Презентація на тему: "Характеристики зображення та засобів його відтворення"





























Комп’ютерна графіка Комп’ютерна графіка – розділ інформатики, який вивчає засоби і способи створення й обробки графічних зображень за допомогою комп’ютерної техніки. Комп’ютерна графіка – галузь людської діяльності, пов'язана з використанням комп'ютерів для створення зображень і обробки візуальної інформації, отриманої з реального світу
Основні сфери застосування технологій комп’ютерної графіки: графічний інтерфейс користувача; спецефекти, кінематографія, телебачення; цифрове телебачення, Інтернет, відеоконференції; обробка цифрових фотографій; комп'ютерні ігри, системи віртуальної реальності. Комп'ютерна графіка застосовується: у медицині - комп'ютерна томографія; в науці - наприклад, для наочного зображення складу речовини, побудови графіків; в дизайні - для реклами, поліграфії, моделювання, та ін.
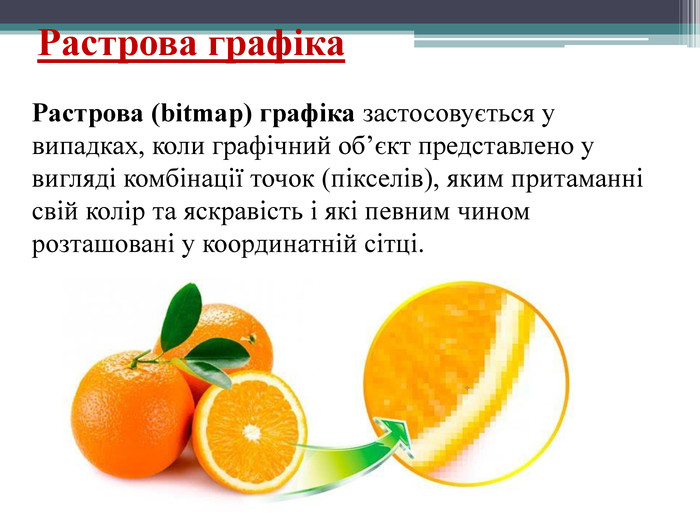
Растрова графіка залежить від оптичної роздільної здатності (кількості точок/пікселів на одиницю довжини), оскільки її об’єкти описуються точками у координатній сітці певного розміру. У растровій графіці графічне зображення нагадує мозаїку, що складається з пікселів одного розміру, які є найменшими об'єктами растрового зображення. Чим більша кількість пікселів і чим менші їх розміри, тим краще виглядає зображення.
Векторна графіка У векторній графіці зображення будується як аплікації з окремих базових об'єктів: відрізків, кривих, прямокутників, овалів тощо. Векторні графічні зображення широко використовуються тоді, коли важливим є наявність ясних і чітких контурів: у картографії, при створенні логотипів і схем, в інженерній графіці тощо.
Перелічимо основні інструменти векторних редакторів. Криві Безьє - дозволяють створювати прямі, ламані і гладкі криві, що проходять через вузлові точки, з певними дотичними в цих точках. Набір геометричних фігур (примітивів). Заливка - дозволяє зафарбовувати обмежені області певним кольором, або градієнтом. Текст створиться за допомогою відповідного інструменту. Олівець - дозволяє створювати лінії "від руки".
Основні переваги векторного зображення:зміна масштабу без втрати якості і практично без збільшення розмірів вихідного файлу;максимальна точність побудованого зображення;файл з векторним зображенням має набагато менший розмір порівняно з растровим зображенням;малюнок має високу якість при друкуванні, особливо це добре помітно при високоякісному друці;можливість редагування всіх частин векторного зображення;простий експорт векторного малюнка в растровий.
Основні переваги векторного зображення:відсутність реалістичності у простих векторних малюнках, реалістичність досягається шляхом застосування різних складних колірних схем;неможливість використання ефектів, які застосовують у растровій графіці;практично повна неможливість експорту растрового малюнка у векторний.
Фрактальна графіка. Фрактал – це рисунок, який складається з подібних між собою елементів. Побудова фрактального малюнка відбувається за деяким алгоритмом або шляхом автоматичної генерації зображення. Фрактальну графіку часто використовують для графічного представлення даних при моделюванні деяких процесів, для автоматичної генерації абстрактних зображень, у розважальних програмах.
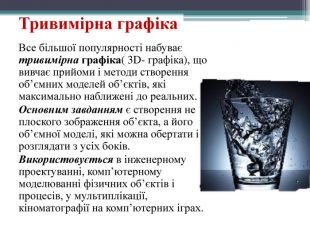
Тривимірна графіка. Все більшої популярності набуває тривимірна графіка( 3 D- графіка), що вивчає прийоми і методи створення об’ємних моделей об’єктів, які максимально наближені до реальних. Основним завданням є створення не плоского зображення об’єкта, а його об’ємної моделі, які можна обертати і розглядати з усіх боків. Використовується в інженерному проектуванні, комп’ютерному моделюванні фізичних об’єктів і процесів, у мультиплікації, кіноматографії на комп’ютерних іграх.
Переваги і недоліки растрової графіки. Переваги растрової графіки:простота автоматизованого вводу (цифрування) зображень, фотографій, слайдів, малюнків за допомогою сканерів, відеокамер, цифрових фотоапаратівфотореалістичність. Недоліки растрової графіки:роздільну здатність і глибину кольору можна змінювати лише у визначених межах і, як правило, із втратою якостірозмір файлу є пропорційним до площі зображення, роздільної здатності і типу зображення, і, переважно, при високій якості є великимскладність управління окремими фрагментами зображення. Потрібно самостійно виділяти ділянку, що є складним процесом
Властивості растрового зображення: Будь-яке растрове графічне зображення як єдиний графічний об’єкт має певні властивості. Розглянемо деякі з них: розміри, роздільна здатність, глибина кольору. Розмір зображення – визначає ширину та розмір малюнка. Роздільна здатність зображення – визначає піксель на одиницю довжини зображення. Глибина кольору – кількість бітів що використовуються для кодування кольору одного пікселя.
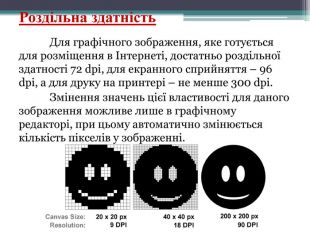
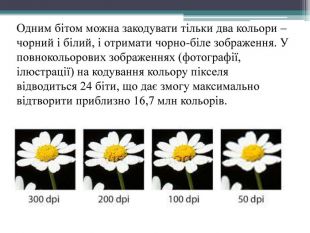
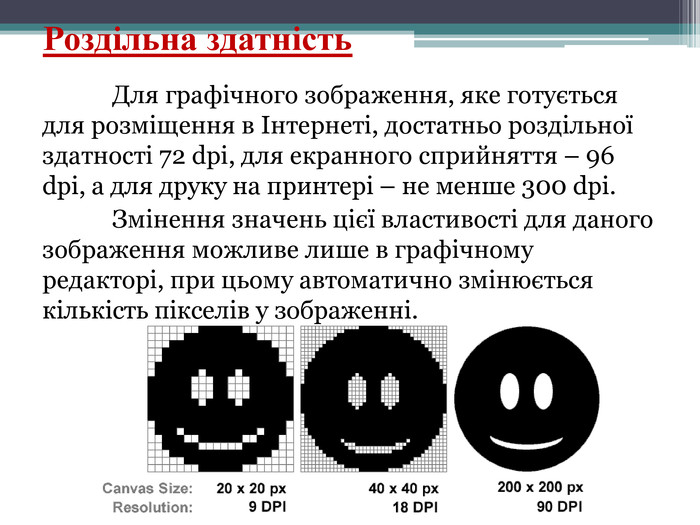
Роздільна здатність Для графічного зображення, яке готується для розміщення в Інтернеті, достатньо роздільної здатності 72 dpi, для екранного сприйняття – 96 dpi, а для друку на принтері – не менше 300 dpi. Змінення значень цієї властивості для даного зображення можливе лише в графічному редакторі, при цьому автоматично змінюється кількість пікселів у зображенні.
Колірні моделіКолірна модель – це спосіб подання різних кольорів спектра у вигляді набору числових характеристик певних базових компонентів. Спосіб розділення колірного відтінку на складові компоненти називають колірною моделлю. Існує багато різних типів колірних моделей, але в комп'ютерній графіці, як правило, застосовується такі: RGB, CMYK, НSB. Найчастіше в комп’ютерній графіці використовуються колірні моделі RGB і CMYK.
Колірна модель RGBУ колірній моделі RGB базовими компонентами є три кольори спектра – червоний (англ. Red), зелений (англ. Green) і синій (англ. Blue), які отримали назву основні кольори. Значення інтенсивності кожного компонента задається цілим числом від 0 до 255. За допомогою моделі RGB можна описати 2563 ≈ 16,7 млн кольорів. Застосовується в тих випадках, коли готується комп’ютерне зображення, що призначене для перегляду на екрані монітора або телевізора.
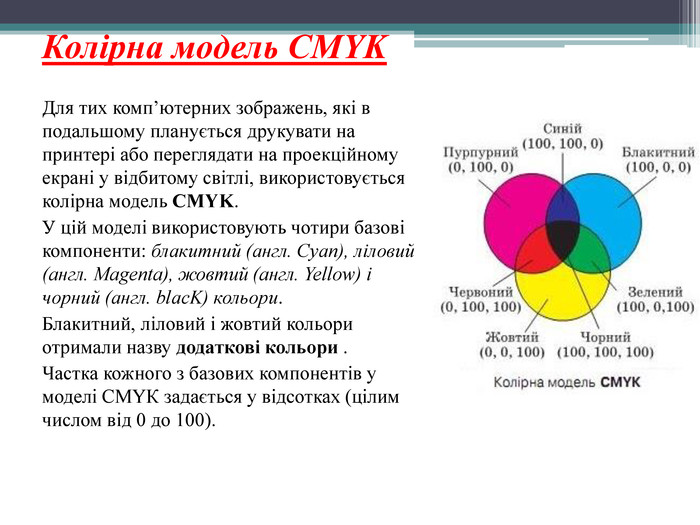
Колірна модель CMYK Для тих комп’ютерних зображень, які в подальшому планується друкувати на принтері або переглядати на проекційному екрані у відбитому світлі, використовується колірна модель СМYK. У цій моделі використовують чотири базові компоненти: блакитний (англ. Cyan), ліловий (англ. Magenta), жовтий (англ. Yellow) і чорний (англ. blac. K) кольори. Блакитний, ліловий і жовтий кольори отримали назву додаткові кольори . Частка кожного з базових компонентів у моделі CMYК задається у відсотках (цілим числом від 0 до 100).
Колірна модель HSBЗазначені вище колірні моделі знайшли широке застосування в техніці та поліграфії. Однак ближчою до людського розуміння поняття кольору є колірна модель HSB. У моделі HSB кожний колір характеризується трьома базовими компонентами: відтінок (англ. Hue), насиченість (англ. Saturation), яскравість (англ. Brightness).
Палітра Основні кольори — кольори, змішуючи які можна отримати всі інші кольори та відтінки. Змішування кольорів залежить від колірної моделі. Існують аддитивна та субтрактивна моделі змішування. Основним інструментом роботи з кольорами є палітра кольорів в графічному редакторі. Палітра кольорів містить набір кольорів для малювання.
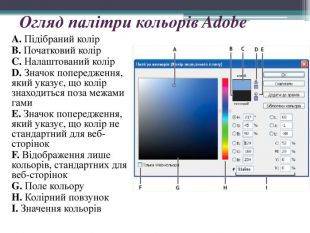
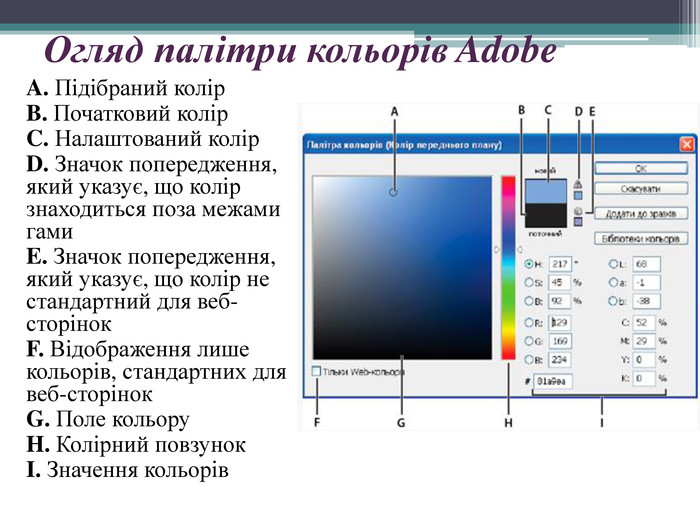
Огляд палітри кольорів Adobe. A. Підібраний колір B. Початковий колір C. Налаштований колір D. Значок попередження, який указує, що колір знаходиться поза межами гами E. Значок попередження, який указує, що колір не стандартний для веб-сторінок F. Відображення лише кольорів, стандартних для веб-сторінок G. Поле кольору. H. Колірний повзунок. I. Значення кольорів


про публікацію авторської розробки
Додати розробку