Практикум по Scratch. Мини-игра "Подводный мир"
Практикум по Scratch
Мини-игра “Подводный мир”

1. Настройка проекта, добавление спрайтов
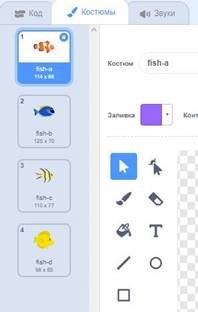
Создайте новый проект и удалите стандартного рыжего кота. Установите для проекта фоновое изображение, соответствующее морской тематике. Для начала нужно добавить в наш проект все необходимые спрайты. Главный герой, которым мы будем управлять и рыбки, которые будут плавать просто для декорации создаются с использованием одного и того же спрайта из библиотеки Scratch под названием “fish”. Добавьте спрайт главного героя и 2-3 рыбки для декорации, выбирая при этом различные костюмы.
Назовем спрайт главного героя “Рыбка”, а спрайты рыбок, которые плавают для декорации, соответственно, “Рыбка2”, “Рыбка3” и т.д., в зависимости от того, сколько рыбок вы добавили.

Теперь добавим врагов, столкновение с которыми будет приводить к проигрышу. Добавьте акулу (спрайт “Shark 2” в библиотеке Scratch) и колючую рыбку (спрайт “Pufferfish” в библиотеке Scratch). Назовите спрайты, соответственно, “Акула” и “Колючка”.
Осталось добавить кристалл, который будет конечной целью нашего героя (спрайт “Crystal” в библиотеке Scratch). Переименуйте добавленный спрайт в “Кристалл”.
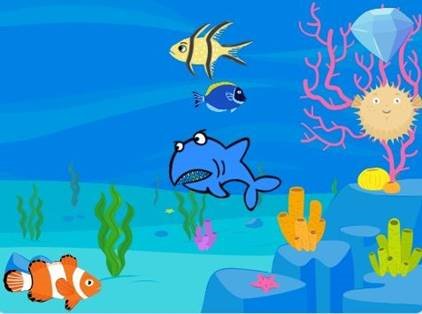
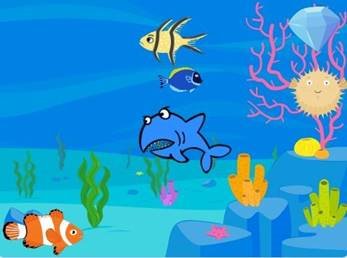
Теперь, когда все спрайты добавлены и переименованы, разместите их примерно так, как это изображено на рисунке ниже:

2. Программируем рыбок
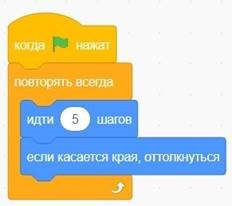
Теперь приступим к программированию. Начнем с тех рыбок, которые у нас служат лишь декорацией. От них требуется лишь постоянно плавать то в одну то в другую сторону. Для этого достаточно добавить следующий скрипт:

Добавьте требуемые блоки для одной рыбки, а затем, дублируя созданный скрипт, скопируйте его на все остальные спрайты рыбок-декораций.
3. Программируем акулу
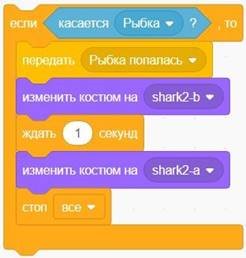
Теперь приступим к программировании акулы. Она также должна у нас патрулировать, плавая то в одну сторону, то в другую. Для этого достаточно добавить точно такой же блок кода, что и для рыбок-декораций. Однако, кроме простого патрулирования, если акула наскочит на нашего главного героя, то она его съест и на этом игра будет окончена. Для того, чтобы реализовать такое поведение расширим наш блок кода, добавив следующее ветвление:

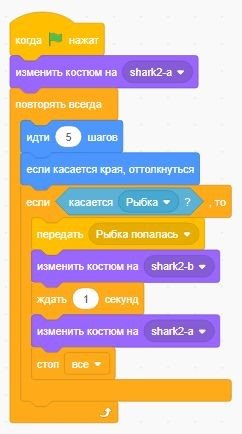
Когда наша акула коснется нашего главного героя, она передаст сообщение “Рыбка попалась” (зачем нужно передавать это сообщение вы поймете чуть позже), после чего изменит свой костюм на акулу с открытой пастью (shark-2b) и, спустя секунду, опять переключится на свой прежний костюм (shark-2a). После этого, выполнение скрипта заканчивается, игра окончена. Итоговый блок кода для спрайта “Акула” выглядит следующим образом:

4. Программируем колючку
Колючка, в отличие от остальных наших спрайтов, будет двигаться не вправо-влево, а попеременно то вверх, то вниз. Для этого мы будем попеременно поворачивать наш спрайт в нужном направлении и организуем его движение при помощи циклов со счетчиком.
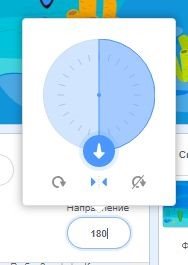
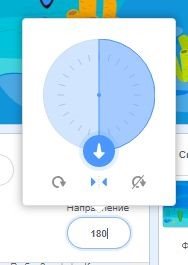
Для начала необходимо изменить способ вращения спрайта “Колючка” с кругового на “влево-вправо”:

Это нужно для того, чтобы при изменении направления наш спрайт не переворачивался вверх тормашками.
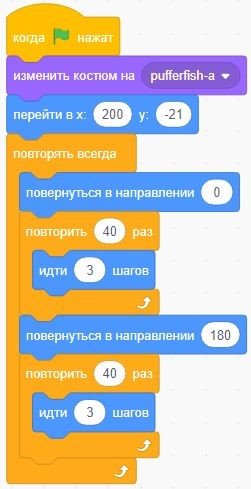
Теперь приступим непосредственно к программированию. Для того, чтобы реализовать описанное выше поведение добавьте для нашего спрайта “Колючка” следующий блок кода:

Для того, чтобы расположение нашего спрайта не нарушалось после каждого перезапуска игры, мы будем на старте устанавливать для него фиксированное значение координат x и y. После этого, используя циклы со счетчиком и изменение направления, мы будем попеременно перемещать наш спрайт то вверх, то вниз.
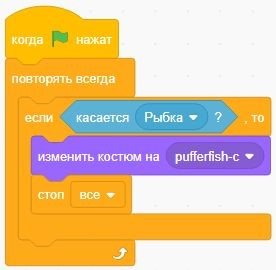
Когда наша колючка коснется главного героя, то игра будет проиграна. Для того, чтобы это реализовать, добавим еще один блок кода, в который вложим соответствующее ветвление:

5. Программируем главного героя
Нам осталось вдохнуть жизнь лишь в главного героя нашей мини-игры. Движением этого спрайта мы будем управлять при помощи клавиш клавиатуры “стрелка вверх”, “стрелка вниз”, “стрелка влево” и “стрелка вправо”:

Для нашего главного героя необходимо также установить способ вращения “влево-вправо”, как мы это делали для колючки:

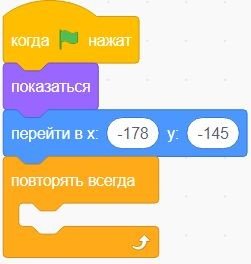
Теперь приступим! Для начала добавим некий скелет, который мы будем постепенно наполнять различными ветвлениями:

Этот скелет содержит в себе перемещение нашего спрайта на старте игры в нижний левый угол при помощи установки фиксированного значения координат x и н и бесконечный цикл.
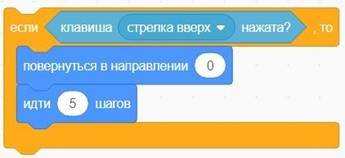
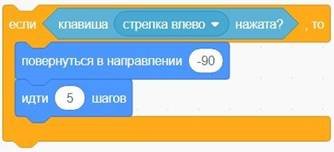
Для начала обработаем нажатие клавиши “стрелка вверх”. Наш герой при этом должен двигаться, соответственно, вверх:

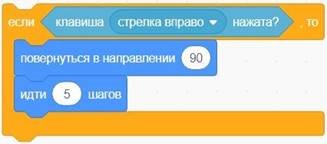
По подобному принципу добавьте обработку нажатия всех остальных клавиш:



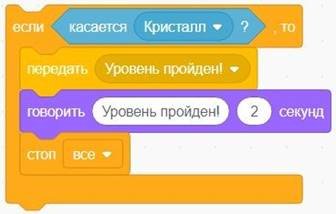
Когда наш герой коснется кристалла, игра окончится. Для реализации победы в нашей игре добавим следующее ветвление:

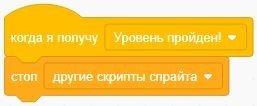
Сообщение “Уровень пройден!” мы передаем для того, чтобы спрайт “Колючка” знал о том, что рыбка добралась до кристалла. Если этого не сделать, то, после того, как рыбка, коснется кристалла, колючка может дотронуться до нашего героя и, тем самым, убить его. Для того, чтобы эта задумка работала, для спрайта “Колючка” нужно добавить блок кода, в котором будет обрабатываться получение сообщения “Уровень пройден!”:

6. Последний штришок
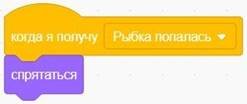
Нам осталось лишь разобраться с сообщением “Рыбка попалась”, которое передает акула, когда касается нашего главного героя. Идея передачи этого сообщения заключается в том, что рыбка должна исчезнуть, получив это сообщение. Таким образом, создастся впечатление, что акула съела нашего главного героя. Для реализации этой задумки в коде для нашей рыбки добавьте следующий скрипт:



про публікацію авторської розробки
Додати розробку
