Поняття про інфографіку. Сервіси побудови інфографіки
Моделі і моделювання. Аналіз та візуалізація даних (10 клас, нова програма 2018)
- сформувати поняття про інфографіку
- _Urok04.docx docx
- _Urok04.pptx pptx
- _завдання.docx docx
- _завдання.pdf pdf
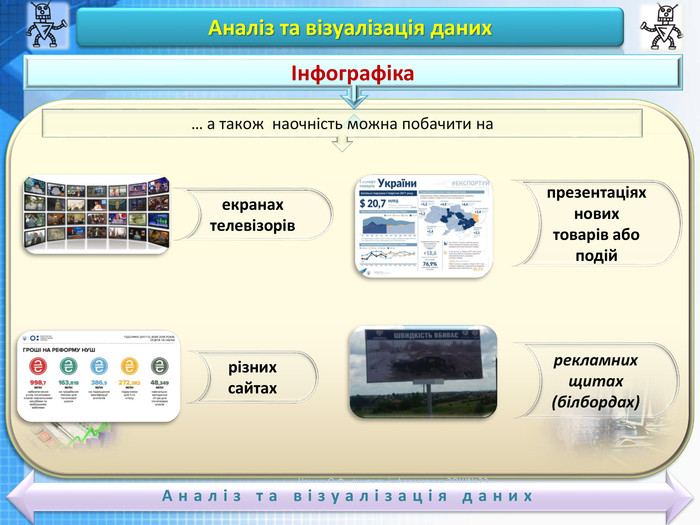
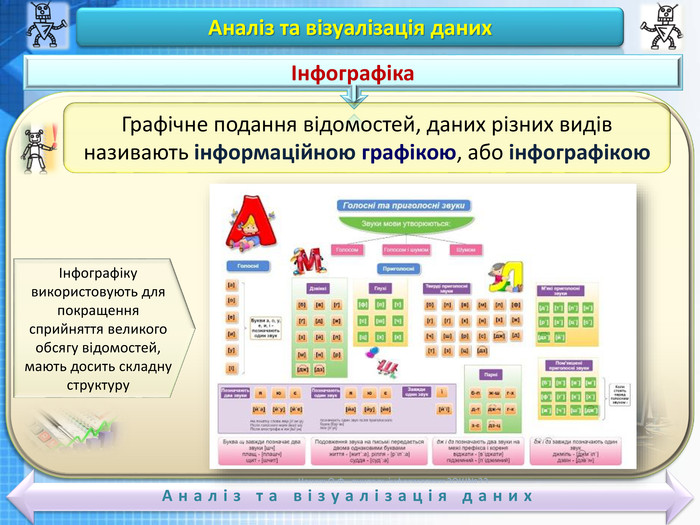
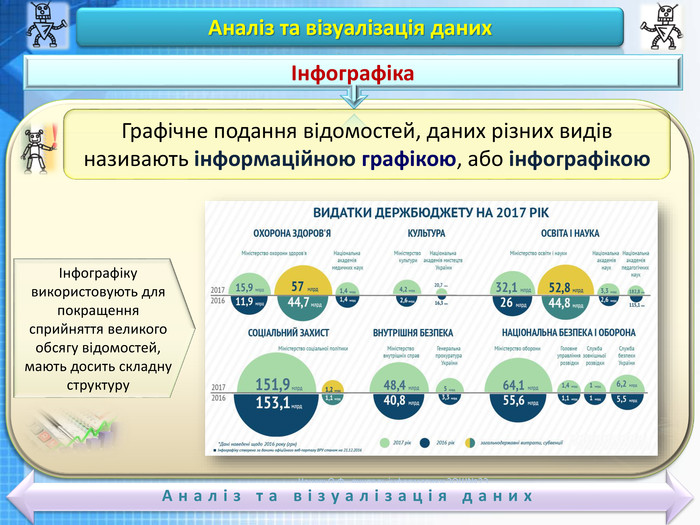
Інфографіка
Цілі:
- навчальна: сформувати поняття про інфографіку;
- розвивальна: розвивати логічне мислення, пам’ять; формувати вміння узагальнювати;
- виховна: виховувати інформаційну культуру, формування бережливого ставлення до обладнання комп’ютерного кабінету, виховання уміння працювати в групі; формування позитивного ставлення до навчання.
Тип уроку: Комбінований.
Обладнання та наочність: дошка, комп’ютери з підключенням до мережі Інтернет, підручник, навчальна презентація.
Програмне забезпечення: браузер, офісні програми.
Хід уроку
І. Організаційний етап
- привітання
- перевірка присутніх
- перевірка готовності учнів до уроку
ІІ. Актуалізація опорних знань
ІІІ. Мотивацій навчальної діяльності
IV. Вивчення нового матеріалу
Пояснення вчителя з елементами демонстрування презентації
(використовуються можливості локальної мережі кабінету або проектор)
Робота з підручником: § 2.3
V. Засвоєння нових знань, формування вмінь
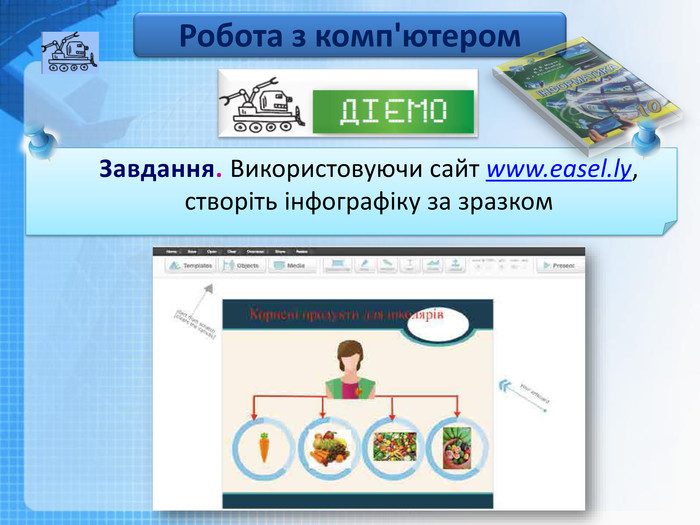
Робота за комп’ютером
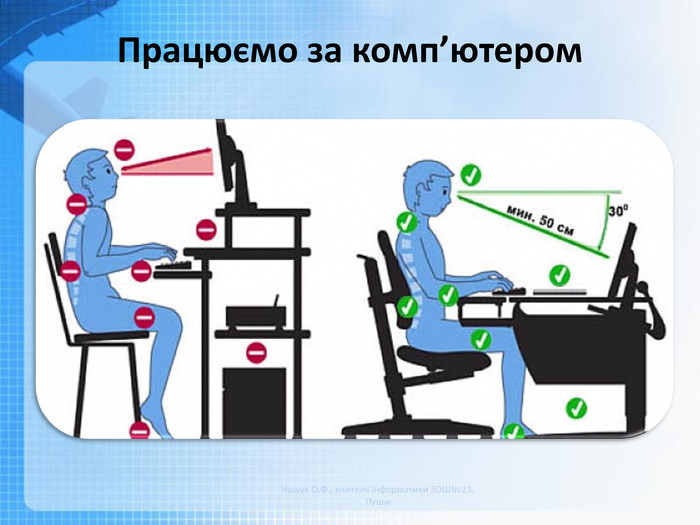
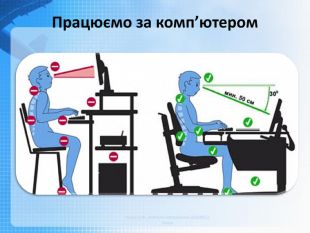
- Повторення правил безпечної поведінки за комп’ютером.
- Інструктаж учителя.
- Практична робота за комп’ютерами.
Підручник ст. 54
- Вправи для очей.
VI. Підсумки уроку
Фронтальне опитування
- Що таке інфографіка?
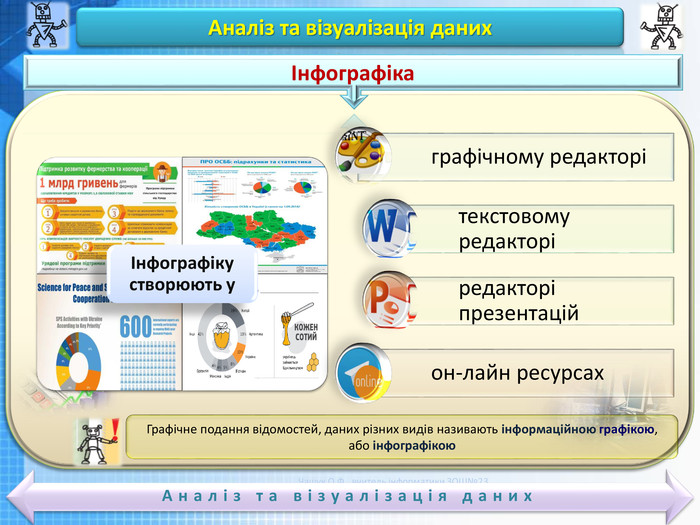
- Як можна створити інфографіку?
- В яких програмах є можливість створити інфографіку?
- Як змінити параметри лінії тренду?
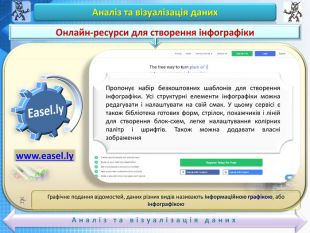
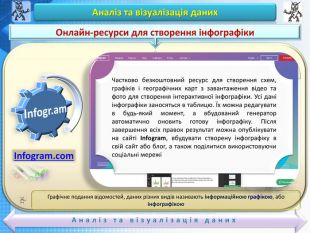
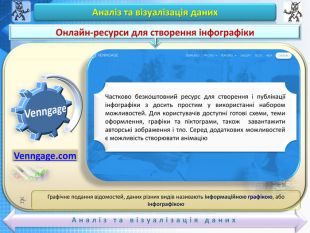
- Які Ви знаєте онлайн-ресурси для створення інфографіки ?
Рефлексія
1. Під час уроку я
- дізнався…
- зрозумів…
- навчився…
2. Найбільше мені сподобалося…
3. На уроках найкраще в мене виходило…
4. Я мав (-ла) труднощі з…
5. Я хотів би ще дізнатися про…
VІI. Домашнє завдання
Підручник § 11 ст.
VІІI. Оцінювання роботи учнів
Інфографіка
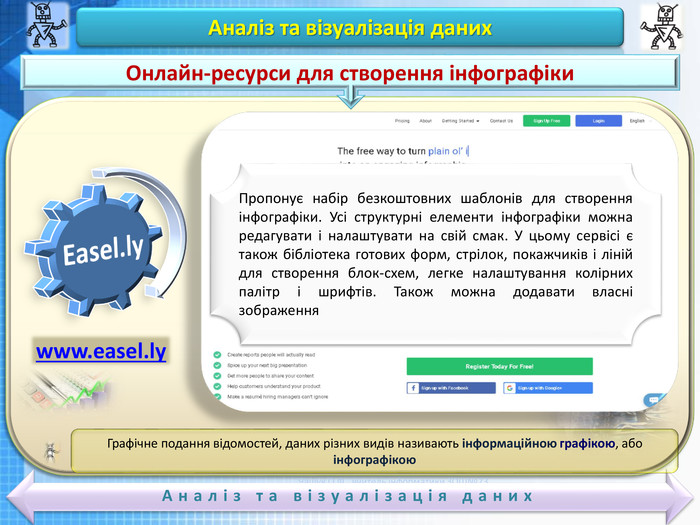
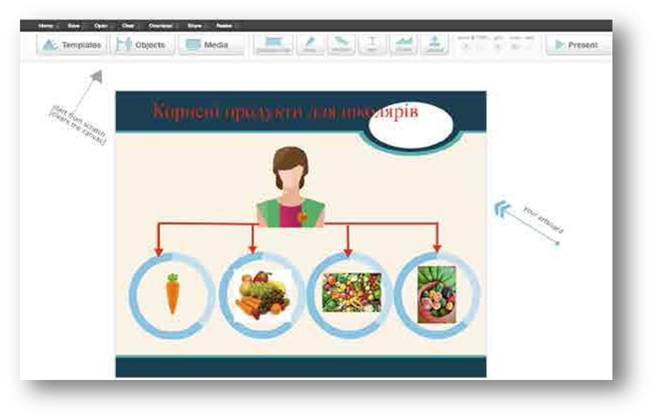
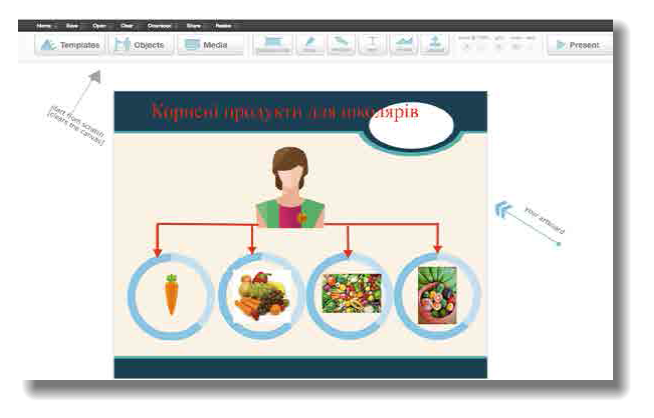
Завдання. Використовуючи сайт https://www.easel.ly, створіть інфографіку за зразком

Для цього:
- Відкрийте вікно браузера
- Відкрийте сайт за адресою www.easel.ly
- Виберіть Empty Template (англ Empty Template — порожній шаблон)
- Виділіть на шаблоні, що відкрився, усі допоміжні фігури і пояснювальні тексти і видаліть їх, використавши клавішу Delete або команду Delete контекстного меню
- Виберіть кнопку backgrownds (англ backgrownds — фони) і в списку фонів виберіть той, що відповідає зразку
- Виберіть кнопку text (англ text — текст), зі списку шаблонів текстів перетягніть на інфографіку шаблон заголовка header (англ header — заголовок) і розмістіть його в місці, що відповідає зразку
- Двічі клацніть на шаблоні заголовка, змініть текст відповідно до зразка, виділіть змінений текст, установіть його колір червоний, розмір шрифту 36, вирівнювання по центру
- Виберіть кнопку Objects (англ Objects — об’єкти), у списку категорій виберіть категорію avatar (англ avatar — аватар, графічне подання людини), зі списку картинок, що відкрився, перетягніть на інфографіку той, що відповідає зразку, розмістіть його в потрібному місці, виділіть його, змініть розміри відповідно до зразка
- Виберіть кнопку shapes (англ shapes — фігури), у правій частині списку фігур, що відкрився, натисніть кнопку See All (англ See All — подивитися все), з повного списку фігур перетягніть на інфографіку круг, розмістіть його і змініть розмір відповідно до зразка
- Виділіть круг, скопіюйте його тричі, використавши його контекстне меню, розмістіть чотири круги відповідно до зразка
- Виберіть кнопку draw (англ draw — малювати) і, використовуючи інструменти відрізок і стрілка, намалюйте відрізки і стрілки відповідно до зразка
- Виберіть кнопку Objects, у списку категорій виберіть категорію agriculture (англ agriculture — сільське господарство), зі списку картинок, що відкрився,перетягніть на інфографіку той, що відповідає зразку, розмістіть його в потрібному місці, виділіть його, змініть розміри відповідно до зразка
- Виконайте upload (англ upload — завантажити звідкись, імпортувати) ⇒ Add files (англ Add files — додати файли), виділіть у папці, що вкаже вчитель, значки файлів з малюнками, які відповідають зразку, та натисніть кнопку Відкрити
- Змініть розміри малюнків, що відкрилися, і розмістіть їх у кругах відповідно до зразка
- Доповніть зразок інфографіки іншими елементами за власним бажанням
- Збережіть вашу роботу на сайті, використавши меню Save (англ Save — зберегти)
- Збережіть вашу роботу на комп’ютері у вашій папці, виконавши Download (англ Download — завантажити кудись, експортувати) ⇒ Export My Work (англ Export My Work — експортувати мою роботу)
- Закрийте вікно браузера
Для цього:
1. Відкрийте вікно браузера
2. Відкрийте сайт за адресою www.easel.ly
3. Виберіть Empty Template (англ Empty Template — порожній шаблон)
4. Виділіть на шаблоні, що відкрився, усі допоміжні фігури і пояснювальні тексти і видаліть їх, використавши клавішу Delete або команду Delete контекстного меню
5. Виберіть кнопку backgrownds (англ backgrownds — фони) і в списку фонів виберіть той, що відповідає зразку
6. Виберіть кнопку text (англ text — текст), зі списку шаблонів текстів перетягніть на інфографіку шаблон заголовка header (англ header — заголовок) і розмістіть його в місці, що відповідає зразку
7. Двічі клацніть на шаблоні заголовка, змініть текст відповідно до зразка, виділіть змінений текст, установіть його колір червоний, розмір шрифту 36, вирівнювання по центру
8. Виберіть кнопку Objects (англ Objects — об’єкти), у списку категорій виберіть категорію avatar (англ avatar — аватар, графічне подання людини), зі списку картинок, що відкрився, перетягніть на інфографіку той, що відповідає зразку, розмістіть його в потрібному місці, виділіть його, змініть розміри відповідно до зразка
9. Виберіть кнопку shapes (англ shapes — фігури), у правій частині списку фігур, що відкрився, натисніть кнопку See All (англ See All — подивитися все), з повного списку фігур перетягніть на інфографіку круг, розмістіть його і змініть розмір відповідно до зразка
10. Виділіть круг, скопіюйте його тричі, використавши його контекстне меню, розмістіть чотири круги відповідно до зразка
11. Виберіть кнопку draw (англ draw — малювати) і, використовуючи інструменти відрізок і стрілка, намалюйте відрізки і стрілки відповідно до зразка
12. Виберіть кнопку Objects, у списку категорій виберіть категорію agriculture (англ agriculture — сільське господарство), зі списку картинок, що відкрився,перетягніть на інфографіку той, що відповідає зразку, розмістіть його в потрібному місці, виділіть його, змініть розміри відповідно до зразка
13. Виконайте upload (англ upload — завантажити звідкись, імпортувати) ⇒ Add files (англ Add files — додати файли), виділіть у папці, що вкаже вчитель, значки файлів з малюнками, які відповідають зразку, та натисніть кнопку Відкрити
14. Змініть розміри малюнків, що відкрилися, і розмістіть їх у кругах відповідно до зразка
15. Доповніть зразок інфографіки іншими елементами за власним бажанням
16. Збережіть вашу роботу на сайті, використавши меню Save (англ Save — зберегти)
17. Збережіть вашу роботу на комп’ютері у вашій папці, виконавши Download (англ Download — завантажити кудись, експортувати) ⇒ Export My Work (англ Export My Work — експортувати мою роботу)
18. Закрийте вікно браузера


про публікацію авторської розробки
Додати розробку