

 Інші атрибути тегу :• NAME — ім'я змінної, в якій зберігається введене значення;• VALUE — початкове значення;• SIZE — довжина текстового поля;• MAXLENGTH — максимальна кількість символів для введення. Цей самий тег, в якого атрибут TYPE має значення password використовують у разі потреби ввести пароль. При цьому надруковані символи будуть приховані за зірочками чи крапками." title="Елементи форми. Текстові поля Для введення текстових даних у спеціальні поля використовують тег , в якого атрибут TYPE має значення t e x t :Інші атрибути тегу :• NAME — ім'я змінної, в якій зберігається введене значення;• VALUE — початкове значення;• SIZE — довжина текстового поля;• MAXLENGTH — максимальна кількість символів для введення. Цей самий тег, в якого атрибут TYPE має значення password використовують у разі потреби ввести пароль. При цьому надруковані символи будуть приховані за зірочками чи крапками.">
Інші атрибути тегу :• NAME — ім'я змінної, в якій зберігається введене значення;• VALUE — початкове значення;• SIZE — довжина текстового поля;• MAXLENGTH — максимальна кількість символів для введення. Цей самий тег, в якого атрибут TYPE має значення password використовують у разі потреби ввести пароль. При цьому надруковані символи будуть приховані за зірочками чи крапками." title="Елементи форми. Текстові поля Для введення текстових даних у спеціальні поля використовують тег , в якого атрибут TYPE має значення t e x t :Інші атрибути тегу :• NAME — ім'я змінної, в якій зберігається введене значення;• VALUE — початкове значення;• SIZE — довжина текстового поля;• MAXLENGTH — максимальна кількість символів для введення. Цей самий тег, в якого атрибут TYPE має значення password використовують у разі потреби ввести пароль. При цьому надруковані символи будуть приховані за зірочками чи крапками.">

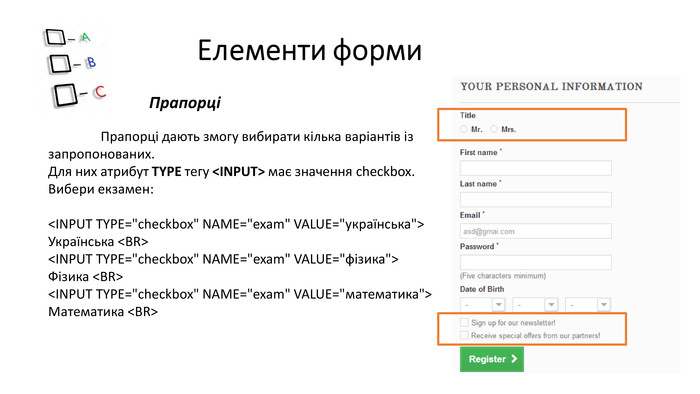
 Українська
Українська  Українська
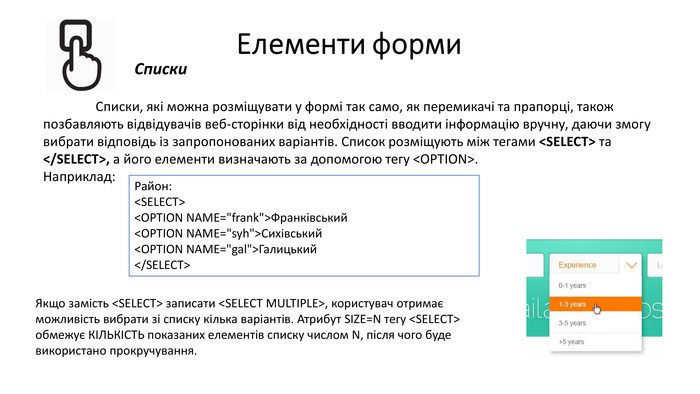
Українська  Франківський
Франківський Для оригінального оформлення кнопки в неї можна вставити малюнок. Для цього використовують такий синтаксис:" title="Кнопки Заповнивши форму текстом та вибравши потрібні елементи керування, користувач повинен мати можливість підтвердити свої дії або скасувати помилково введені дані. Для підтвердження правильності введення використовують кнопку, яку створює тег з атрибутом TYPE="submit". На цій кнопці буде напис, заданий атрибутом VALUE. Аналогічно створюють кнопку скасування дії: атрибут TYPE у цьому випадку повинен мати значення r e s e t . Звичайна кнопка, з якою можна зв'язати будь-яку дію, має атрибут TYPE="button". Для оригінального оформлення кнопки в неї можна вставити малюнок. Для цього використовують такий синтаксис:">
Для оригінального оформлення кнопки в неї можна вставити малюнок. Для цього використовують такий синтаксис:" title="Кнопки Заповнивши форму текстом та вибравши потрібні елементи керування, користувач повинен мати можливість підтвердити свої дії або скасувати помилково введені дані. Для підтвердження правильності введення використовують кнопку, яку створює тег з атрибутом TYPE="submit". На цій кнопці буде напис, заданий атрибутом VALUE. Аналогічно створюють кнопку скасування дії: атрибут TYPE у цьому випадку повинен мати значення r e s e t . Звичайна кнопка, з якою можна зв'язати будь-яку дію, має атрибут TYPE="button". Для оригінального оформлення кнопки в неї можна вставити малюнок. Для цього використовують такий синтаксис:">
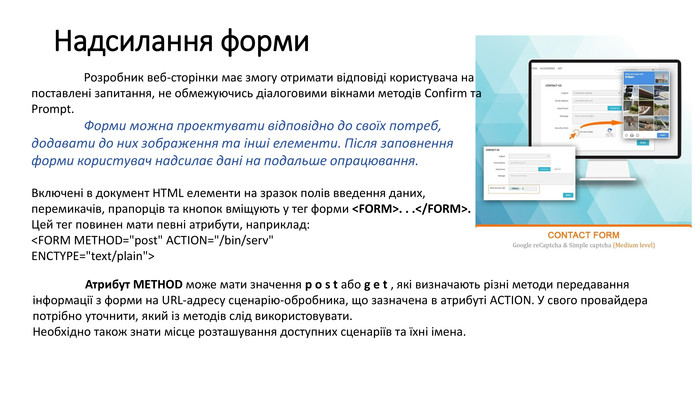
 Атрибут METHOD може мати значення p o s t або g e t , які визначають різні методи передавання інформації з форми на URL-адресу сценарію-обробника, що зазначена в атрибуті ACTION. У свого провайдера потрібно уточнити, який із методів слід використовувати. Необхідно також знати місце розташування доступних сценаріїв та їхні імена." title="Надсилання форми Розробник веб-сторінки має змогу отримати відповіді користувача на поставлені запитання, не обмежуючись діалоговими вікнами методів Confirm та Prompt. Форми можна проектувати відповідно до своїх потреб, додавати до них зображення та інші елементи. Після заповнення форми користувач надсилає дані на подальше опрацювання. Включені в документ HTML елементи на зразок полів введення даних, перемикачів, прапорців та кнопок вміщують у тег форми . Цей тег повинен мати певні атрибути, наприклад:
Атрибут METHOD може мати значення p o s t або g e t , які визначають різні методи передавання інформації з форми на URL-адресу сценарію-обробника, що зазначена в атрибуті ACTION. У свого провайдера потрібно уточнити, який із методів слід використовувати. Необхідно також знати місце розташування доступних сценаріїв та їхні імена." title="Надсилання форми Розробник веб-сторінки має змогу отримати відповіді користувача на поставлені запитання, не обмежуючись діалоговими вікнами методів Confirm та Prompt. Форми можна проектувати відповідно до своїх потреб, додавати до них зображення та інші елементи. Після заповнення форми користувач надсилає дані на подальше опрацювання. Включені в документ HTML елементи на зразок полів введення даних, перемикачів, прапорців та кнопок вміщують у тег форми . Цей тег повинен мати певні атрибути, наприклад:
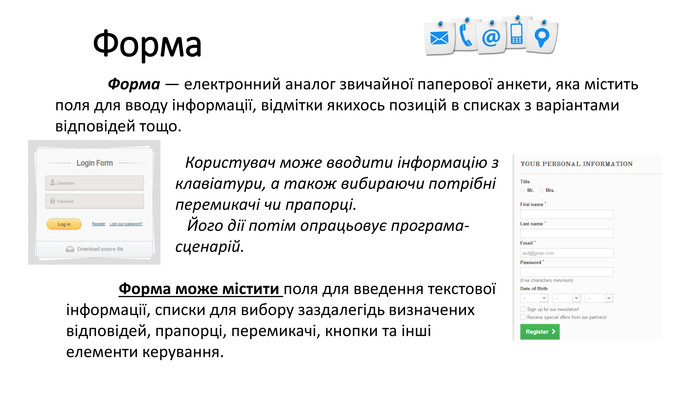
Форма Форма — електронний аналог звичайної паперової анкети, яка містить поля для вводу інформації, відмітки якихось позицій в списках з варіантами відповідей тощо. Користувач може вводити інформацію з клавіатури, а також вибираючи потрібні перемикачі чи прапорці. Його дії потім опрацьовує програма-сценарій. Форма може містити поля для введення текстової інформації, списки для вибору заздалегідь визначених відповідей, прапорці, перемикачі, кнопки та інші елементи керування.
Елементи форми. Текстові поля Для введення текстових даних у спеціальні поля використовують тег , в якого атрибут TYPE має значення t e x t :Інші атрибути тегу :• NAME — ім'я змінної, в якій зберігається введене значення;• VALUE — початкове значення;• SIZE — довжина текстового поля;• MAXLENGTH — максимальна кількість символів для введення. Цей самий тег, в якого атрибут TYPE має значення password використовують у разі потреби ввести пароль. При цьому надруковані символи будуть приховані за зірочками чи крапками.
