Практична робота "Робота в растровому графічному редакторі"
Робота в растровому графічному редакторі
Мета:
Навчальна: сформувати навички використання інструментів засобу обробки текстової, графічної та образної інформації.
Розвиваюча: розвити спостережливість, свідоме ставлення до навчальної праці.
Виховна: виховати дисциплінованість, уважність, толерантність, гуманність, активність.
Завдання до теми модуля:
У відповідь до завдання GoogleClassroom прикріпити посилання на файли роботи, розміщені в папці під назвою «Навчальна практика» «24.11.2021» на власному Googleдиску.
Файли підписувати за шаблоном Прізвище_В-2_дата. Формат файлів - .psd та .jpeg.
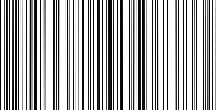
Завдання 1. Створити зображення штрих-коду за інструкцією.
Примітка. В номері штрих-коду використати дату свого народження.
|
|
|
|
|
|
Створимо нове зображення розмірами: ширина – 300px, висота – 150px. Вибираємо основний колір чорним та колір фону білим - зробити це можна натиснувши D. |
|
|
|
|
|
|
|
Застосуємо фільтр Filter->Blur->Motion Blur з параметрами: Angle - 90, Distance - 999. |
|
|
|
|
|
|
|
За допомогою інструменту Rectangular Merguee Tool (M)
Виділяємо частину, приблизно, яка вказана на малюнку
видаляємо її, натиснувши Del.
Параметри цього інструменту виставити такі, як показано на малюнку:
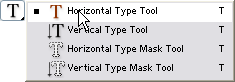
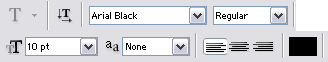
Тепер створюємо текст чорним кольором. Текст повинен бути розташований в тому місці, де ми видалили частину зображення і поставити великі пропуски між цифрами, я використав два пробіла. Уважно перевірити параметри інструменту. |
Завдання 2. Відтворити ефект льодяного тексту за інструкцією.
Примітка. Для роботи використати власне ім’я.
|
|
|
|
|
|
Створюємо нове зображення розмірами 500px - 300px: Contents - White, Mode - CrayScale |
|
|
|
|
|
|
|
Застосовуємо фільтр Filter->Noise->Add Noise (якщо з’явилося вікно з питанням, то відповісти Ок) з параметрами: Amount - 120-160, переключаємось в Uniform та ставимо галочку Monochromatic. |
|
|
|
|
|
|
|
Далі фільтр Filter->Pixelate->Crystalize з параметром 4. |
|
|
|
|
|
|
|
Потім фільтр Filter->Stylize->Find Edges та інвертуємо наш текст, натиснувши Ctrl+I чи в меню Image->Adjustments->Invert. |
|
|
|
|
|
|
|
Перевертаємо зображення проти часової стрілки: Image->Rotate Canvas->90 CCW. |
|
|
|
|
|
|
|
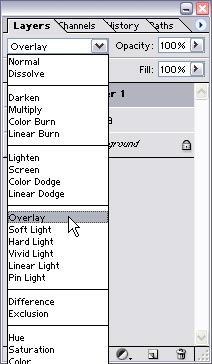
Основний колір вибираємо #008FD4. Створюємо новий шар: Layer->New->Layer (Ctrl+Shift+N). Заливаємо його основний кольором Alt+BackSpace.
|
|
|
|
|
|
|
|
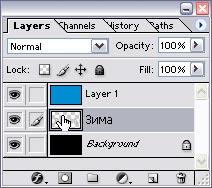
Активізуємо наш шар з текстом, клацнувши на ньому в палітрі Layers:
Після цього застосовуємо фільтр Filter->Artistic->Plastic Wrap з параметрами: Highlight Strength - 18, Detail - 14, Smoothness - 13. |


про публікацію авторської розробки
Додати розробку