.net;
- wordwall.net;
- Touch Typing Study;
- Gynzy.com;
- Liveworksheets;
- StudyStack.
Міжпредметні зв’язки:
- «Охорона праці»;
- «Англійська мова» за професійним спрямуванням;
- «Основи Web-дизайну».
СТРУКТУРА УРОКУ
І. Організаційна частина:
1.1. Перевірка присутності здобувачів освіти, їх зовнішнього виду.
1.2. Перевірка готовності здобувачів освіти до уроку.
Метою проведення виробничого навчання є закріплення навичок роботи з поглиблення знань та навиків форматування тексту мовою розмітки HTML та набуття професійних навиків у верстанні сайтів з використанням мови розмітки HTML.
Коуч-техніка «Лінія часу»

ІІ. Вступний інструктаж:
2.1. Мотивація навчальної діяльності: мотивацією здобувачів освіти на уроці буде спонукання їх до виконання вправ та досягнення результату з метою набуття професійних навиків у верстанні сайтів з використанням мови розмітки HTML.
2.2. Актуалізація знань здобувачів освіти
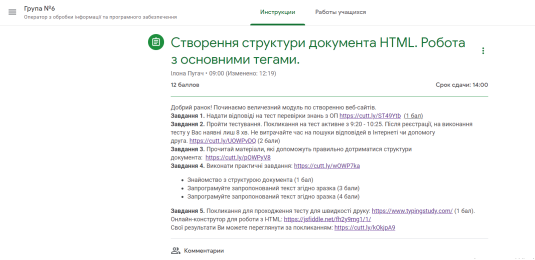
Перевірка виконання домашнього завдання відбувається з використанням веб-сервісу, створеного Google для навчальних закладів з метою спрощення створення, поширення і класифікації завдань безпаперовим шляхом – Classroom.
Здобувачам освіти необхідно виконати завдання згідно зразка

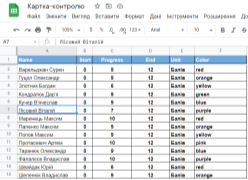
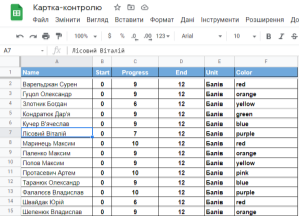
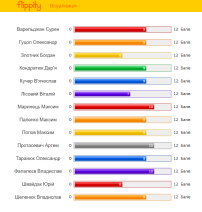
Свої результати за домашнє завдання, вступний та поточний інструктаж здобувачі освіти можуть переглядати у Flippity.net Progress Indicator – картці контролю.
 Перевірка знань набутих на попередніх уроках виробничого та теоретичного навчання з дисципліни «Основи Web-дизайну» .
Перевірка знань набутих на попередніх уроках виробничого та теоретичного навчання з дисципліни «Основи Web-дизайну» .
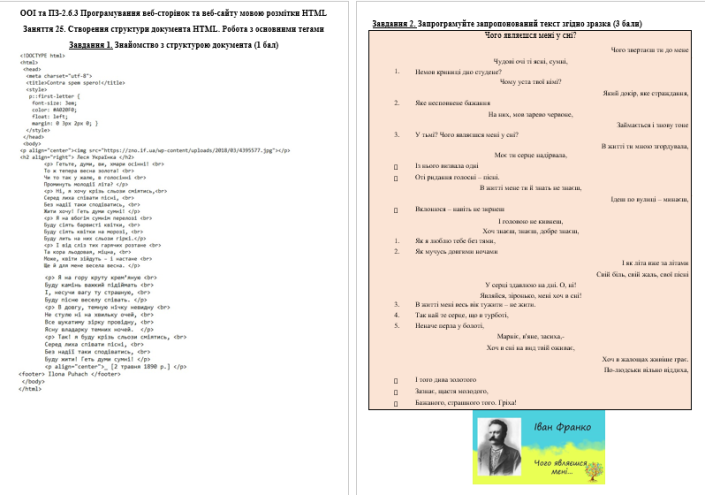
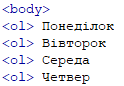
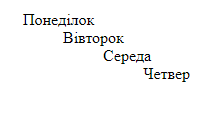
Вправа 1. «Структура документа HTML»
 Сьогодні, протягом уроку, я пропоную вам з’ясувати:
Сьогодні, протягом уроку, я пропоную вам з’ясувати:
Чи може HTML стати самостійною мовою програмування?
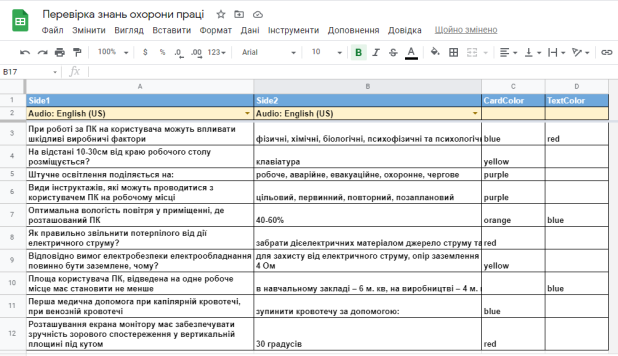
Перевірка знань з охорони праці за допомогою онлайн сервісу інтерактивних вправ Flippity
 Загальні положення інструкції №177
Загальні положення інструкції №177
- При роботі за ПК на користувача можуть впливати шкідливі виробничі фактори
 Відповідь: фізичні – параметри повітря, температура, вологість, швидкість повітря на робочому місці, шум, освітленість), хімічні, біологічні, психофізичні та психологічні
Відповідь: фізичні – параметри повітря, температура, вологість, швидкість повітря на робочому місці, шум, освітленість), хімічні, біологічні, психофізичні та психологічні
- На відстані 10-30см від краю робочого столу розміщується?
Відповідь: клавіатура
- Розташування екрана монітору має забезпечувати зручність зорового спостереження у вертикальній площині під кутом
Відповідь: 300
- Штучне освітлення поділяється на:
Відповідь: робоче, аварійне, евакуаційне, охоронне, чергове
- Види інструктажів, які можуть проводитися з користувачем ПК на робочому місці
Відповідь: первинний, позаплановий, повторний, цільовий
- Оптимальна вологість повітря у приміщенні, де розташований ПК
Відповідь: 40-60%
- Площа користувача ПК, відведена на одне робоче місце має становити не менше:
Відповідь: в навчальному закладі – 6 м. кв, на виробництві – 4 м. кв.
- Відповідно вимог електробезпеки електрообладнання повинно бути заземлене, чому?
Відповідь: для захисту від електричного струму, опір заземлення 4 Ом
- Як правильно звільнити потерпілого від дії електричного струму?
Відповідь: забрати діелектричних матеріалом джерело струму та надати першу медичну допомогу потерпілому
- Перша медична допомога при капілярній кровотечі, при венозній кровотечі
2.3. Пояснення нового матеріалу та способів виконання практичних дій:
З попереднього уроку ми вже знаємо як створити сторінку HTML, а тепер познайомимось з методами форматування тексту на сторінці.
Отже, весь головний контент сторінки розміщується в тегах <body> Наш текст </body >.
Розглянемо теги, які використовують для форматування тексту.
Щоб задати назву конкретного шрифту, його розмір і колір, використовують парний тег font із параметрами face (гарнітура шрифта), size (розмір) та color (колір).
Наприклад, <font size= «10» color= «red» face= «Times»> Текст </font>
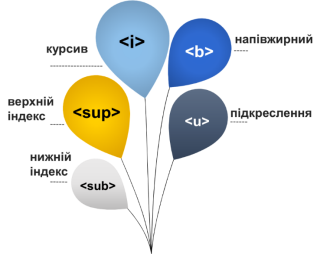
Теги форматування символів тексту (вони парні):
|
<b> текст </b> |
Напівжирний шрифт тексту |
|
<i> текст </i> |
Шрифт – курсив |
|
<u> текст </u> |
Підкреслений шрифт |
|
<sub> текст </ sub> |
Нижній індекс |
|
< sup> текст </ sup> |
Верхній індекс |
|
<big> текст </big> |
Великий шрифт |
|
<small> текст </small> |
Малий шрифт |
|
<b><i> текст </i></b> |
Напівжирний курсив |

Зразок виконання мови розмітки HTML
Теги для розміщення тексту (вони одинарні):
|
<p> |
Цей тег означає початок нового абзацу. Його можна записувати в кінці попереднього. Наступне після тегу <Р> речення буде розпочинатися з нового, вирівняного до лівого краю, абзацу без відступу. Між абзацами буде порожній рядок. Зауважимо, що тег <Р> може використовуватися як парний: <Р> текст абзацу </Р> |
|
<br> |
Наступний за цим тегом текст буде наведено у новому рядку без пропуску рядка |
|
<hr> |
У рядку буде проведена горизонтальна лінія |

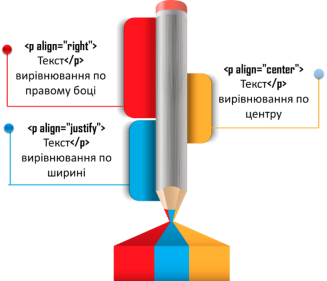
Текст за замовчуванням вирівнюється ліворуч. Якщо вирівнювання заголовка чи іншого елемента на сторінці потрібно задати явно, то використовують теги вирівнювання:
|
<center> елемент </center> |
Вирівнювання по центру |
|
<right> елемент </right> |
Вирівнювання праворуч |
|
<justify> елемент </justify> |
Вирівнювання по ширині |

Параметри налаштування абзацу
Налаштування відбуваються у <head> </head> – елемент наповнений контентом, який не відображений користувачам веб-сторінки. До них відносяться такі речі, як ключові слова і опис сторінки, які будуть з'являтися в результатах пошуку, CSS стилі нашого контенту, кодування і багато іншого.
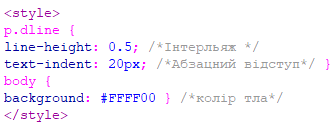
<style>
p.dline {
line-height: 0.5; /* Інтерільяж */
text-indent: 20px; /*Абзацний відступ у пікселях*/
}
</style>
Присвоєння класу до відповідного абзацу – <p class="dline">

Параметри тла сторінки
Перевірка отриманих знань
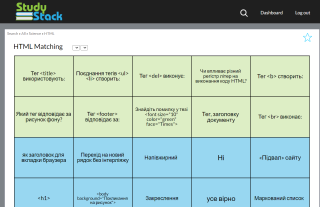
Закріплення отриманих знань здобувачів освіти відбувається з використанням онлайн сервісу StudyStack, який дозволяє створювати дидактичні матеріали. Він є конструктором для розробки різноманітних завдань з різних предметних галузей для використанням на уроках.
 Вправа 1. «Оформлення та форматування тексту, списків, гіперпосилань засобами мови HTML»
Вправа 1. «Оформлення та форматування тексту, списків, гіперпосилань засобами мови HTML»
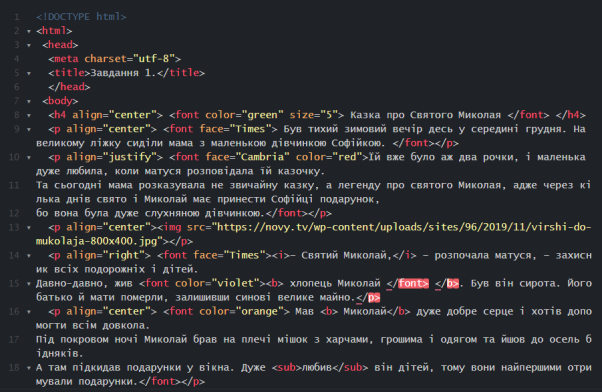
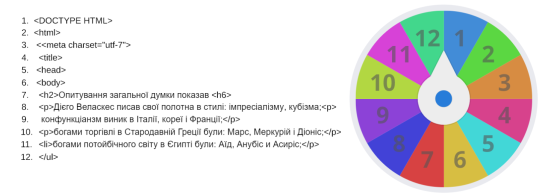
 Вправа 2. Наступне завдання для перевірки набутих знань відбувається з демонстрацією коду, в якому необхідно знайти помилки у запису.
Вправа 2. Наступне завдання для перевірки набутих знань відбувається з демонстрацією коду, в якому необхідно знайти помилки у запису.
Третім завданням для здобувачів освіти буде узагальнення набутих знань.
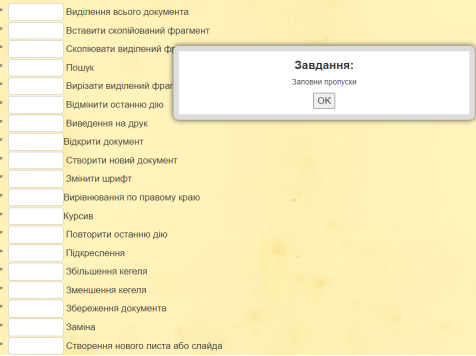
Вправа 3. «Призначення спеціальних клавіш»
2.4. Закріплення набутих знань за допомогою Google Classroom, Classtime та Flippity.net Progress Indicator
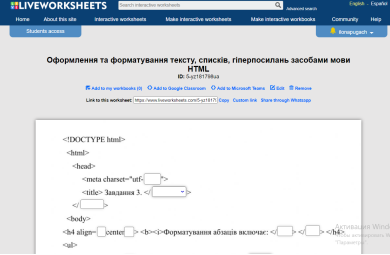
Індивідуальна робота з веб сервісом LiveWorksheets, який дозволяє вдосконалювати робочі матеріали, створені в форматах docx, pdf, jpg і png. Перетворює звичайні сторінки в інтерактивний матеріал для самоперевірки. Можна створювати робочі листи, які містять кілька типів завдань.
Усі практичні завдання, інструкційні картки та тестові завдання здобувачі освіти отримують у Google-додатку Classroom.
Свої результати за вступний та поточний інструктаж здобувачі освіти можуть переглядати у Flippity.net Progress Indicator – картці контролю.
ІІІ. Практичні завдання протягом 5 уроків виробничого навчання
В допомогу, здобувачі освіти отримали інструкційну карту з основними тегами для роботи.
|
HTML-код |
Призначення |
Приклад |
|
<!DOCTYPE html> |
доктайп, призначений для вказівки типу поточного документа – DTD (document type definition) |
|
|
<html> </html> |
тег, всередині якого зберігається заголовок (<head>) і тіло документа (<body>). |
|
|
<head> </head> |
елемент наповнений контентом, який не відображений користувачам веб-сторінки. |
|
|
<body> </body> |
тіло документа, призначений для розміщення тегів і змістовної частини веб-сторінки. |
|
|
<meta charset = «utf-8»> |
елемент встановлює UTF-8 кодування документа, що включає в себе більшість символів з усіх відомих людських мов. |
|
|
<title> </ title> |
заголовок сторінки |
|
|
<ol> |
список |
|
|
<h1> |
заголовок документа |
|
|
<ul> <li> <li> </ul> |
маркований список |
|
|
<ol> <li> <li> </ol> |
нумерований список |
|
|
<i> |
курсив |
|
|
<b> |
напівжирний |
|
|
<u> |
підкреслення |
|
|
<sup> |
верхній індекс |
|
|
<sub> |
нижній індекс |
|
|
<footer> |
«підвал» сайту |
|
|
<del> |
закреслення |
|
|
<font size=«10» color= «green» face= «Times»> ТЕКСТ </font> |
задання шрифту, кольору, розміру |
|
|
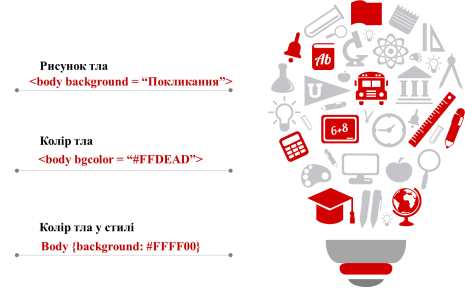
<body bgcolor= «#FFDEAD»> |
колір фону |
|
|
<body background= «Посилання»> |
рисунок фону |
|
|
<title> <style> p.dline { line-height: 0.5; /*Інтерльяж */ text-indent: 20px; /*Абзацний відступ*/ } body { background: #FFFF00 } /*колір тла*/ </style> |
налаштування інтерліньяжу, абзацного відступу у контейнері <head> з використанням стилю |
|
|
<p class= «dline»> |
присвоєння стилю абзацу |
|
|
<p align= «right»> Текст </p> |
вирівнювання по правій стороні |
|
|
<p align= «center»> Текст </p> |
вирівнювання по лівій стороні |
|
|
<p align= «justify»> Текст </p> |
вирівнювання по ширині |
|
ЗАВДАННЯ ДЛЯ САМОСТІЙНОГО ВИКОНАННЯ
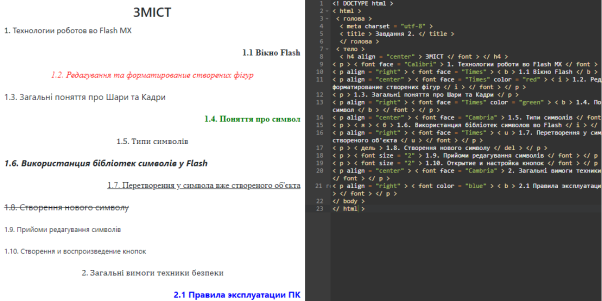
Завдання 1. Відформатуйте документ згідно зразка (4 бали)
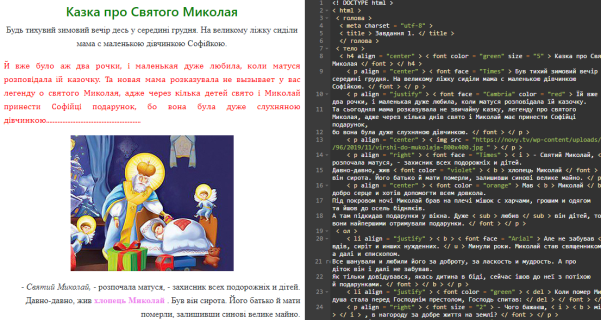
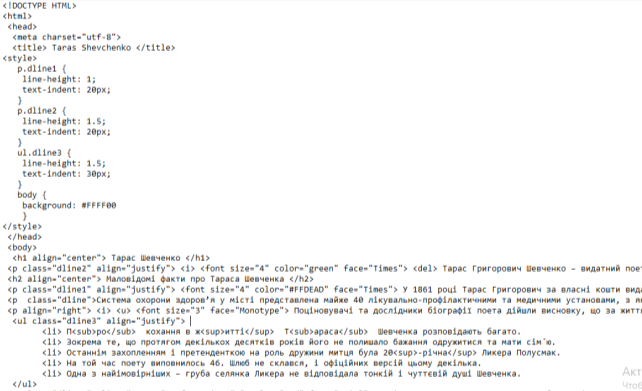
Казка про Святого Миколая
Був тихий зимовий вечір десь у середині грудня. На великому ліжку сиділи мама з маленькою дівчинкою Софійкою.
Їй вже було аж два рочки, і маленька дуже любила, коли матуся розповідала їй казочку. Та сьогодні мама розказувала не звичайну казку, а легенду про святого Миколая, адже через кілька днів свято і Миколай має принести Софійці подарунок, бо вона була дуже слухняною дівчинкою.

– Святий Миколай, – розпочала матуся, – захисник всіх подорожніх і дітей. Давно-давно, жив хлопець Миколай. Був він сирота. Його батько й мати померли, залишивши синові велике майно.
Мав Миколай дуже добре серце і хотів допомогти всім довкола. Під покровом ночі Миколай брав на плечі мішок з харчами, грошима і одягом та йшов до осель бідняків. А там підкидав подарунки у вікна. Дуже любив він дітей, тому вони найпершими отримували подарунки.
- Але не забував і про вдів, сиріт і інших нужденних. Минули роки. Миколай став священником, а далі і єпископом. Всі шанували і любили його за доброту, за ласкавість і мудрість. А про діток він і далі не забував. Як тільки довідувався, що якась дитина в біді, зараз ішов до неї з потіхою й подарунками.
- Коли помер Миколай і його душа стала перед Господнім престолом, Господь спитав:
– Чого бажаєш, мій Миколаю, в нагороду за добре життя на землі?
– НІЧОГО НЕ БАЖАЮ, – ВІДПОВІВ МИКОЛАЙ, – ТІЛЬКИ ДОЗВОЛЬ МЕНІ, БОЖЕ, СХОДИТИ ЧАС ВІД ЧАСУ З НЕБА НА ЗЕМЛЮ Й ВІДВІДУВАТИ ДІТЕЙ. УСМІХНУВСЯ ЛАСКАВО ГОСПОДЬ І СКАЗАВ:
– Знав я, яке буде твоє прохання. Щороку в день своїх іменин зможеш сходити на землю.
- А на землі пам'ять про Миколая не завмерла. Всі пам'ятали про його добрі діла, про його святе життя, і тому Церква його святими назвала.
- Та й на небі Миколай не сидить та відпочиває: він то подорожніх від хуртовини рятує, то пожежу допомагає гасити, то на морі шторм зупиняє. Допомагає людям, як може.
- У ніч з 18 на 19 грудня в оселі, де живуть діти, нечутно приходить Миколай і так само нечутно кладе переважно під подушки, а іноді у черевички сплячої малечі жадані дарунки. І що характерно – саме ті дарунки, які собі намріяли слухняні хлопчики й дівчатка.
- Взагалі-то напередодні чарівної ночі потрібно написати лист-прохання до святого, покласти записку на вікно і сподіватися на здійснення мрії: Чи то Ангел, чи то яка пташка той лист забере. І Миколай точно знатиме, чого від нього сподіваються. Але якщо малюк ще цілком не писемний, то святий і так здогадається.
А що чекає неслухняних? Ну, таких в Україні геть мало. Якщо трапляються, то їм дістається різочка, але тоненька і не довга. А якщо мама й тато дуже попросять Миколая, то попри різочку святий все ж покладе бодай цукерку чи помаранчу. Хіба би дитина зовсім не вірила в чудо. Є ж пісенька для святого Миколая: «Ой, хто, хто Миколая любить, ой, хто, хто Миколаю служить, тому святий Миколай у всі часи помагай».
Коли матуся закінчила розповідь, Софійка сонно посміхнулась і заснула. А вранці прокинулась з гарним настроєм – їй наснився святий Миколай, який запитував, що подарувати цій маленькій красуні. Софійка попросила, крім улюблених цукерків, коника, на якому можна гойдатися.
Завтра вже свято. Дівчинка цілий день допомагала мамі, була слухняною. А ввечері, коли лежала в ліжечку, довго не могла заснути і чекала святого.

Тільки-но вона заплющила оченята, як до кімнати зайшов Миколай – сивий дідусь з добрими очима. Він поклав маленькій під подушку ласощі, а коника тихенько поставив біля ліжечка. Поправив ковдрочку і вирушив далі. Бо святому потрібно було обдарувати всіх дітей!
А вранці з кімнати Софійки не почулось «МАМА!». Там лунав дзвінкий дитячий сміх. А мама, прийшовши до донечки заспівала: «Ой, хто, хто Миколая любить...»
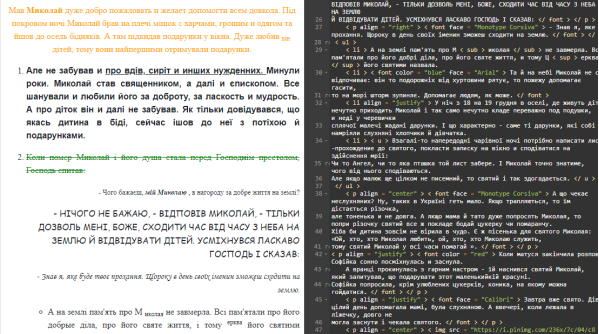
Завдання 2. Створити документ згідно зразка (1 бал)
ЗМІСТ
1. Технологія роботи у Flash MX
1.1 Вікно Flash
1.2. Редагування та форматування створених фігур
1.3. Загальні поняття про Шари та Кадри
1.4. Поняття про символ
1.5. Типи символів
1.6. Використання бібліотек символів у Flash
1.7. Перетворення у символ вже створеного об’єкта
1.8. Створення нового символу
1.9. Прийоми редагування символів
1.10. Створення і використовування кнопок
2. Загальні вимоги техніки безпеки
2.1 Правила експлуатації ПК
Завдання 3. Наберіть наступний текст з форматуванням символів та абзаців.(2 бали)
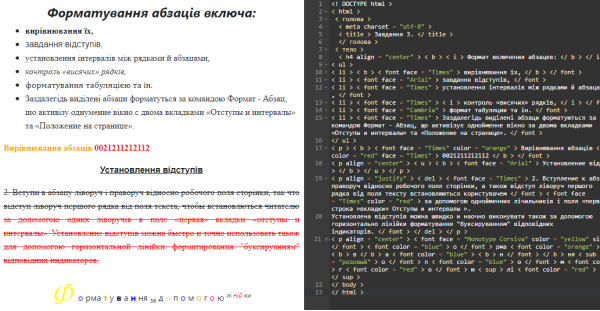
Форматування абзаців включає:
- вирівнювання їх,
- завдання відступів,
- установлення інтервалів між рядками й абзацами,
- контроль «висячих» рядків,
- форматування табуляцією та ін.
- Заздалегідь виділені абзаци форматуються за командою Формат – Абзац, що активізує однойменне вікно з двома вкладками «Отступы и интервалы» та «Положение на странице».
Вирівнювання абзаців 0021211212112
Установлення відступів
2. Відступи абзацу ліворуч і праворуч відносно робочого поля сторінки, а також відступ ліворуч першого рядка від поля тексту встановлюються користувачем за допомогою однойменних лічильників і поля «первая строка» вкладки «Отступы и интервалы». Установлення відступів можна швидко і наочно виконувати також за допомогою горизонтальної лінійки форматування "буксируванням" відповідних індикаторів.
Форматування за допомогою лінійки
Завдання 4. Наберіть наступний текст з форматуванням символів та абзаців. (2 бали)
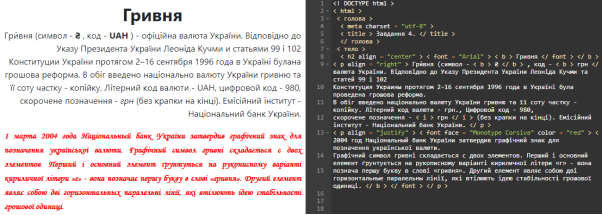
Гривня
Гри́вня (символ – ₴, код – UAH) – офіційна валюта України. Відповідно до Указу Президента України Леоніда Кучми та статей 99 і 102 Конституції України протягом 2–16 вересня 1996 року в Україні була проведена грошова реформа. В обіг введено національну валюту України гривню та її соту частку – копійку. Літерний код валюти – UAH, цифровий код – 980, скорочене позначення – грн (без крапки на кінці). Емісійний інститут – Національний банк України.
1 березня 2004 року Національний банк України затвердив графічний знак для позначення української валюти. Графічний символ гривні складається з двох елементів. Перший і основний елемент ґрунтується на рукописному варіанті кириличної літери «г» – вона позначає першу букву в слові «гривня». Другий елемент являє собою дві горизонтальні паралельні лінії, які втілюють ідею стабільності грошової одиниці.
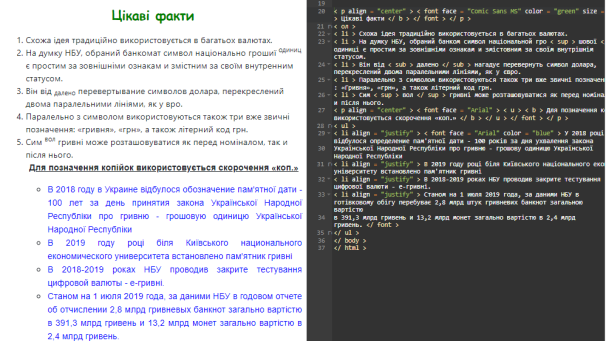
Цікаві факти
- Схожа ідея традиційно використовується в багатьох валютах.
- На думку НБУ, обраний банком символ національної грошової одиниці є простим за зовнішніми ознакам і змістовним за своїм внутрішнім статусом.
- Він віддалено нагадує перевернений символ долара, перекреслений двома паралельними лініями, як у євро.
- Паралельно з символом використовуються також три вже звичні позначення: «гривня», «грн», а також літерний код UAH.
- Символ гривні може розташовуватися як перед номіналом, так і після нього.
Для позначення копійок використовується скорочення «коп.»
- У 2018 році в Україні відбулося відзначення пам'ятної дати – 100 років з дня ухвалення закону Української Народної Республіки про гривню – грошову одиницю Української Народної Республіки
- У 2019 році біля Київського національного економічного університету встановлено пам'ятник гривні
- В 2018-2019 роках НБУ проводив закрите тестування цифрової валюти – е-гривні.
- Станом на 1 липня 2019 року, за даними НБУ в готівковому обігу перебуває 2,8 млрд штук гривневих банкнот загальною вартістю в 391,3 млрд гривень та 13,2 млрд монет загальною вартістю в 2,4 млрд гривень.
HTML-код практичного виконання
Завдання 1.


Завдання 2.

Завдання 3.

Завдання 4.


Поточний інструктаж.
- Формування умінь та навичок у процесі самостійної роботи здобувачів освіти:
- видача завдань здобувачам освіти для самостійної роботи відповідно теми заняття;
- пояснення послідовності виконання завдання;
- розподіл здобувачів освіти по робочим місцям;
- повідомлення про критерії оцінювання практичної діяльності здобувачів освіти;
Здобувачі освіти розвивають навики швидкості друку за допомогою онлайн сервісу Touch Typing Study.
- Обхід здобувачів освіти з метою:
- контролю і спостерігання виконання робіт, вправ, використання тегів;
- індивідуальна роботи з окремими здобувачами освіти, які потребують більшої уваги при роботі з тегами для форматування тексту;
- оцінювання послідовності застосування тегів та доцільності їх застосування у блоці тегів <style>;
- перевірка правильної організації робочих місць та дотримання вимог безпеки праці;
- перевірка здобувачів освіти на десятипальцевий метод друку;
- надавати допомогу здобувачам освіти в налагодженні обладнання;
- індивідуальний поточний інструктаж шляхом проведення цільових обходів робочих місць здобувачів освіти:
- перевірити як розпочато роботу і як виконуються вимоги охорони праці;
- збір даних на кожного здобувача освіти: правильність і раціональність методів їх роботи, самостійність, використання на практиці технічних знань тощо;
- здійснення підсумкового контролю;
- приймання та оцінка робіт.
IV. Заключний інструктаж.
- Аналіз умінь здобувачів освіти застосовувати нову навчальну інформацію, що вивчалася на уроці.
- Індивідуальна робота з практичним закріпленням для здобувачів освіти. Потрібно приєднатися до сесії «Оформлення та форматування тексту, списків, гіперпосилань засобами мови HTML» в онлайн-сервісі для встановлення миттєвого зв’язку – Classtime.
- Розбір неточностей, загальних помилок, зазначення шляхів їх попередження; виконання технічних розрахунків; вивчення інструкційних карток; самостійна розробка технологічних процесів.
- Порівняльний аналіз виконаних робіт та їх оцінювання.
- Повідомлення завдання для домашнього виконання
Здобувачам освіти необхідно набрати запропонований HTML-код, знайти у ньому помилки та здати виконану роботу у Classroom.


Майстер в/н Пугач І. О.


про публікацію авторської розробки
Додати розробку