Практична робота з інформатики. На тему "Створення таблиць. HTML"
Учні працюють з файлом HTML у програмі Блокнот, для перегляду своєї Web-сторінки використовують будь-яку програму браузера. Під час практичної учні навчаться управляти розташуванням тексту на екрані, фиділяти фрагменти тексту, змінювати колір шрифту, вирівнювати текст.
 Практична робота
Практична робота
- Відкрийте програму Блокнот
- Наберіть код за зразком
- Збережіть фал до своєї папки, в імені файлу напишіть своє прізвище, поставте крапку та наберіть html. Наприклад: Іванов. Html
- Відкрийте файл через браузер Google Chrome
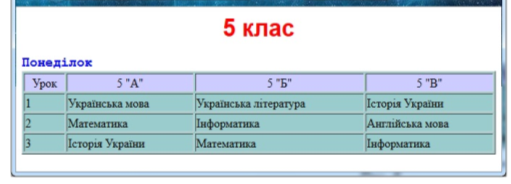
<HTML>
<HEAD>
<TITLE>Розклад занять для І-ІІІ курсів</TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<P ALIGN="CENTER">
<FONT COLOR="RED" SIZE="6" FACE="ARIAL">
<B>1-3 курси</B></FONT><BR></P>
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER">
<B>Понеділок</B></FONT><BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN="CENTER">
<TD>Урок</TD> <TD>1 "курс"</TD> <TD>2 "курс"</TD> <TD>3 "курс"</TD>
</TR>
<TD>1</TD> <TD>Українська мова</TD>
<TD>Українська література</TD> <TD>Історія України</TD>
</TR>
<TR>
<TD>2</TD> <TD>Математика</TD>
<TD>Інформатика</TD> <TD>Англійська мова</TD>
![]() </TR>
</TR>
![]() <TR>
<TR>
<TD>3</TD> <TD>Історія України</TD>
<TD>Математика</TD> <TD>Інформатика</TD>
 </TR>
</TR>
![]() </TABLE>
</TABLE>
</BODY>
![]()
![]()
![]() </HTML>
</HTML>


про публікацію авторської розробки
Додати розробку