
Любіть Україну, як сонце, любіть,
як вітер, і трави, і води…
Любіть Україну, як сонце, любіть, як вітер, і трави, і води… В годину щасливу і в радості мить, любіть у годину негоди. Любіть Україну у сні й наяву, вишневу свою Україну, красу її, вічно живу і нову, і мову її солов'їну. " title="Володимир Сосюра Любіть Україну Обтікання зображення текстом Значення left и right атрибуту align розташовує зображення з лівого або правого боку документу. Потім браузер виводить залишки вмісту документу у вільний простір, сумісний із зображенням, текст обтікає зображення.

Любіть Україну, як сонце, любіть,
як вітер, і трави, і води…
Любіть Україну, як сонце, любіть, як вітер, і трави, і води… В годину щасливу і в радості мить, любіть у годину негоди. Любіть Україну у сні й наяву, вишневу свою Україну, красу її, вічно живу і нову, і мову її солов'їну. ">

Любіть Україну, як сонце, любіть,
як вітер, і трави, і води…
" title="Володимир Сосюра Любіть Україну Любіть Україну, як сонце, любіть, як вітер, і трави, і води… В годину щасливу і в радості мить, любіть у годину негоди. Любіть Україну у сні й наяву, вишневу свою Україну, красу її, вічно живу і нову, і мову її солов'їну. Якщо у тегу
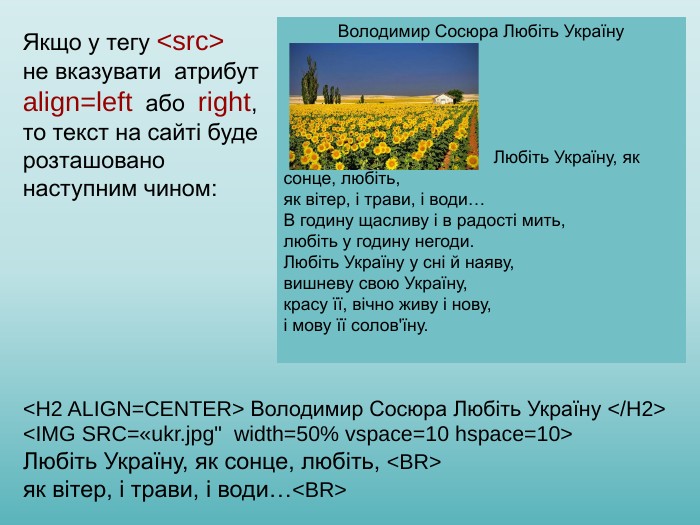
не вказувати атрибут align=left або right, то текст на сайті буде розташовано наступним чином: Володимир Сосюра Любіть Україну
 Любіть Україну, як сонце, любіть,
Любіть Україну, як сонце, любіть,
як вітер, і трави, і води…
">