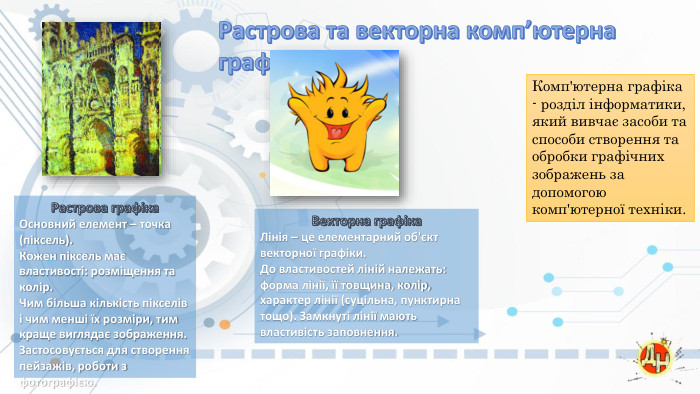
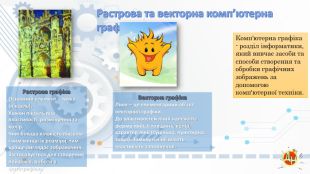
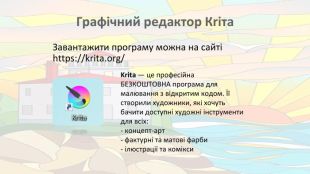
Основні поняття комп’ютерної графіки. Растрова та векторна комп’ютерна графіка. Знайомство з графічним редактором Krita
Про матеріал
підручник Інформатика 6 клас Ривкінд 2023 рік НУШ. Онлайн перегляд. Автори: Ривкінд Й. Я., Лисенко Т. І., Чернікова Л. А., Шакотько В. В.
тижневе навантаження 1 година Перегляд файлу
Зміст слайдів


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку