Практична робота до теми "Створюємо вебресурси"
ПРАКТИЧНА РОБОТА №10
Тема: “Створюємо вебресурси”
Завдання. За допомогою сервісу BlocklyHTML створіть вебресурс, на якому буде розміщена ваша невеличка автобіографія (ПІБ, дата народження, місце народження, назва школи, номер класу, коло інтересів).
ХІД РОБОТИ
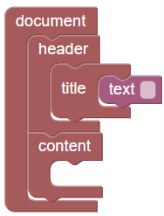
1. Розпочнемо створювати вебресурс. З категорії блоків “Base frame” оберіть блок (рис.1).

Рис. 1. Початковий блок у сервісі BlocklyHTML
2. У блок “text” введіть заголовок нашої вебсторінки “Моя автобіографія”.
3. Далі будемо працювати з блоком “content”. Створимо заголовок 2 рівня, для цього у категорії “Text structure” оберіть блок та встановіть другий рівень заголовку. ![]()
![]()
4. Додамо до даного блоку, блок зі значенням “Про мене”.
5. До блоку “content” додамо текстовий блок де зазначимо наше прізвіще.
6. Для того, щоб при додаванні наступних блоків тексту вони не виводилися на одному рядку, використайте блок між блоками тексту.![]()
7. Додаємо блоки тексту з ім’ям, по батькові, датою народження тощо.
8. Додамо ще один заголовок другого рівня, для кола інтересів.
9. Додамо текстовий блок де розповідаємо про наші інтереси.
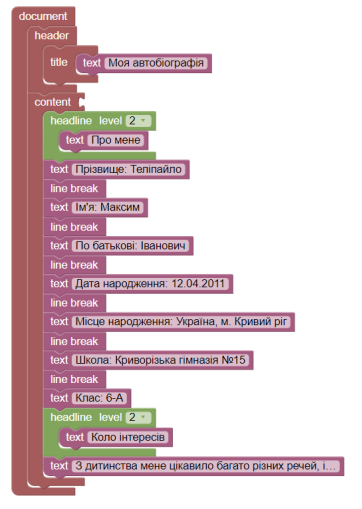
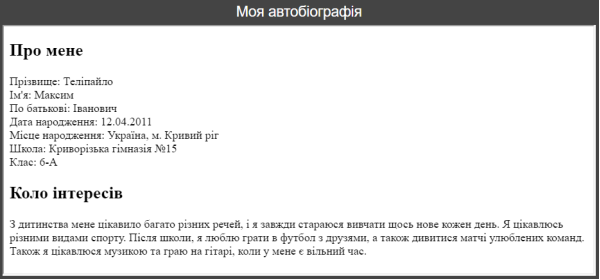
10. У результаті маємо отримати наступне (рис. 2-3).

Рис. 2. Зразок готового коду для автобіографії учня 6-го класу

Рис. 3. Результат вебресурсу з автобіографією учня 6-го класу
11. Збережіть файл у форматі HTML до вашої папки на комп’ютері.


про публікацію авторської розробки
Додати розробку
