Практичне завдання до уроку "Поняття події" (середовище Lazarus)
Інструкції для роботи за комп'ютером у середовищі Lazarus. Тема "Поняття події"
Завдання 1.
Створіть проект, у якому подія OnClick для форми встановить її розміри 400Х300 пікселів, зелений колір фону і змінить текст заголовка форми на назву вашого міста. Збережіть проект у папці з іменем Завдання 5.2.1, створеній у вашій папці.
Виконання:
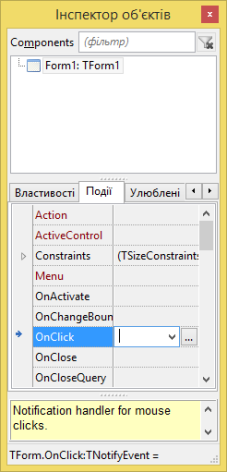
В Інспекторі об’єктів оберіть вкладку «Події» і виберіть подію «OnClick»

і натисніть на кнопку з трьома крапками
![]()
![]()
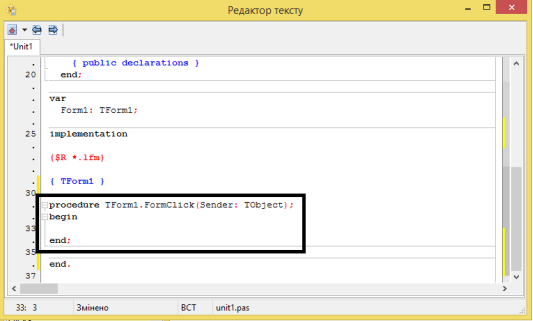
У редакторі тексту з’явиться опис процедури

Розглянемо детальніше структуру процедури TForm1. FormClick – обробника події OnClick:
procedure TForm1. FormClick (Sender: TObject);
begin
end;
Перший рядок процедури – рядок заголовка. Він складається зі стандартного слова procedure (англ. Procedure – процедура), імені процедури TForm1.Button1Click і круглих дужок, в яких указується, що дана процедура буде виконуватися в результаті настання певної події з певним об’єктом, у даному випадку, події Click з з формою Form. Закінчується рядок заголовка крапкою з комою (;).
Команди процедури, які будуть виконуватися при настанні події OnClick, записуються між двома стандартними словами begin (англ. Begin – початок) і end(англ. End – кінець). Команди процедури утворюють тіло процедури. Слова begin і end визначають, де починається і де закінчується тіло процедури. Можна сказати, що вони відіграють роль відкриваючої та закриваючої дужки, між якими записується тіло процедури, тому їх називають операторними дужками. Після слова end повинна стояти крапка з комою (;). Кожна команда процедури також повинна закінчуватися крапкою з комою (;).
Якщо потрібно, щоб в результаті виконання процедури змінилися значення властивостей одного з об’єктів, процедура повинна містити команди встановлення значення властивостей об’єкта. Загальний вигляд цих команд такий
<ім’я об’єкта>.<ім’я властивості> := <значення або вираз>;
Наприклад,
Form1.Color := clGreen; –встановити колір фону вікна – зелений
Form1.Left := 300; –встановити відступ лівої межі вікна – 300 пікселів
Form1.Width := Form1.Width*2;– збільшити поточну ширину вікна вдвічі
Button1.Caption := 'Збільшити'; – встановити текст заголовка на кнопці – Збільшити(якщо значенням властивості є текст, то його потрібно брати в одинарні лапки)
Label1.Font.Color := clRed; –встановити колір символів, яким буде відображатися текст у написі, – червоний.
Звертаємо вашу увагу, що ці команди є різновидами команд присвоювання, які ми вже використовували при складанні алгоритмів.
За умовою задачі нам потрібно, щоб подія «OnClick» встановила розміри форми 400Х300, зелений колір і заголовок «Карлівка».
Спочатку пропишемо код для висоти форми:
Form1.Width:=400;
де Form1 - ім’я об’єкта, Width - ім’я властивості, «:=» - команда присвоювання, 400 – значення властивості Width. Зверніть увагу, що знак «;» обов’язково повинен бути у кінці рядка.
Код для ширини форми матиме вигляд:
Form1.Height:=300;
Код для встановлення зеленого кольору:
Form1.Color:=clGreen;
Код заголовка матиме вигляд:
Form1.Caption:='Карлівка';
Зверніть увагу, що слово «Карлівка» поміщається між апострофами.
Отже, остаточний код для процедури матиме вигляд:
procedure TForm1.FormClick(Sender: TObject);
begin
Form1.Width:=400;
Form1.Height:=300;
Form1.Color:=clGreen;
Form1.Caption:='Карлівка';
end;
Збережіть проект у вашій папці з іменем Завдання 5.2.1. (Файл – Сохранить все).
Запустіть компіляцію проекту (Запуск – Компилировать).
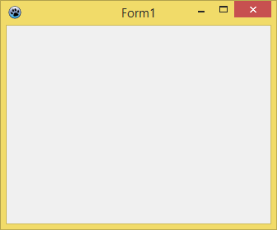
Натисніть кнопку F9 (запуск програми на виконання) і клікніть на вікно форми, яке набуде вигляду

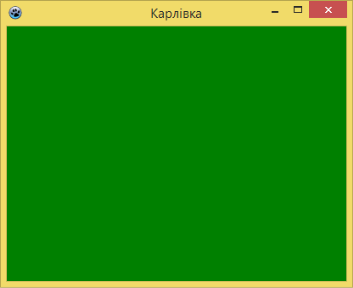
Після того, як ви клікнете на це вікно, воно стане таким:

Завдання 2.
Створіть проект, у якому подія OnKeyPress для форми встановить її розміри 300Х200 пікселів, синій колір фону і змінить текст заголовка форми на ваше прізвище. Збережіть проект у папці з іменем Завдання 5.2.2, створеній у вашій папці.
Виконання:
Для створення нового проекту обираємо меню «Проект» - «Створити новий проект».
Це завдання виконується так само, як і попереднє. Відмінності лише в тому, що замість події OnClick нам потрібно обрати подію OnKeyPress і під час запуску програми потрібно натиснути будь-яку клавішу, а не клікати по формі.
Завдання 3.
Створіть проект, у якому подія OnDblClick (англ. double – подвійний) для форми спричинить змінення кольору її фону, заголовка і збільшить на 200 пікселів відступ її верхньої межі від верхньої межі екрана. Збережіть проект у папці з іменем Завдання 5.2.3, створеній у вашій папці.
Виконання:
Це завдання схоже на два попередніх.
Для збільшення відступу форми від верхньої межі екрана на 200 пікселів пропишемо код:
Form1.Top:=Top+200;
Під час запуску програми на виконання двічі клікаємо по формі, щоб побачити результат.
Завдання 4.
Створіть проект, у якому подія OnShow (англ. show – показувати) для форми викличе змінення її розмірів, кольору фону і зменшить на 100 пікселів відступ її лівої межі від лівої межі екрана. Збережіть проект у папці з іменем Завдання 5.2.4, створеній у вашій папці.
Виконання:
Для зменшення відступу лівої межі форми від лівої межі екрана, пропишемо код:
Form1.Left:=Top-100;
Інші параметри встановлюємо як у попередніх завданнях.
Під час запуску програми на виконання (клавіша F9), буде відразу ж показане вікно виконаної програми.
Завдання 5.
Створіть проект, у якому подія OnClick для форми встановить її розміри 500Х500 пікселів, жовтий (clYellow) колір фону і змінить текст заголовка форми на «Проект з двома процедурами», а подія OnDblClick відкриє вікно повідомлень з текстом «Я – громадянин України!». Збережіть проект у папці з іменем Завдання 5.2.5, створеній у вашій папці.
Виконання:
Подію OnClick виконуємо як у попередніх завданнях. Далі так само створюємо подію OnDblClick, для якої прописуємо код (ShowMessage означає – показати повідомлення):
ShowMessage('Я - громадянин України!');
Компілюємо і запускаємо проект на виконання. Для перевірки роботи програми спочатку клацаємо по формі один раз – з’явиться вікно жовтого кольору. Потім клацаємо двічі – в окремому вікні з’явиться повідомлення «'Я - громадянин України!».
Завдання 6.
Створіть проект, у якому подія OnClose для форми відкриє вікно повідомлень з текстом «Виконання проекту закінчено! До побачення!». Збережіть проект у папці з іменем Завдання 5.2.6, створеній у вашій папці.
Виконання:
Прописуємо код:
ShowMessage('Виконання проекту закінчено! До побачення!');
Зберігаємо, компілюємо і запускаємо програму. Коли з’явилася форма білого кольору, закриваємо її, натискаючи на червоний хрестик (Close – закрити). В результаті з’явиться повідомлення «Виконання проекту закінчено! До побачення!».


про публікацію авторської розробки
Додати розробку
