Презентація "Каскадні таблиці стилів. Стильове оформлення сторінок"
Презентація до уроку на тему: "Каскадні таблиці стилів. Стильове оформлення сторінок" (модуль "Веб-технології")


















CSS (Cascading. Style. Sheets) Стиль – це набір правил оформлення та форматування, який можна застосовувати до різних елементів веб-документа. Стилі дають змогу позиціювати елементи сторінки (наприклад, тексти і графіку), задаючи координати. Крім того, таблиці стилів часто використовують під час створення так званих динамічних сторінок. CSS (Cascading. Style. Sheets) — це технологія опису зовнішнього вигляду документа, що створено засобами HTML, XML і XHTML. CSS використовується для завдання кольорів, шрифтів, розташування елементів сторінки тощо.
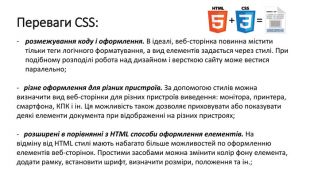
Переваги CSS:розмежування коду і оформлення. В ідеалі, веб-сторінка повинна містити тільки теги логічного форматування, а вид елементів задається через стилі. При подібному розподілі робота над дизайном і версткою сайту може вестися паралельно; різне оформлення для різних пристроїв. За допомогою стилів можнавизначити вид веб-сторінки для різних пристроїв виведення: монітора, принтера, смартфона, КПК і ін. Ця можливість також дозволяє приховувати або показувати деякі елементи документа при відображенні на різних пристроях; розширені в порівнянні з HTML способи оформлення елементів. Навідміну від HTML стилі мають набагато більше можливостей по оформленню елементів веб-сторінок. Простими засобами можна змінити колір фону елемента, додати рамку, встановити шрифт, визначити розміри, положення та ін.;
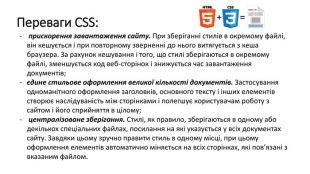
прискорення завантаження сайту. При зберіганні стилів в окремому файлі, він кешується і при повторному зверненні до нього витягується з кеша браузера. За рахунок кешування і того, що стилі зберігаються в окремому файлі, зменшується код веб-сторінок і знижується час завантаження документів;єдине стильове оформлення великої кількості документів. Застосування одноманітного оформлення заголовків, основного тексту і інших елементів створює наслідуваність між сторінками і полегшує користувачам роботу з сайтом і його сприйняття в цілому; централізоване зберігання. Стилі, як правило, зберігаються в одному або декількох спеціальних файлах, посилання на які указується у всіх документах сайту. Завдяки цьому зручно правити стиль в одному місці, при цьому оформлення елементів автоматично міняється на всіх сторінках, які пов’язані з вказаним файлом. Переваги CSS:
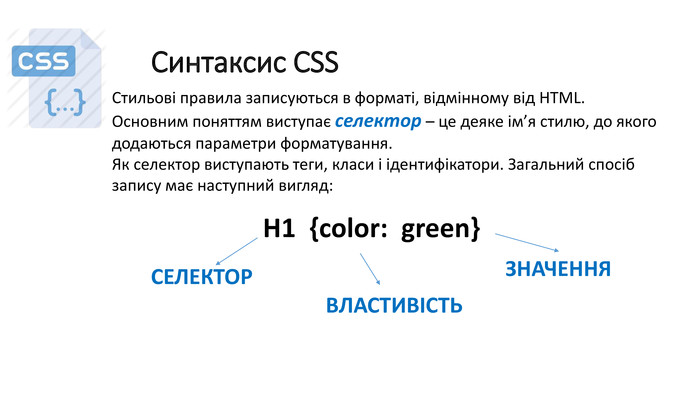
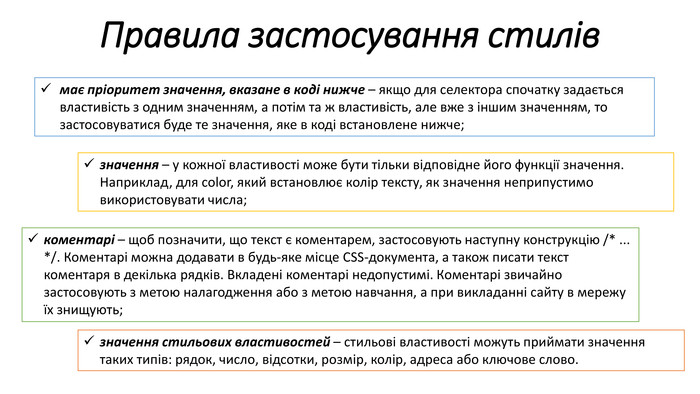
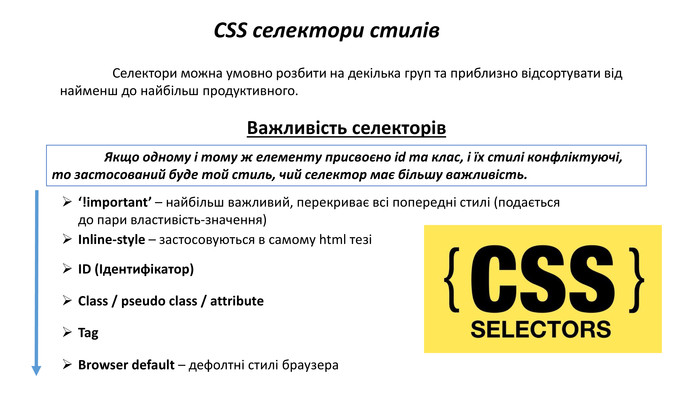
Синтаксис CSSСтильові правила записуються в форматі, відмінному від HTML. Основним поняттям виступає селектор – це деяке ім’я стилю, до якого додаються параметри форматування. Як селектор виступають теги, класи і ідентифікатори. Загальний спосіб запису має наступний вигляд: H1 {color: green}СЕЛЕКТОРВЛАСТИВІСТЬЗНАЧЕННЯ
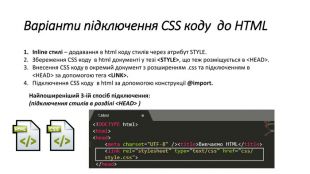
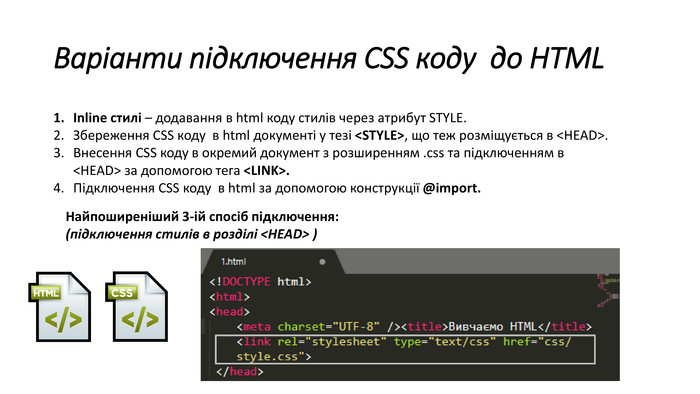
Варіанти підключення CSS коду до HTMLInline стилі – додавання в html коду стилів через атрибут STYLE. Збереження CSS коду в html документі у тезі