Презентація "Графічні зображення та гіперпосилання на вебсторінці"
Про матеріал
Про матеріал Презентація до уроку з інформатики "Створення сайтів" за підручником Інформатика 8 клас Бондаренко О. Гра QUIZ за посиланням https://quizizz.com/admin/quiz/61e073838a5a5c001debbcd3 Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку



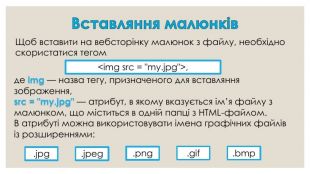
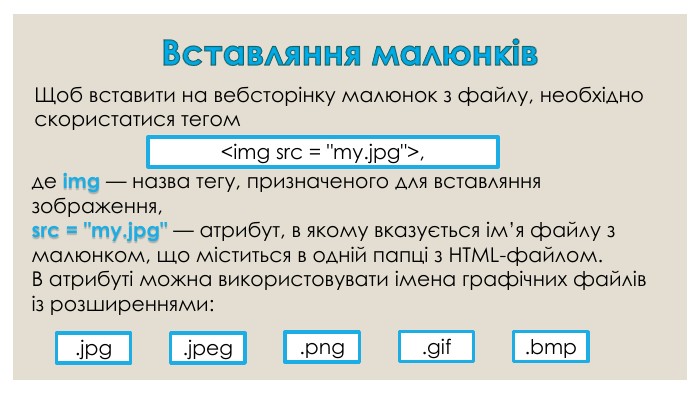
 , .jpg.jpeg.gif.png .bmp" title="Вставляння малюнків. Щоб вставити на вебсторінку малюнок з файлу, необхідно скористатися тегом де img — назва тегу, призначеного для вставляння зображення, src = "my.jpg" — атрибут, в якому вказується ім’я файлу з малюнком, що міститься в одній папці з HTML-файлом. В атрибуті можна використовувати імена графічних файлів із розширеннями:
, .jpg.jpeg.gif.png .bmp" title="Вставляння малюнків. Щоб вставити на вебсторінку малюнок з файлу, необхідно скористатися тегом де img — назва тегу, призначеного для вставляння зображення, src = "my.jpg" — атрибут, в якому вказується ім’я файлу з малюнком, що міститься в одній папці з HTML-файлом. В атрибуті можна використовувати імена графічних файлів із розширеннями: , .jpg.jpeg.gif.png .bmp">
, .jpg.jpeg.gif.png .bmp">
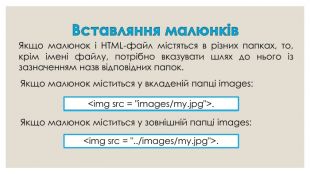
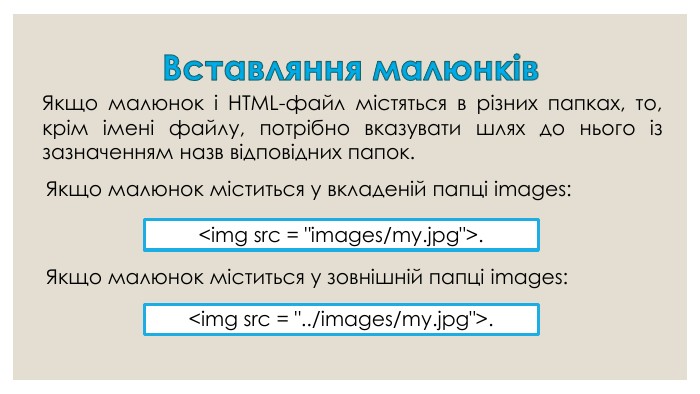
 . Якщо малюнок міститься у зовнішній папці images:
. Якщо малюнок міститься у зовнішній папці images: . Якщо малюнок і HTML-файл містяться в різних папках, то, крім імені файлу, потрібно вказувати шлях до нього із зазначенням назв відповідних папок." title="Вставляння малюнків. Якщо малюнок міститься у вкладеній папці images:
. Якщо малюнок і HTML-файл містяться в різних папках, то, крім імені файлу, потрібно вказувати шлях до нього із зазначенням назв відповідних папок." title="Вставляння малюнків. Якщо малюнок міститься у вкладеній папці images: . Якщо малюнок міститься у зовнішній папці images:
. Якщо малюнок міститься у зовнішній папці images:
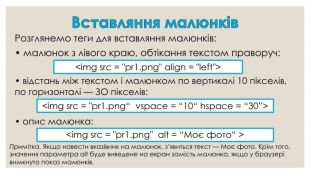
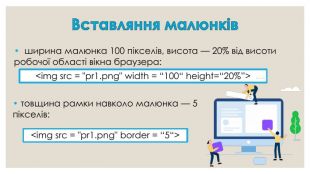
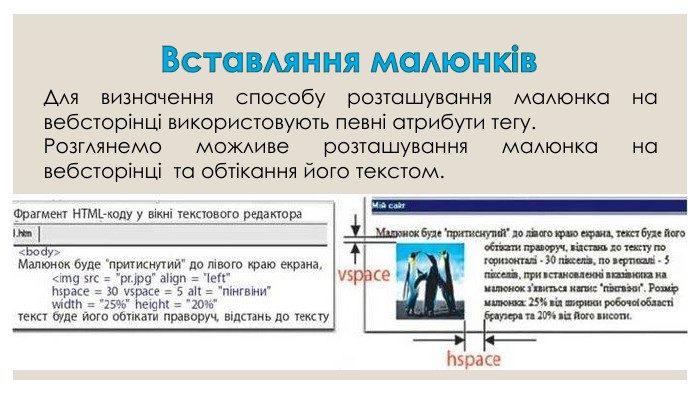
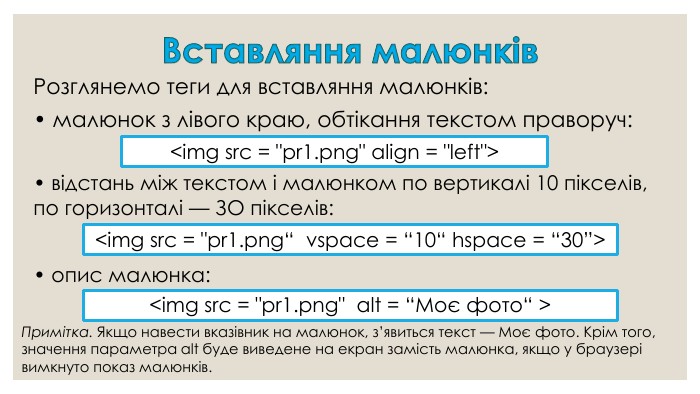
 • відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — ЗО пікселів:
• відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — ЗО пікселів: " title="Вставляння малюнків. Розглянемо теги для вставляння малюнків:• малюнок з лівого краю, обтікання текстом праворуч:• опис малюнка: Примітка. Якщо навести вказівник на малюнок, з’явиться текст — Моє фото. Крім того, значення параметра alt буде виведене на екран замість малюнка, якщо у браузері вимкнуто показ малюнків.
" title="Вставляння малюнків. Розглянемо теги для вставляння малюнків:• малюнок з лівого краю, обтікання текстом праворуч:• опис малюнка: Примітка. Якщо навести вказівник на малюнок, з’явиться текст — Моє фото. Крім того, значення параметра alt буде виведене на екран замість малюнка, якщо у браузері вимкнуто показ малюнків. • відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — ЗО пікселів:
• відстань між текстом і малюнком по вертикалі 10 пікселів, по горизонталі — ЗО пікселів:

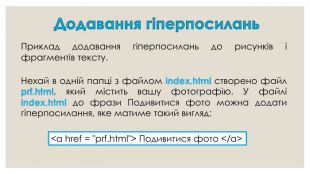
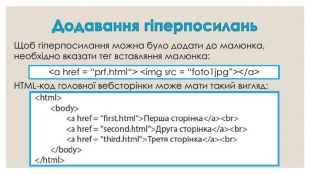
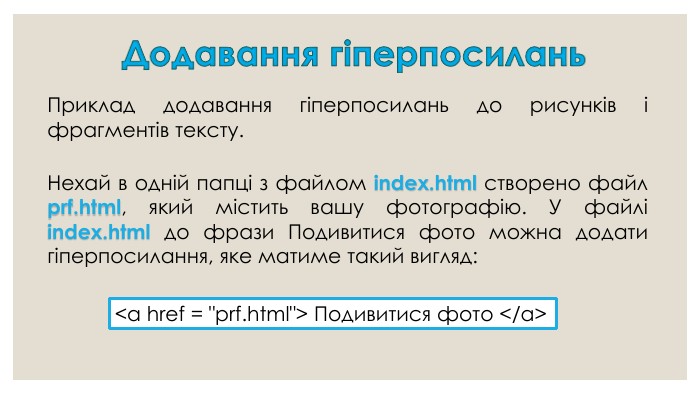
 Подивитися фото " title="Додавання гіперпосилань. Приклад додавання гіперпосилань до рисунків і фрагментів тексту. Нехай в одній папці з файлом index.html створено файл prf.html, який містить вашу фотографію. У файлі index.html до фрази Подивитися фото можна додати гіперпосилання, яке матиме такий вигляд: <а href = "prf.html"> Подивитися фото ">
Подивитися фото " title="Додавання гіперпосилань. Приклад додавання гіперпосилань до рисунків і фрагментів тексту. Нехай в одній папці з файлом index.html створено файл prf.html, який містить вашу фотографію. У файлі index.html до фрази Подивитися фото можна додати гіперпосилання, яке матиме такий вигляд: <а href = "prf.html"> Подивитися фото ">