Презентація "Робота з шрифтом, PFont"
Про матеріал
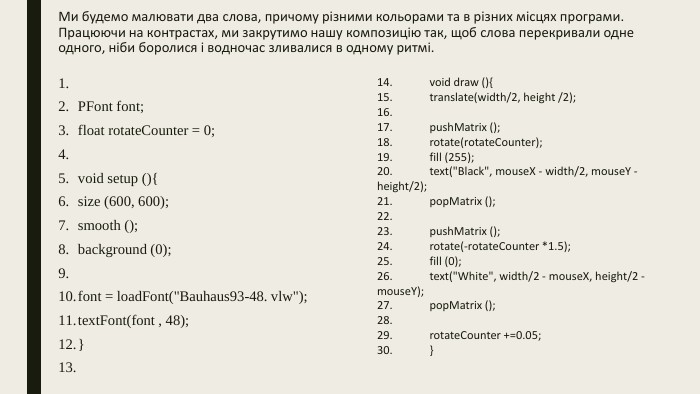
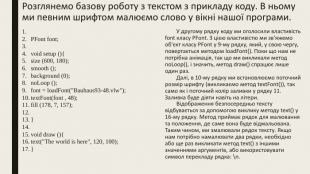
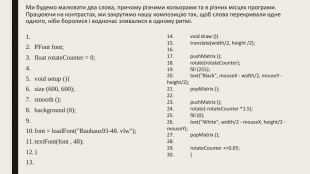
Презентація уроку інформатики за модулем "Креативне програмування". Складений до план-конспекту "Робота з шрифтом, PFont", програма Processing мова програмування Java Script, має в своєму складі зразки коду для уроку.
Опорою при складанні конспекту був підручник - Орлов Павел Анатольевич/ Программирование для дизайнеров : учеб. пособие / П.А. Орлов ; под ред. проф. В.М. Иванова — М. : АВАТАР, 2015. — 247 с. Перегляд файлу
Зміст слайдів
pptx
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку