Наразі основою популярних соцмереж є візуал – прості відео і гарні та зрозумілі зображення. І не таємниця, що учні найкраще сприймають та запам’ятовують графічно оформлений матеріал. То чому б учителю не скористатися цим?
Вивчаєте новий термін? Закріпіть його тематичними зображеннями. Робите допис-оголошення у Фейсбуці? Додайте картинку або фотокартку, яка точно приверне увагу та затримає погляд батьків. Утім, дуже важливо, щоби зображення влучило в «яблучко», якнайкраще стосувалося теми вашого повідомлення.
Тому радимо скористатися онлайн-сервісами для створення візуального контенту! Наприклад, сервісом Figma, про який розповідала Євгенія Карлаш у межах вебінару «Учителювання в соцмережах: використання сервісу Figma для створення візуального навчального контенту».
Figma (Фігма) – це графічний онлайн-редактор для спільної роботи. За допомогою нього можна створити як супровідну презентацію до уроку, так і професійно оформити вчительский блог.
Чому саме Figma?
- Користуватися сервісом можна просто у браузері, не обов’язково завантажувати застосунок на комп’ютер.
- Сервіс працює з векторними зображеннями, тож редагування файлу не погіршить якість картинки.
- Англійськомовний, проте інтуїтивно зрозумілий, інтерфейс.
- Маєте смартфон? Завантажуйте додаток на Android або IOS.
- Забули зберегти зміни під час роботи над файлом? Нічого страшного, сервіс зберігає онлайн-версії!
- Figma є безкоштовним сервісом для індивідуальних користувачів і платним для фахових команд.
Крок 1. Реєстрація
Відкрийте головну сторінку офіційного вебсайту Figma. Або увійдіть у Google Market, Appstore. За запитом «Figma» завантажте графічний редактор.
- Щоби зареєструватися, натисніть на кнопку «Sign Up». Сервіс пропонує два варіанти реєстрації:
- Уведіть адресу своєї поштової скриньки та вигадайте новий пароль для свого облікового запису Figma.
- Натисніть «Continue with Google», оберіть свою електронну поштову скриньку. Так ви автоматично зареєструєтеся у Figma.
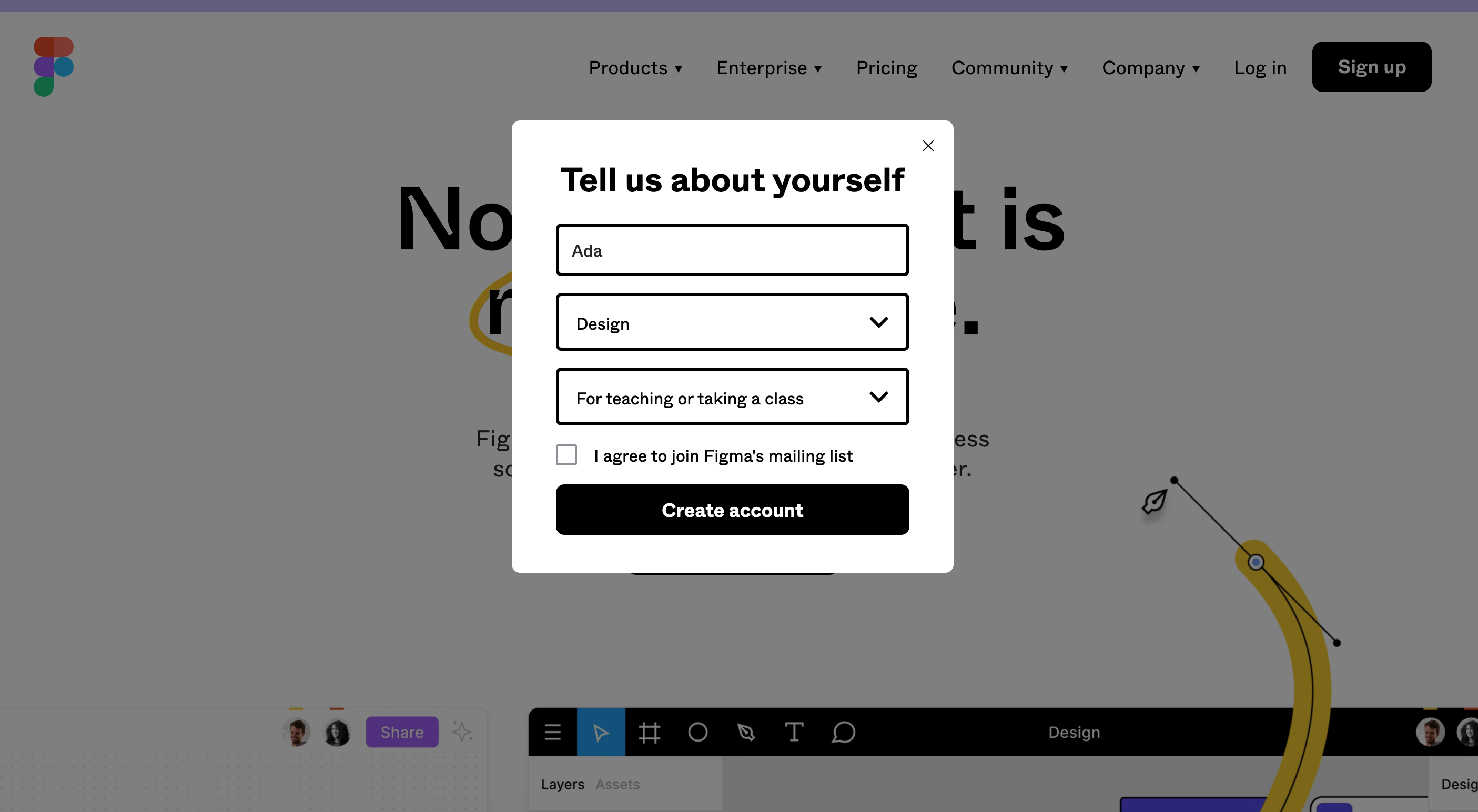
Останній крок реєстрації – зазначити, хто ви за фахом або з якою метою користуватиметеся сервісом. Варіанти будуть у випадному списку, тож ви можете обрати «For teaching or taking a class», тобто «Для вчителювання та навчання школярів». 
Крок 2. Створення нового файлу
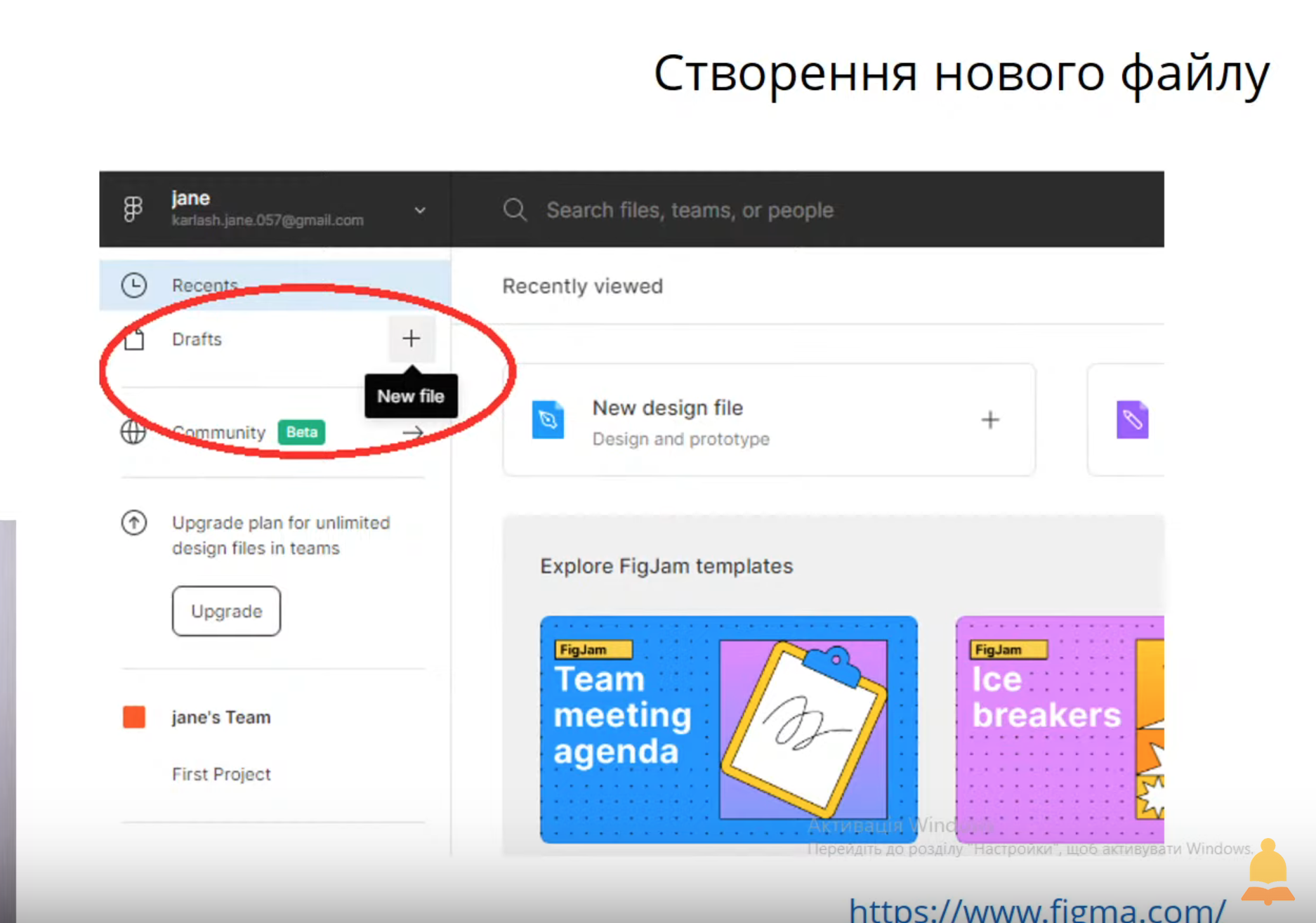
Після реєстрації ви побачите головну сторінку сервісу, яка містить готові шаблони для майбутнього дизайну, можливість імпортувати на сайт зображення та файли.
Як створити перший дизайн? Якщо ви користуєтеся сервісом із комп’ютера, у лівому верхньому кутку екрану є кнопка «Drafts» (Чернетки). А біля неї – знак плюсу. Натиснувши на нього, обирайте «Design File» (Дизайн файлу).

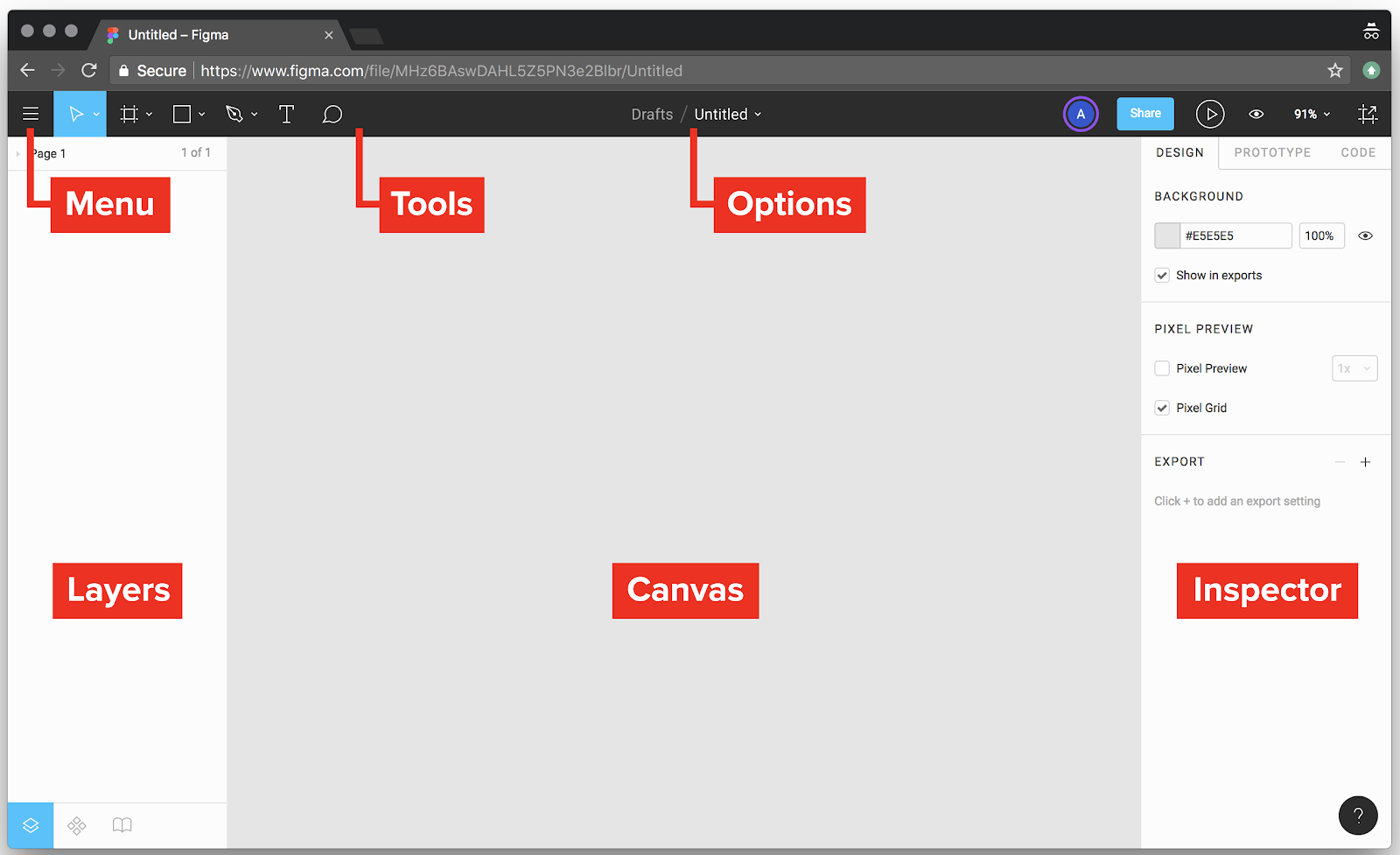
Крок 3. Огляд областей

- Меню (Menu). Щоби перейти до меню, натисніть відповідну позначку в лівому верхньому кутку сторінки. Що зручно: тут ви можете знайти будь-яку команду, шар тощо. Просто натисніть на «Quick actions» (Швидкі дії) та введіть англійською мовою те, що шукаєте.
- Інструменти (Tools). Панель інструментів – горизонтальна лінія вгорі сторінки. Вона містить те, що найчастіше потрібно користувачам (фігури, текст тощо).
- Опції (Options). Ця область показує додаткові параметри для обраного вами інструмента. Коли не обрано жодного об'єкта (як показано вище), Figma відображає ім'я файлу. Коли вибрано об'єкт, тут з'являються контекстні параметри.
- Шари (Layers). Будь-яка ваша дія у Figma – окремий шар. Ви можете об’єднувати їх у групи.
- Полотно (Canvas). Тут ви створюєте та переглядаєте всю свою роботу.
Інспектор (Inspector). Ця область показує контекстну інформацію та налаштування для будь-якого об'єкта. На зображенні вище, ми бачимо варіанти самого полотна.
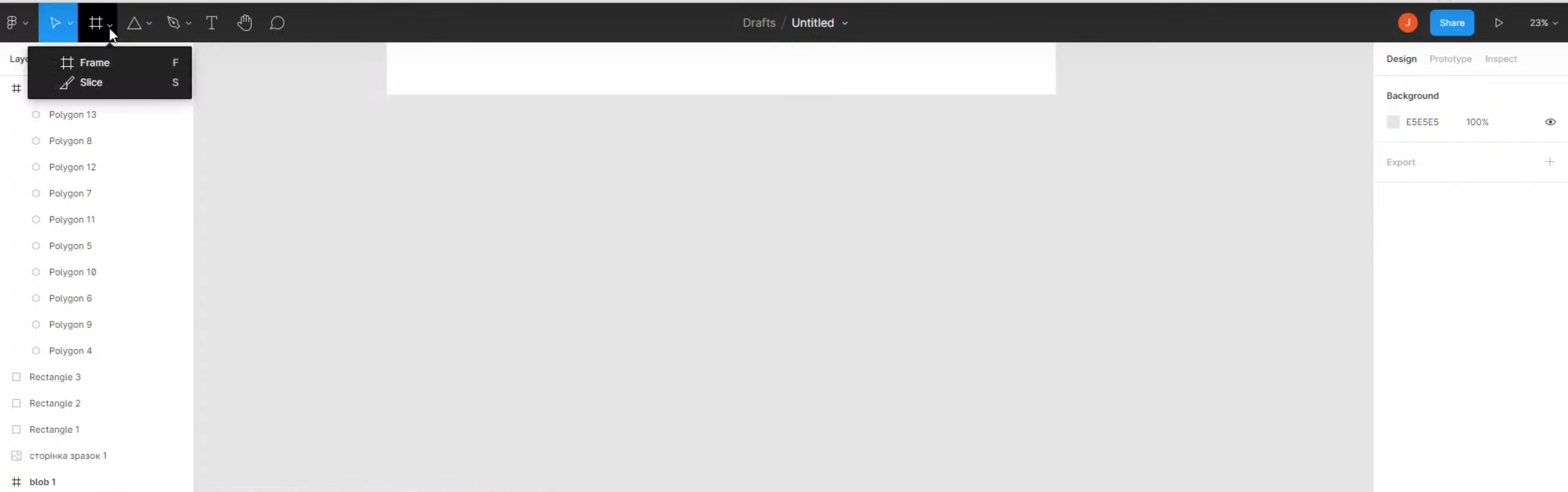
Крок 4. Створення робочої області
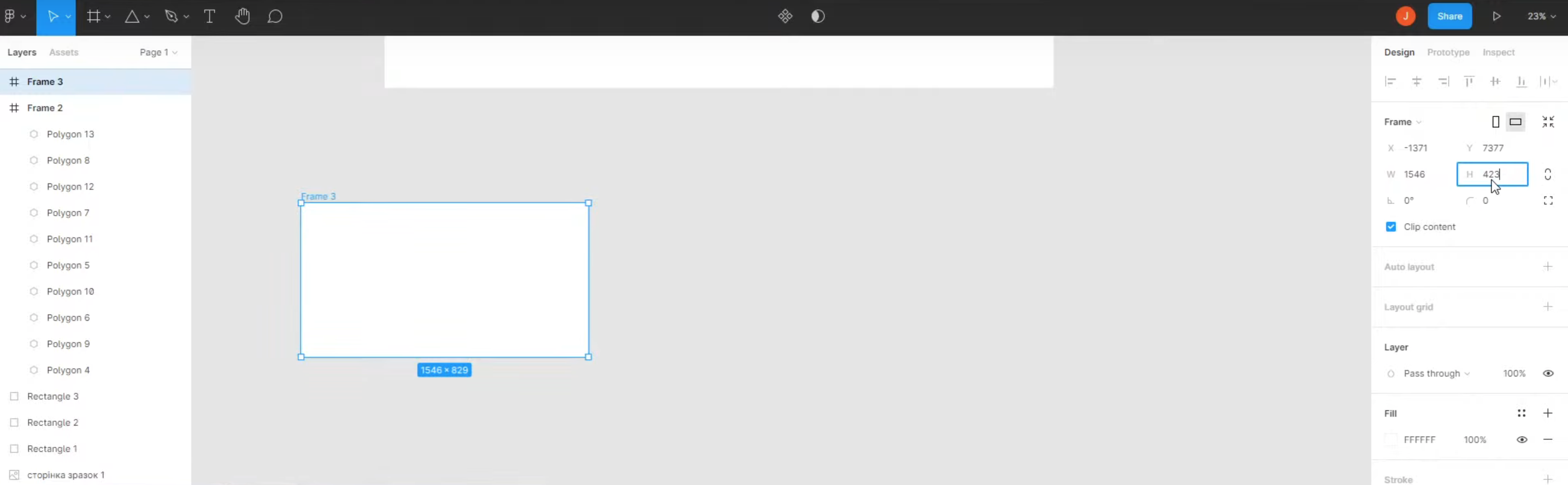
Натискаємо на «Frame» (Рамка) та на полотні довільно розтягуємо білу фігуру.

Далі в області «Інспектор» задаємо розмір зображення. На зображенні нижче бачимо універсальні параметри для картинки, з якою зручно працювати як на телефоні, так і на комп’ютері. За допомогою кнопок Ctrl та + наближаємо робочу область. 
Крок 5. Додаємо текст, фігури тощо
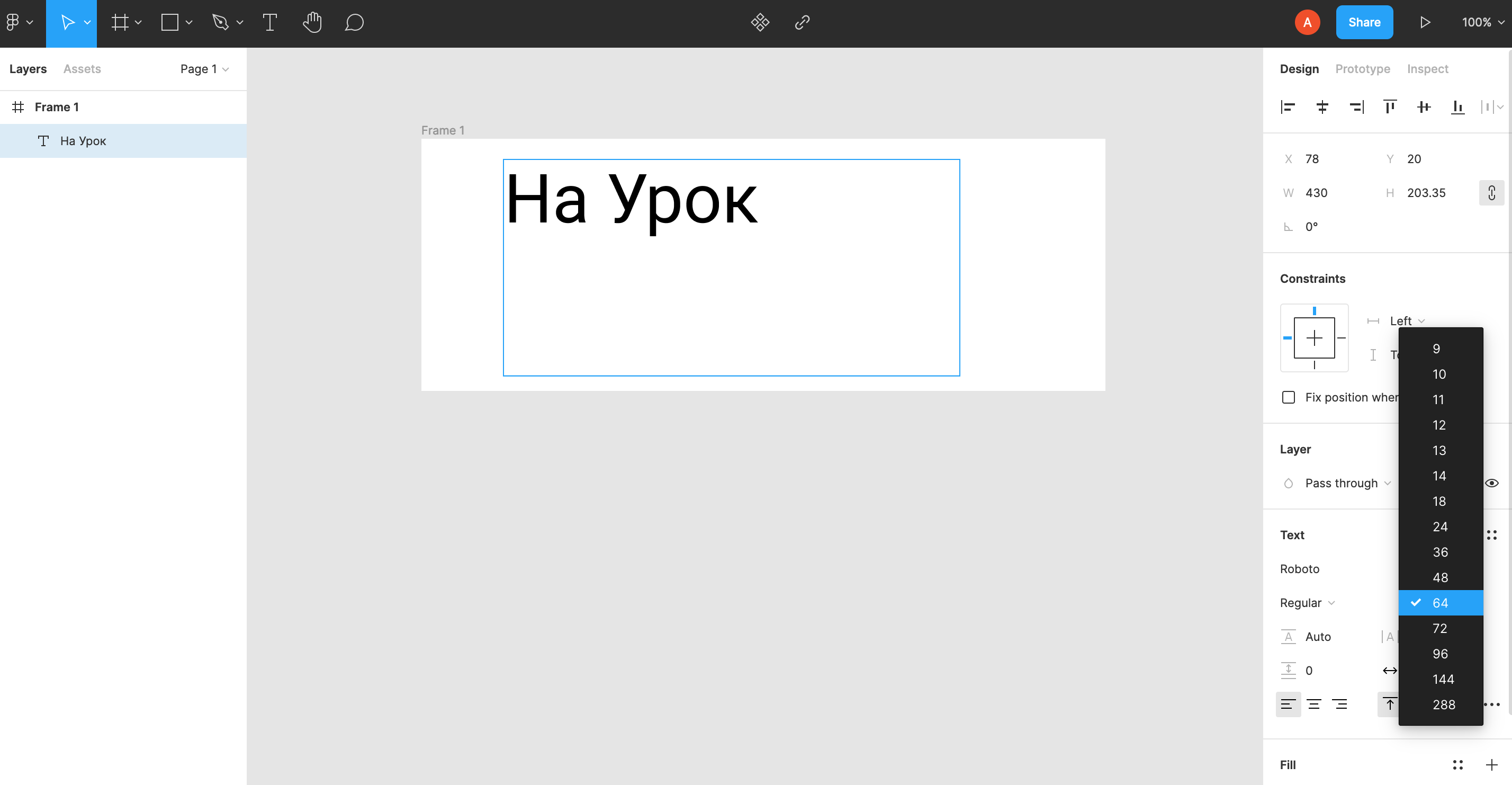
На панелі інструментів обираємо позначку тексту, пишемо те, що потрібно. Обираємо потрібні параметри тексту в області «Інструктора».

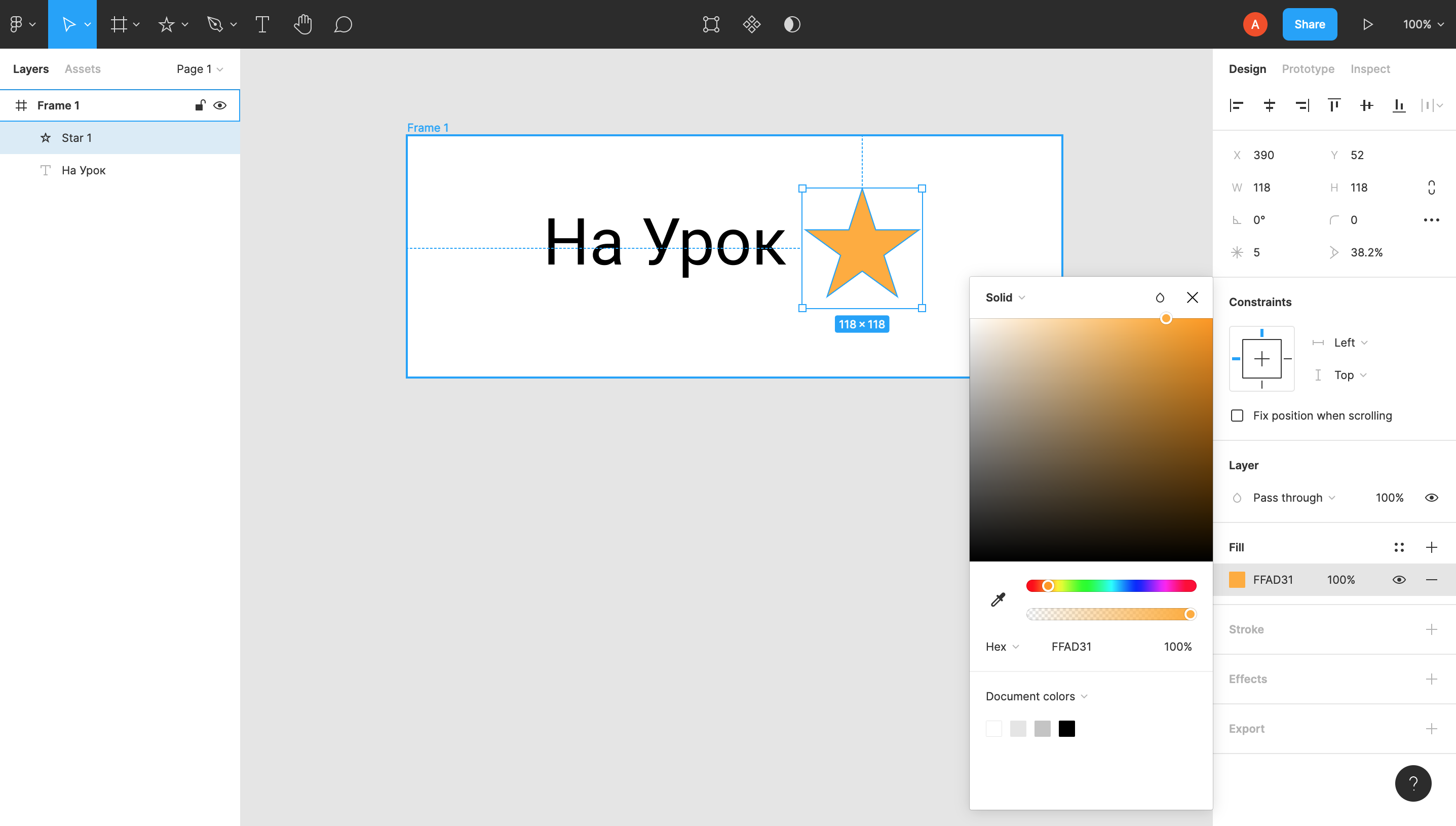
Додаємо фігуру, натиснувши четверту позначку в Панелі інструментів. «Розтягуємо» фігуру на полотні або довільно зменшуємо. У панелі «Інструктора» задаємо потрібні параметри: колір, розмір, кількість кутів тощо.

Отже, тепер ви знаєте, як користуватися графічним онлайн-редактором Figma. Хочете створити яскраву стрічку для Інстаграму або шапку для Ютюбу? Перегляньте наш вебінар «Учителювання в соцмережах: використання сервісу Figma для створення візуального навчального контенту». Після реєстрації ви отримаєте приємний подарунок – 5 ідей для використання вчителем сервісу Figma! Його можна завантажити на сторінці вебінарі.













Щоб залишити свій коментар, необхідно зареєструватись.