Презентація "Розмічання таблиць засобами HTML"
















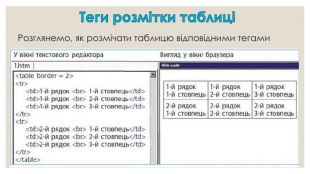
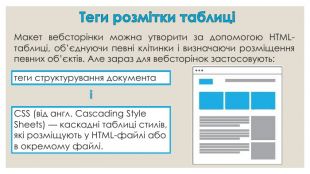
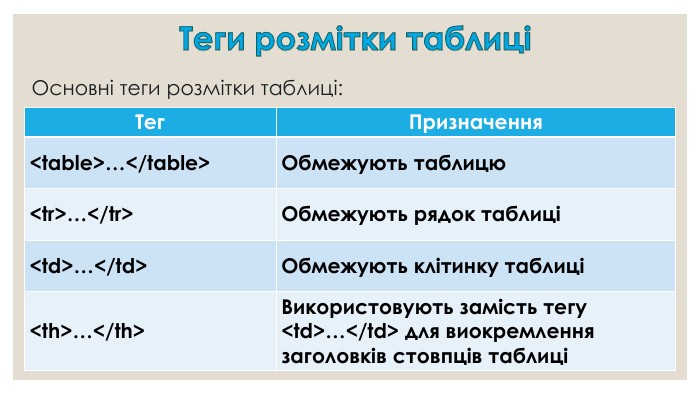
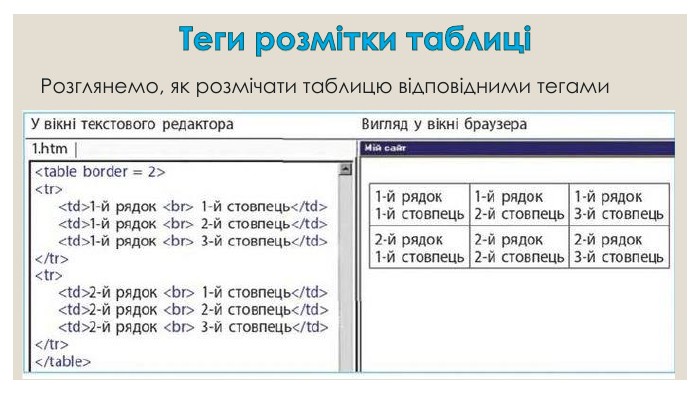
Теги розмітки таблиціМакет вебсторінки можна утворити за допомогою HTML-таблиці, об’єднуючи певні клітинки і визначаючи розміщення певних об’єктів. Але зараз для вебсторінок застосовують: CSS (від англ. Cascading Style Sheets) — каскадні таблиці стилів, які розміщують у HTML-файлі або в окремому файлі.теги структурування документа і
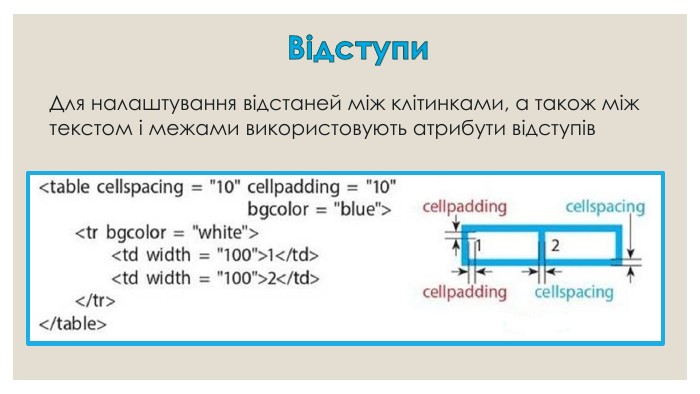
Атрибути тегів розмітки таблиціАтрибути в тегах розмітки таблиці впливають на вигляд таблиці, клітинок і написів у них:{5 C22544 A-7 EE6-4342-B048-85 BDC9 FD1 C3 A}Атрибут. Призначенняalign. Вирівнювання таблиці у вікні браузераbackground. Фоновий малюнокbgcolor. Колір тлаborder. Товщина рамки в пікселяхbordercolor. Колір рамкиcellspacing. Відстань між клітинками таблиціcellpadding. Відстань між текстом клітинки та її межеюrules. Відображення рамок таблиціtitle. Спливна підказка
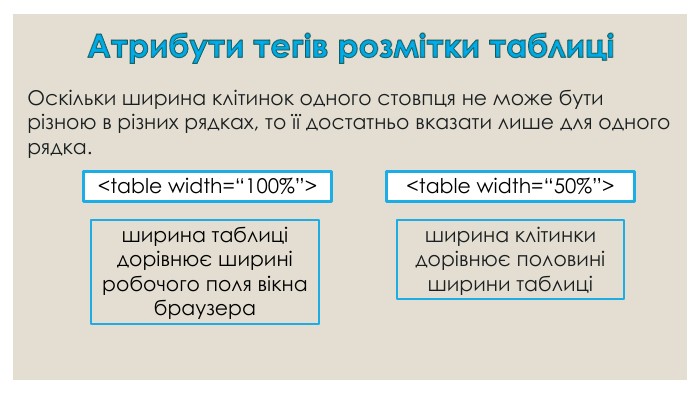
Атрибути тегів розмітки таблиціОскільки ширина клітинок одного стовпця не може бути різною в різних рядках, то її достатньо вказати лише для одного рядка.ширина таблиці дорівнює ширині робочого поля вікна браузераширина клітинки дорівнює половині ширини таблиці
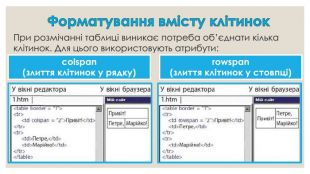
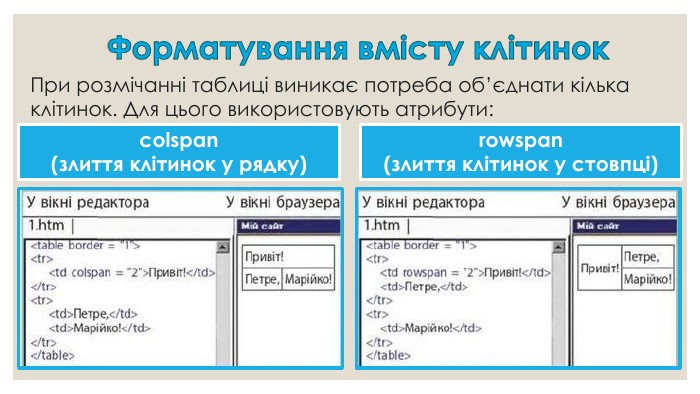
| ) можуть включати атрибути для змінення вирівнювання тексту відносно меж клітинки. Атрибут align дозволяє задавати горизонтальне вирівнювання: Атрибут valign дозволяє задавати вертикальне вирівнювання:
Номер слайду 11
Питання для самоперевірки1. Як додати таблицю на вебсторінку сайту?2. Як вирівняти текст у клітинці таблиці по горизонталі?3. Як вирівняти текст у клітинці таблиці по вертикалі?4. Як установити товщину меж таблиці?5. Як установити відступ від тексту в клітинці до її меж?6. Як об’єднати клітинки одного рядка або стовпця таблиці? Середня оцінка розробки
Структурованість
Оригінальність викладу
Відповідність темі
Загальна:
Всього відгуків: 1
Оцінки та відгуки
pptx
Додав(-ла)
Пусь Марина Юріївна
Додано
20 січня 2022
Переглядів
2927
Оцінка розробки

Безкоштовний сертифікат
про публікацію авторської розробки Щоб отримати, додайте розробку
Додати розробку Рекомендовані матеріали
Схожі матеріали
zip
9213
5
Реєстрація на сайті «На Урок»
або
Вже зареєстровані? Спробуйте увійти
Давай дружити!
Оновлення «На Урок» — в кожну стрічку Facebook
Розсилка «На Урок»
Ми надсилатимемо наші цікаві та дуже корисні статті щоп’ятниці
Дякуємо! Ми будемо тримати Вас в курсі!
|