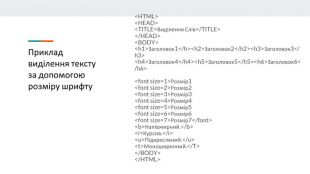
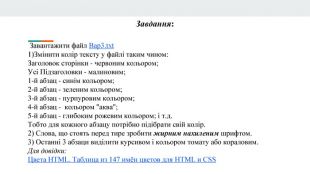
Презентація "Форматування шрифту на Веб-сторінках"
Про матеріал
Допоміжний наочний матеріал для проведення уроку по темі "Створення та оформлення Веб-сторінок за допомогою HTML" Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку