Поняття комп’ютерної графіки. Кодування графічних даних.
Давайте пригадаємо:
- Які особливості використання графічного редактора для створення зображень;
- Як створити зображення в середовищі текстового процесора або редактора презентацій;
- Що таке двійкове кодування;
- Як кодуються символи при опрацюванні комп'ютером.
Урок 13.
Тема: Поняття комп’ютерної графіки. Кодування графічних даних.
Мета:
- навчальна: сформувати поняття комп’ютерної графіки, кодування графічних даних, сформувати поняття векторного та растрового зображення та їх властивостей, навчитись оцінювати переваги та недоліки різних видів графіки;
- розвивальна: розвивати логічне мислення; формувати вміння діяти за інструкцією, планувати свою діяльність, аналізувати i робити висновки;
- виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість.
Тип уроку: засвоєння нових знань;
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
Давайте пригадаємо:
- Які особливості використання графічного редактора для створення зображень;
- Як створити зображення в середовищі текстового процесора або редактора презентацій;
- Що таке двійкове кодування;
- Як кодуються символи при опрацюванні комп’ютером.
ІІІ. Оголошення теми та мети уроку. Мотивація навчальної діяльності
Ми починаємо вивчати нову для нас тему: «Комп’ютерна графіка. Поняття комп’ютерної графіки. Растрові зображення, їх властивості. Формати файлів растрових зображень». Графічний тип відображення інформації самий наочний і інформаційно наповнений, тому майже всі інформаційні документи вміщують у собі графічні інформаційні об’єкти та блоки. Давайте з’ясуємо, що є комп’ютерною графікою і які вона має можливості (щодо подання інформації). Окрім того вивчимо різновиди комп’ютерної графіки. На цьому уроці ми зосередимося на принципах утворення графічних даних, можливості їх використання та різновидах графічних файлів.
IV. Вивчення нового матеріалу
До графічних зображень належать різноманітні малюнки, креслення, графіки, діаграми та інші зображення, які можна виводити на екран, друкувати, пересилати електронною поштою, розміщувати в Інтернеті тощо.
Стрімкий розвиток сучасних ІКТ спричинив появу та розвиток комп’ютерної графіки — зображень, які створюються, опрацьовуються та відображаються засобами комп’ютерної техніки.
Комп’ютерна графіка — це сукупність методів, прийомів і засобів створення та опрацювання графічних зображень за допомогою комп’ютера.
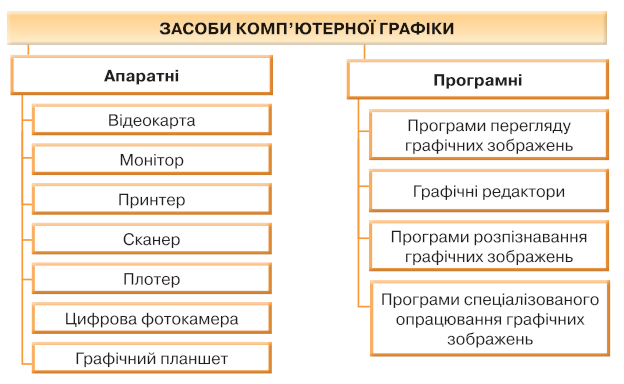
Сучасні апаратні та програмні засоби (мал. 23.1) значно розширюють спектр застосування комп’ютерної графіки. Це зручні інструменти для роботи з графічними зображеннями не лише для професіоналів, а й для пересічних користувачів.

Сьогодні комп’ютерну графіку використовують під час конструювання та моделювання, створення рекламних роликів, в архітектурі та дизайні, у видавничій справі, кінематографі тощо.
Як кодуються текстові, графічні та звукові дані?
Ви вже знаєте, що для опрацювання даних за допомогою комп’ютера використовують двійкове кодування даних. Під час кодування текстових повідомлень кожному символу ставиться у відповідність деякий двійковий код залежно від обраної таблиці кодування символів.
Для зберігання та опрацювання графічних і звукових повідомлень за допомогою комп’ютера також потрібне двійкове подання даних. Процес кодування в цьому разі є досить складним, оскільки за допомогою комп’ютера можна зберігати та опрацьовувати лише обмежені обсяги даних, у той час як природні сигнали — носії даних — є неперервними. Тому переведення аналогових сигналів до цифрового вигляду відбувається шляхом дискретизації (мал. 23.2).
Дискретизація (від англ. discretisation) — процес усунення неперервності (часової та просторової) аналогових сигналів — носіїв даних.
У випадку просторової дискретизації зображення ділять на невеликі області, у межах яких його характеристики (положення, колір, яскравість) вважаються незмінними.
У разі застосування дискретизації в часі на невеликі інтервали відповідно ділиться час. У межах цих інтервалів характеристики природних сигналів вважають незмінними.
Наочним прикладом часової дискретизації є кодування звуку за допомогою комп’ютера — приведення до цифрової форми (оцифровка). До комп’ютера надходить не сам звук (звукова хвиля), а електричний сигнал, зареєстрований деяким пристроєм, наприклад мікрофоном, радіо тощо.
Іншим прикладом є дискретизація рухомого зображення, яку ми спостерігаємо при кодуванні відео. У цьому разі ілюзія руху створюється шляхом швидкої зміни кадрів. При цьому кадри залишаються статичними.
Розрізняють два основні методи створення та кодування графічних зображень: растровий і векторний.
Растрове зображення складається з точок — пікселів відповідних кольорів і нагадує аркуш паперу в клітинку, на якому кожна клітинка зафарбована певним кольором.
Координати, форма, колір і розмір пікселів задаються при визначенні растра. Лише колір може змінюватись. Під час кодування для прямокутного растра характеристикам кожного пікселя ставиться у відповідність цифровий код.
Кожний растровий малюнок складається з певної кількості точок на одній горизонталі та одній вертикалі, які характеризують розмір малюнка. Наприклад, для операційної системи Windows типові розміри екрана монітора в пікселях можуть становити 640 х 480, 1024 х 768, 1280 х 1024. Що більша кількість пікселів міститься на екрані за одних і тих самих геометричних розмірів малюнка, то вища якість відтворення малюнка.
Кожний піксель, як об’єкт растрового зображення, має два основні параметри: розташування та колір. Їх значення записуються за допомогою відповідної кількості бітів.
Крім розмірів, малюнок характеризується також кольором кожного пікселя. Таким чином, для створення або збереження растрового малюнка необхідно зазначити його розміри та колір кожного пікселя.
Обсяг файла, що містить растрове графічне зображення, — це переважно добуток розмірів (кількість пікселів за шириною й висотою) цього зображення на глибину кольору — кількість бітів, що необхідна для кодування кольору пікселя.
Растрова графіка дає можливість одержати високу якість зображення, тому за її допомогою можна ефективно відтворювати реальні образи. Переваги растрових зображень: добре відтворюють напівтіні, плавні переходи між кольорами. Растрові зображення використовуються для запису фотографій, художніх репродукцій тощо. Недолік растрової графіки — великі за обсягом файли для зберігання растрових зображень, а також втрата якості зображення при збільшенні або зменшенні його розміру: зменшені зображення втрачають деталі, натомість на збільшених — проявляється їхня мозаїчна структура (мал. 23.3).
Векторні малюнки будуються за допомогою математичного опису простих об’єктів — ліній, кіл, з яких створюються більш складні. Такі прості об’єкти називають графічними примітивами. Векторний малюнок (мал. 23.4) складається з переліку об’єктів та наданих їм властивостей, зокрема форми, місця розміщення, розміру, контуру, вмісту. Перевагою векторної графіки є те, що файли, у яких зберігаються векторні зображення, у 10-1000 разів менші за обсягом, ніж файли, у яких зберігаються аналогічні растрові зображення. Векторні зображення легко редагувати та масштабувати без втрати якості.
У векторній графіці повністю використовують усі переваги роздільної здатності того конкретного пристрою, на який виводиться малюнок. При відтворенні векторного зображення пристрої виведення отримують вказівки намалювати об’єкт заданого розміру, використовуючи відповідну роздільну здатність пристрою.
Недоліком векторної графіки є «неприродність» малюнка. Природа «уникає» прямих ліній, і не завжди малюнок можна скласти з кіл і прямих ліній без втрати якості. Через це векторну графіку використовують здебільшого для побудови креслень, технічних та стилізованих малюнків, шрифтів, карт. Крім того, у векторних малюнках нечітко відтворюється колористичність відтінків.
V. Інструктаж з ТБ
VI. Засвоєння нових знань, формування вмінь
Виконання практичного завдання.
Вправа 1. ст. 165
Визначте критерії для порівняння растрових та векторних зображень. Побудуйте для цього таблицю. Результати заповнення таблиці обговоріть у парі.

Вправа 2. ст. 165
Пограйте в гру "Растрове чи векторне".
Один з учасників гри наводить приклад зображення, а другий називає, до якого виду комп'ютерної графіки його слід віднести. Наприклад, фотографія - растрове, накреслення - векторне тощо. Обґрунтуйте свій вибір, спираючись на властивості кожного виду графіки.
VІІ. Підсумки уроку
Виставлення оцінок.
Провести опитування учнів з наступних питань:
- сьогодні я дізнався...
- було цікаво....
- було важко...
- я зрозумів, що...
- тепер я можу...
- я відчув, що...
- я навчився...
- у мене вийшло...
- я зміг...
- я спробую...
- мене здивувало...
- мені захотілося...
VІІI. Домашнє завдання
Підручник п. 23.1-23.2 ст. 158-160
IХ. Оцінювання роботи учнів
1


про публікацію авторської розробки
Додати розробку
