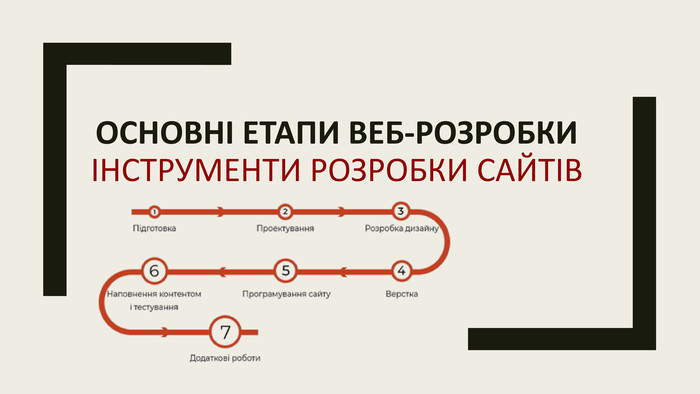
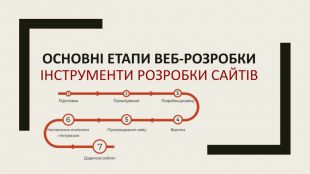
Основні етапи веб-розробки. Інструменти розробки сайтів
Про матеріал
Доцільно буде використовувати презентацію при вивченні теми "Основні етапи веб-розробки. Інструменти розробки сайтів".
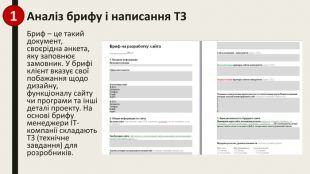
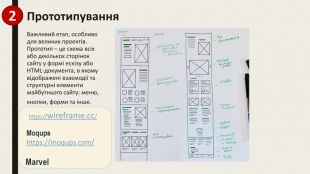
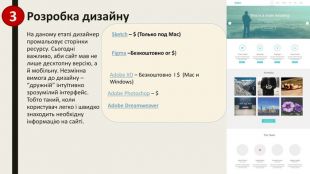
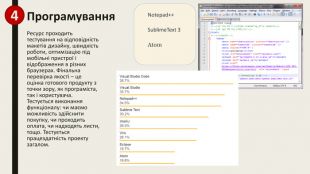
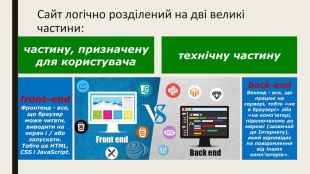
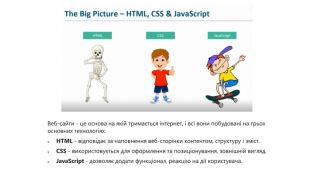
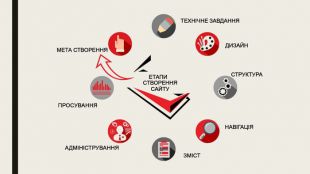
У матеріалі описані основні етапи розробки веб-сайтів та підібрано можливе програмне забезпечення для основних етапів прототипування та верстки сайтів. Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку