Практична робота: "Марковані та нумеровані списки HTML"
- тега. Кожен елемент списку починається з
- тега. Упорядкований список починається з
- тега. Кожен елемент списку починається з
- тега.
Маркований список:
- Пункт
- Пункт
- Пункт
- Пункт
Нумерований список:
- Перший елемент
- Другий пункт
- Третій пункт
- Четвертий пункт
Маркований список HTML
Маркований список починається з <ul>тега. Кожен елемент списку починається з <li> тега.
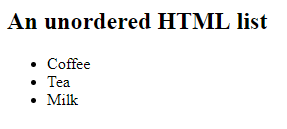
Елементи списку будуть позначені позначками (маленькі чорні кола) за замовчуванням:
Приклад 1
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Марковани список HTML - вибір маркера для елементів списку
list-style-type - Властивість CSS використовується для визначення стилю маркера елемента списку:
|
Значення |
Опис |
|
disc |
Встановлює маркером елемента списку капку(диск) (за умовчанням) |
|
circle |
Встановлює маркером елемента списку коло |
|
square |
квадрат |
|
none |
Відсутність маркера |
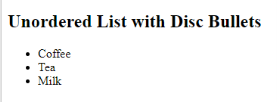
Приклад 2 - диск
<ul style="list-style-type:disc;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
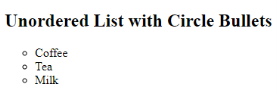
Приклад 3 - коло
<ul style="list-style-type:circle;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
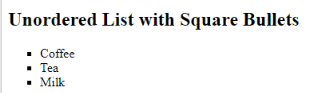
Приклад 4- квадрат
<ul style="list-style-type:square;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
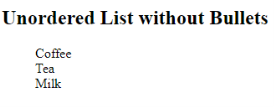
Приклад 5– Немає маркерів
<ul style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Нумерований список HTML
Упорядкований список починається з <ol>тега. Кожен елемент списку починається з <li> тега.
Елементи списку будуть позначені номерами за замовчуванням:
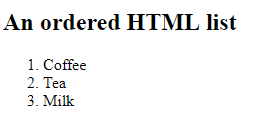
Приклад 6
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Нумерований список HTML - атрибут типу
Type атрибут <ol> тега, визначає тип номера елемента списку:
|
тип |
значення |
|
type="1" |
Номери 1, 2,…(за замовчуванням) |
|
type="A" |
Великі латинські літери: A, B, C…. |
|
type="a" |
Маленькі латинські літери: a, b, c… |
|
type="I" |
Великі римські числа |
|
type="i" |
Маленькі римські числа |
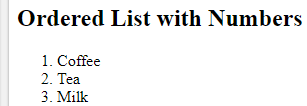
Цифри:
<ol type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol> 
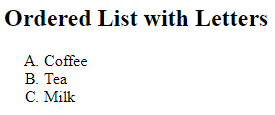
Великі літери:
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol> 
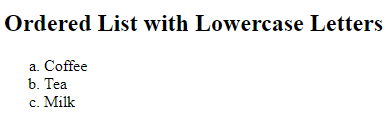
Букви нижнього регістру:
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol> 
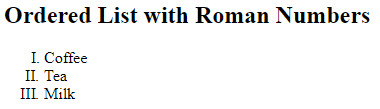
Великі римські цифри:
<ol type="I">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol> 
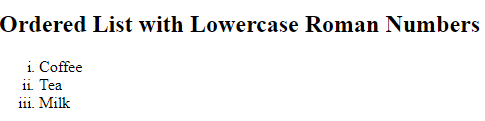
Маленькі римські цифри:
<ol type="i">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Списки HTML-описів
HTML також підтримує описи списків.
Список опису - це список термінів з описом кожного терміна.
<dl> - тег визначає список опису, <dt> - тег визначає термін (ім'я), і <dd> тег описує кожен термін:
Приклад 7
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl> 
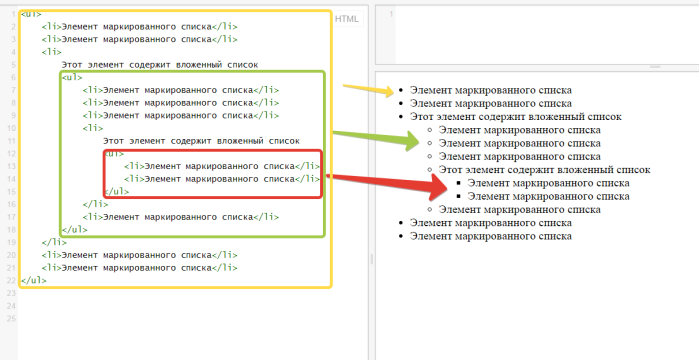
Багаторівневі списки HTML
Список може бути вкладеним (списки всередині списків):
Приклад 8
<ul>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ul> 
Примітка: елементи списку можуть містити новий список та інші елементи HTML, наприклад зображення та посилання, тощо.
Визначення початкового номера списку
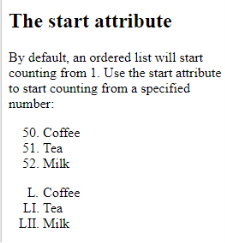
За замовчуванням нумерований список почне відраховуватися з 1. Якщо ви хочете почати відлік із іншого номера, можна використовувати start атрибут:
Приклад 9
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Вкладені списки

Практична частина
Завдання 1
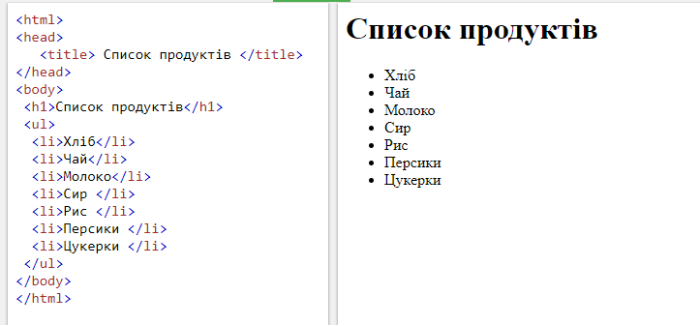
- Створіть маркований список покупок за зразком

2. Збережіть створену веб-сторінку у папку «Урок №8» з назвою zavd1.html
Завдання 2
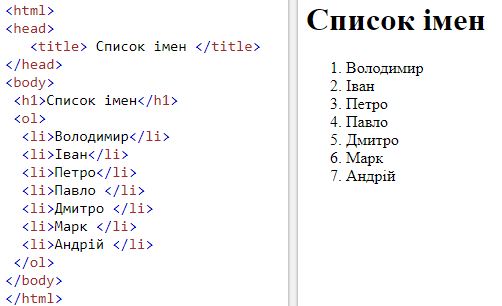
- Створіть нумерований список за зразком

- Скопіюйте створений нумерований список і перетворіть на маркований список (тип маркера – коло).
3. Збережіть створену веб-сторінку у папку «Урок №8» з назвою zavd2.html.
Завдання 3
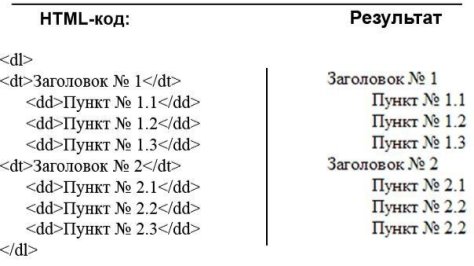
- Створіть список визначень за зразком

- Скопіюйте створений список визначення і перетворіть на багаторівневий список.
3. Збережіть створену веб-сторінку у папку «Урок №8» з назвою zavd3.html.
Завдання 4
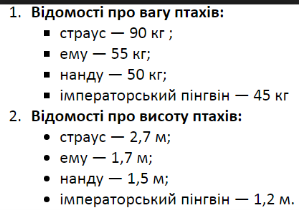
1. Створити багаторівневий мішаний список (приклад 8) за зразком:

2. Збережіть створену веб-сторінку у папку «Урок №8» з назвою zavd4.html.
Завдання 5
- Створіть нумерований список учнів вашої групи.
- Збережіть створену веб-сторінку у папку «Урок №8» з назвою zavd5.html.
Завдання 6
- Створіть маркований список предметів, які ви вивчаєте в школі.
- Збережіть створену веб-сторінку у папку «Урок №8» з назвою zavd6.html.
-
дуже цікаво структурований матеріал. щиро дякую за ідею


про публікацію авторської розробки
Додати розробку