Презентація на тему Векторні та растрові зображення
Про матеріал
Презентація 6 кл Залежно від способу побудови та кодування графічного зображення, розрізняють зображення: растрові й векторні.
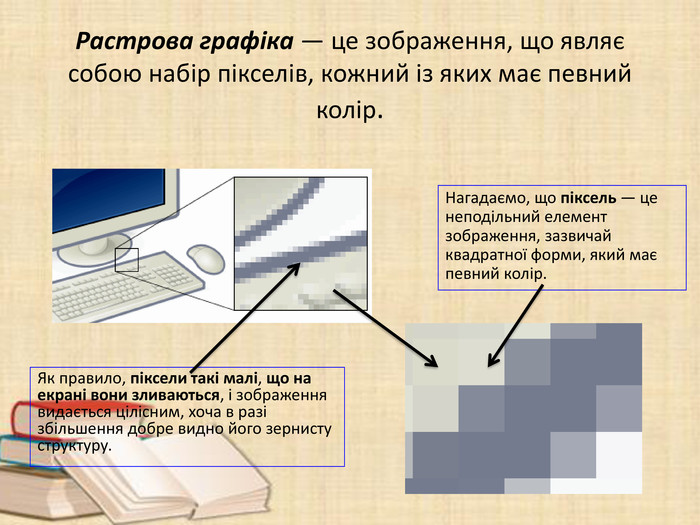
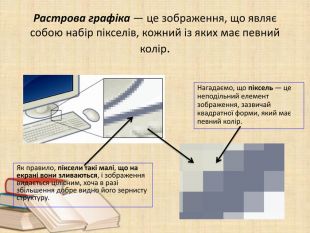
Растрове зображення — це зображення, що являє собою набір пікселів, кожний із яких має певний колір.
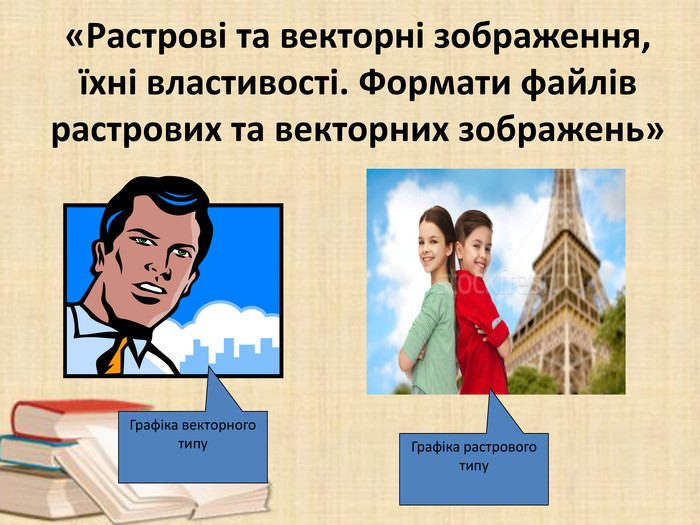
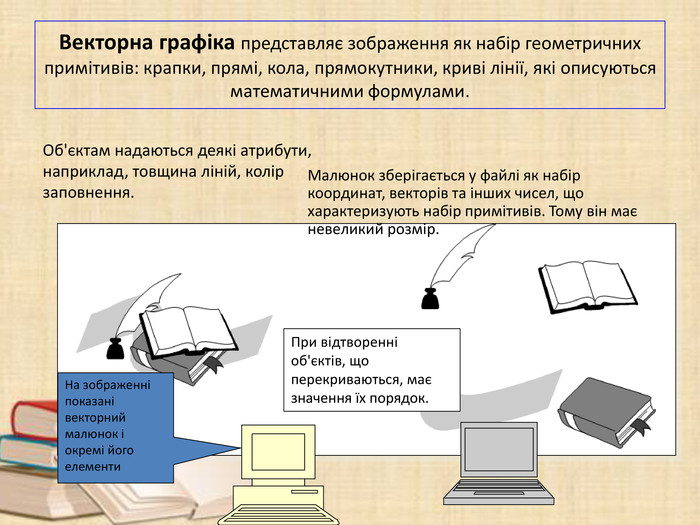
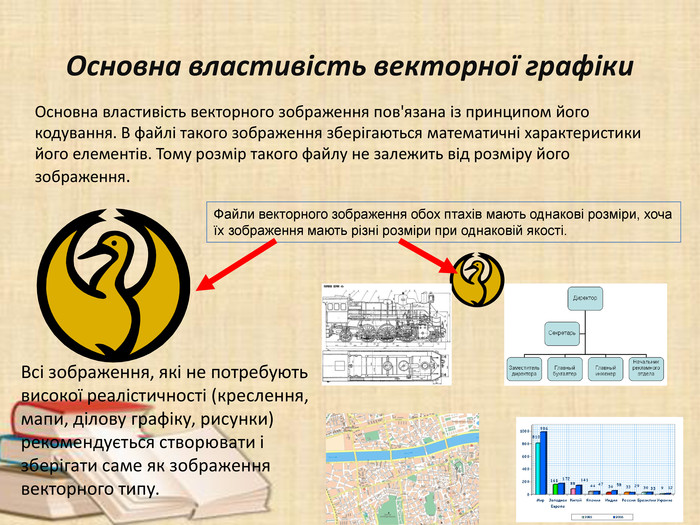
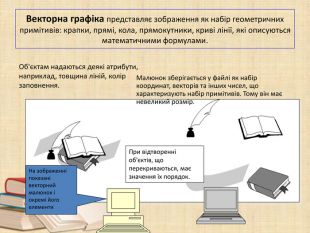
Векторне зображення — це зображення, що складається з геометричних об'єктів (ліній, кіл, кривих тощо), які описуються математичними рівняннями, — графічних примітивів.Векторні та растрові зображення.Їхні властивості. Формати файлів
Перегляд файлу
Зміст слайдів
Середня оцінка розробки
Оцінки та відгуки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку