Презентація серії уроків Створюємо сайти
Про матеріал
Презентація серії уроків Створюємо сайти
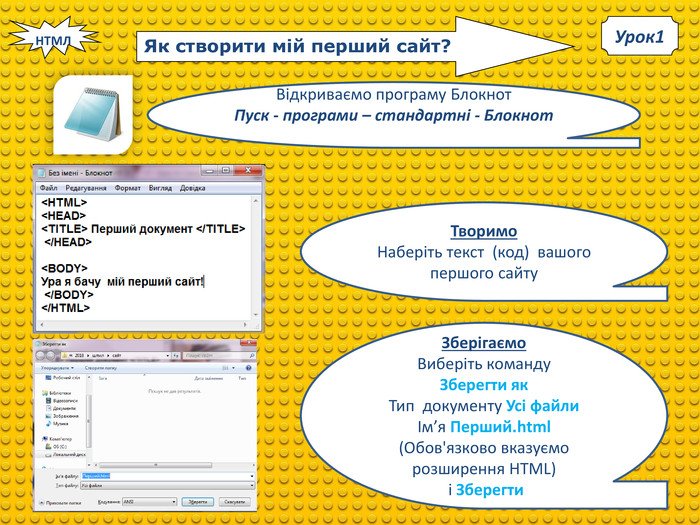
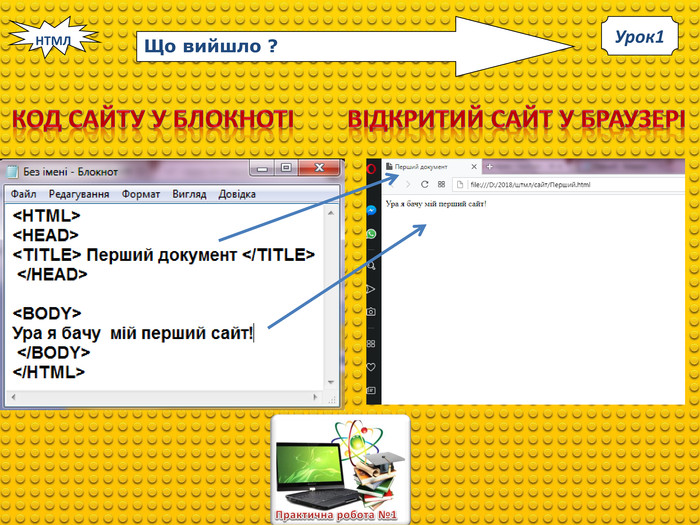
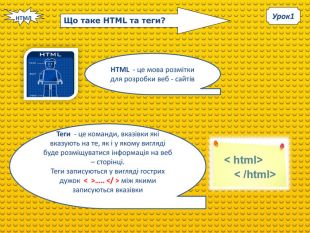
Урок №1 Як ставти веб - програмістом? Перегляд файлу
Зміст слайдів
pptx
До підручника
Інформатика (рівень стандарту) 10 клас (Морзе Н.В., Вембер В.П., Кузьмінська О.Г.)
Оцінка розробки


Безкоштовний сертифікат
про публікацію авторської розробки
про публікацію авторської розробки
Щоб отримати, додайте розробку
Додати розробку