Презентація "HTML. Використання малюнків"
Про матеріал
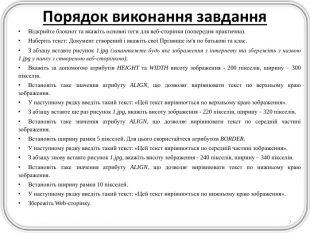
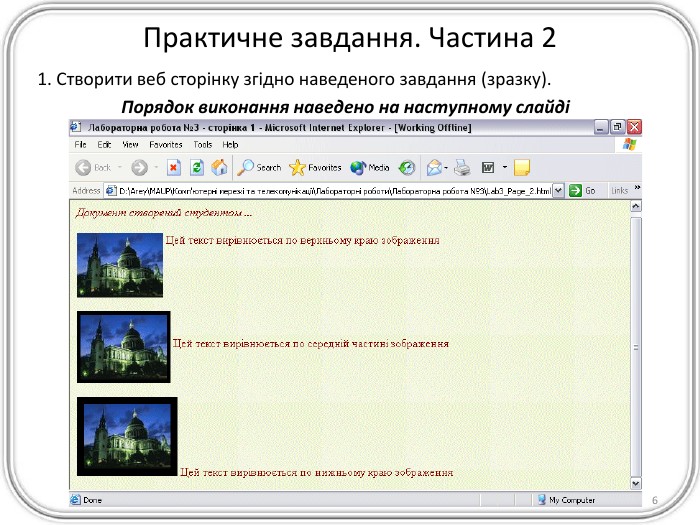
Презентація "HTML. Використання малюнків" для використання у 9 класі. Містить основні поняття використання мови гіперстекстової розмітки, зокрема використання малюнків. Продовження презентації з форматування тексту. Містить покрокове практичне завдання для закріплення матеріалу. Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку










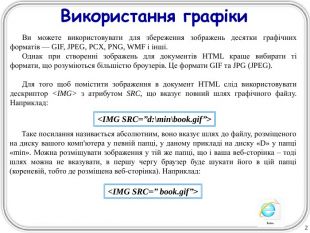
 Таке посилання називається абсолютним, воно вказує шлях до файлу, розміщеного на диску вашого комп'ютера у певній папці, у даному прикладі на диску «D» у папці «min». Можна розміщувати зображення у тій же папці, що і ваша веб-сторінка – тоді шлях можна не вказувати, в першу чергу браузер буде шукати його в цій папці (кореневій, тобто де розміщена веб-сторінка). Наприклад:
Таке посилання називається абсолютним, воно вказує шлях до файлу, розміщеного на диску вашого комп'ютера у певній папці, у даному прикладі на диску «D» у папці «min». Можна розміщувати зображення у тій же папці, що і ваша веб-сторінка – тоді шлях можна не вказувати, в першу чергу браузер буде шукати його в цій папці (кореневій, тобто де розміщена веб-сторінка). Наприклад: