Позакласний захід "Кулінарні алгоритми"
Позакласне заняття – створення проекту
Кулінарні алгоритми
Підготувала
вчитель інформатики
НВК «Школа-гімназія «Сихівська»
Пасічник О.Г.
1. Пояснення завдання
Сьогодні складно знайти таку діяльність людини, де б не використовувались комп’ютери. Одне із застосувань комп’ютерних технологій – це моделювання.
Необхідно змоделювати створення рецептів для трьох страв:
- салати;
- канапки;
- коктейлі.
Програма, яку ви розробите, базується на випадкових числах. У мові програмування є вбудований генератор випадкових чисел. Страви, які ми обрали, складаються з компонентів. Кожний компонент має набір можливих продуктів. Генератор випадкових чисел видає число із заданого проміжку, а програмний алгоритм фіксує прив’язаний до цього числа продукт. Таким чином можна моделювати різні рецепти і фіксувати їх теж різними способами. Можливі такі варіанти:
- друк змодельованого випадковим чином рецепту в середовищі мови програмування;
- формування текстових файлів з рецептами;
- створення веб-сторінок, об’єднаних у сайт з головною сторінкою і розробленою навігацією наочним способом.
Хоча третій варіант є складнішим і довшим в реалізації, оберемо саме його, оскільки розраховуємо на користувачів у віці 10-15 років. Програма «Кулінарні алгоритми» має створити веб-сайт, який зручно і цікаво відвідати учням саме такого віку. Головна сторінка сайту буде містити наочні гіперпосилання, а рецепти мають ілюструватися заздалегідь відібраними картинками. Усі страви легко можуть приготувати діти для перекусу, коли до обіду чи вечері ще є досить часу, а поїсти вже не проти.
Програма буде створювати цілий сайт простим натисненням на кнопки! Можна готувати за рецептами цього сайту. А коли ці рецепти набриднуть – достатньо знову просто натиснути кнопку. І буде новий сайт з новими рецептами.
2. Опис роботи програми «Кулінарні алгоритми»
- Програму розмістити в папці «Кулінарні алгоритми».
- Вкладені папки – «Запуск кулінарних алгоритмів», «Картинки», «Кулінарні випадковості»

- У папці «Запуск кулінарних алгоритмів» буде файл kulinarija.exe –основний у нашому розробленні.


- У папці «Картинки» розташовані зображення для демонстрації роботи кулінарних алгоритмів, вони використовуються у майбутніх веб-сторінках.

- Папка «Кулінарні випадковості» спочатку порожня, при роботі з файлом kulinarija.exe в ній автоматично мають появитися 44 веб-сторінки:

- головна сторінка сайту index.html;
- файли index1.html, index2.html, index3.html - сторінки меню рецептів салатів, канапок та коктейлів;
- файли recepts1.html- recepts12.html, receptkn1.html- receptkn12.html, receptk1.html- receptk12.html – це сторінки з інгредієнтами салатів, канапок та коктейлів, що створені автоматично на основі функції генератора випадкових чисел – по 12 рецептів кожного виду (у програмі легко можна зробити і більше, ми зупинились на числі 12: сервірувальні елементи у кулінарії теж базуються на числі 12 – 12 чашок у сервізі, 12 ложок у наборі і т.ін., а у нас по 12 рецептів);
- файли 12.html ,22.html, 31.html, 33.html потрібні для оформлення головної сторінки – це файли для оформлення тла;
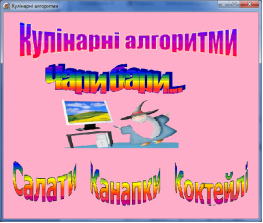
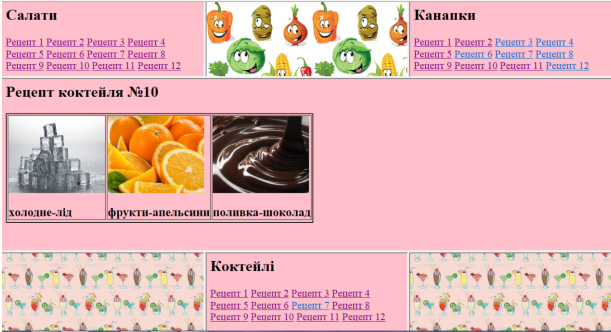
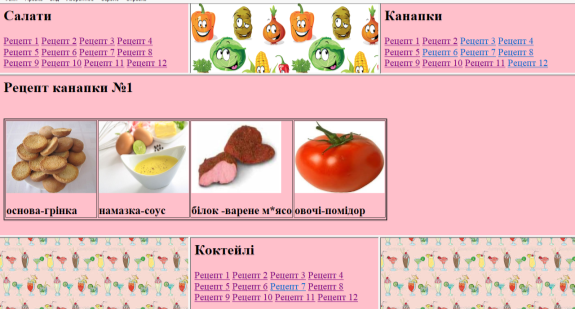
Ось такий вигляд може мати наш сайт.

- Якщо користувач нашої програми бажає отримати інші варіанти інгредієнтів указаних страв – потрібно передбачити можливість ще раз запустити kulinarija.exe – файли у папці «Кулінарні випадковості» будуть замінені на нові; проте слід пам’ятати, що, оскільки створення рецептів відбувається на основі функції генератора випадкових чисел, то можливі випадкові повтори окремих рецептів.
3. Програмні коди
Проект розроблений за допомогою середовища програмування Delphi.
Використана одна форма, елементами якої є зображення – об’єкти типу TImage.
При запуску проекту на виконання одразу програмується створення файлів-заготовок для майбутнього сайту index.html, index1.html, index2.html, index3.html, технічні веб-сторінки 12.html ,22.html, 31.html, 33.html. Для цього створена файлова змінна f.
procedure TForm1.FormCreate(Sender: TObject);
var f:textfile;
begin
form1.Color:=rgb(255,174,201);
assignfile(f,'../кулінарні випадковості/index.html'); rewrite(f);
writeln(f,'<html>');
writeln(f,'<title>кулінарні алгоритми</title>');
writeln(f,'<frameset rows="23%,53%,*">');
writeln(f,'<frameset cols="33%,33%,*">');
writeln(f,'<frame src="index1.html">');
writeln(f,'<frame src="12.html">');
writeln(f,'<frame src="index2.html">');
writeln(f,'</frameset>');
writeln(f,'<frame src="22.html" name="1">');
writeln(f,'<frameset cols="33%,33%,*">');
writeln(f,'<frame src="31.html">');
writeln(f,'<frame src="index3.html">');
writeln(f,'<frame src="33.html">');
writeln(f,'</frameset>');
writeln(f,'</frameset>');
writeln(f,'</html>');
closefile(f);
assignfile(f,'../кулінарні випадковості/12.html'); rewrite(f);
writeln(f,'<body background="..\картинки\88.png">');
closefile(f);
assignfile(f,'../кулінарні випадковості/22.html'); rewrite(f);
writeln(f,'<body background="..\картинки\22.png">');
closefile(f);
assignfile(f,'../кулінарні випадковості/31.html'); rewrite(f);
writeln(f,'<body background="..\картинки\33.png">');
closefile(f);
assignfile(f,'../кулінарні випадковості/33.html'); rewrite(f);
writeln(f,'<body background="..\картинки\33.png">');
closefile(f);
end;
Команди assignfile() вказують де і який файл буде створений, а команди writeln() формують записи у відповідні файли, які побудовані як коди мови розмітки гіпертексту – так автоматично створюються веб-сторінки. Головну сторінку index.html сформовано за допомогою семи фреймів:
|
Список гіперпосилань на рецепти салатів |
Декоративне зображення |
Список гіперпосилань на рецепти канапок |
|
Фрейм для відтворення інгредієнтів обраної користувачем страви |
||
|
Декоративне зображення |
Список гіперпосилань на рецепти коктейлів |
Декоративне зображення |

Зображення «Салати», «Канапки» та «Коктейлі» формують веб-сторінки з рецептами страв, кожний інгредієнт якої обирається зі списку можливих на основі вибору числа генератором випадкових чисел random().
Код події клацання кнопкою миші по зображенню «Салати».
procedure TForm1.Image3Click(Sender: TObject);
var f:textfile;
zel,hr,sk,bil,ar,i:integer;
begin
randomize;
for i:=1 to 12 do
begin
assignfile(f,'../кулінарні випадковості/recepts'+inttostr(i)+'.html');
rewrite(f);
writeln(f,'<html>');
writeln(f,'<body bgcolor=pink>');
writeln(f,'<h2>Рецепт салата №'+inttostr(i)+'</h2>');
writeln(f,'<table border=2>');
writeln(f,'<tr>');
zel:=random(4);case zel of
0:writeln(f,'<td><img src="..\картинки\kapysta.png" width=200 height=160><h3>зелене-капуста</h3></td>');
1:writeln(f,'<td><img src="..\картинки\petrushka.png"width=200 height=160><h3>зелене-петрушка</h3></td>');
2:writeln(f,'<td><img src="..\картинки\salat.png"width=200 height=160><h3>зелене-салат</h3></td>');
3:writeln(f,'<td><img src="..\картинки\brokkoli.png"width=200 height=160><h3>зелене-броколі</h3></td>');
end;
hr:=random(4);case hr of
0:writeln(f,'<td><img src="..\картинки\sygariki.png"width=200 height=160><h3>хрустке-сухарики</h3></td>');
1:writeln(f,'<td><img src="..\картинки\chips.png"width=200 height=160><h3>хрустке-чіпси</h3></td>');
2:writeln(f,'<td><img src="..\картинки\ogirok1.png"width=200 height=160><h3>хрустке-огірок</h3></td>');
3:writeln(f,'<td><img src="..\картинки\perecz.png"width=200 height=160><h3>хрустке-перець</h3></td>');
end;
sk:=random(8);case sk of
0:writeln(f,'<td><img src="..\картинки\mango.png"width=200 height=160><h3>солодке/кисле-манго</h3></td>');
1:writeln(f,'<td><img src="..\картинки\pomidor.png"width=200 height=160><h3>солодке/кисле-помідор</h3></td>');
2:writeln(f,'<td><img src="..\картинки\apelsun.png"width=200 height=160><h3>солодке/кисле-апельсин</h3></td>');
3:writeln(f,'<td><img src="..\картинки\kukurudza.png"width=200 height=160><h3>солодке/кисле-кукурдза</h3></td>');
4:writeln(f,'<td><img src="..\картинки\greyfrukt.png"width=200 height=160><h3>солодке/кисле-грейпфрут</h3></td>');
5:writeln(f,'<td><img src="..\картинки\sluva.png"width=200 height=160><h3>солодке/кисле-слива</h3></td>');
6:writeln(f,'<td><img src="..\картинки\klykva.png"width=200 height=160><h3>солодке/кисле-клюква</h3></td>');
7:writeln(f,'<td><img src="..\картинки\malina.png"width=200 height=160><h3>солодке/кисле-малина</h3></td>');
end;
bil:=random(6);case bil of
0:writeln(f,'<td><img src="..\картинки\kurka.png"width=200 height=160><h3>білкове-м*ясо</h3></td>');
1:writeln(f,'<td><img src="..\картинки\goroh.png"width=200 height=160><h3>білкове-горошок</h3></td>');
2:writeln(f,'<td><img src="..\картинки\artichoke.png"width=200 height=160><h3>білкове-артишок</h3></td>');
3:writeln(f,'<td><img src="..\картинки\baklajan.png"width=200 height=160><h3>білкове-баклажан</h3></td>');
4:writeln(f,'<td><img src="..\картинки\beans.png"width=200 height=160><h3>білкове-фасоля</h3><br>');
5:writeln(f,'<td><img src="..\картинки\ruba.png"width=200 height=160><h3>білкове-риба</h3></td>');
end;
ar:=random(5);case ar of
0:writeln(f,'<td><img src="..\картинки\olivka.png"width=200 height=160><h3>ароматне-оливки</h3></td>');
1:writeln(f,'<td><img src="..\картинки\Bacon.png"width=200 height=160><h3>ароматне-бекон</h3></td>');
2:writeln(f,'<td><img src="..\картинки\syr.png"width=200 height=160><h3>ароматне-сир</h3></td>');
3:writeln(f,'<td><img src="..\картинки\avakado.png"width=200 height=160><h3>ароматне-авокадо</h3></td>');
4:writeln(f,'<td><img src="..\картинки\oliya.png"width=200 height=160><h3>ароматне-олія</h3></td>');
end;
writeln(f,'</tr>');
writeln(f,'<tr>');
writeln(f,'</table>');
writeln(f,'</html>');
closefile(f);
end;
assignfile(f,'../кулінарні випадковості/index1.html'); rewrite(f);
writeln(f,'<html>');
writeln(f,'<body bgcolor=pink>');
writeln(f,'<h2>Салати</h2>');
for i :=1 to 12 do begin
if i mod 4=0 then
writeln(f,'<a href="../кулінарні випадковості/recepts'+inttostr(i)+'.html" target="1">Рецепт '+inttostr(i)+'</a><br>')
else writeln(f,'<a href="../кулінарні випадковості/recepts'+inttostr(i)+'.html" target="1">Рецепт '+inttostr(i)+'</a>');
end;
writeln(f,'</body>');
writeln(f,'</html>');
closefile(f);
end;
Після запуску генератора випадкових чисел на відповідну кількості інгредієнтів значень за допомогою команди вибору case of формуємо черговий запис у файл веб-сторінки. Для зручності розташування компонентів рецепту використовуємо вставляння таблиці на один рядок. У кожну комірку розміщуємо зображення інгредієнту та його назву.

Паралельно створюється файл зі списком гіперпосилань на 12 рецептів салатів index1.html.

Коди подій клацання кнопкою миші по зображеннях «Канапки» та «Коктейлі» є аналогічними.
4. Висновок
Проект «Кулінарні алгоритми» розрахований на використання учнями середньої школи для генерації рецептів для швидкого перекусу, а саме – салатів, канапок, коктейлів. Кожна з цих страв має визначене число компонентів та визначені набори цих компонентів. Програма випадковим чином обирає один компонент з набору і оформляє отримані рецепти у вигляді сайту – по 12 рецептів салатів, канапок, коктейлів. Кожний запуск проекту формує інший випадковий набір для інгредієнтів страв.
Початкові набори сформовані з врахуванням принципів здорового харчування.
Школярі повинні запам`ятовувати величезні обсяги інформації. Такої інтенсивної роботи наш мозок не проробляє ні на якому іншому етапі життя. Природно, що потрібне постійне «заряджання» у вигляді вуглеводів. Вуглеводи бувають складні і прості. До першої групи відносяться крупи (вівсянка, гречка, рис, пшоно), вироби з борошна (хліб, макарони, пластівці), боби (горох, квасоля, чечевиця). До простих вуглеводів належать цукор і мед. Якщо складних вуглеводів в харчуванні недостатньо, дитину нестримно тягне до солодкого. Переглянувши список складних вуглеводів, приходимо до висновку, що найпрактичніший варіант - це хліб. Під хлібом мають на увазі також і лаваш, хрусткі хлібці, коржики - кому що подобається. Пріоритет має хліб з цілісного зерна. У наборах використані також відбивна, котлета, печінкові оладки, листя салату, помідор, огірок, риба, яйця, сир, зелень, інші овочі, фрукти. Не підходять для наших наборів ковбаса, карбонати та інші досягнення м`ясної промисловості. Надлишок жиру, солі, консервантів і другорядне м`ясо - зовсім не те, що потрібно молодому організму, що росте.
Страви з нашого сайту не лише корисні, а й красиві та смачні.
Наприклад, салати мають по 5 таких інгредієнтів: щось зелене, щось хрустке, щось кисле або солодке, щось білкове і щось ароматне.
Канапки складаються з 4 частин: основа, намазка, білок, овочі.
Для приготування коктейлю потрібно взяти щось холодне, фрукти та поливку. Смачного використання програми!
Приклад демонстрації розробленої програми
Христина: Щось я їсти хочу…
Мар’яна: Ми ж обідали не так давно…
Христина: Так, але ще Вінні Пух казав, що головне – вчасно підкріпитись…
Мар’яна: Я не хочу нічого готувати – манікюр зіпсую, а я у театр планую йти
Христина:І я не хочу – нудно це, та і не знаю що б таке зробити…
Мар’яна:От якби була чарівна паличка …
Христина: Давай краще в ігри пограємо
Мар’яна: А що це – кулінарні алгоритми?
Христина: Запуск кулінарних алгоритмів? Кулінарні випадковості? Кулінарні випадковості – порожня – нічого цікавенького…
Мар’яна: А кулінарію запустимо…О, салати, канапки, коктейлі? На таке я, мабуть, погоджусь – і манікюр буде цілий, і готувати недовго, але де ж рецепти?
Христина:Ось і чарівна паличка…
Мар’яна: Натискай на салати
Христина:А ти на канапки
Мар’яна: Коктейлі не забудь
Христина:І що?
Мар’яна:І нічого. Відкрий ще раз Кулінарні випадковості
Христина:дійсно якась випадковість – там вже є файли
Мар’яна:які?…
Христина:схоже на сайт
Мар’яна:А як відкрити сайт?
Христина:Не знаю
Мар’яна:Попробуємо файл index
Христина:Вийшло!
Мар’яна:Клацай на рецепти!
Христина: Салат (читати інгредієнти)
Мар’яна:Давай ще якийсь
Христина: Салат (читати інгредієнти)
Мар’яна:А давай канапки
Христина:Канапка (читати інгредієнти)
Мар’яна:А ще
Христина: Канапка (читати інгредієнти)
Мар’яна:Коктейлі подивимось
Христина: Коктейль (читати інгредієнти)
Мар’яна:А інший
Христина: Коктейль (читати інгредієнти)
Мар’яна:Таке ми можемо приготувати
Христина:А якщо в холодильнику немає потрібних продуктів
Мар’яна:дивись наступний рецепт
Христина:всі передивилась – нема підходящого
Мар’яна:А де чарівна паличка
Христина:На запускальному файлі
Мар’яна:Давай ще раз скоритаємось
Христина:Може, чарівна паличка допоможе… чари…бари…
Мар’яна:Ну що?
Христина:Не знаю..
Мар’яна:Подивимось сайт
Христина:Тут все те саме
Мар’яна:Хм
Христина:Та не все те саме – салати вже інші
Мар’яна:І канапки
Христина:І коктейлі
Мар’яна:І в холодильнику є продукти на салатик
Христина:І на канапку
Мар’яна:Дійсно чарівна програма
Христина:Як це вона робить
Мар’яна:Не знаю – я в цьому не розбираюсь
Христина:Головне, що є рецепти простих і смачних страв
Мар’яна:Легко готуються
Мар’яна:Мабуть і корисні
Христина:А може програма побудована на основі генератора випадкових чисел
Мар’яна:Може…І використані файлові змінні для запису в них обраних генератором значень
Христина:Так, а файли одразу формуються як веб-сторінки з розширенням html
Мар’яна:і використовують для цього середовище програмування Делфі - Використана одна форма, елементами якої є зображення – об’єкти типу TImage.
Мар’яна:Програмний код побудований на галуженнях
Христина:Запис у файли відбувається прописуванням текстових величин, що потім трактуються як теги html. Команди assignfile() вказують де і який файл буде створений, а команди writeln() формують записи у відповідні файли, які побудовані як коди мови розмітки гіпертексту – так автоматично створюються веб-сторінки
Мар’яна: Паралельно створюється головний файл сайту index.html
Христина: Тобто будується сайт. Зображення «Салати», «Канапки» та «Коктейлі» формують веб-сторінки з рецептами страв, кожний інгредієнт якої обирається зі списку можливих на основі вибору числа генератором випадкових чисел random().
Мар’яна: Головну сторінку index.html сформовано за допомогою
1,2, 3,….7 фреймів
Мар’яна:тут, тут і тут гіперпосилання на страви
Христина:а тут показані рецепти у таблиці, що має один рядок
Мар’яна:Тобто делфі будує сайт на основі випадкових розрахунків
Христина:запускальний файл щоразу дає новий варіант сайту
Мар’яна:цікаво і корисно!
Христина:Корисно тому ,що початкові набори сформовані з врахуванням принципів здорового харчування. У наборах використані хліб, відбивна, котлета, печінкові оладки, листя салату, помідор, огірок, риба, яйця, сир, зелень, інші овочі, фрукти. Не підходять для наших наборів ковбаса, карбонати та інші досягнення м`ясної промисловості. Надлишок жиру, солі, консервантів і другорядне м`ясо - зовсім не те, що потрібно молодому організму, що росте.
Мар’яна: Наприклад, салати мають по 5 таких інгредієнтів: щось зелене, щось хрустке, щось кисле або солодке, щось білкове і щось ароматне.
Христина: Канапки складаються з 4 частин: основа, намазка, білок, овочі.
Мар’яна: Для приготування коктейлю потрібно взяти щось холодне, фрукти та поливку.
Христина: Якщо користувач нашої програми бажає отримати інші варіанти інгредієнтів указаних страв – потрібно просто ще раз запустити kulinarija.exe – файли у папці «Кулінарні випадковості» будуть замінені на нові; проте слід пам’ятати, що, оскільки створення рецептів відбувається на основі функції генератора випадкових чисел, то можливі випадкові повтори окремих рецептів.
Мар’яна: Смачного використання нашої програми!
1


про публікацію авторської розробки
Додати розробку
