Презентація "Мультимедіа на вебсторінках"
Про матеріал
Презентація до уроку інформатики в 10 (11) класі "Мультимедіа на вебсторінках" (вибірковий модуль "Вебтехнології" Перегляд файлу
Зміст слайдів

Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку








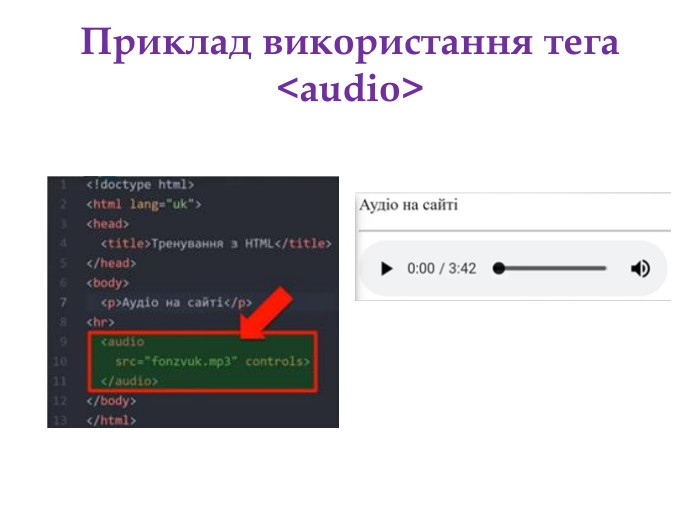
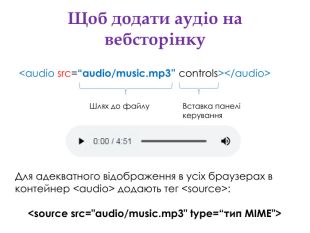
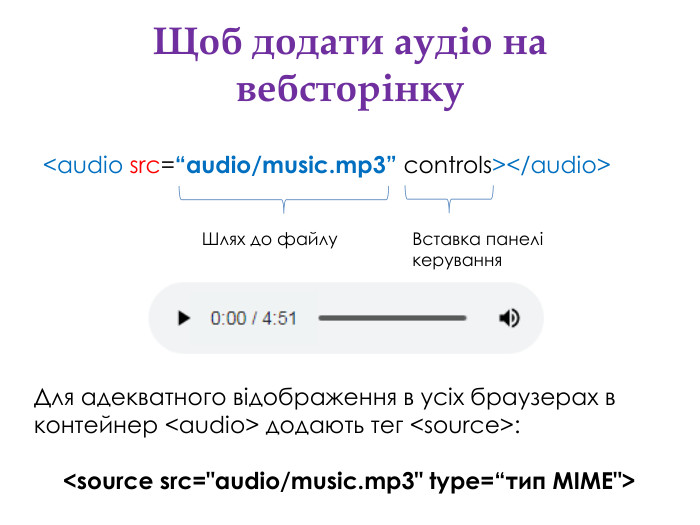
 " title="Щоб додати аудіо на вебсторінкуВставка панелі керування. Шлях до файлу. Для адекватного відображення в усіх браузерах в контейнер
" title="Щоб додати аудіо на вебсторінкуВставка панелі керування. Шлях до файлу. Для адекватного відображення в усіх браузерах в контейнер