Презентація "Основи мови HTML"

























Інформація, розміщена на веб-сторінках, має вигляд гіпертексту. Гіпертекст — це текст, у який вбудовані спеціальні коди, що задають форматування тексту, наявність у ньому ілюстрацій, мультимедійних вставок та гіперпосилань. Веб-сторінка фактично є документом у форматі HTMLПроцес вставляння в текст кодів HTML називають розміткою.
Зазвичай тег впливає на певний фрагмент документа, наприклад на абзац. У таких випадках використовують пару тегів (відкривальний і закривальний). Перший із них задає ефект, а другий — припиняє його дію. Закривальний тег починається із символу / (слеш). Приклади парних тегів: , <В>,
, <НЗ>, , .Відкривальні теги можуть містити атрибути, які впливають на ефект, створюваний тегом. Атрибути — це додаткові ключові слова, відокремлені від основного ключового слова тегу та один від одного символами пробілу. Для деяких атрибутів слід задавати значення, яке відділяють від імені атрибута символом =. Значення атрибута беруть у лапки, але в багатьох випадках їх можна і не ставити. Закривальні теги атрибутів не містять.
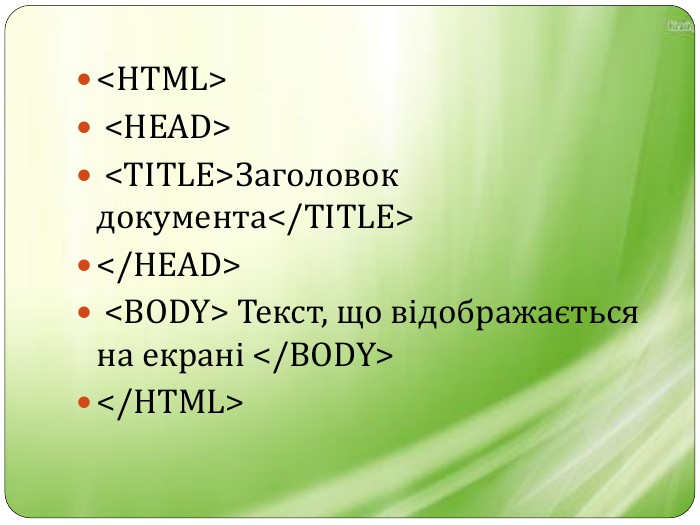
Містить два розділи — заголовків і тіла документа (розміщуються саме в такому порядку). Розділ заголовків помічений тегами
і та містить Інформацію про документ загалом. Зокрема, він повинен містити в собі тегиКрім цього, у розділі заголовків може міститися тег <МЕТА>, призначений для технічного опису документа (це інформація для пошукових програм), а також тег