Презентація "Мова гіпертекстової розмітки"
Про матеріал
Презентація до уроку на тему: "Мова гіпертекстової розмітки" (модуль "Веб-технології")
Перегляд файлу






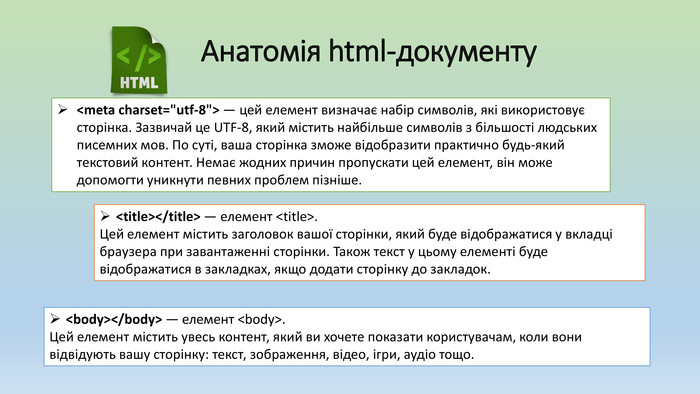
 — цей елемент визначає набір символів, які використовує сторінка. Зазвичай це UTF-8, який містить найбільше символів з більшості людських писемних мов. По суті, ваша сторінка зможе відобразити практично будь-який текстовий контент. Немає жодних причин пропускати цей елемент, він може допомогти уникнути певних проблем пізніше.
— цей елемент визначає набір символів, які використовує сторінка. Зазвичай це UTF-8, який містить найбільше символів з більшості людських писемних мов. По суті, ваша сторінка зможе відобразити практично будь-який текстовий контент. Немає жодних причин пропускати цей елемент, він може допомогти уникнути певних проблем пізніше.