Презентація "Малювання (миша)" (P5.JS)
Про матеріал
Креативне програмування (додатковий модуль 10(11) клас). Створення найпростішого графічного редактора в середовищі Processing з використанням функції mouseInPressed. Перегляд файлу
Зміст слайдів
pptx
До підручника
Інформатика (рівень стандарту) 11 клас (Лисенко Т.І., Ривкінд Й.Я., Чернікова Л.А., Шакотько В.В.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку








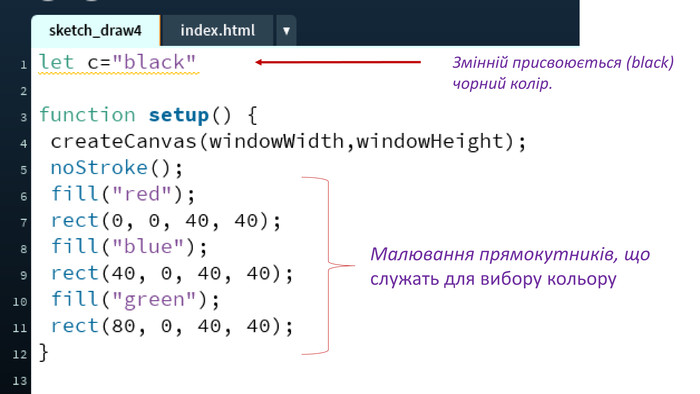
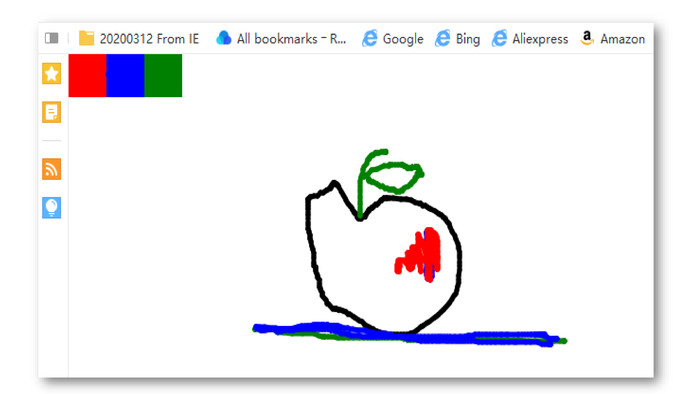
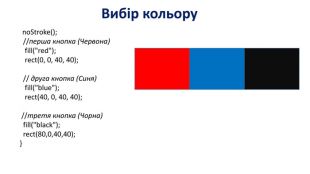
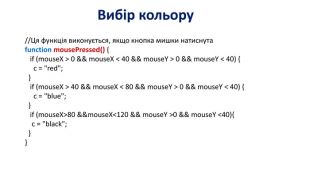
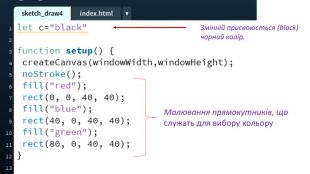
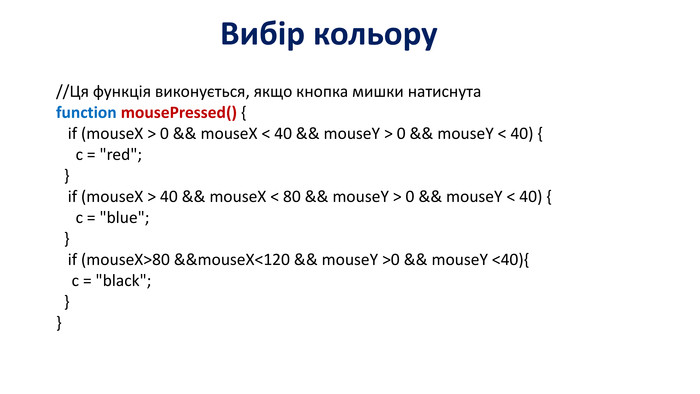
 40 && mouse. X < 80 && mouse. Y > 0 && mouse. Y < 40) { c = "blue"; } if (mouse. X>80 &&mouse. X<120 && mouse. Y >0 && mouse. Y <40){ c = "black"; }}Вибір кольору" title="//Ця функція виконується, якщо кнопка мишки натиснутаfunction mouse. Pressed() { if (mouse. X > 0 && mouse. X < 40 && mouse. Y > 0 && mouse. Y < 40) { c = "red"; } if (mouse. X > 40 && mouse. X < 80 && mouse. Y > 0 && mouse. Y < 40) { c = "blue"; } if (mouse. X>80 &&mouse. X<120 && mouse. Y >0 && mouse. Y <40){ c = "black"; }}Вибір кольору">
40 && mouse. X < 80 && mouse. Y > 0 && mouse. Y < 40) { c = "blue"; } if (mouse. X>80 &&mouse. X<120 && mouse. Y >0 && mouse. Y <40){ c = "black"; }}Вибір кольору" title="//Ця функція виконується, якщо кнопка мишки натиснутаfunction mouse. Pressed() { if (mouse. X > 0 && mouse. X < 40 && mouse. Y > 0 && mouse. Y < 40) { c = "red"; } if (mouse. X > 40 && mouse. X < 80 && mouse. Y > 0 && mouse. Y < 40) { c = "blue"; } if (mouse. X>80 &&mouse. X<120 && mouse. Y >0 && mouse. Y <40){ c = "black"; }}Вибір кольору">