Практичі роботи HTML (Веб-розробка)
 Офіційна інформація про збірник
Офіційна інформація про збірник

Відділ освіти Станишівської сільської ради
Коднянський ліцей
Збірник практичних завдань з інформатики
Веб-технології
Збірник практичних задач і вправ
веб-версія збірника:
https://sites.google.com/view/procss/

Кодня - 2023
Схвалено педагогічною радою Коднянського ліцею, протокол №2 від 28.11.2022 року.
Укладач: Бойчук Сергій Петрович - учитель хімії та інформатики, спеціаліст першої категорії.
Рецензент: Максимчук В.Т. – директор Коднянського ліцею, спеціаліст вищої категорії, «старший учитель».
Збірник містить практичні завдання по створенню веб-сторінок із використанням мов HTML та CSS. До кожного завдання додано тестові запитання, які сприяють самостійному дослідженню учнями елементів мов програмування. Завдання призначені для учнів 11 класу, які обрали для вивчення модуль: «Веб-технології», проте може використовуватися і в 5 – 10 класах під час вивчення відповідного розділу програми. Збірник розроблено в паперовому, а також в електронному виглядах (веб-сайту https://sites.google.com/view/procss/). На веб-сайті вчитель може завантажити паперову версію, а також отримати доступ до додаткових матеріалів, зокрема через парольний доступ (666), до готових практичних робіт. До збірника додаються бланки, на яких учень може давати відповіді на запитання в практичній роботі.
Зміст
Практична робота №1 Тема: Елементи інтерфейсу та робота з CodePen (сайт codepen.io)
Практична робота №2 Тема: Прийоми роботи, які пришвидшують процес створення коду в середовищі
Практична робота №3 Тема: Структура HTML документу, базові теги
Практична робота №4 Тема: Списки (1)
Практична робота №7 Тема: Атрибути тегів. Гіперпосилання
Практична робота № 8 Тема: Гіперпосилання
Практична робота №11 Тема: Вбудовування зображення в HTML код
Практична робота №12 Тема: Таблиці
Практична робота №13 Тема: Таблиці. Атрибути ширини та вирівнювання для таблиці
Практична робота №14 Тема: Таблиці. Атрибути ширини та вирівнювання для таблиці
Практична робота №15 Тема: Складні таблиці з об’єднаними клітинками
Практична робота №16 Тема: Підсумкова робота по таблицям
Практична робота №17 Тема: Знайомство з базовими атрибутами CSS
Практична робота №18 Тема: Позиціонування блоків
Практична робота №19 Тема: Проста веб сторінка
Практична робота №21 Тема: Проста форма
Практична робота №23 Тема: DOM. Пошук та взаємодія з елементами вебсторінки за допомогою JavaSvript
Практична робота №26 Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Практична робота №27 Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Практична робота №27 Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Практична робота №27, 28, 29, 30
«Створення інтерактивної системи перевірки знань інтерфейсу програми».
ВСТУП
У новій навчальній програмі з інформатики для 11 класу у викладачів з’явилась можливість обирати модулі для навчання за різними напрямками. У зв’язку з цим виникла проблема – дефіцит навчальних матеріалів в інтернеті. Даний збірник практичних завдань допоможе вирішити це питання.
Наведені у даному збірнику практичні завдання призначені для тих вчителів, які разом з учнями 11 класу обрали модуль «Веб-технології». Збірник включає завдання різного типу, а також додатки до них з бланками відповідей, які вчитель може використовувати як робочий так і контрольний зошит учня. Частиною цього посібника є сайт https://sites.google.com/view/procss/, на якому доступні ці завдання та текстові фрагменти, призначені для прискорення роботи учнів при виконанні практичних завдань. Також на сайті є розділ для вчителя, на якому він може знайти методичні матеріали, завантажити електронні версії цього посібника (у форматі для учня – без вступу) та додатки для нього, отримати доступ до готових практичних робіт через сторінку з парольним захистом (666). На сайті наявні сторінки з посиланнями на навчальні матеріали по темі HTML, CSS, JS. Є сторінка з посиланнями на веб-інструменти.
Практичні завдання, які наведені в даному збірнику розраховані навіть на учня, який має початковий рівень знань Роботи містять завдання дослідницького характеру, які спонукають учня вивчати елементи мов побудови веб-сайтів. Деякі завдання націлені на розвиток логічного мислення, актуалізують знання учня перед виконанням практичного завдання.
Рекомендовано використовувати збірник завдань у вигляді брошури, а не роздаткових карток, так як попередні роботи можуть учнями використовуватись підказками для наступних.
Метою практикуму не є змусити учнів завчити мовні конструкції, а, навпаки, навчити учнів користуватися ними та вміти шукати невідомі знання за ресурсами в інтернеті. Тому підглядати у попередні роботи, а також інші доступні джерела, заохочується. Адже розумна людина — це не та, яка все знає (хоча це неможливо), а та, яка вміє знайти те, чого не знає і скористатися цим.
Даний посібник побудований таким чином, щоб завдання міг виконувати навіть той учень, який ніколи не виконує домашні завдання.
Шановний читач обов’язково відвідай електронний компонент цього збірника:
Практична робота №1
Тема: Елементи інтерфейсу та робота з CodePen (сайт codepen.io)
Для зручності роботи і доступу до певних важливих функцій, можливості зберігати свої проєкти та здавати їх на перевірку своєму коучу, потрібно зареєструватись у даному веб-сервісі.
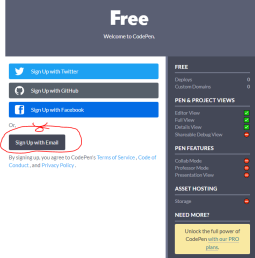
Для цього в правому кутку вікна знаходим або кнопку ![]() або десь у центрі екрану
або десь у центрі екрану ![]() і натискаємо її.
і натискаємо її.
Відкривається форма, на якій ми натискаємо позначену клавішу

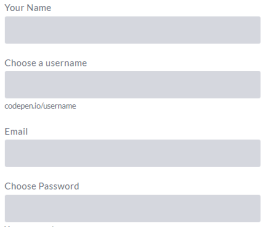
Заповнюємо поля вводу: ім’я, прізвище, електронна пошта, пароль відповідно.

Рекомендовано вводити дані латинськими літерами.
Пароль запишіть собі в нотатки, робочий зошит чи у нотатки viber.
Після натиснення кнопки реєстрації перейдіть в свою електронну пошту, знайдіть лист від CodePen і натисніть кнопку підтвердження ![]() . Тепер ви можете користуватися CodePen.
. Тепер ви можете користуватися CodePen.

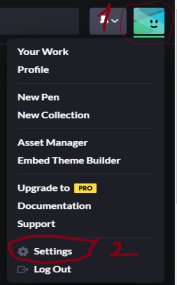
Зробимо певні налаштування, які допомагають недосвідченому користувачу писати код. А саме режим продовження коду, який вам буде давати перелік тегів чи властивостей, коли ви введете перші літери назви. Для цього натиснемо кнопку свого акаунту в правому верхньому куті вікна (1). Виберіть пункт Setting (2). Прокручуємо сторінку, яка відкриється до розділу ![]() та ставимо прапорець на пункті
та ставимо прапорець на пункті ![]() . Тепер при введенні коду редактор буде пропонувати список команд для завершення введення. Це дуже зручно для тих, хто ще не вивчив назви елементів мови на пам’ять. Налаштування завершено.
. Тепер при введенні коду редактор буде пропонувати список команд для завершення введення. Це дуже зручно для тих, хто ще не вивчив назви елементів мови на пам’ять. Налаштування завершено.
Для створення проекту потрібно натиснути ![]() . Далі у відповідні вікна з назвами у лівому верхньому куті вводимо код html, css, javascript. Для того, щоб дати назву своєму проєкту, натисніть на олівчик.
. Далі у відповідні вікна з назвами у лівому верхньому куті вводимо код html, css, javascript. Для того, щоб дати назву своєму проєкту, натисніть на олівчик. ![]() Після завершення роботи над проєктом повернутися до головної сторінки, натиснувши на піктограму CodePen у лівому верхньому куті вікна.
Після завершення роботи над проєктом повернутися до головної сторінки, натиснувши на піктограму CodePen у лівому верхньому куті вікна. ![]()
![]() На головній сторінці зверху, доступні три вкладки. На вкладці Trending можна переглянути популярні проєкти інших користувачів CodePen. На вкладці Your Work можна переглянути власні проєкти.
На головній сторінці зверху, доступні три вкладки. На вкладці Trending можна переглянути популярні проєкти інших користувачів CodePen. На вкладці Your Work можна переглянути власні проєкти.
![]() Коли відкриєте чийсь проєкт, то у лівому верхньому куті побачите назву проєкту, під нею - автора. Натиснувши на зелену кнопку Follow, можете підписатися на акаунт автора. На вкладці Following можна переглянути тих авторів, на яких ви підписалися. Також переглядаючи чийсь проєкт, можна його експортувати собі (створити його копію в своєму акаунті) і проекспериментувати з ним. Для цього внизу в правій частині сторінки натиснути кнопку
Коли відкриєте чийсь проєкт, то у лівому верхньому куті побачите назву проєкту, під нею - автора. Натиснувши на зелену кнопку Follow, можете підписатися на акаунт автора. На вкладці Following можна переглянути тих авторів, на яких ви підписалися. Також переглядаючи чийсь проєкт, можна його експортувати собі (створити його копію в своєму акаунті) і проекспериментувати з ним. Для цього внизу в правій частині сторінки натиснути кнопку ![]() .
.
Починаючи роботу над власним проєктом, корисним буде його зберегти, натиснувши кнопку справа вгорі сторінки - ![]() . Далі в процесі роботи проєкт зберігатиметься автоматично. Але це не забороняє натискати на кнопку збереження (при потребі).
. Далі в процесі роботи проєкт зберігатиметься автоматично. Але це не забороняє натискати на кнопку збереження (при потребі).
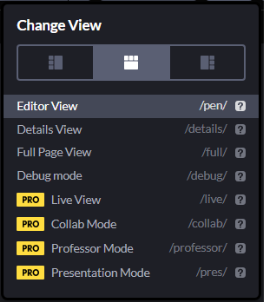
Середовище розробки має кілька зручних режимів перегляду, які доступні при натисканні на кнопці справа вгорі сторінки ![]() .
.
-
 Режими розташування вікон вводу коду
Режими розташування вікон вводу коду
- Звичайний режим редактора (за замовчуванням)
- Режим введення і перегляду додаткової інформації про проєкт
- Режим перегляду результату на весь екран
- Режим перегляду результату в окремій вкладці браузера
Інші режими недоступні в безкоштовній версії
Після завершення роботи над проєктом та його збереженням, результат своєї роботи можна надіслати викладачу, просто скопіювавши посилання на дану сторінку в адресному рядку браузера.
Практична робота №2
Тема: Прийоми роботи, які пришвидшують процес створення коду в середовищі
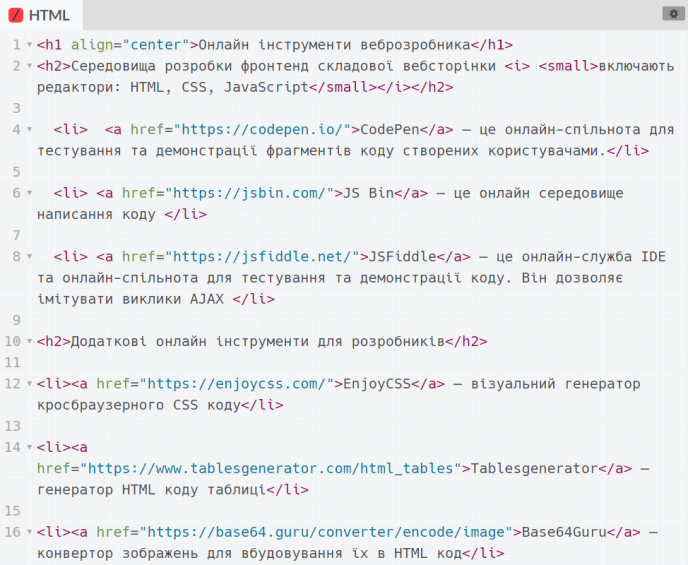
HTML редактор CodePen підтримує технологію швидкісного написання коду EMMET.
Для використання цієї функції необхідно використовуючи синтаксис EMMET, зробити скорочений опис структури тегів і натиснути клавішу Tab↔ на клавіатурі
Дослідіть, як розгортаються подані нижче скорочені записи
|
Введіть наведені нижче структури та натисніть клавішу Tab↔ |
|||
|
1 |
h1 |
9 |
div#det |
|
2 |
br |
10 |
ul>li*3 |
|
3 |
table |
11 |
p[align=”center”] |
|
4 |
a |
12 |
p{text} |
|
5 |
img |
13 |
ul>li{inner text} |
|
6 |
div>ul>li |
14 |
p{lorem10} |
|
7 |
div+p+ul |
15 |
ul*2>li*3{text $} |
|
8 |
div.abc |
16 |
div>p>b^h5 |
Зробіть висновки про призначення спеціальних символів в синтаксисі EMMET
|
Символ |
Призначення |
|
> |
|
|
+ |
|
|
* |
|
|
^ |
|
|
$ |
|
|
. |
|
|
# |
|
|
[ ] |
|
|
{ } |
|
Зробіть короткий запис необхідний для формування відповідних структур
|
1 |
|
3 |
|
|
2 |
|
4 |
|
Практична робота №3
Тема: Структура HTML документу, базові теги
Для роботи використовуй інтернет середовище codepen.io
Введи наведений нижче шаблон HTML документу.

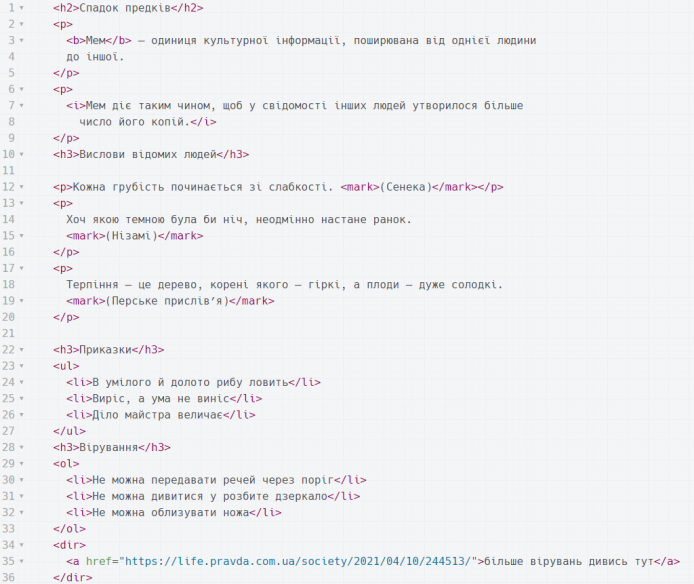
В тіло документу (між тегами <body> </body>) додай наведений нижче код.

Заміни тег <ol> на <ul> з урахуванням закриваючих тегів.
Подивись та проаналізуй зовнішній вигляд отриманого документа. Зроби висновки про призначення тегів.
Встанови відповідність між назвою та функцією тегу (відповідь дай записавши пари буква-цифра)
|
A |
<dir> |
1 |
Заголовок другого рівня |
|
A |
|
|
B |
<li> |
2 |
Лінія роздільник |
|
B |
|
|
C |
<h2> |
3 |
Жирний текст |
|
C |
|
|
D |
<img> |
4 |
Нумерований список |
|
D |
|
|
E |
<ul> |
5 |
Маркований список |
|
E |
|
|
F |
<hr> |
6 |
Пункт списку |
|
F |
|
|
I |
<ol> |
7 |
Вставка зображення |
|
I |
|
|
K |
<b> |
8 |
Відступ |
|
K |
|
(Перевір:) В редакторі html коду введи знак оклику (!) та натисни клавішу Tab↔ на клавіатурі
Практична робота №4
Тема: Списки (1)
Введи наведений HTML код.

Подивись та проаналізуй зовнішній вигляд отриманого документу. Зроби висновки про призначення тегів:
|
Тег |
Призначення |
|
<h2> |
|
|
<h3> |
|
|
<p> |
|
|
<b> |
|
|
<i> |
|
|
<mark> |
|
|
<ul> |
|
|
<ol> |
|
|
<li> |
|
|
<a href=””> |
|
|
<dir> |
|
(примітка) Для роботи використовуй інтернет середовище codepen.io
Практична робота №5
Тема: Списки (2)
Встанови відповідність між тегом та його призначенням
|
A |
<h1> |
1 |
Заголовок другого рівня |
|
A |
|
|
B |
<li> |
2 |
Жирний текст |
B |
|
|
|
C |
<h2> |
3 |
Маркований список |
C |
|
|
|
D |
<b> |
4 |
Нумерований список |
D |
|
|
|
E |
<ul> |
5 |
Пункт списку |
E |
|
|
|
F |
<ol> |
6 |
Заголовок другого рівня |
F |
|
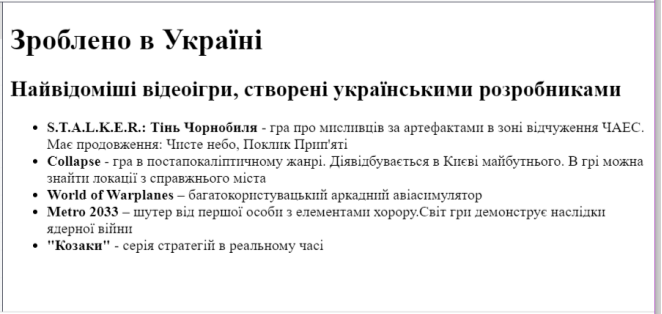
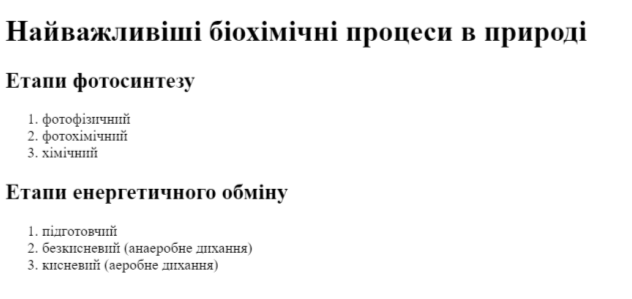
Використовуючи середовище codepen.io напишіть HTML код, який матиме наступний вигляд у вікні браузера.

(Зверніть увагу!) на розміри тексту заголовків, елементи маркованого списку, виділення назви гри жирним шрифтом.
.
Практична робота №6
Тема: Списки (3)
Встанови відповідність між тегом та його призначенням
|
A |
<h1> |
1 |
Заголовок другого рівня |
|
A |
|
|
B |
<li> |
2 |
Жирний текст |
B |
|
|
|
C |
<h2> |
3 |
Маркований список |
C |
|
|
|
D |
<b> |
4 |
Нумерований список |
D |
|
|
|
E |
<ul> |
5 |
Пункт списку |
E |
|
|
|
F |
<ol> |
6 |
Заголовок першого рівня |
F |
|
Використовуючи середовище codepen.io напишіть HTML код, який матиме наступний вигляд у вікні браузера.

Практична робота №7
Тема: Атрибути тегів. Гіперпосилання
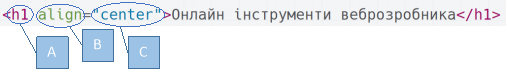
- Встанови відповідність між об’єктом та його назвою
|
|
1 |
|
Атрибут тегу |
|
2 |
|
Тег |
|
|
3 |
|
Значення атрибуту |
- Виберіть правильні відповіді
|
1 |
Значення атрибуту завжди пишуться в лапках |
|
1 |
|
|
2 |
Лише текстові значення атрибутів беруться в лапки |
|
2 |
|
|
3 |
Між атрибутом та його значенням ставиться знак «дорівнює» ( = ) |
|
3 |
|
|
4 |
Декілька атрибутів зі значеннями відділяються один від одного комою |
|
4 |
|
|
5 |
Декілька атрибутів зі значеннями відділяються один від одного пробілом |
|
5 |
|
|
6 |
Атрибути тегу записуються після відкриваючого тегу після знаку > |
|
6 |
|
|
7 |
Атрибути тегу записуються всередині тегу після його назви до знаку > |
|
7 |
|
- Встановіть відповідність між атрибутом та його призначенням
|
A |
align |
1 |
Адреса гіперпосилання |
|
A |
|
|
B |
id |
2 |
Альтернативний текст для зображення |
|
B |
|
|
C |
href |
3 |
Вирівнювання тексту |
|
C |
|
|
D |
src |
4 |
Ідентифікатор, який призначають конкретному тегу |
|
D |
|
|
E |
class |
5 |
Адреса зображення |
|
E |
|
|
F |
alt |
6 |
Призначення класу для тегу |
|
F |
|
- Встановіть відповідність між значенням атрибуту align та його ефектом
|
A |
left |
1 |
Вирівнює текст по центру |
|
A |
|
|
B |
center |
2 |
Вирівнює текст по лівому краю |
|
B |
|
|
C |
right |
3 |
Вирівнює текст по правому краю |
|
C |
|
|
D |
justify |
4 |
Вирівнює текст по ширині блоку тексту |
|
D |
|
- Встановіть відповідність між тегом та його призначенням
|
A |
<br> |
1 |
Гіперпосилання |
|
A |
|
|
B |
<img> |
2 |
Перехід на новий рядок |
|
B |
|
|
C |
<small> |
3 |
Вставлення зображення |
|
C |
|
|
D |
<a> |
4 |
Зменшує зображення на один рівень |
|
D |
|
- Відзначте правильні варіанти застосування тегів
|
1 |
<a> href="https://www.google.com" </a> google |
|
1 |
|
|
2 |
<a href="https://www.google.com">google</a> |
|
2 |
|
|
3 |
<a> href="https://www.google.com" google </a> |
|
3 |
|
|
4 |
<a> https://www.google.com</a> |
|
4 |
|
|
5 |
<img src="https://www.google.com.ua/images/ dp.png" alt="no image"> </img> |
|
5 |
|
|
6 |
<img src="https://www.google.com.ua/images/ dp.png" alt="no image"> |
|
6 |
|
|
7 |
<img src="https://www.google.com.ua/images/ dp.png"> |
|
7 |
|
(ПР7 продовження 1/1)
Введіть запропонований код

- Проаналізуйте отриманий результат.
- Зробіть висновки про застосування тегів з атрибутами
- Зверніть увагу на вкладені теги на зразок <li> <a> . . . </a></li>
- Перегляньте та перевірте ваші відповіді на запитання на початку практичного завдання
Практична робота № 8
Тема: Гіперпосилання
Користуючись таблицею посилань створіть гіпертекстовий документ за поданим зразком.

Таблиця посилань
|
https://www.youtube.com/channel/UCmgInoRm3rG_NfrtpdWQH9Q/featured |
|
https://www.youtube.com/channel/UCReA6NV7lTl3m9PHybLD9sg |
|
https://www.youtube.com/channel/UC1Q2MLy0DEswY-1ZheTcYig |
|
https://www.https://www.youtube.com/c/ОлександрАлфьоровІсторик |
|
https://www.youtube.com/c/Пітяткоо |
|
https://www.youtube.com/channel/UCbhABwj6Ijp1dYG3Wo5Ek3Q |
|
https://www.youtube.com/user/Thoisoi |
|
https://www.youtube.com/c/TrashRecord/featured |
Створіть список посилань на свої улюблені канали YouTube
Практична робота №9
Тема: Вставлення зображення за допомогою тегу <img>
та дослідження атрибутів тегу
Використовуючи онлайн середовище codepen.io введіть наведений код.

Проведіть вказані модифікації коду
- Зверніть увагу на розташування зображень один відносно одного. Зробіть висновок про те, чи блочним чи рядковим елементом є тег <img>.
- Порухайте лівою границею вікна перегляду результату редактору code pen та спостерігайте за поводженням зображень. Чи мають вони властивості адаптивності?
- Змініть значення атрибуту width першого зображення. Зробіть висновок про призначення даного атрибуту.
- Помістіть перше зображення між тегами <p align=”center”> … </p>. Порухайте ліву межу вікна перегляду. Відмітьте, як вирівнюється перше зображення.
- До другого та третього зображення додайте атрибут align=”center”. Відмітьте, яким чином вирівнюються ці зображення.
- У третьому зображенні змініть значення атрибуту width на “30%”. Порухайте межею вікна перегляду, змінюючи його ширину. Відмітьте, як реагує на це зображення №3.
Дайте відповідь на питання
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Додаткову інформацію по тегу <img> можна подивитись тут : https://html-css.co.ua/html/tag-img/
Практична робота №10
Тема: Вставлення зображення за допомогою тегу <img>
режими обтікання зображення текстом
Використовуючи онлайн середовище codepen.io введіть наведений код.

Модифікуйте код за наведеним списком,
відмітьте, які зміни з документом відбуваються у вікні перегляду
- До тегу абзацу <p> додайте атрибут align та присвойте йому значення "justify".
- До тегу зображення <img> додайте атрибут align і присвойте йому значення “left”.
- Послідовно підставте для атрибуту align тегу <img> значення: bottom | top | middle | right | left
- До зображення додайте атрибут hspace="20px". Поміняйте значення атрибуту та відмітьте як змінюється зовнішній вигляд документу
- Додайте атрибут title="Epilobium angustifolium". Наведіть мишку на зображення та відмітьте що буде.
Дайте відповіді на питання
- Як впливає на текст абзацу атрибут align=” justify” ?
- Як впливає на зображення і текст додавання атрибуту align=”left” до тегу <img>?
- Для чого потрібен атрибут hspace?
- Для чого потрібен атрибут title тегу <img>,чи працює він з іншими тегами?
- Як впливають на взаємодію тексту і зображення різні значення (bottom | top | middle | right | left) атрибуту align тегу <img>?
Практична робота №11
Тема: Вбудовування зображення в HTML код
-
 Намалюйте невеличкий малюнок за допомогою графічного редактора (наприклад Paint) на вільну тему.
Намалюйте невеличкий малюнок за допомогою графічного редактора (наприклад Paint) на вільну тему.
-
Збережіть на диску у форматі *.png
-
Відкрийте за допомогою браузера вебсторінку Base64 Guru - https://base64.guru/converter/encode/image
-
Перетягніть файл з підготованим зображенням в область завантаження на вебсторінці

-
Виберіть режим конвертування зображення

-
Натисніть кнопку

-
 Отриманий код скопіюйте в буфер обміну за допомогою команди copy
Отриманий код скопіюйте в буфер обміну за допомогою команди copy
- Вставте скопійований код зображення в потрібне місце вашого HTML документа
Практична робота №12
Тема: Таблиці
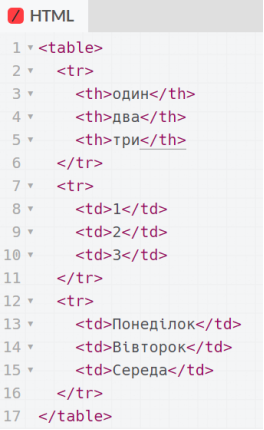
 Використовуючи онлайн середовище codepen.io введіть наведений код.
Використовуючи онлайн середовище codepen.io введіть наведений код.
Спочатку в вікно для коду CSS введіть поданий зліва код.
Зробіть переклад
|
тег |
значення |
переклад |
|
<tr> |
table row |
|
|
<td> |
table data |
|
|
<th> |
table header |
|
|
<caption> |
caption |
|
|
<col> |
column |
|
У вікно для коду HTML введіть наведений нижче код.
 До третього рядка таблиці додайте ще дві клітинки з написами Четвер та П’ятниця. Відмітьте, як саме додаються клітинки? Що відбувається з клітинками в другому та першому рядку?
До третього рядка таблиці додайте ще дві клітинки з написами Четвер та П’ятниця. Відмітьте, як саме додаються клітинки? Що відбувається з клітинками в другому та першому рядку?
До першого рядка додайте клітинку з написом чотири. Зверніть увагу на те, як він розміщується по відношенню до інших клітинок.
До останньої доданої клітинки першого рядка, в її тег <th>, додайте атрибут colspan=”2”.
Відмітьте, як змінилась клітинка з написом чотири.
До цього самого тегу додайте ще один атрибут – rowspan=”2”.
Як відрізняється форматування тексту у клітинках створених тегом <th> від клітинок, створених тегом <td>?
Практична робота №13
Тема: Таблиці. Атрибути ширини та вирівнювання для таблиці
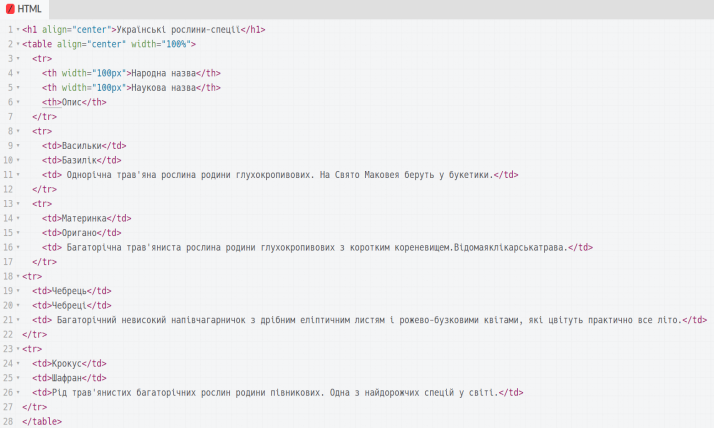
 Використовуючи онлайн середовище codepen.io введіть наведений код:
Використовуючи онлайн середовище codepen.io введіть наведений код:
Спочатку в вікно для коду CSS введіть поданий зліва код.
У вікно для коду HTML введіть наведений нижче код. Зверніть увагу на відмічені місця.


Порухайте лівою межею вікна перегляду і спостерігайте, як реагують клітинки з різним способом задання ширини.
До коду в вікні CSS в рядок 4 (див. першу ілюстрацію) додайте такий код ![]()
Знову порухайте межею, змінюючи ширину вікна перегляду, відмітьте, як змінюється ширина таблиці.
Зробіть висновки про те, які параметри вирівнювання потрібно використовувати, з якою метою.
Практична робота №14
Тема: Таблиці. Атрибути ширини та вирівнювання для таблиці
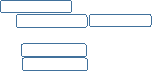
Використовуючи онлайн середовище codepen.io створіть таблиці за поданими зразками.
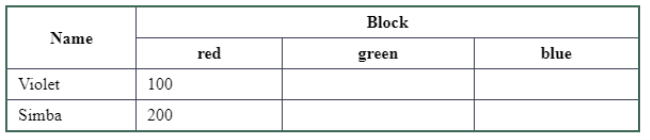
Таблиця один: Ширина першого стовпчику 100px. Ширина другої об’єднаної клітинки 450 px.
Для візуалізації клітинок таблиці напишіть відповідний код CSS, як ви робили у попередніх практичних на тему таблиць.
Таблиця 1:

Дайте відповідь на питання: що було самим складним під час створення складної таблиці?
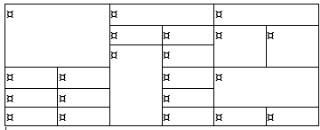
Таблиця 2:
Стратегія створення складної таблиці:
- Намалюйте таблицю на аркуші паперу або, наприклад, в текстовому редакторі Word. У лівому кутку кожної комірки зробіть якусь відмітку, круг, наприклад.
-
 Створюйте таблицю по рядках (тег <tr>). Кількість клітинок (тег <td>) в рядку обрахуйте за кругами. Наприклад, в першому рядку 3 клітинки, другому – 4, третьому – 2, четвертому – 4, п’ятому – 3, шостому – 5 (не спішіть додавати всі клітинки, робіть це по рядках, одночасно виконуючи пункт 3 цієї інструкції).
Створюйте таблицю по рядках (тег <tr>). Кількість клітинок (тег <td>) в рядку обрахуйте за кругами. Наприклад, в першому рядку 3 клітинки, другому – 4, третьому – 2, четвертому – 4, п’ятому – 3, шостому – 5 (не спішіть додавати всі клітинки, робіть це по рядках, одночасно виконуючи пункт 3 цієї інструкції).
- Зробіть об’єднання клітинок за допомогою атрибутів rowspan =”#” (поширює клітинку на кілька рядків задану числом в лапках) colspan=”#” (поширює клітинку на кілька стовпчиків задану числом в лапках). Наприклад, перша клітинка поширена на три рядки і два стовпчики, тому тег для неї потрібно записати так <td rowspan =”3” colspan=”2”> </td>
- Задайте ширину стовпчиків за допомогою відповідних атрибутів для клітинок першого рядка.
Практична робота №15
Тема: Складні таблиці з об’єднаними клітинками
Встановіть відповідність між елементами мов CSS та HTML та їх призначенням.
|
A |
border-collapse: collapse; |
1 |
Атрибут тегу <td>, який поширює клітинку на 3 рядки вниз. |
|
A |
|
|
B |
border: solid 2px #7744dd; |
2 |
Команда мови CSS, яка встановлює суцільну межу шириною 2 пікселі з заданим кольором. |
B |
|
|
|
C |
table{ } |
3 |
Команда оформлення мови CSS, яка встановлює відступ між текстом та зовнішньою межею контейнера (тут клітинки). |
C |
|
|
|
D |
padding:10px 20px; |
4 |
Атрибут тегу <td>, який поширює клітинку на 2 стовпчики вправо. |
D |
|
|
|
E |
rowspan=”3” |
5 |
Команда мови CSS, яка анулює проміжок між межами клітинок. |
E |
|
|
|
F |
colspan=”2” |
6 |
Селектор мови CSS, який вказує на тег у документі HTML до якого будуть застосовуватись команди оформлення записані між фігурними дужками. |
F |
|
Використовуючи мову HTML та CSS та користуючись продуманою стратегією створення таблиці — створіть таблицю подану на зразку.

Практична робота №16
Тема: Підсумкова робота по таблицям
Використовуючи раніше набуті знання створіть таблицю:
1
|
|
|
||
|
|
|
||
|
|
|
|
|
|
|
|
||
|
|
|
||
2
|
|
|
|
|
|
||
|
|
3
|
|
|
|
||
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
||
4
|
|
||||||
|
|
|
|
||||
|
|
|
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|||
5
|
|
|
|
|
|
|
|
|
|||
|
|
|
|||
|
|
|
|
||
|
|
|
|||
Практична робота №17
Тема: Знайомство з базовими атрибутами CSS
У вікно введення HTML коду середовища CodePen введіть наведене скорочення (у стилі EMMET (див. ПЗ №0)) та натисніть клавішу Tab↔ на клавіатурі.
![]()
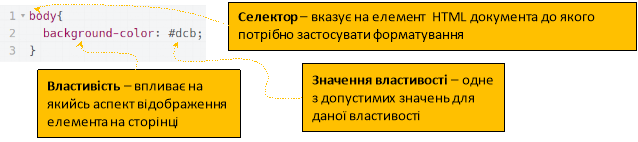
У вікно введення CSS коду введіть поданий нижче код. Запам’ятайте назви частин цього коду
*Коли в якості селектору ми пишемо ім’я тегу, то це означає, що CSS властивості будуть застосовуватися до всіх таких тегів у документі.
Відмітьте, на що повпливала наведена властивість.
Нижче введеного коду додайте такий код:
|
|
Вводячи властивості та значення по одному, спостерігайте за тим, як вони впливають на зовнішній вигляд елементів. |
Продовжуйте введення коду:
|
|
*Коли блок CSS властивостей починається селектором з крапкою на початку слова, то він буде застосований до всіх тегів, що мають атрибут class= з даною назвою в якості значення.
|
Відмітьте, на якому етапі введення властивості повпливали на зовнішній вигляд елемента, і якого.
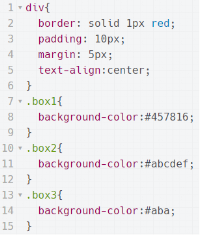
Введіть наступний фрагмент коду:
|
|
*Для блоку .b3 замість трьох властивостей ми використовуємо одну, для якої задаємо одразу три значення (розділені пробілами) |
Відмітьте, на якому етапі введення властивостей для класу .b2 вони відобразилися на зовнішньому вигляді елемента. Зверніть увагу на колір лінії, який з’явився одразу. Цей колір став таким тому, що ми задали його в п’ятому рядку коду для всіх тегів <div> (в цьому і проявляється каскадний ефект каскадних таблиць стилів)
Введіть наступний фрагмент коду:
|
|
*Зверніть увагу, що використано одночасно три селектори розділені комою |
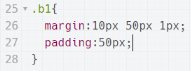
Введіть наступний фрагмент коду:

Поексперементуйте з кількістю та величиною значень у властивостей margin та padding. Спостерігаючи за зміною вигляду блоку зробіть висновок про те, яка з CSS властивостей відповідає за зовнішній відступ, а яка за внутрішній відступ блоку.
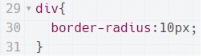
Введіть наступний фрагмент коду:

Зробіть висновок про призначення використаної властивості.
Змініть рядок 30 так, як показано нижче
![]()
Встановіть відповідність між властивостями CSS та їх призначенням.
|
A |
|
1 |
Скруглення кутів блоку |
|
A |
|
|
B |
|
2 |
Вирівнювання тексту всередині блоку |
B |
|
|
|
C |
|
3 |
Колір контуру блоку |
C |
|
|
|
D |
|
4 |
Ширина лінії контуру блоку |
D |
|
|
|
E |
|
5 |
Колір тексту |
E |
|
|
|
F |
|
6 |
Розмір шрифту |
F |
|
|
|
M |
|
7 |
Колір фону |
M |
|
|
|
N |
|
8 |
Ширина блоку |
N |
|
|
|
O |
|
9 |
Властивість, яка має три значення: тип лінії, товщину лінії, колір межі блоку |
O |
|
|
|
P |
|
10 |
Зовнішній відступ блоку |
P |
|
|
|
K |
|
11 |
Внутрішній відступ блоку |
K |
|
|
|
R |
|
12 |
Стиль лінії (суцільна чи невидима . . . ) |
R |
|
Практична робота №18
Тема: Позиціонування блоків
Введіть у вікно HTML коду наступні EMMET скорочення та натисніть клавішу Tab↔ після кожного
![]() ,
,
а нижче додайте ще одне скорочення
![]()
- У вікні CSS напишіть код, який надасть блокам:
червону границю товщиною 1 піксель;
внутрішній відступ блоків в 10 пікселів;
та зовнішній відступ в 5 пікселів;
вирівняє текст по середині блоку;
надасть колір фону блокам. (За бажанням для кожного блоку різний)
У вас має вийти щось схоже на такий код:

За замовчуванням усі елементи html документу знаходяться в потоці. (Загугли: поток документу html – законспектуй). Змінити такий стан блоків можна за допомогою CSS-властивості ![]() , яке може набувати наступні значення
, яке може набувати наступні значення
![]() (перекладіть ці слова)
(перекладіть ці слова)
За замовчуванням блок має властивість position рівну static.
- Для другого блоку почергово задайте властивість позиціонування: relative, absolute, fixed.
- Для зміни положення блоку скористайтесь властивостями top: та left: значення яким задайте в 5 та 10 пікселів відповідно.
- Для першого блоку задайте властивість висоти height: 50px; Зробіть висновок, відносно якої точки другий блок позиціонується (не забувайте, що навколо блока є відступ в 5 пікселів)
- Змінюйте величину властивостей top та left (в тому числі і 0px), підставляючи інші значення для властивості position (absolute, fixed) Зробіть висновок, відносно якої точки другий блок позиціонується
Встановіть відповідність між властивістю позиціонування та її ефектом
|
A |
relative |
1 |
Позиціонує блок відносно того місця, яке він займав за замовчуванням |
|
A |
|
|
B |
absolute |
2 |
Позиціонує блок відносно вікна браузера та робить його нерухомим при прокручуванні |
B |
|
|
|
C |
fixed |
3 |
Позиціонує відносно вікна браузера, а якщо батьківському блоку задати властивість позиціонування relative, то позиціонує відносно батька |
C |
|
Практична робота №19
Тема: Проста веб сторінка
Введіть у вікно HTML коду наступні EMMET скорочення та натисніть клавішу Tab↔ після
![]()
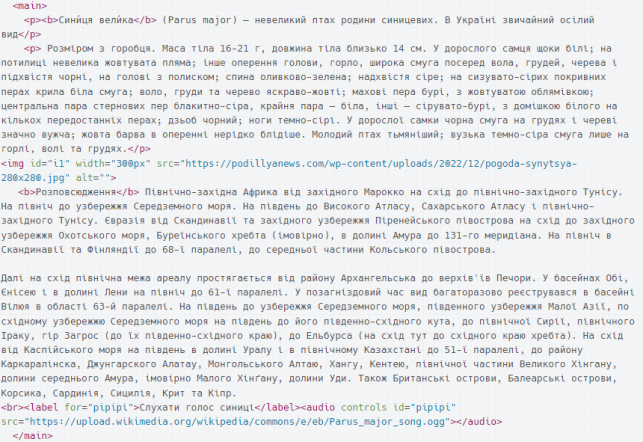
Потрібний текстовий матеріал знайдіть в інтернеті у вікіпедії та вставте у потрібні місця html коду.

Введіть CSS код


У нижній лівій частині вікна CodePen знайдіть та натисніть кнопку ![]() . У вікні, яке відкриється натисніть кнопку
. У вікні, яке відкриється натисніть кнопку ![]() .
.
Натисніть на зображення  та закрийте це вікно (код зкопіювався в буфер обміну)
та закрийте це вікно (код зкопіювався в буфер обміну)
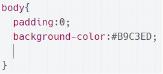
 Перейдіть до вікна CSS. До селектору body, з буферу обміну, вставте код, ось у це місце
Перейдіть до вікна CSS. До селектору body, з буферу обміну, вставте код, ось у це місце

Подивіться на результат у вікні виводу. Проаналізуйте CSS код та зробіть висновки про призначення його елементів.
Створіть на диску папку «Сайт про тварин» в якій створіть папку «Синиця».
У вікні CodePen в правому нижньому боці знайдіть та натисніть кнопку ![]() , а потім кнопку
, а потім кнопку ![]() . Збережіть проект в тимчасовому розташуванні.
. Збережіть проект в тимчасовому розташуванні.
Відкрийте папку з завантаженим архівом. 
Відкрийте папку ![]()
Файли, які там розташовуються, скопіюйте у підготовану папку «Сайт про тварин/Синиця».
Відкрийте файл index.html
Практична робота №20
Тема: Макет стандартної сторінки з заголовком, основною частиною, «підвалом» та чуйною адаптацією
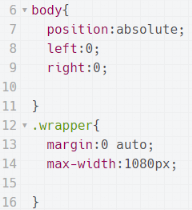
Введемо таку HTML структуру:

Семантичний блок <header> вміщує заголовок сторінки: тут міститься тема сторінки та часто розміщуються навігаційні елементи.
Тег <article> позначає окремий змістовий блок сторінки. В даному випадку він позначений класом “mine” і є основним вмістом сторінки. За потреби його можна розділити на змістові блоки за допомогою тегу <section>.
В нижній частині сторінки розміщується нижній блок з інформацією про копірайт та інша інформація.
Усі три блоки вміщені всередині блоку-обгортки <div class-”wrapper” це допоможе правильно вирівняти внутрішні блоки на сторінці.
Таку стандартну структуру з трьох основних блоків має переважна більшість сучасних веб-сторінок.
Подивіться на отриманий результат у розділі виводу редактора CodePen. Відмітьте який зовнішній вигляд має сторінка
Для того щоб надати сторінці потрібного зовнішнього вигляду потрібно написати відповідний CSS код.
Код має вирішити ряд завдань:
Вертикально вирівняти весь вміст сторінки по центру.
Задати максимальну і мінімальну ширину контентної частини сторінки (блок wrapper)
Розмістити заголовок сторінки вверху сторінки, нижній блок внизу, а блок основного вмісту розширити на всю висоту сторінки
Оформити сторінку задавши кольори та фонові зображення
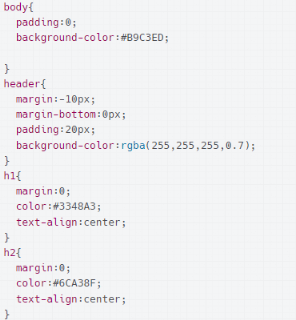
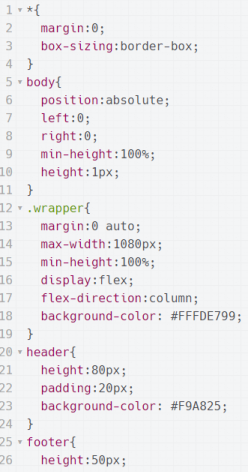
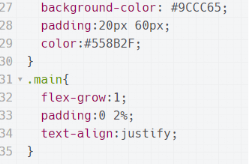
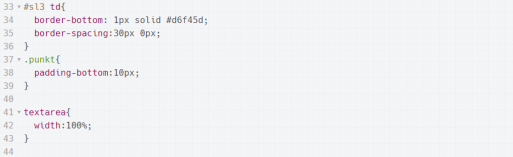
Введемо наступний CSS код:
|
|
Селектор зірочка означає, що наступні стилі будуть відноситись до будь-яких тегів. Перший рядок обнуляє зовнішні відступи всіх блоків. Другий задає режим обчислення розміру блоків. Третій рядок (тимчасово, вкінці роботи стерти) для візуалізації меж блоків. |
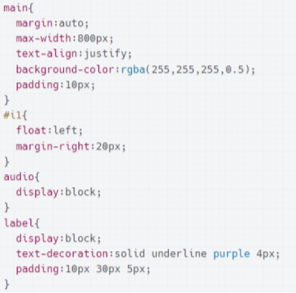
|
|
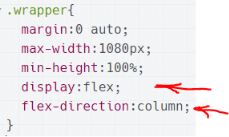
Для правильного позиціонування всіх елементів потрібно налаштувати вигляд базового контейнера сторінки body та обгортки блоків контенту – wrapper. Розтягнути вміст поширині і висоті можливо всередині абсолютно позиціонованого блоку. (рядок7). Рядки 8 та 9 приклеюють правий та лівий бік body до відповідних сторін вікна браузера. Завдяки цьому внутрішнійбік тепер можна спозиціонувати відносно нього. В 13 рядку задаєм автоматичні відступи від боків вікна, завдяки чому блок обгортка вирівнюється по вертикальній осі по центру. В 14 рядку задаєм максимальну ширину блоку обгортки. Внутрішні блоки автоматично вирівняються на всюширину блоку обгортки. |
|
|
У рядок 15 введемо вказаний код. Який встановлює висоту блока обгортки на все вікно браузера. |
|
|
Та властивість почне діяти лише всередині блоку з висотою 100%. Тому в рядок 10 селектору body введемо наступні рядки коду. |
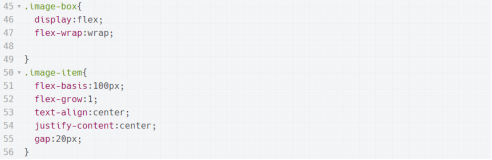
|
|
Для того щоб вирівняти блок заголовку, блок контенту та блок «підвалу» у вертикальному напрямку задамо режим дляблоку обгортки flex (стрілка 1 ) та встановим головну вісь флекс контейнеру з горизонтального у вертикальний напрямок (стрілка 2 ). Додайте ці рядки до селектору класу обгортки .wrapper |
|
|
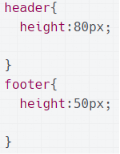
Задамо розмір по вертикалі для блоку заголовку та блоку «підвалу». |
|
|
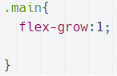
Дозволимо блоку основного контенту сторінки (.mine) розширюватись на весь доступний простір флекс контейнеру встановивши відповідну флекс властивість |
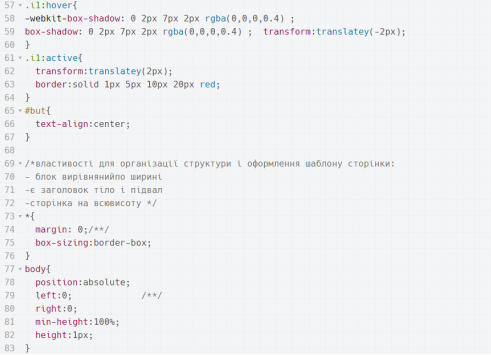
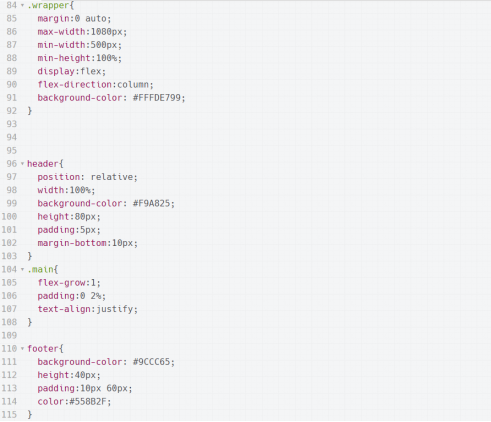
Закінчивши з структурою сторінки попрацюємо над естетичним виглядом
Видалити межі для всіх блоків в селекторі * 
|
|
До селектору заголовку сторінки header додайте властивості відступу та кольору фону |
|
|
До селектору footer додайте властивості кольору фону, внутрішніх відступів, кольору тексту |
|
|
До селектору блоку основного контену .mine додайте властивість відступу та вирівнювання тексту |
|
|
До блоку обгортки .wrapper додайте властивість фонового кольору |
|
|
Створіть ще один селектор body з властивостями фону |
Подивіться на результат роботи. Порухайте лівою межею вікна результату, зверніть увагу на те як сторінка підлаштовується під ширину вікна перегляду.
Перевір твій CSS має виглядати так:


За бажанням покращимо ще зовнішній вигляд нашої сторінки додавши зображення до фону.
- Натисни клавішу ![]() в лівому нижньому кутку вікна CodePen.
в лівому нижньому кутку вікна CodePen.
- У вікні, яке відкрилося натисніть пункт меню ![]()
- Потім у верхній частині посилання ![]()
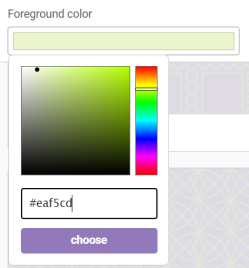
- Виберіть колір ліній  . Його можна вибрати або вписати код кольору.
. Його можна вибрати або вписати код кольору.
- Знайди патерн з ім’ям  та натисни на нього.(або вибери патерн на свій смак)
та натисни на нього.(або вибери патерн на свій смак)
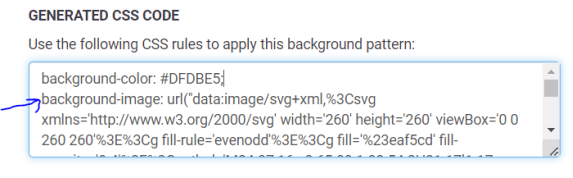
- Виділи код у вікні починаючи з команди вказаної стрілкою і до кінця.

- Вставте скопійований код у селектор body у вказане місце

Практична робота №21
Тема: Проста форма
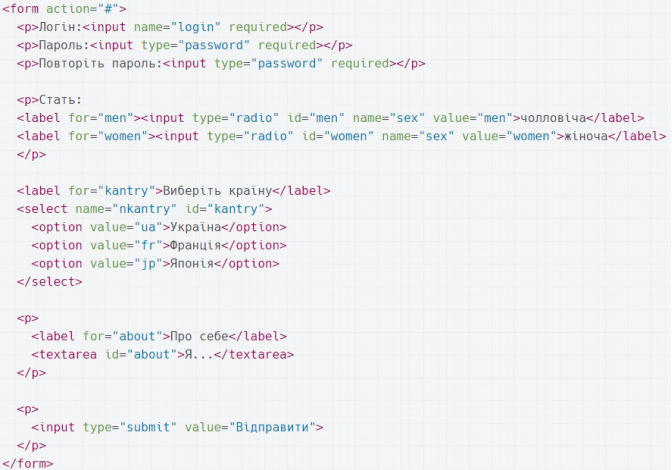
Введіть у вікно HTML теги, які створюють форму
 а подальший код вводьте всередину форми (між відкриваючим та закриваючим тегом). В справжніх сайтах замість решітки пишеться веб-адреса сторінки на яку передаються дані з форми. При правильному створенні елементів форми це відбувається автоматично.
а подальший код вводьте всередину форми (між відкриваючим та закриваючим тегом). В справжніх сайтах замість решітки пишеться веб-адреса сторінки на яку передаються дані з форми. При правильному створенні елементів форми це відбувається автоматично.
Додамо на форму поле для введення логіну за допомогою тегу <input>
![]() Зверніть увагу на обгортку з тегу абзацу.
Зверніть увагу на обгортку з тегу абзацу.
Подивіться на результат у вікні виводу, скористайтеся створеним полем для введення.
Додамо на форму поле для введення паролю
![]() Подивіться на результат у вікні виводу, скористайтеся створеним полем для введення. Зверніть увагу, що ваш пароль видимий.
Подивіться на результат у вікні виводу, скористайтеся створеним полем для введення. Зверніть увагу, що ваш пароль видимий.
Додайте до тегів <input> що служать для введення паролю атрибут type="password", має вийти так
![]()
Подивіться на результат у вікні виводу, скористайтеся створеним полем для введення. Зробіть висновки про призначення даного атрибуту
Введіть наступний фрагмент коду.

Подивіться на результат у вікні виводу, відмітьте якого виду набув елемент вводу завдяки атрибуту type=”radio”.
Для активації радіокнопки натискайте написи біля них. Відмітьте, що працює не так. Спробуйте виявити помилку в коді.
До кожного тегу input, в абзаці Cтать, додайте атрибут name=”sex”
Подивіться на результат, чи всі недоліки виправлені. Якщо вони є, спробуйте проаналізувати код та знайти їх причини, а також виправити їх.
Додайте наступний фрагмент коду

Подивіться на результат у вікні виводу. Зробіть висновок про призначення тегів <select> та <option>
Додайте наступний фрагмент коду

Подивіться на результат у вікні виводу. Натисніть на напис Про себе, зверніть увагу на те, що виділяється поле для вводу і активується текстовий курсор. Це завдяки тому, що напис label пов'язаний з полем для вводу за допомогою певного атрибуту. Якого?
Чим відрізняється поле <textarea> від <input>?
Додайте наступний фрагмент коду

Подивіться на результат у вікні виводу. Якого вигляду набув елемент <input> завдяки атрибуту type=”submit”?
За допомогою якого атрибуту встановлено напис на елементі?
Не заповнюючи полів форми натисніть кнопку. Зверніть увагу на повідомлення від форми.
Виправіть зауваження, і не заповнюючи решти полів натисніть кнопку знову. Чи були зауваження?
Поява замість форми повідомлення Not Found свідчить про те, що браузер надіслав форму, але так як атрибут форми action="#" не містить замість # адреси сторінки, якій передається дані форми то дані відправлені в нікуди, про що й повідомляє даний напис.
Проаналізуйте код першого поля вводу. Спробуйте зробити висновок про те, який атрибут робить поле обов’язковим для введення.
Додайте атрибут обов’язкового поля до полів для введення паролю.
Для правильного автоматичного відправлення форми кожне поле вводу має мати атрибут name, а поля які передбачають вибір – атрибут value з відповідними значеннями за якими ідентифікуватиметься вибір користувача. Про це детальніше в наступних роботах.
Дайте відповідь на питання (в зошиті письмово)
- Якого вигляду набуває елемент створений тегом <input> без атрибутів?
- За допомогою якого атрибуту можна міняти вигляд елемента введення що створений тегом <input>?
- За допомогою якого атрибуту тегу <input> можна зробити поле для введення секретного пароля?
- Якого вигляду набуває поле <input> з атрибутом type=”radio”
- Яким чином об’єднати декілька радіокнопок в одну групу, щоб вони перемикались між собою? за допомогою якого атрибуту?
- Як перекладається слово label?
- За допомогою якого атрибуту можна пов’язати напис <label> з елементом введення?
- Яке призначення тегів <select> та <option>
- За допомогою якого атрибуту можна зробити елемент введення обов’язковим для заповнення?
- Тег <input> парний чи ні?
В результаті вашої роботи у вас має бути такий код
Перевірте свою роботу. Зверніть увагу на атрибути value та name які потрібні для правильної відправки даних форми.

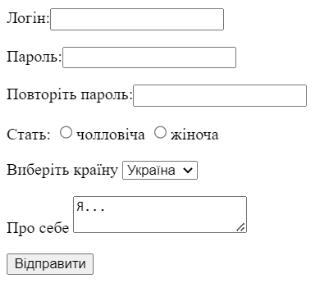
 У браузері ваша форма має виглядати так.
У браузері ваша форма має виглядати так.
Більше інформації дивись за посиланнями
- https://developer.mozilla.org/ru/docs/Web/HTML/Element/Input/radio
- https://developer.mozilla.org/ru/docs/Web/HTML/Element/select
-
https://webdoky.org/uk/docs/Web/HTML/Element/input/
Практична робота №22
Тема: JavaScript. Події, обробники подій, стандартні функції взаємодії з користувачем.
 Перед роботою опрацюйте матеріали за посиланнями:
Перед роботою опрацюйте матеріали за посиланнями:
 https://uk.javascript.info/structure
https://uk.javascript.info/structure
https://uk.javascript.info/variables
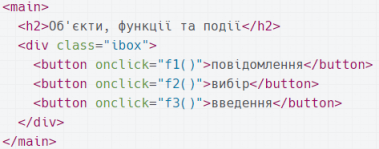
Введіть у вікно HTML код

Подивіться на результат у вікні виводу.
Додані до кнопок атрибути onclick змушують реагувати елементи на кліки лівою кнопкою миші. Реакція ця полягає у виклику функції JavaScript ім’я якої задано як значення атрибуту.
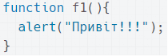
Перейдіть до вікна JavaScript ![]() та впишіть функції які ми призначили як обробники події onclick кнопок
та впишіть функції які ми призначили як обробники події onclick кнопок

Натисніть першу кнопку. Відмітьте, що відбулося. Зробіть висновок про призначення стандартної функції alert().
Продовжуйте введення коду JavaScript

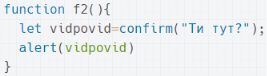
Натисніть другу кнопку. Відмітьте, що відбулося. Зробіть висновок про призначення стандартної функції confirm(). Зверніть увагу на аргумент функції.
Продовжуйте введення коду JavaScript

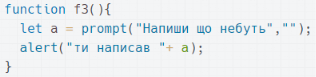
Натисніть третю кнопку. Відмітьте, що відбулося. Зробіть висновок про призначення стандартної функції prompt(). Зверніть увагу на аргумент функції. Відмітьте як створюється і де використовується змінна a.
Дайте відповідь на питання (в зошиті письмово)
- Який атрибут потрібно додати до тегу, щоб елемент почав реагувати на кліки лівою кнопкою миші?
- Запишіть призначення функцій alert(), confirm(), prompt().
- За допомогою якого ключового слова оголошуються змінні?
- За допомогою якого ключового слова оголошуються функції?
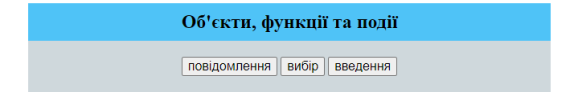
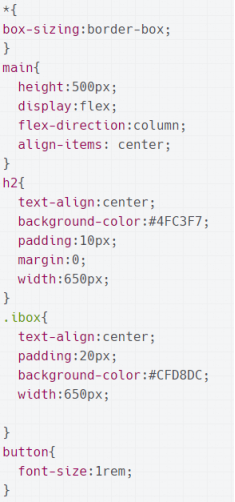
В вікні для CSS напишіть код, щоб ваша сторінка мала такий вигляд

Вся «конструкція» має бути вирівняна по центру вікна.
У вас має вийти приблизно такий код:

 Практична робота №23
Практична робота №23
Тема: DOM. Пошук та взаємодія з елементами вебсторінки за допомогою JavaSvript
Перед роботою опрацюйте матеріали за посиланням:
https://uk.javascript.info/dom-nodes
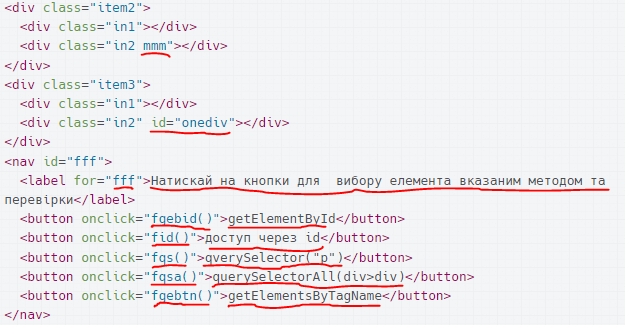
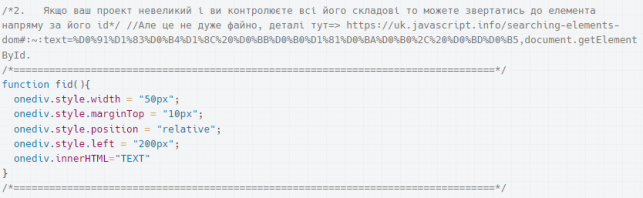
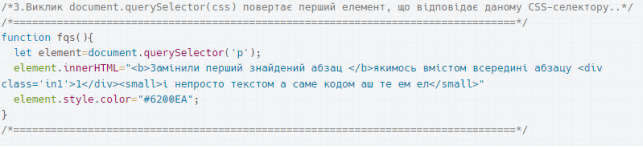
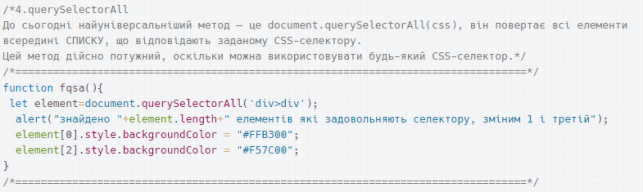
Введіть у вікно HTML коду наступні EMMET скорочення та натисніть клавішу Tab↔ після
![]()
![]()
![]()
![]()
![]()
Допишіть вказані елементи в потрібні місця

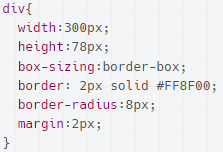
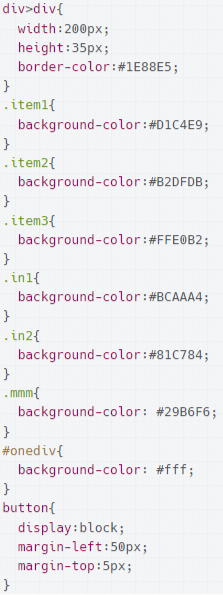
Введіть код CSS у потрібне вікно редактору CodePen


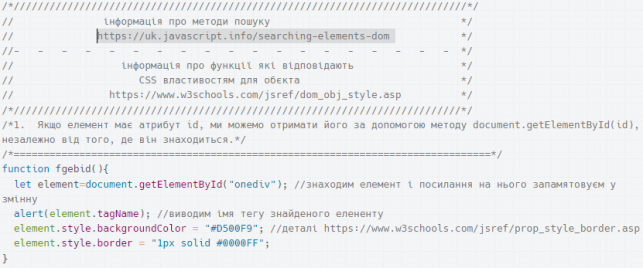
Введіть код JavaScript у потрібне вікно редактору CodePen (вводити коментарі непотрібно, вводити лише код)






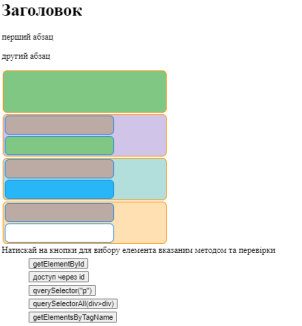
Ваш документ має мати такий вигляд
Натискайте на кнопки для перевірки функці-
онування вашого проекту.
Практична робота №24
Тема: Створення елементів керування та обробка відповідей від них на веб сторінці.
Додайте HTML код на веб сторінку. По мірі введення коду зробіть висновки про те, які теги відповідають за створення відповідних елементів керування.



Додайте наведений JavaScript. Уважно вивчіть його та законспектуйте прийоми з допомогою яких можна працювати з елементами на веб-сторінці

Попрацюйте над зовнішнім виглядом сторінки використовуючи наведений код CSS


Практична робота №25
Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Підтема: Робота з полями введення Мініпроект: «Ворожбит»
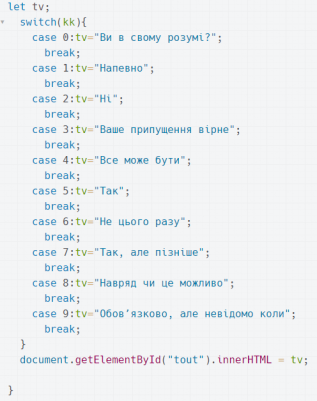
Створимо веб-сторіночку, яка буде проводити жартівливе ворожіння. Суть ворожіння полягає в тому, що користувач має ввести в поле запитання, на яке можна дати відповідь так або ні. Після цього програма підраховує кількість символів у запитанні (крім пробілів), а потім підсумовує кількість букв, доки не вийде однорозрядне число (наприклад, 2 + 5 + 1 + 7 + 5 = 20, 2 + 0 = 2). Далі, виходячи з отриманого числа, виводиться відповідь:
1 – Напевно
2 – Ні
3 – Ваше припущення вірне
4 – Все може бути
5 – Так
6 – Не цього разу
7 – Так, але пізніше
8 – Навряд чи це можливо
9 – Обов’язково, але невідомо коли
Для забезпечення нормального дизайну нашої сторінки скористайтесь шаблоном, який ми створили в практичній роботі №20. Або скопіюйте код html та css до свого проекту з сторінки за посиланням https://sites.google.com/view/procss/xyz/pr24/wa.
Напишіть заголовок сторінки який буде відповідати темі сторінки.
В середині основного блоку сторінки (з класом main) створіть абзац та напишіть текст який пояснює, що має зробити користувач. Він може бути таким «Напиши своє запитання в полі для введення. (Питання має бути сформульоване так, щоб на нього можна було б дати відповідь , <b>так</b> або <b>ні</b>.)»
Додай блок <div class=”form”> який буде обгорткою для елементів керування нашої сторінки
Всередину цього блоку додаймо:
-текстове поле ![]()
-кнопку ![]()
(зверни увагу на оголошення функції обробника для події натиснення на кнопці)
-абзац в який будем виводити відповідь ![]()
Напишем код Java Script, щоб забезпечити функціонал нашої сторінки
Оголосимо функцію, яку ми прописали як атрибут onclick нашої кнопки в коді html.
![]()
Отримаємо текст з текстового поля нашої сторінки
![]()
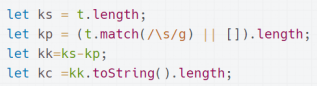
Оголосимо потрібні для обрахунків змінні та проведемо розрахунки
|
|
|
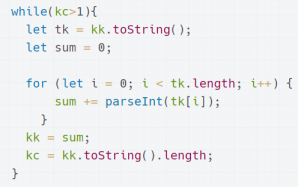
Підсумовуємо цифри в числі поки не залишиться одна цифра
|
|
- Перетворюємо число символів у текст - Ініціюємо змінну для зберігання суми
- Проходимося по кожній цифрі в рядку - Перетворюємо кожну цифру назад у число та додаємо до суми - Записуємо суму у змінну – «кількість символів» - Підраховуємо кількість цифр та ідемо на повторний цикл |
З допомогою команди множинного вибору визначаємо відповідь на питання залежно від отриманого на попередньому кроці числа

Перейдемо до налаштування вигляду наших елементів на вкладці CSS
До наявного коду попереду додамо наступні налаштування наших щойно доданих елементів
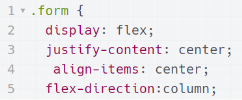
-зробим налаштування властивостей блоку обгортки
|
|
(2) встановлюємо для даного блоку режим flex контейнера (гнучкого контейнера), (3, 4) встановлюємо вирівнювання по центру бо обох осях, (5) робим вертикальне позиціонування дочірніх елементів |
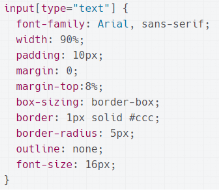
-Налаштуємо вигляд для текстового поля
|
|
Розглянь властивості та зроби висновки про їх вплив на зовнішній вигляд елемента. Занотуй свої висновки Зверни увагу на селектор з допомогою якого вибирається заданий елемент |
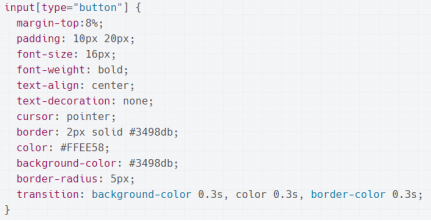
-Налаштуємо вигляд кнопки
|
|
Вигляд кнопки |
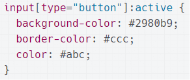
|
|
Зміна у вигляді кнопки при наведенні мишки |
|
|
Зміна у вигляді при натисненні кнопки |
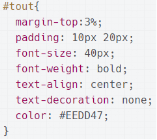
-Налаштуємо вигляд текстового повідомлення

Проекспериментуйте з CSS властивостями та надайте сторінці оформлення за своїм смаком
Практична робота №26
Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Підтема: Робота з різними елементами введення. Робота над HTML структурою доркументу
Мініпроект: «Тест»
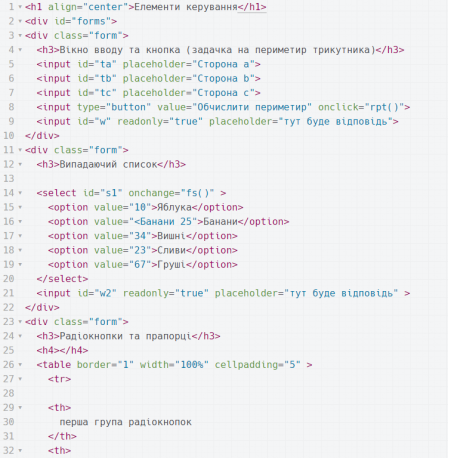
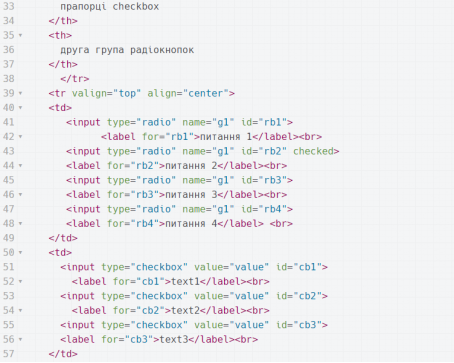
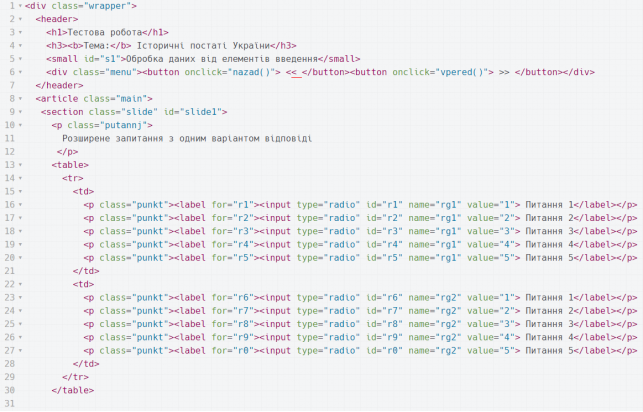
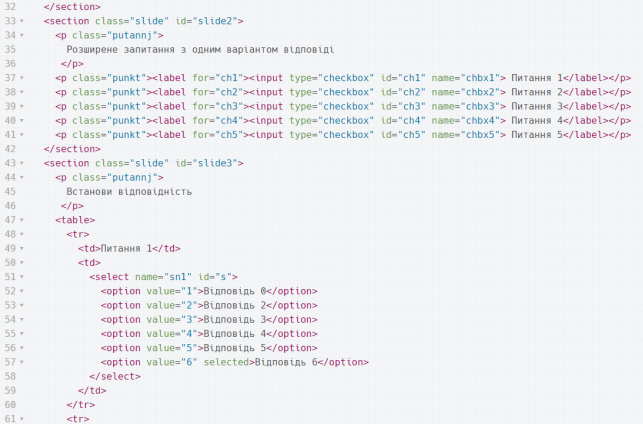
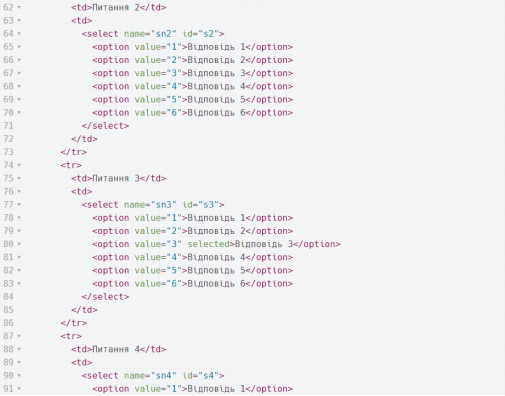
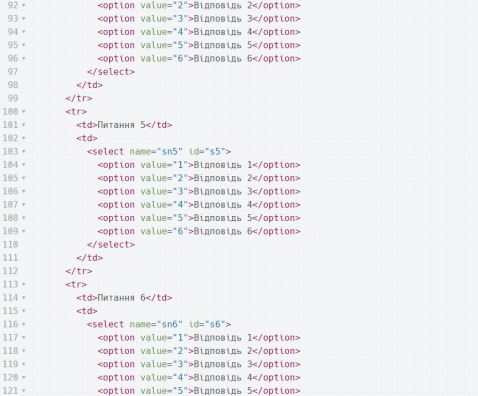
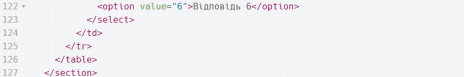
Введіть код HTML відповідно до поданого зразка








Прогляньте код. Занотуйте до зошита методи створення різних елементів керування на вебсторінці: списки, чекбокси, кнопки, поля введення тощо. Придумайте та напишіть запитання в пропущених місцях поаного шаблону.
Практична робота №27
Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Підтема: Робота з різними елементами введення. Робота над CSS оформленням зовнішнього вигляду сторінки
Мініпроект: «Тест»
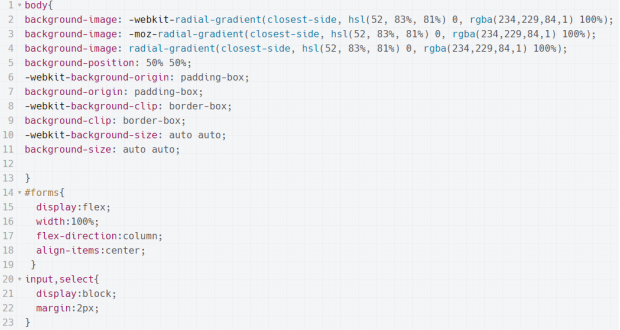
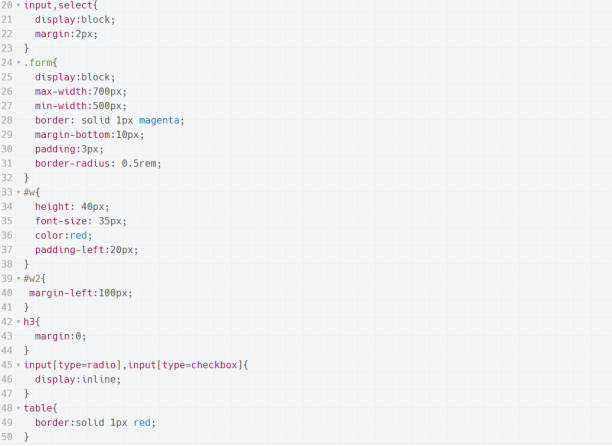
Введіть код CSS відповідно до поданого зразка. В процесі введення коду спостерігай за зміною зовнішнього вигляду сторінки. Зроби висновки про призначення CSS властивостей які використані в даному проекті






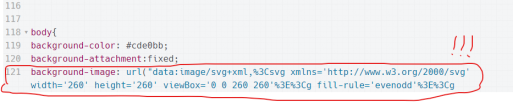
Увага!!! Рядок 121 це фонове зображення блоку. Зробіть його так як це розглядалось у практичній роботі №19
Поексперементуйте з CSS властивостями та надайте сторінці зовнішнього вигляду за своїм вподобанням.
Практична робота №28
Тема: JavaScript. Обробка відповідей від елементів керування на веб сторінці.
Підтема: Робота з різними елементами введення. Робота над JavaScript забезпечення інтерактивності вебсторінці
Мініпроект: «Тест»
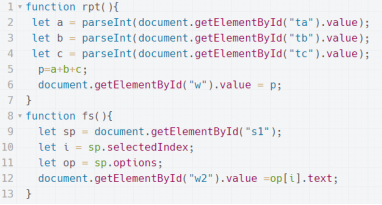
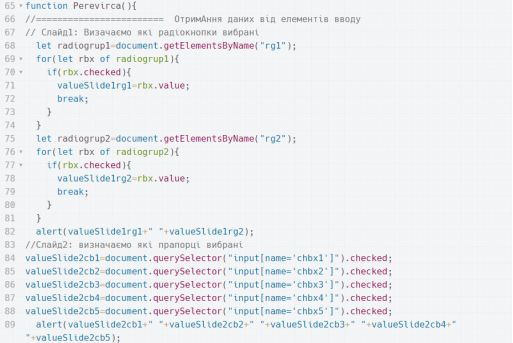
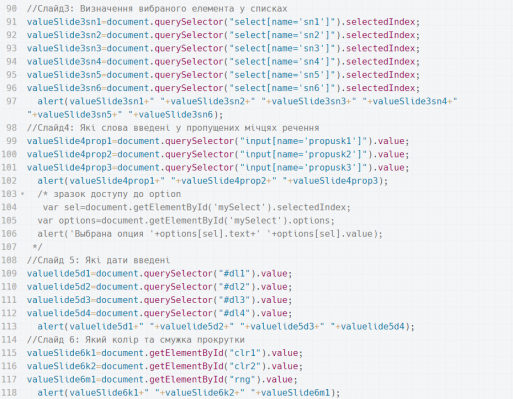
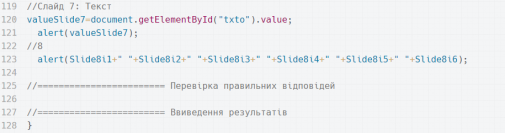
Введіть код JavaScript відповідно до поданого зразка.






Продумайте і напишіть код для забезпечення функцій описаних в коментарях до рядків 125 та 127.
Видаліть тестовий код у потрібних місцях поданого зразку.
Занотуйте патерни використання доступу до елоементів керування на сторінці.
Практична робота №29
Тема: П Р О Е К Т :
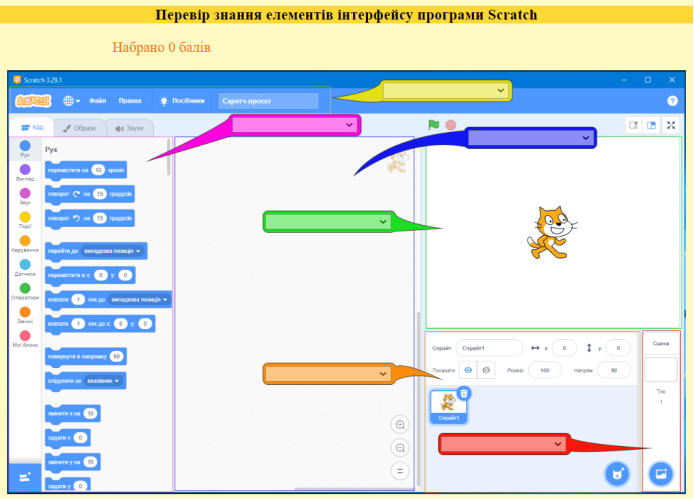
«Інтерактивна система перевірки знань інтерфейсу програми».
Робота над графічними елементами сторінки
Ознайомтеся з прикладом проекту за посиланням https://sites.google.com/view/x-f/x/x1
Етапи створення:
- Зробити скріншоти інтерфейсу програми
- Обробити зображення в графічному редакторі
- Зробити кістяк сторінки
- Конвертувати підготоване зображення за допомогою кодувальника Base64
- Вбудувати зображення в макет
- Додати елементи керування на веб сторінку
- Написати код JS для перевірки відповіді
Виконання роботи
1). Зробити скріншоти:
-
Запустіть програму для якої ви хочете зробити систему перевірки знань інтерфейсу. Для прикладу ми використаємо Scratch. Згорнемо вікно програми до такого розміру, щоб воно займало не весь екран комп’ютера. Зменшимо до такого розміру, щоб вікно програми займало ¾ екрану. Після підготовки, натисни на клавіатурі клавішу
 . Тепер зображення екрану є в буфері обміну.
. Тепер зображення екрану є в буфері обміну.
2). Обробити зображення:
- Запустіть зручний для вас графічний редактор. Створи порожній документ, якщо це потрібно. Встав вміст буферу обміну в вікно графічного редактору. Обріж зайві частини зображення. Додай стрілки та контури для елементів керування, в які в подальшому буде вставлено елементи керування веб сторінки. Збережіть файл у потрібному місці в форматі *.png У нашому випадку ми отримали такий результат:

Практична робота №30
Тема: П Р О Е К Т :
«Інтерактивна система перевірки знань інтерфейсу програми».
Робота над HTML структурою та CSS оформленням сторінки
3). Кістяк сторінки:
-
HTML
- Створіть заголовок третього рівня з назвою сторінки
- Створіть абзац з написом «набрано 0 балів» та задайте id «bal»
- Додайте блок обгортку (div) з класом wrapper
- Всередину цього блоку вкладіть ще один блок з класом imm
-
CSS
- Надайте колір фону для заголовку сторінки
- Надайте колір фону для всієї сторінки
- Вирівняйте текст заголовку по центру сторінки
- Задайте розмір шрифту (1.1 rem) та лівий зовнішній відступ (у відсотках) для абзацу «bal»
- Задайте для блоку з класом wrapper режим display flex
- Вирівняйте контент цього блоку-обгортки по центру (justify-content:center;)
- Для блоку з класом imm встановіть режим позиціонування (position: relative) (для чого це потрібно? Бо ми будемо вирівнювати елементи керування відносно нашого малюнку за допомогою абсолютного позиціонування, а воно буде працювати коректо лише тоді, коли для батьківського блоку задано або відносне або абсолютне позиціонування)
Наша заготовка сторінки має такий вигляд:

4). Конвертуємо та вбудовуємо зображення в код веб-сторінки:
- Відкрийте сторінку https://base64.guru/converter/encode/image
-
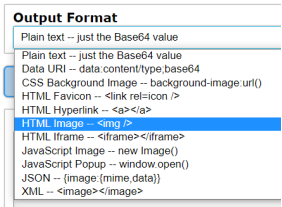
 Знайдіть розділ «Output Format». Натисніть випадаючий список у цьому розділі та виберіть «HTML Image --<img />»
Знайдіть розділ «Output Format». Натисніть випадаючий список у цьому розділі та виберіть «HTML Image --<img />»
-
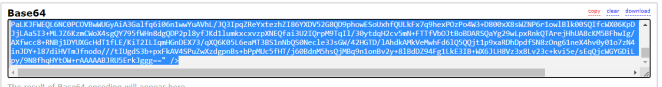
В розділі
 натисніть кнопку та виберіть підготовлений раніше файл.
натисніть кнопку та виберіть підготовлений раніше файл.
-
Натисніть кнопку

-
Нижче в розділі
 з правого боку вікна натисніть маленьке посилання
з правого боку вікна натисніть маленьке посилання 
Тепер ваше зображення в форматі Base64 скопійоване до буферу обміну.
5). Вбудовуємо зображення в код сторінки:
- Перейдіть до HTML коду свого проекту та поставте курсор всередині блоку <div> з класом imm
- Вставте в це місце з буферу обміну вміст, який ми створили на попередньому етапі, для цього натисніть на клавіатурі комбінацію клавіш Ctrl V .
6). Додати елементи керування:
-
HTML
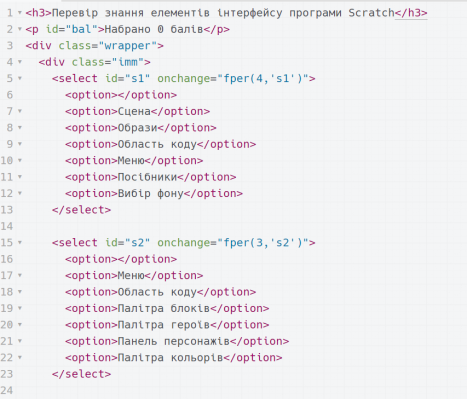
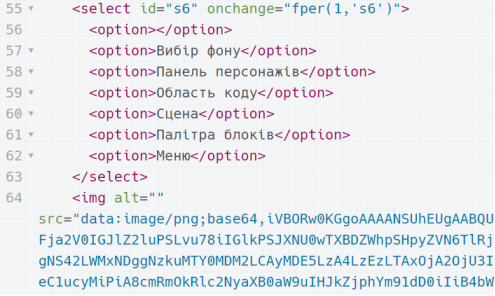
- Всередині блоку з класом imm, перед тегом вставки зображення додайте потрібну кількість блоків <select id=”s#” onchange = “fper(1,’s#’)”></select> (замість решітки підставте номер елемента)(fper – це функція перевірки правильності відповіді)( цифра в дужках, це номер правильної відповіді, другий аргумент ідентифікатор того select в якому є ця функція)
- Всередину до тегів select додайте потрібну кількість елементів <option></option> з варіантами відповіді.
-
CSS
- За допомогою селектору тегу select для усіх елементів задайте ширину width, висоту height, встановіть абсолютне позиціонування, та прозорість (opacity) 50%
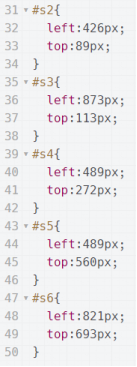
- Вибираючи конкретні елементи select за їх id (наприклад таким чином #s1{ }, #s2 тощо) позиціонуйте ці елементи на потрібних місцях зображення використовуючи властивості left та top. (Координати в пікселях можна підібрати експериментальним шляхом, або зручніше визначити в редакторі, на зображенні, яке ви підготували.)
Ми отримали таку сторінку:
 Елементи керування ми позиціонували на місцях, які ми намалювали в графічному редакторі
Елементи керування ми позиціонували на місцях, які ми намалювали в графічному редакторі

4). Написати JS код, який буде перевіряти правильні відповіді і підраховувати бал:
- Напишіть у вікні для введення коду такий js.

Як працює цей код?
- Створюємо змінну для підрахунку набраних балів та присвоюємо початкове значення 0 балів.
- Створюємо функцію перевірки fper з двома аргументами: номер правильної відповіді, та id тегу в якому функція викликається.
- Зліва від знаку рівності створюємо змінну, до якої записуємо номер вибраного користувачем елементу випадаючого списку. Справа ми звертаємось до списку через об’єкт document та знаходим цей список за його id а далі зчитуємо властивість selectedIndex (це номер вибраного елементу списку).
- Перевіряємо чи номер вибраного елементу списку співпадає з номером правильної відповіді. (якщо так переходим до рядка 5, якщо ні — рядка 8.
- До змінної бал додаємо ще один та запам’ятовуємо в ту саму змінну.
- Знаходимо елемент за його селектором та присвоюємо значення для властивості innerHTML (внутрішній HTML) текстовий рядок та змінну з кількістю балів.
- Кінець тіла команди вибору
- Шукаємо елемент за його ID та активуємо властивість – «деактивувати», завдяки чому елемент стає неактивним
Порівняйте свій HTML та CSS код з нашим

у коді вище пропущено кілька блоків селект так як вони подібні між собою. Після блоків селект іде тег закодованого зображення

Код зображення дуже великий і ми його тут весь не наводимо. Після коду зображення ідуть закриваючі теги блоків.

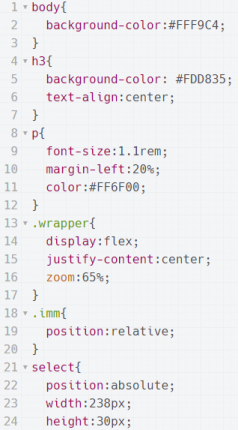
CSS
|
|
|
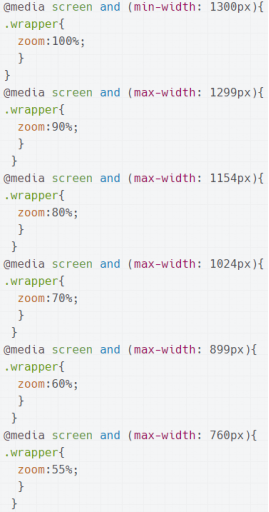
Для того, щоб надати адаптивності сторінці, щоб вона могла підлаштовуватись під розмір екрану можна додати такий CSS код.

|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|



про публікацію авторської розробки
Додати розробку